Railsの続きです。前回はCodespacesとローカルに環境構築をしました。今回はローカル環境からGitHubにプッシュし、さらにRenderにデプロイしようと思います。それでは行きましょう!
【目次】
Ruby/Ruby on Railsを習得するためにやったこと まとめ
qiita.com
Railsサーバーを起動
前回、構築したローカル環境で、railsサーバーを起動してみる。
% rails server
http://[::1]:3000を開くとrailsのロゴが表示されている!

hello worldを表示する
「app/controllers/application_controller.rb」を開く。
「controllers」はMVCのCの部分。
コントローラ
ユーザからの入力(通常イベントとして通知される)をモデルへのメッセージへと変換してモデルに伝える要素である。すなわち、UIからの入力を担当する。モデルに変更を引き起こす場合もあるが、直接に描画を行ったり、モデルの内部データを直接操作したりはしない。
※参考:Model View Controller - Wikipedia
ApplicationControllerクラスが定義されていて、中身は空。
class ApplicationController < ActionController::Base end
Rubyのクラスについては過去の記事を参照
※参考:【Ruby】クラスとオブジェクトを作成(class) - クモのようにコツコツと
1行目にあるActionControllerについて
※参考:Action Controller の概要 - Railsガイド
helloメソッドを追加
class ApplicationController < ActionController::Base def hello render html: "hello, world!" end end
ハローワールドを表示する処理
Rubyのメソッドについては過去の記事を参照
※参考:【Ruby】メソッドの定義、実行(def〜end) - クモのようにコツコツと
先ほどのrailsのロゴ画面を上記のハローワールドにする。
「config/routes.rb」を開く
Rails.application.routes.draw do # Define your application routes per the DSL in https://guides.rubyonrails.org/routing.html # Defines the root path route ("/") # root "articles#index" end
ルート設定の中はコメントのみ
ルート設定を変更
Rails.application.routes.draw do root "application#hello" end
画面がハローワールドに!

文字列を「こんにちは、るびぃ」変更
class ApplicationController < ActionController::Base def hello render html: "こんにちは、るびぃ" end end
ブラウザをリロードすると、文字列が更新された!

GitHubのリポジトリと紐づける
GitHubにリポジトリを追加。前回のcodespaces版と区別するため「ruby_hello_app」というリポジトリ名にする。

※参考:GitHub - ryo-i/rails_hello_app
今はローカルとリモートリポジトリを紐づく設定がないため、追加する
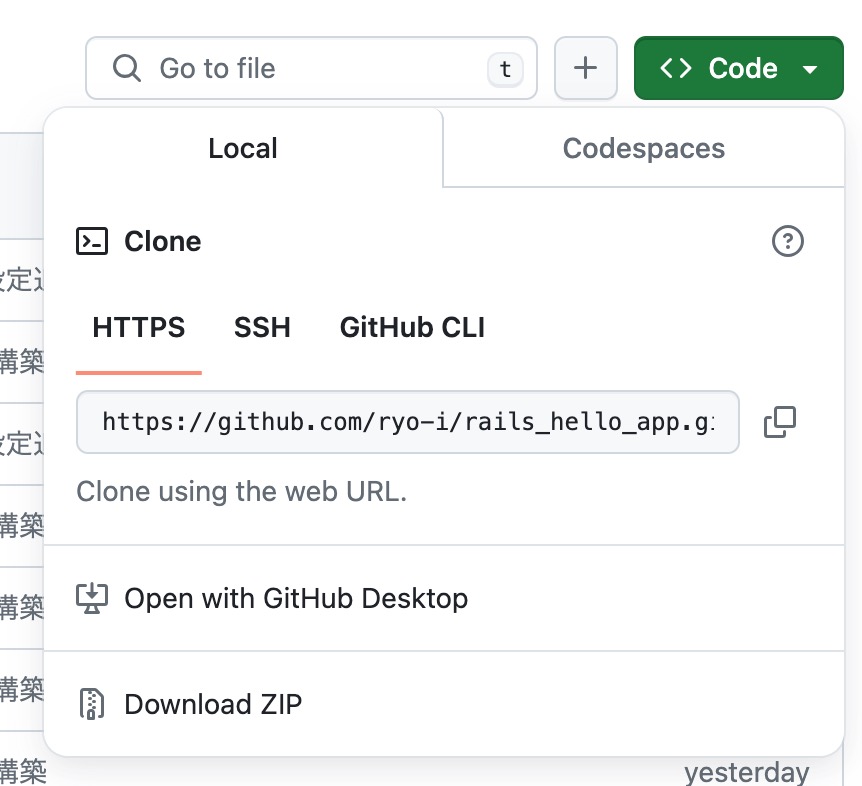
まず「Code>Local>HTTPS」からhttps接続用のurlをコピーする
https://github.com/ryo-i/rails_hello_app.git

