Webサイトのデザインや設計を行うとき、昔は工程によっていろんなツールを使い分けていました。今はそれを(私の愛してやまない)Figma一つでブラウザ上だけで完結できます!
【目次】
- 私の愛してやまないFigma
- Webサイトの制作フロー
- ヒアリング(オリエン)
- 要件定義
- サイトマップ
- ワイヤーフレーム
- デザインラフ
- デザインカンプ
- プロトタイプ
- フローチャート
- 実装段階もシームレスに
- 最後に
私の愛してやまないFigma
私の愛してやまないデザインツールFigma、ブラウザ完結のツールです。このブログ上の図もほとんどFigmaで作っています!


※参考:Figma: the collaborative interface design tool.
操作感はAdobe XDなんかと似た感じです。イラレのようにベクターデータのパスを描ける!
※参考:4-5. ペンツールと鉛筆ツールの使い方 | UI/UXデザインツール『Figma』入門 - chot.design -
ビットマップ画像をトリミング(クリッピングマスク)かけることもできる!
※参考:UIデザインツールFigmaのマスク作成方法 基本編|株式会社ゼロワンアース
さらにビットマップ画像の色調補正もできます!機能的にはフォトショには及ばないがSNSの画像加工に似た感じ!!
※参考:UIデザインツールFigmaで画像補正を行う方法|株式会社ゼロワンアース
簡単なデザインならこれだけでも完結できちゃいそう♪ブラウザ作業なので場所も選ばない!
さらにデザイン画面を作るだけでなく、制作フローのいろいろな場面で活用できる便利な機能があり。
Webサイトの制作フロー
だいたいこんな流れになるかと思う。
- ヒアリング(オリエン)
- 要件定義
- サイトマップ
- ワイヤーフレーム
- デザインラフ
- デザインカンプ
- プロトタイプ
- フローチャート
順番は入れ替わったり、省略されるものもある。
ヒアリング(オリエン)
最初はヒアリングから始まる。依頼元が用意したオリエンシートをいただくこともあれば、こちらが用意したヒアリングシートを埋めることもある。
どんな課題や目的があって、誰に向けて、どんなことをしたいのか。どのくらいのスケジュールでどのくらいの規模か、など。
※参考:ヒアリングシートから適切な情報を引き出すために必要な7つのポイント
要件定義
ヒアリングで得た情報をもとに、調査、検討を進めて具体化する。
どんな技術を使って、どんなことを実現するか。構築環境、本番サーバ環境をどうするか、など。
※参考:要件定義って何をするの?基礎知識から、具体的な流れまで分かりやすく解説します! | Geekly Media
ここまでの内容を共有した上で、デザインや機能の詳細を具体化していく。
サイトマップ
Webサイトであればサイト構成、作るページ数がどのくらいかを把握するためにサイトマップを作成する。コンテンツのグルーピングや階層の深さなども一覧できる。
※参考:サイトマップって何? ホームページ制作基本の「キ」vol.3 | ワンポイントアドバイス | ホームページ作成ならスリーカウント株式会社【浜松|静岡】
(他にもWebサイト上に実際に掲載するHTMLサイトマップとGoogleのクローラーに読み込ませるXMLサイトマップもある)
※参考:サイトマップって何?SEO効果から作成方法まで徹底解説
サイトマップは非デザイナーであればエクセルやパワポ、デザイナーであればイラレなんかで作ることが多いと思われる。これを私の愛してやまないFigmaで作ってみる!
例えばAppleのサイトをサイトマップにすると…
※参考:Apple(日本)
こんな感じ。

第三階層以降を省略してるけど、雛形をペタペタ複製して付け足していける!間隔の数値がガイドで出るので見た目も整う!
