Vue CLIの続きです。前回はVue CLIのプロジェクトを作ってみました。今回はプロジェクトのダッシュボード(GUIツール)を開いてみます。それではいきましょう!
【目次】
前回の記事
※参考:【Vue.js】Vue CLIのプロトタイプとプロジェクトを作る - クモのようにコツコツと
プロジェクトを実行(前回のおさらい)
前回、プロジェクトをいったん閉じていたため、もう一回プロジェクトを実行する。ターミナルを開く。
まず、プロジェクトに移動(プロジェクト名はhajimete_project)
$ cd hajimete_project
次にプロジェクトを実行
$ npm run serve
しばらく処理が続いたあと完了する。
ローカルホストで開くと…
http://localhost:8080/
はい、前回の状態になりました♪

プロジェクトをビルドする
ファイル構成を見てみる。ファインダーで「hajimete_project」で検索。

ファイルがいっぱいある。「public」フォルダの中に見受けられる「index.html」を開いてみたがまだ中身は真っ白…。
前回同様、書籍「Vue.js & Next.js 超入門」を参考にしながら進める。
※参考:Amazon CAPTCHA
まず、プロジェクトをビルドする。下記のコマンド
$ npm run build
しばらく処理が続き完了すると…
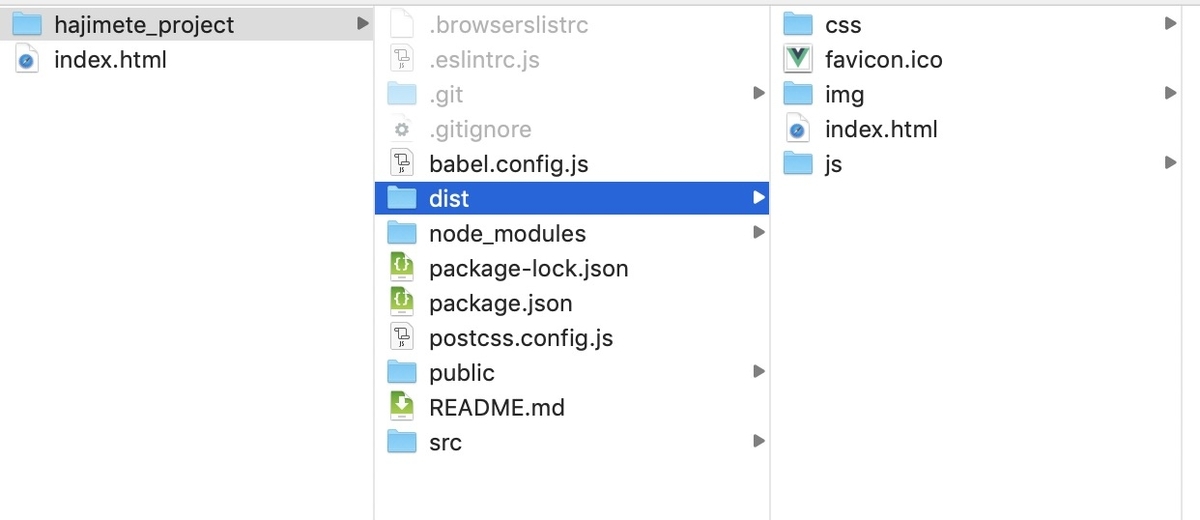
「dist」というフォルダが増える。

このビルドされたファイル一式をサーバ上にあげるとVue.jsのアプリが公開されるとのこと!(しかし現時点では「index.html」を開いてもまら真っ白…)
GUIツールを開く
プロジェクトマネージャ
Vue CUIのGUIツール(ダッシュボード)があるようなので、開いてみる。
下記のコマンド
$ vue ui
しばらく処理が続いて完了すると…
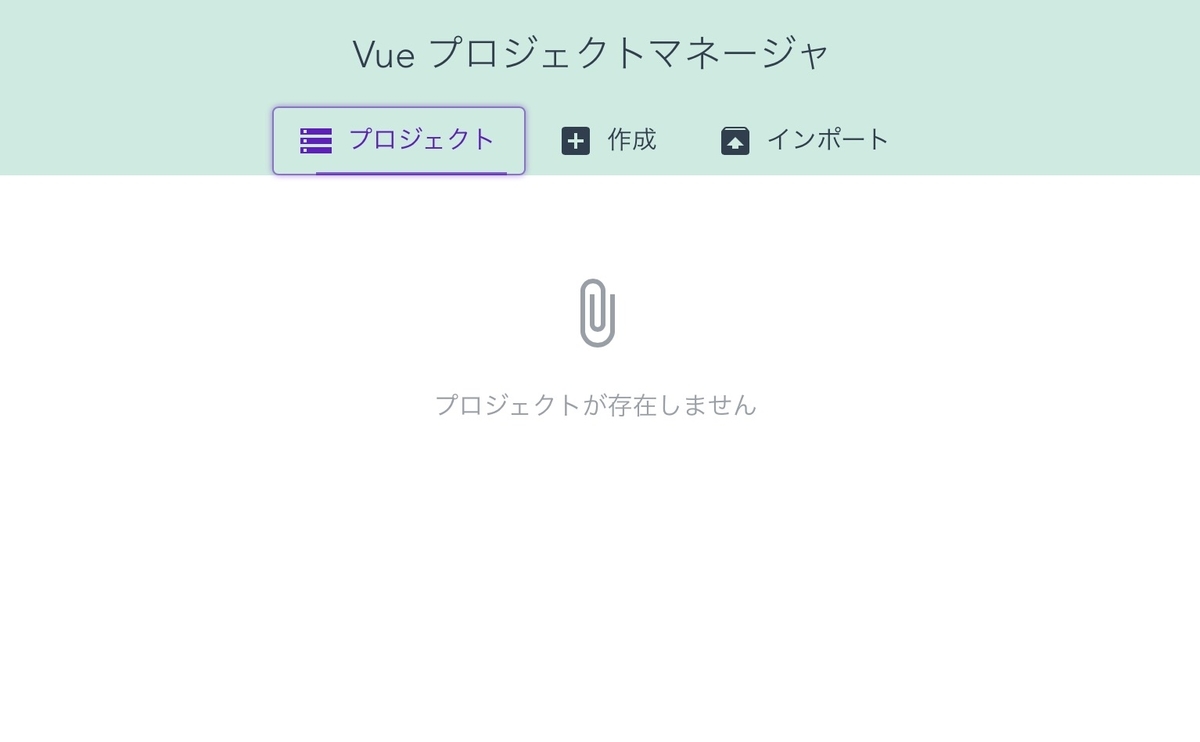
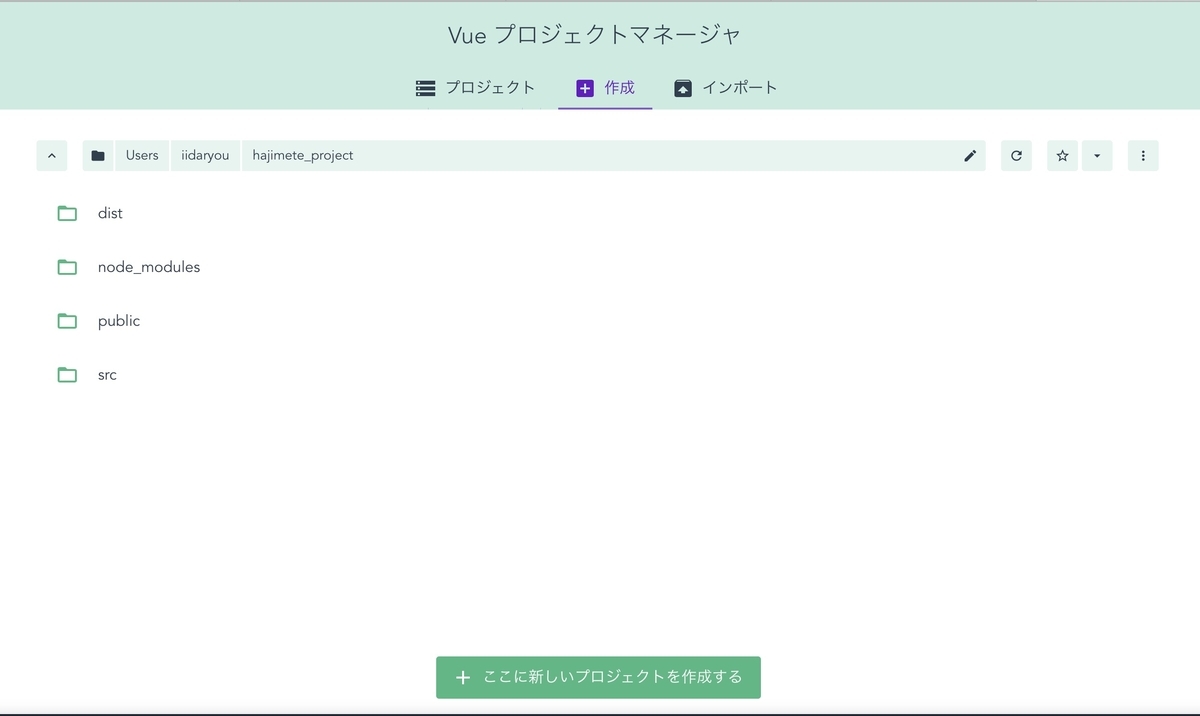
