Vue.jsの続きです。前回はNuxt.jsのプロジェクトを作成しました。今回はそのプロジェクトファイルの中身を見てみる。それではいきましょう!
【目次】
- プロジェクトの起動
- トップページのコードがどうなっているか確認
- layouts/default.vueの中身
- pages/index.vueの中身
- components/logo.vueの中身
- index.vueを打ち替えてみる
- 最後に
※参考:前回の記事
【Vue.js】Nuxt.jsのプロジェクトを作成する - クモのようにコツコツと
※参考:Vue.jsの習得のためにやったことまとめ
qiita.com
プロジェクトの起動
前回のあとにプロジェクトファイルやターミナルを閉じているので、再度ターミナルを立ち上げてプロジェクトを起動する。
デスクトップに移動
$ cd DeskTop
プロジェクトがあるフォルダに移動
$ cd (実行するフォルダ名)
プロジェクトのフォルダ(今回はnuxt_app)に移動
$ cd nuxt_app
プロジェクトの起動
$ npm run dev
立ち上がった!

トップページのコードがどうなっているか確認
Nuxt.jsプロジェクトのファイル構成はこうなっている。

いっぱいあってよくわからない。また書籍「Vue.js & Nuxt.js超入門」を参考に進めてみる。

- 作者:掌田津耶乃
- 発売日: 2019/02/05
- メディア: 単行本
プロジェクトを起動したときに表示されるトップページ画面に相当するファイルはどれに当たるのか。どうやら1つではなく複数のファイルが組み合わさってできているようだ。以下の3つ。
- layouts/default.vue:画面の基本レイアウト(ここに各ページのコンテンツが読み込まれる)
- pages/index.vue:トップページのコンテンツ部分
- components/logo.vue:ロゴ部分のコンポーネント(部品)
順番に見ていく。
layouts/default.vueの中身
layoutsフォルダの中身。

default.vueとREADME.mdがある。default.vueを見てみる。
<template> <div> <nuxt /> </div> </template> <style> /*(中略)*/ </style>
templateタグの中にdivタグがあるdivタグの中にnuxtタグがあるstyleタグの中にCSS設定が書かれている
とてもシンプルな構成。以前の記事にも書いたようにhtmlファイルじゃなくてvueファイルの場合はhtmlタグやhead、bodyタグなどは不要でいきなりtemplateタグから書く。
※参考:【Vue.js】Nuxt.jsをインストールして簡易ページを作成した - クモのようにコツコツと
中身はdivタグとnuxtタグしかない。nuxtタグはNuxt.jsの独自のコンポーネントで、空要素(単独のタグ)になっている。空要素の中にスラッシュ/があるのはXHTML時代を思い出す書き方。
これがデフォルトページの雛形で、ここに各ページのコンテンツ部分が読み込まれる。では、トップページのコンテンツはどこにあるか。
pages/index.vueの中身
トップページ のコンテンツはpagesフォルダの中にある。フォルダの中身。

index.vueとREADME.mdがある。まだトップページしかないということか。トップページのファイル名が「index」なこととURL上でファイル名を省略しても表示されることはHTMLファイルと共通している。
index.vueの中身を見る。
<template> <div class="container"> <div> <logo /> <h1 class="title"> nuxt_app </h1> <h2 class="subtitle"> My wicked Nuxt.js project </h2> <div class="links"> <a href="https://nuxtjs.org/" target="_blank" class="button--green" > Documentation </a> <a href="https://github.com/nuxt/nuxt.js" target="_blank" class="button--grey" > GitHub </a> </div> </div> </div> </template> <script> /*(中略)*/ </script> <style> /*(中略)*/ </style>
templateタグの中に. containerlogoタグはNuxt.jsの独自のコンポーネントscriptタグにモジュール設定が書かれているstyleタグの中にトップページ固有のCSS設定が書かれている
scriptタグの中身
/*(中略)*/ import Logo from '~/components/Logo.vue' export default { components: { Logo } }
importでlogoのモジュールを読み込みexport defaultでcomponentsにLogoコンポーネントを登録
はい、でましたモジュール!これを理解するために前回の記事でモジュールに触れた。
※参考:【JS】モジュール(import / export)でどんなことができるのか事始めてみた - クモのようにコツコツと
importでモジュールを読み込み。前回はjsファイルを読み込んだが今回はvueファイルを読み込んでいる。
export defaultはモジュール内で名前がなくても読み込み側で名前をつけれる仕組みだったが、ここでは名前をつけずに無名のまま処理を行っている。
ロゴのモジュールの元はどこにあるか。importのfromを見ると~/components/Logo.vueにあると。
components/logo.vueの中身
では、ロゴの中身を見ていく。componentsフォルダの中身。