なお、サイトマップは後の修正を考えると、縦ツリーより横ツリーがいいように思う。
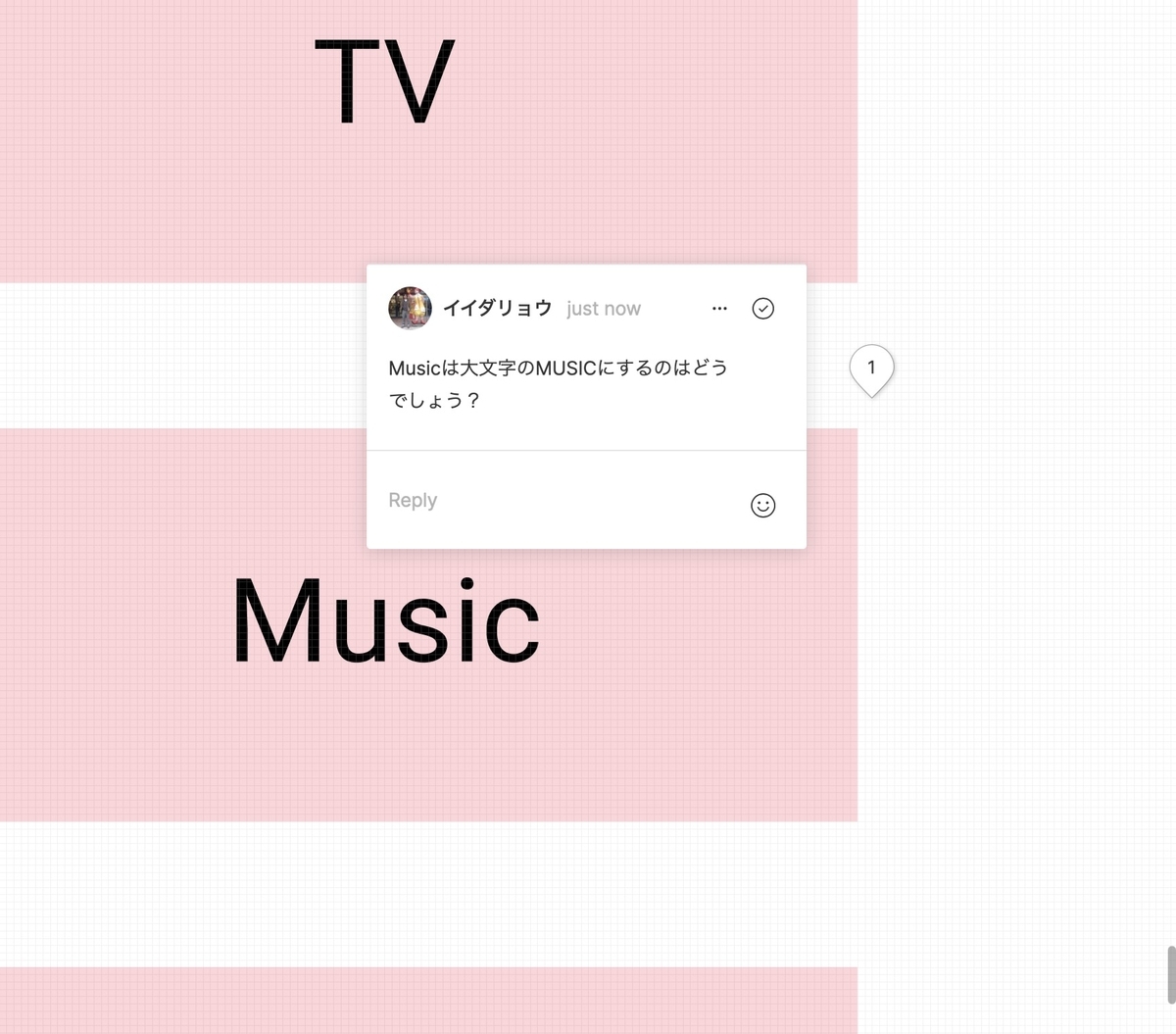
Figmaのいいところは、プレビュー画面*1をプロジェクトメンバーに共有できるところ!認識に齟齬があったら、画面上に直接コメントを書いてもらえる。
※参考:複数人でfigmaを利用してみて良かった点・気をつけたい点 | GMO MEDIA CREATOR BLOG
コメントの例

さらに権限によってはリアルタイムで複数人で同時編集もできちゃう!(Googleドライブのスプレッドシート同時編集みたいな感じ)
ワイヤーフレーム
次、ワイヤーフレーム。画面構成を線や文字だけでザッと設計する。この時点で認識の齟齬があると、作り込んだあとの手戻りが不幸なので。
※参考:HP作成の初心者でワイヤーフレームの作り方をよく知らない人へ
ワイヤーを作るには手書きでもエクセルでもなんでもいいのだが、Figmaで作ってみる。
AppleのTopページをワイヤーにするとこんな感じ。

これもプレビュー画面を共有して、画面上でコメントをもらったりして、仕上げていく。この段階は内部確認が多いと思うけど場合によってはもうこの段階から依頼元に見せちゃう!