ブラウザが開いてプロジェクトマネージャが表示される!
 ヘッダーメニューの2番目「作成」を押すと…
ヘッダーメニューの2番目「作成」を押すと…
プロジェクト作成
プロジェクト作成画面が開いた!
 「新しいプロジェクトを作成する」を押してみる
「新しいプロジェクトを作成する」を押してみる
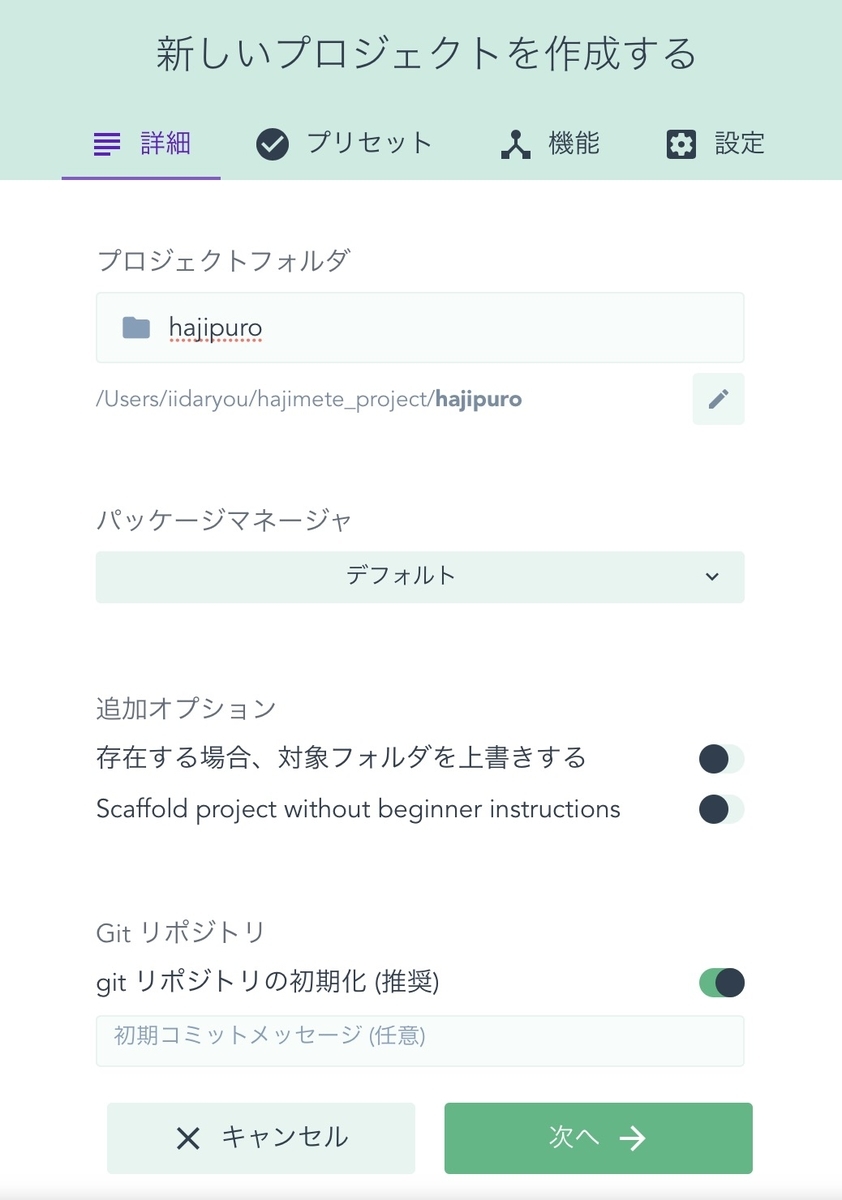
プロジェクト作成画面

名前はテケトーに。初めてのプロジェクトということで「hajipuro」としてみるかw
 「次へ」を押す。
「次へ」を押す。
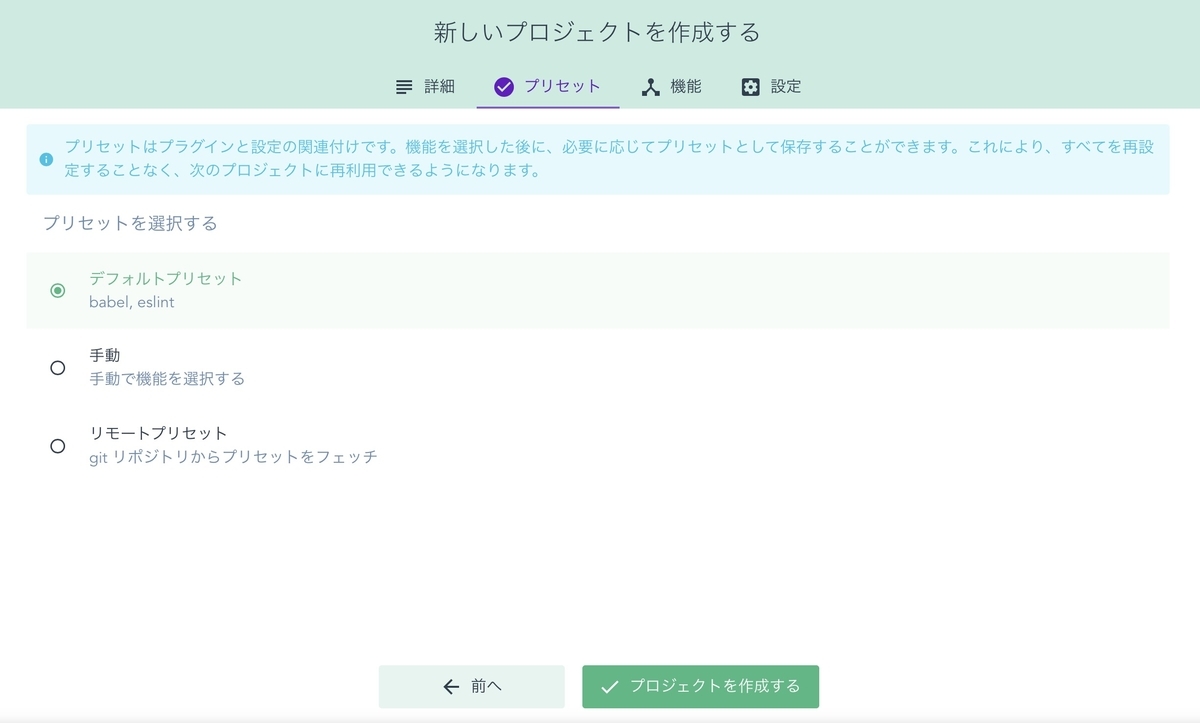
プリセットを選択。今回はデフォルトのままで。