Logo.vueとREADME.mdがある。コンポーネンツも初期状態ではロゴの部品しかないということか。
Logo.vueの中を見てみる。
<template> <div class="VueToNuxtLogo"> <div class="Triangle Triangle--two" /> <div class="Triangle Triangle--one" /> <div class="Triangle Triangle--three" /> <div class="Triangle Triangle--four" /> </div> </template> <style> /* 中略 */ </style>
templateタグの中に.VueToNuxtLogoタグ.VueToNuxtLogoタグの中. Triangleタグが4つ.TriangleタグにはそれぞれTriangle--two、Triangle--one、Triangle--three、Triangle--fourと固有のクラス名styleタグにロゴのスタイル設定がある
こちらもタグの構成はシンプル。templateの中にロゴの4つの部品が入っている。このロゴはページを開いたときにVue.jsのロゴからNuxt.jsのロゴに変形する三角形たち。
変形するロゴのアニメ設定はCSSに書かれている。
.VueToNuxtLogo { /* 中略 */ animation: turn 2s linear forwards 1s; /* 中略 */ } .Triangle { /* 中略 */ } .Triangle--one { /* 中略 */ } .Triangle--two { /* 中略 */ animation: goright 0.5s linear forwards 3.5s; /* 中略 */ } .Triangle--three { /* 中略 */ animation: goright 0.5s linear forwards 3.5s; /* 中略 */ } .Triangle--four { /* 中略 */ animation: godown 0.5s linear forwards 3s; /* 中略 */ } @keyframes turn { 100% { transform: rotateX(0deg); } } @keyframes godown { 100% { top: 180px; } } @keyframes goright { 100% { left: 70px; } }
.VueToNuxtLogoはキーフレームturnのアニメ設定を実行.Triangle--twoと.Triangle--threeはキーフレームgorightのアニメ設定を実行.Triangle--fourはキーフレームgodownのアニメ設定を実行- キーフレーム
turnは回転、godownは下に移動、gorightは右に移動
実際の動きが想像付きやすいキーフレーム名が付けられている。
index.vueを打ち替えてみる
index.vueを打ち替えて、挙動を確かめる。
<template> <div class="container"> <div> <logo /> <h1 class="title"> nuxt_appへようこそ! </h1> <h2 class="subtitle"> 私の邪悪なNuxt.jsプロジェクト </h2> <div class="links"> <a href="https://nuxtjs.org/" target="_blank" class="button--green" > Documentation </a> <a href="https://github.com/nuxt/nuxt.js" target="_blank" class="button--grey" > GitHub </a> </div> </div> </div> </template>
テキストをちょっと日本語にしてみた。「My wicked」がGoogle翻訳では「私の邪悪な」と訳された。邪悪?なぜ?
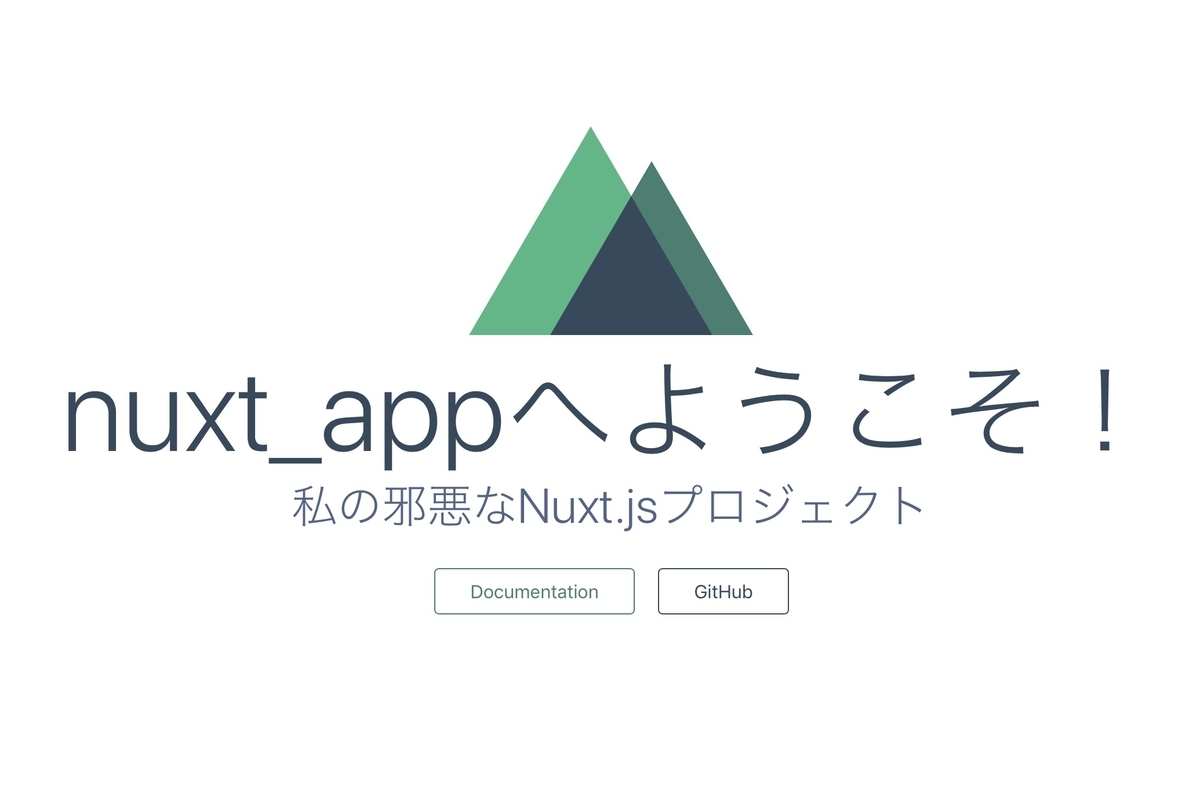
さあ、画面がどうなるか?

おお、日本語になった!ということでindex.vueが間違いなくトップページのコンテンツだとわかった!
最後に
今回、プロジェクトのトップページの中身を見て行きました。プロジェクトの初期状態ではトップページ以外のコンテンツは作られていないことがわかりました。次回は他のページを追加してみたく思います。それではまた!