ちなみに私は以前は印刷物のデザインをしていたのだが、その時には「いきなりソフトで作り込まずにまずはザッとサムネイルを描くべし!」と指導されていた。
Web業界のワイヤーフレームは印刷業界のサムネイルと見た目や位置づけが似ているなぁと感じた。
※参考:サムネイルスケッチとは何か 描き方や使い方を説明します。えまノート
デザインラフ
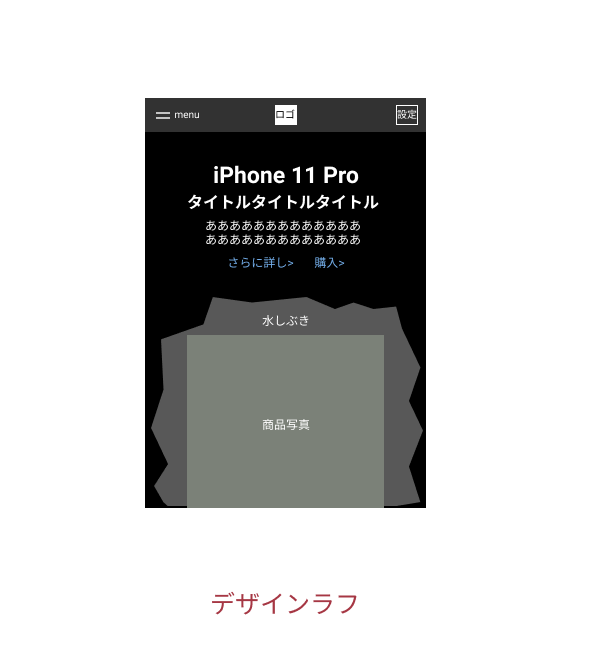
ワイヤーフレームが固まってきたら、配色や文字サイズなどを詰めていく。デザインラフという。ラフの段階でどこまで作り込むかはケースバイケース。デザインラフが省略されることもある。
※参考:デザインのラフとは?「ラフを描け!」と言われて困ったら | kuguru[クグル]
もちろんこれもFigmaで。こんな感じです。

これは先程のワイヤーフレームに色をつけたり文字サイズやフォントなどをブラッシュアップする。ワイヤーよりは完成品をイメージしやすい。
デザインや配色の基本についてはこちらも参照。
※参考:【デザイン】基本がわかる6記事(メリハリ、縦横比率、画面分割、タイポ、色相環、配色)まとめ - Qiita
この画面も共有して、作り込み前に「この方向でいきですよね?ね?」と念押しwとにかく手戻りのリスクを減らす。
デザインカンプ
デザインカンプとは完成品とほぼ同じ品質のデザイン見本のこと。
※参考:デザインカンプとは?デザインカンプの意味と作り方を解説 | kuguru[クグル]
下記はAppleサイトの本物のスクショだけど、デザインカンプはもうこれと全く同じような画面をつくる。実装のときも基本的にデザインカンプの数値をそのまま再現する*2