 「プロジェクトを作成する」を押すと…
「プロジェクトを作成する」を押すと…
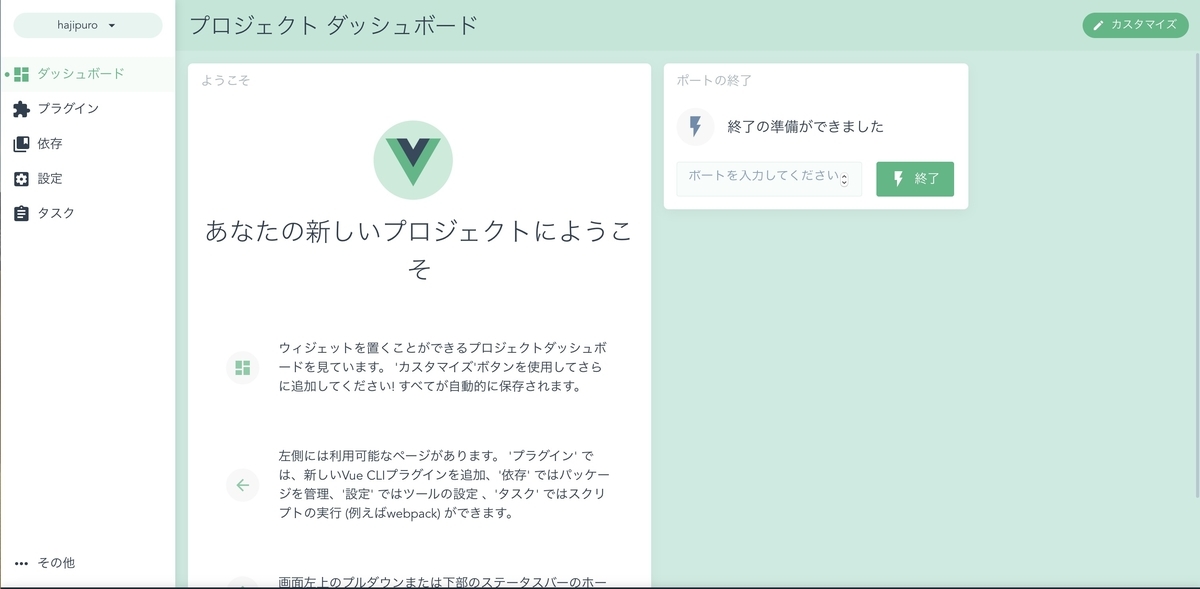
やた!ダッシュボードが開いた!

インポート
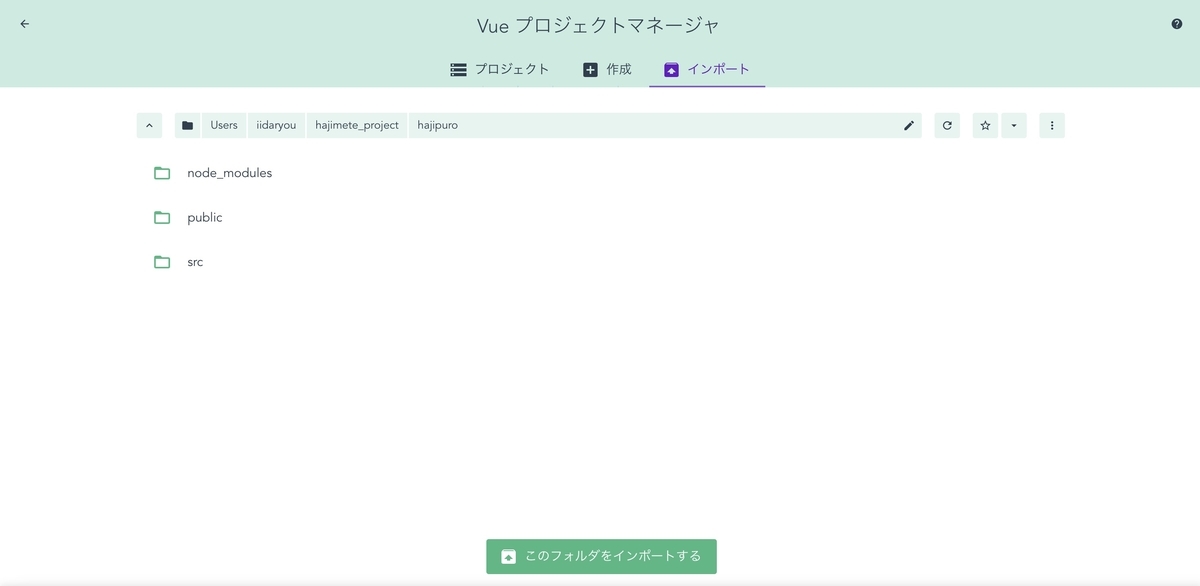
ちなみに3つ目のメニュー「インポート」
 ここからは既存のプロジェクトをインポートできるようだ。
ここからは既存のプロジェクトをインポートできるようだ。
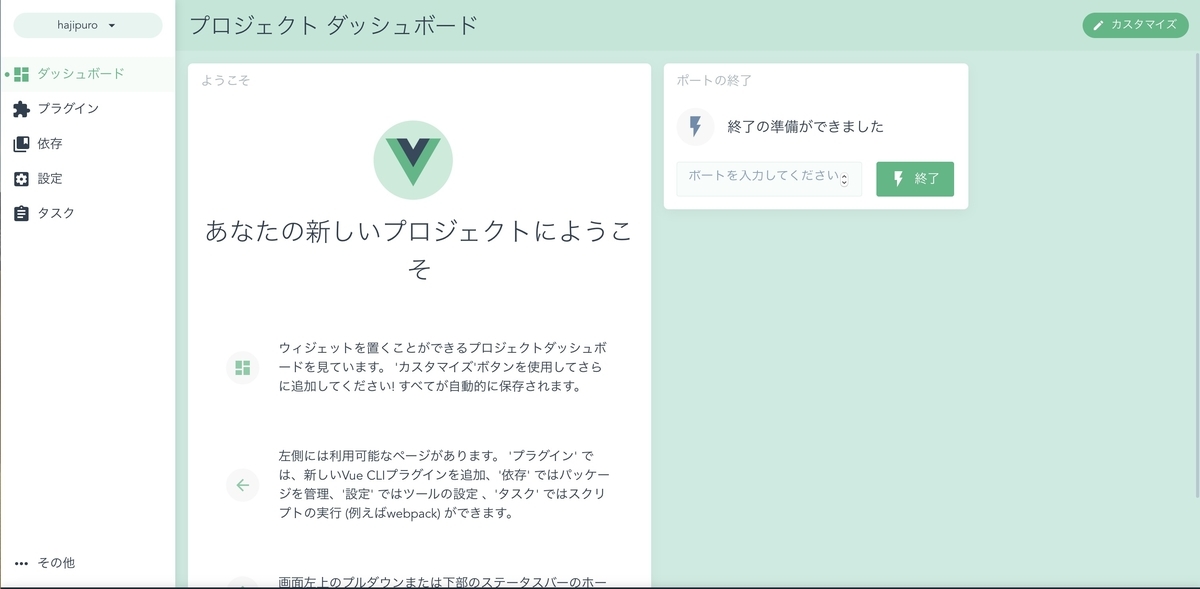
ダッシュボード
ダッシュボード画面に戻る。
 WordPressのダッシュボードと似た雰囲気。