※参考:Apple(日本)
デザインカンプはイラレで作る人、フォトショで作る人、など様々だが最近はSketchやXDで作る人が増えていると思う。
Figmaでも画像などを配置すれば実物をイメージできるカンプを作ることは可能。最初のワイヤーからデザイラフ、カンプとシームレスに同じファイル上で作り替えていく。
プロトタイプ
プロトタイプとは画面上の変化や別画面からの遷移をイメージできる見本のこと。
※参考:プロトタイプとは? 3つの種類とユーザー意見を反映させるメリット | 株式会社パンタグラフ
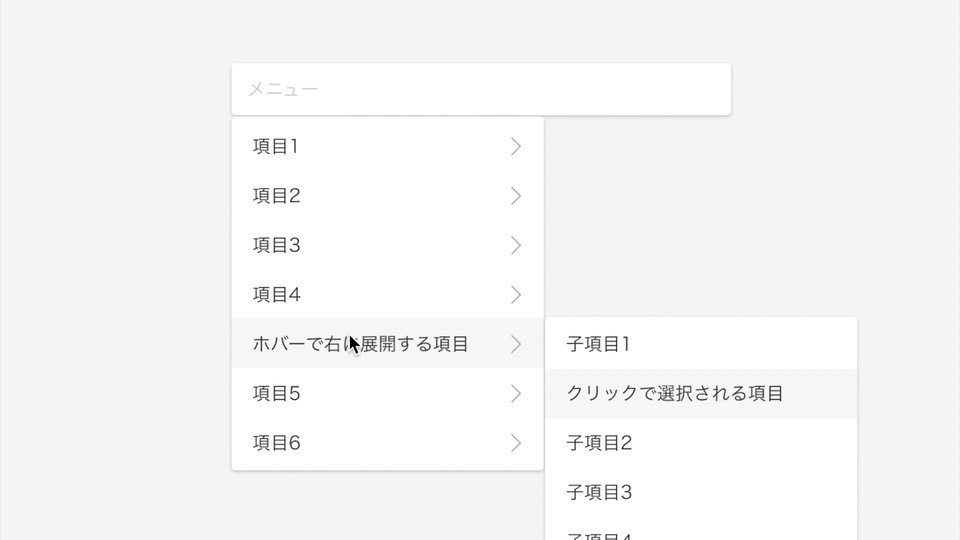
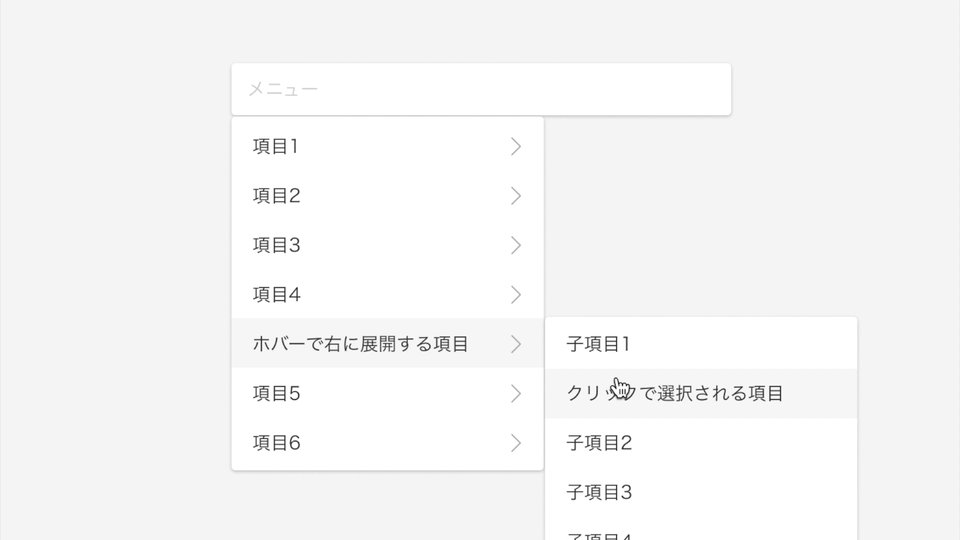
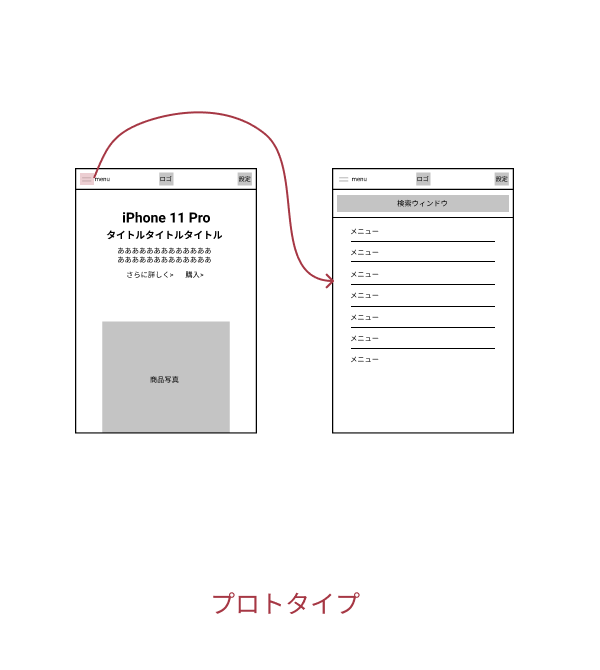
Appleサイトの例で言えば画面の左上のハンバーガーアイコンを押すとハンバーガーメニューな現れるなど。
この変化を、実際に画面上の左上のアイコンを押すとハンバーガーメニューが開くように再現する。

この画面はワイヤーフレームの時点で作って確認する場合もあるし、デザインラフやデザインカンプの時点で作る場合もありケースバイケース。
IuVisionやProtなどのツールが有名
※参考:UXデザインに欠かせない!おすすめのプロトタイピングツール7選【2019年最新】 | Web Design Trends
しかしAdobe XDにもプロトタイプ機能は追加されており、そして我がFigmaでもプロトタイプ機能は設定可能!
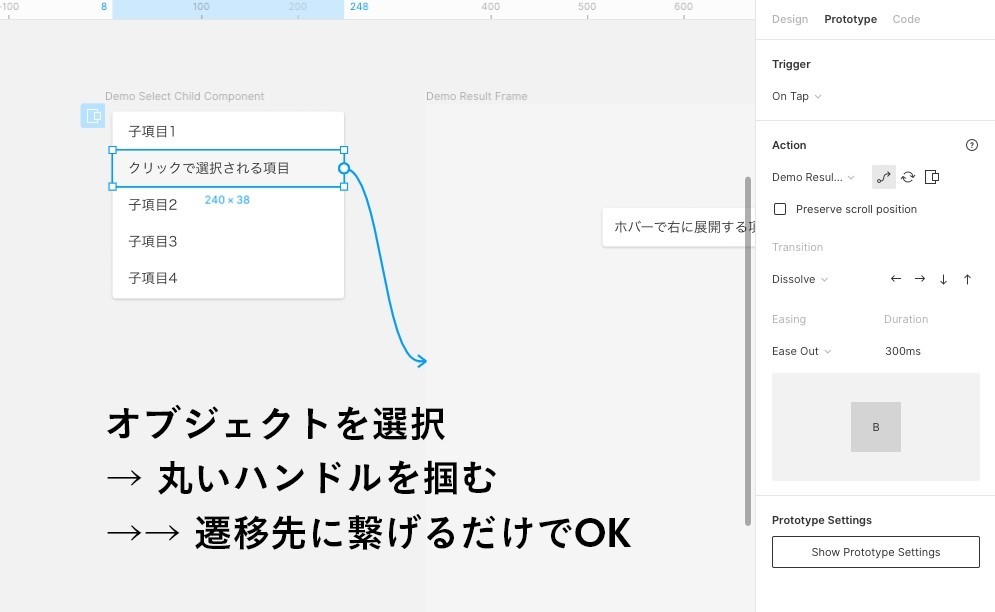
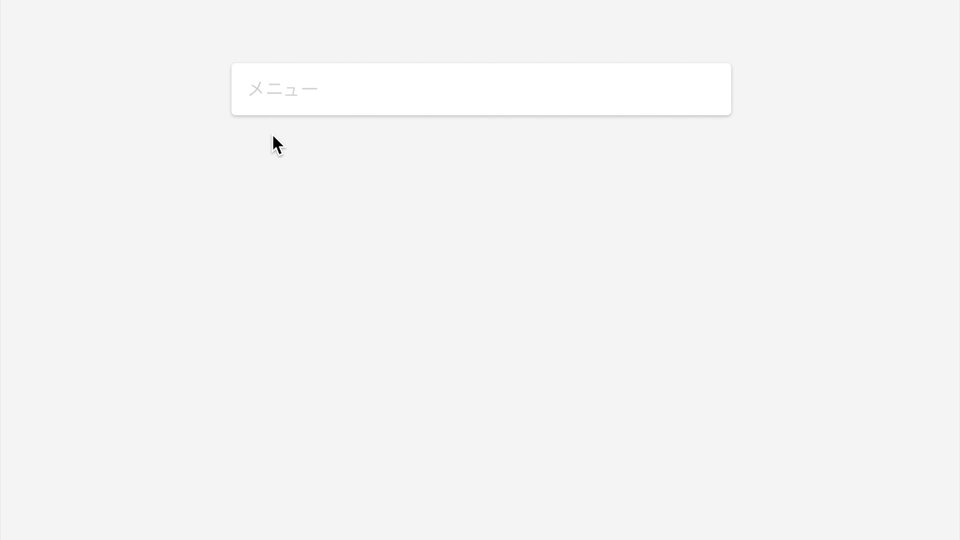
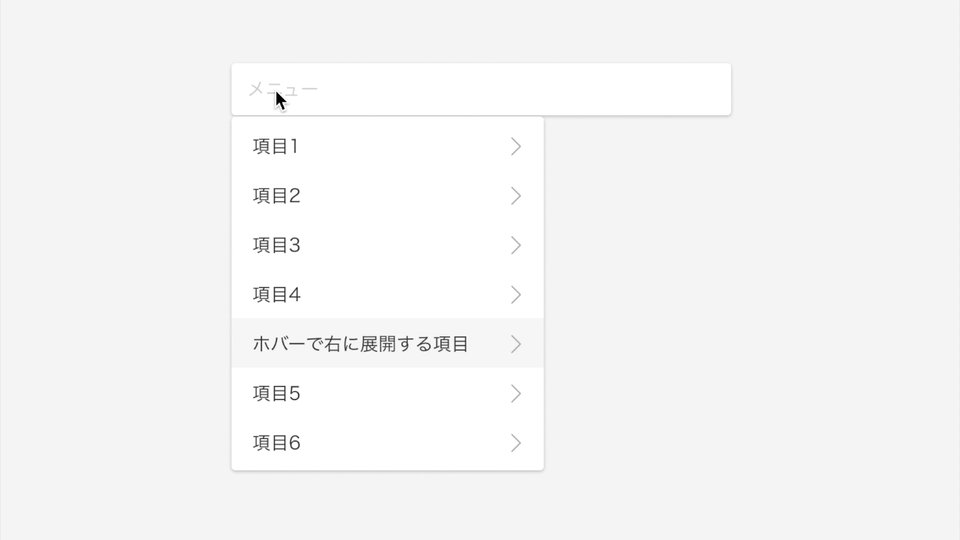
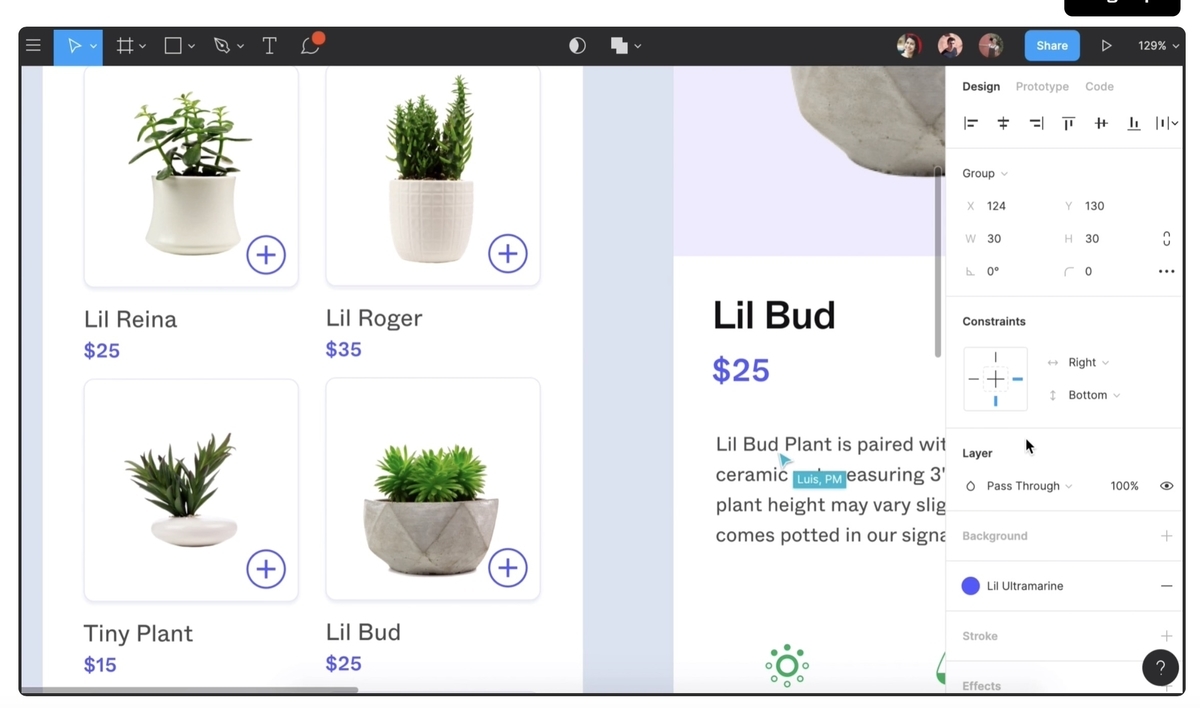
下記の参考記事にあるように、パーツとアートボードを線で繋げると…
プレビュー画面で動きが実現されます!
※参考:Figma でざっくり作るプロトタイピング|Spacemarket Design|note
凝った機能は専用ツールにはかなわないが、デザインツールとプロトタイプツールが同じだと、修正がスムーズにできるのがメリット!