WordPressのダッシュボードと似た雰囲気。
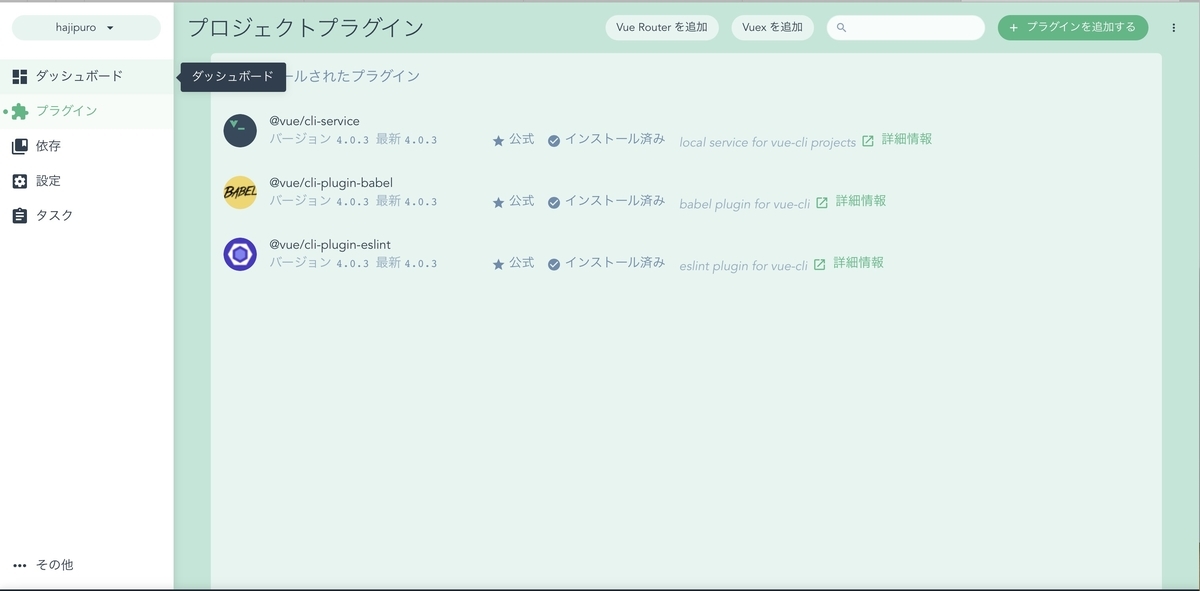
プラグイン
左メニューの上から見ていこう。まずはプラグイン。
 プロジェクトにインストールされているプラグインたち。babelとかが入っている。ここから追加もできそう。
プロジェクトにインストールされているプラグインたち。babelとかが入っている。ここから追加もできそう。
プロジェクト依存
次はプロジェクト依存。
 依存ってなに?調べてみた。
依存ってなに?調べてみた。
「依存関係」とは、他のコンポーネントがないとそのプロジェクトを正しくビルドおよびデプロイできない状況です
※参考:プロジェクト依存関係の管理
なるほど。Vue、babel、ES-lintなどと依存関係にあると。
プロジェクト設定
次、プロジェクト設定。
 下層メニュー、Vue CLIとES Lintがある。
下層メニュー、Vue CLIとES Lintがある。
Vue CLIを開く。一般的な設定。

その下にCSSの設定。

ES Lintの設定

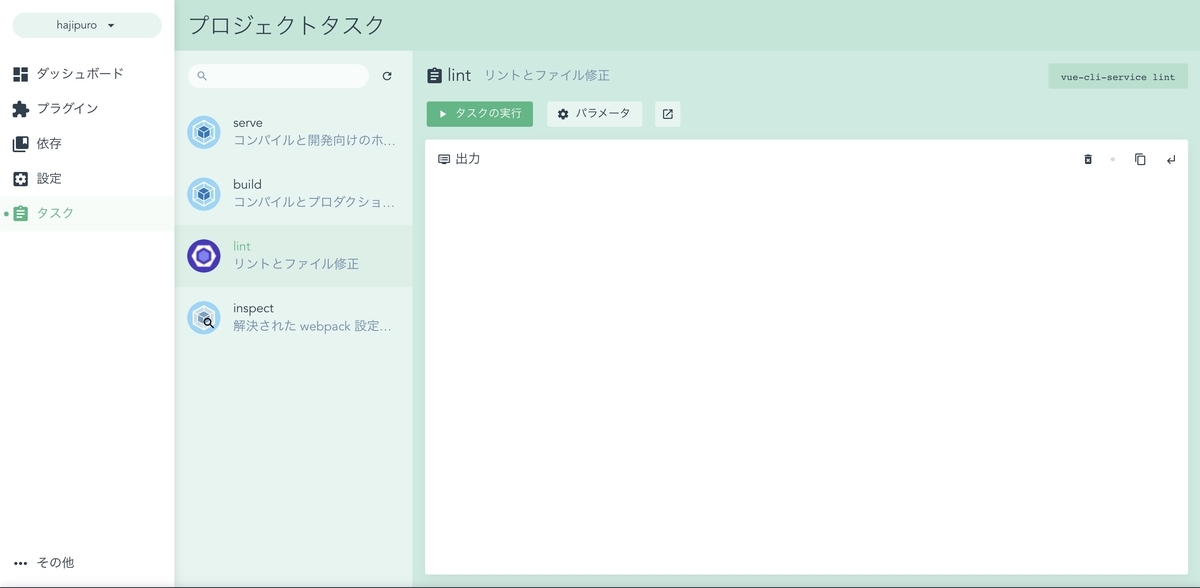
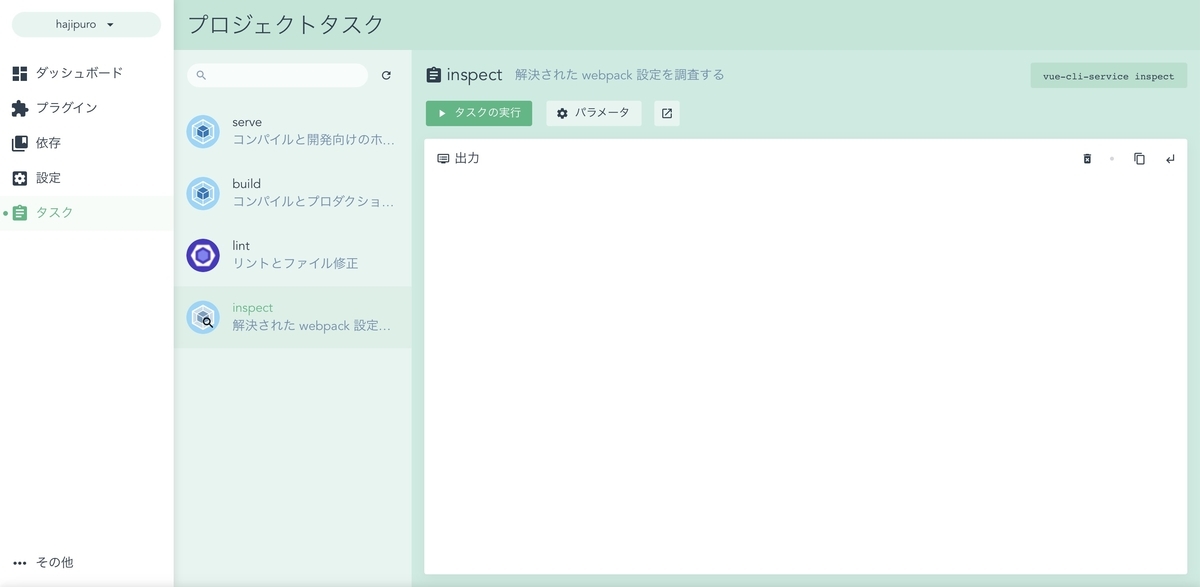
プロジェクトタスク
次、プロジェクトタスクを見てみる。
 これもいくつか下層メニューがある。
これもいくつか下層メニューがある。
Serve画面

Bild画面

Lint画面

Inspect画面

最後に
ということでVueプロジェクトの(GUI)ダッシュボード画面をざっと見ていきました!
書籍ではこのあとプロジェクトではなくゼロからフルスクラッチでコードを書いていきます。内容的にはこれまでCodePenでCDNリンクでやってきたことと近い感じ。
大規模開発はVueプロジェクト、小規模開発はフルスクラッチという使い分けのようです。
次回はまたNuxt.jsの続きをやってみようかと思ってます。たぶんVue CLIを見たことで少し理解がしやすいんじゃないかと予想してます。それではまた!
※参考:Vue.jsの習得のためにやったことまとめ
qiita.com