フローチャート
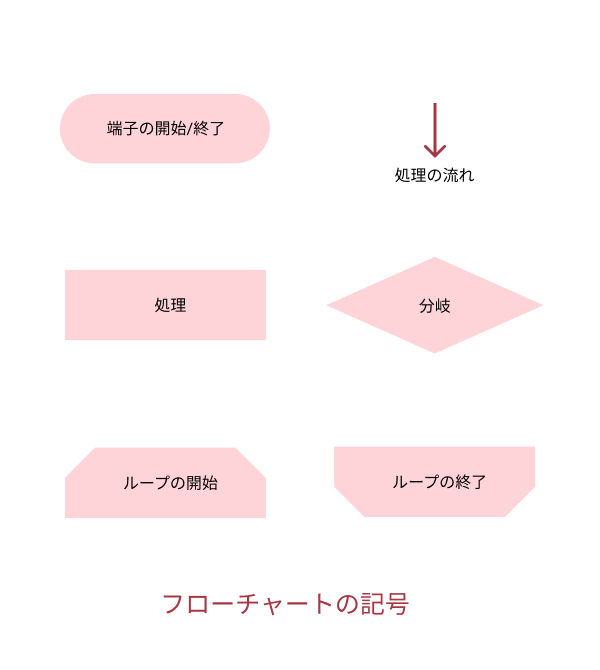
フローチャートはプログラミング設計の図。実際にコードを書いたあとの大幅な手戻りを防ぐために、処理の流れを図にして共有する。
※参考:若手プログラマー保存版!フローチャート徹底解説と作成カンニングペーパー
このような記号を使う。

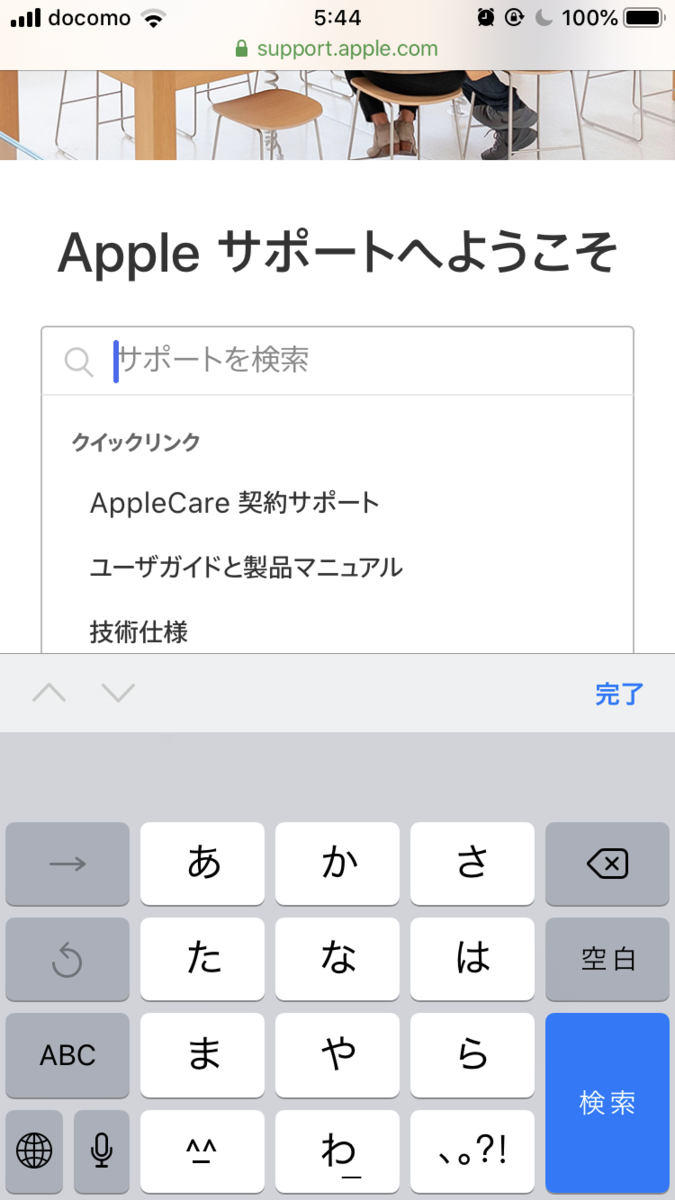
例えばAppleのサポートページの検索窓
※参考:Apple サポート 公式サイト
窓を押すと「クイックリンク」が開く
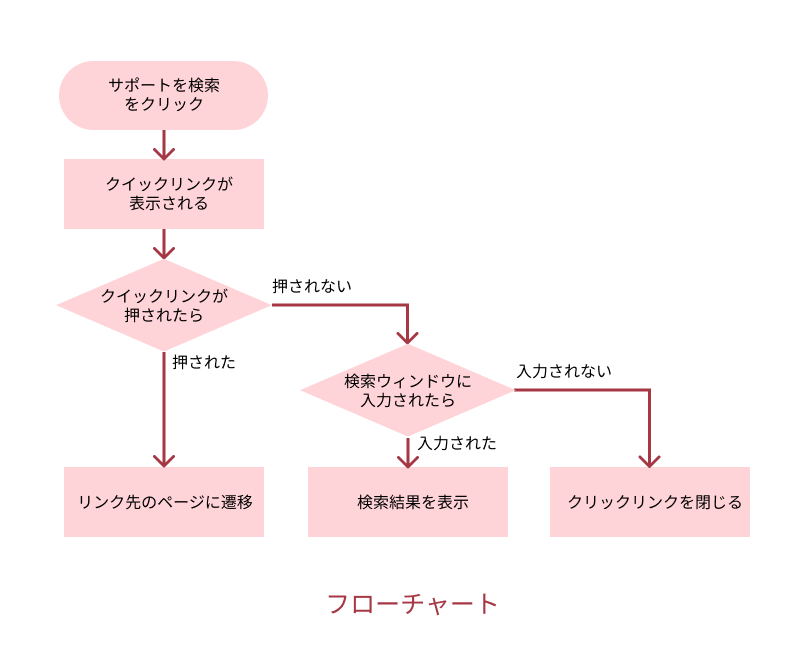
この動きをフローチャートにするとこんな感じ

こういう処理の流れも図にすると認識の齟齬が起こりにくい。依頼元だけでなく、内部の実装者が別な場合も技術的な確度のチェックになる。
なお、フローチャートはプログラミング以外の思考にも適用可能と思ってて、書いてみたのがこの記事。
※参考:「隣の芝生が青い」ループを抜け出すためのフローチャート|イイダリョウ|note
実装段階もシームレスに
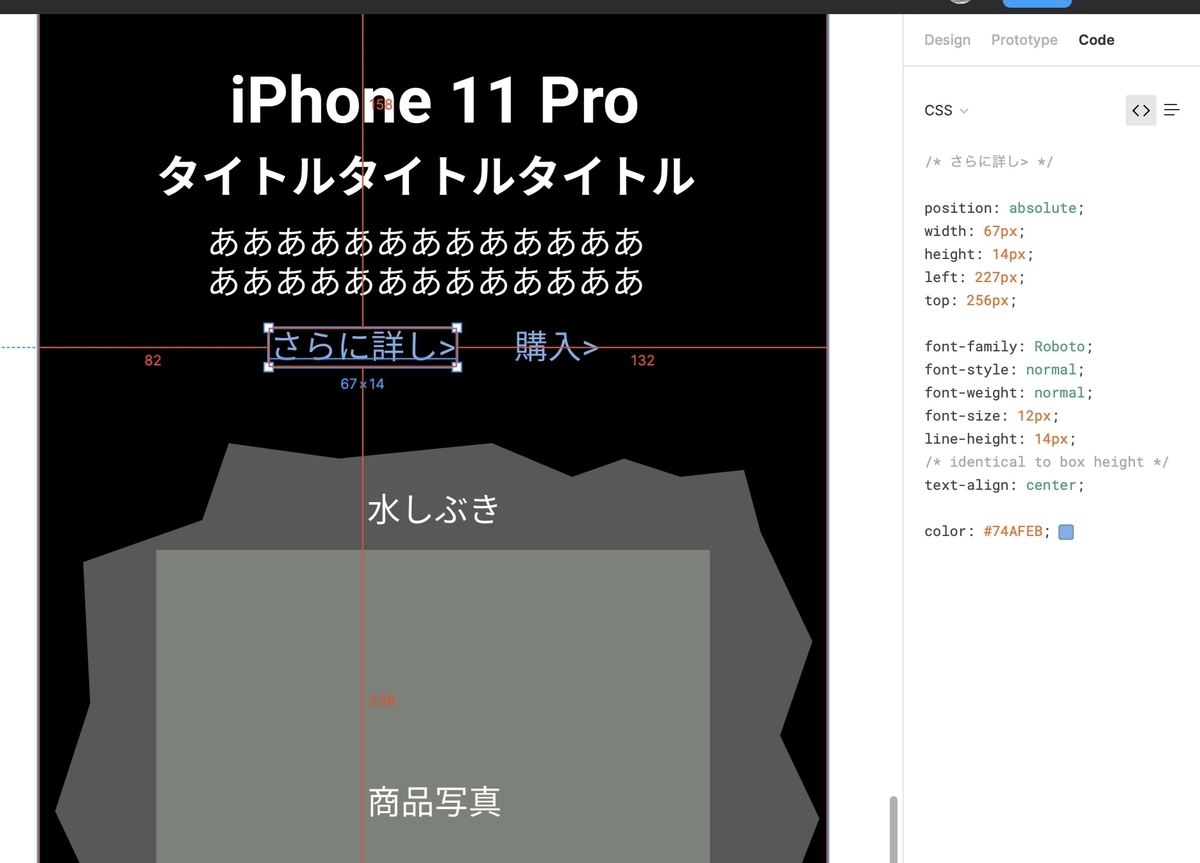
さらにFigmaは実装段階で使う画像の書き出し機能や、サイズや色などのコードを出力する機能もあり、開発の実装段階までシームレスに連携できる!
※参考:デザインツール「Figma」を導入したら仕事の効率が格段に上がった話
※参考:Sketch はもういらない? デザインツール Figma の紹介 - Qiita
コード出力の例

着想から実装まで!素晴らしいツール。
最後に
以前はデザインを細部まで作り込んでから提示することが多かったけど、それだと手戻りが不幸です。手戻りの可能性は二つあります。
- 依頼元のイメージと違う
- 実装が技術的に難しい
XDやFigmaなどで、ラフな段階からガンガン共有すると、認識の齟齬を埋めたり、技術的な確度を詰める作り方ができます!FigmaはWebサイトだけでなく、Webアプリやスマホアプリ、スマホゲームなどにも使えるツールだと思っています。それではまた!
※参考:開発環境まとめ