「.git/config」にリポジトリ設定を追加するgit remote add originコマンドを実行(urlは先ほどコピーとしたもの)
% git remote add origin https://github.com/ryo-i/rails_hello_app.git
※参考:Managing remote repositories - GitHub Docs
configファイルの中にremote "origin"設定が追加された!
[remote "origin"]
url = https://github.com/ryo-i/rails_hello_app.git
fetch = +refs/heads/*:refs/remotes/origin/*
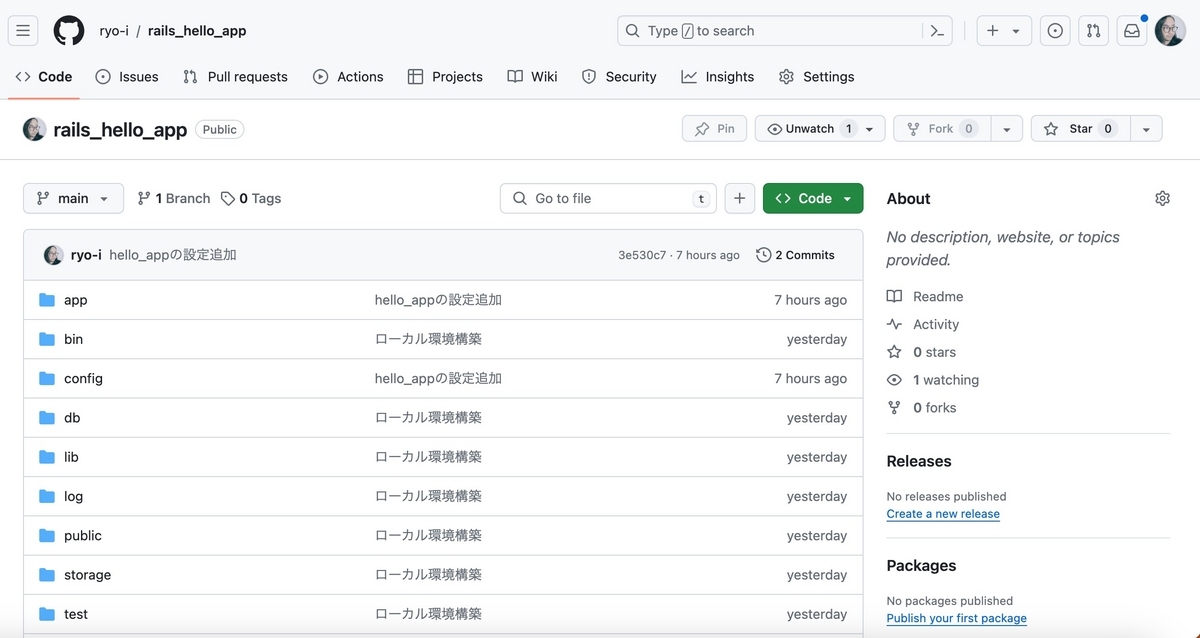
これによって先ほどのhello_appの設定をリモートにもプッシュできた!
※参考:hello_appの設定追加 · ryo-i/rails_hello_app@3e530c7 · GitHub
Renderアカウントを設定
Railsチュートリアルでは本番環境としてRenderへのデプロイを推奨している。
※参考:Cloud Application Hosting for Developers | Render

以前はHerokuに無料プランがあったが今はなくなってしまった。Renderはまだ無料プランがあるようだ。
「Get started」を押すと新規登録画面になる。

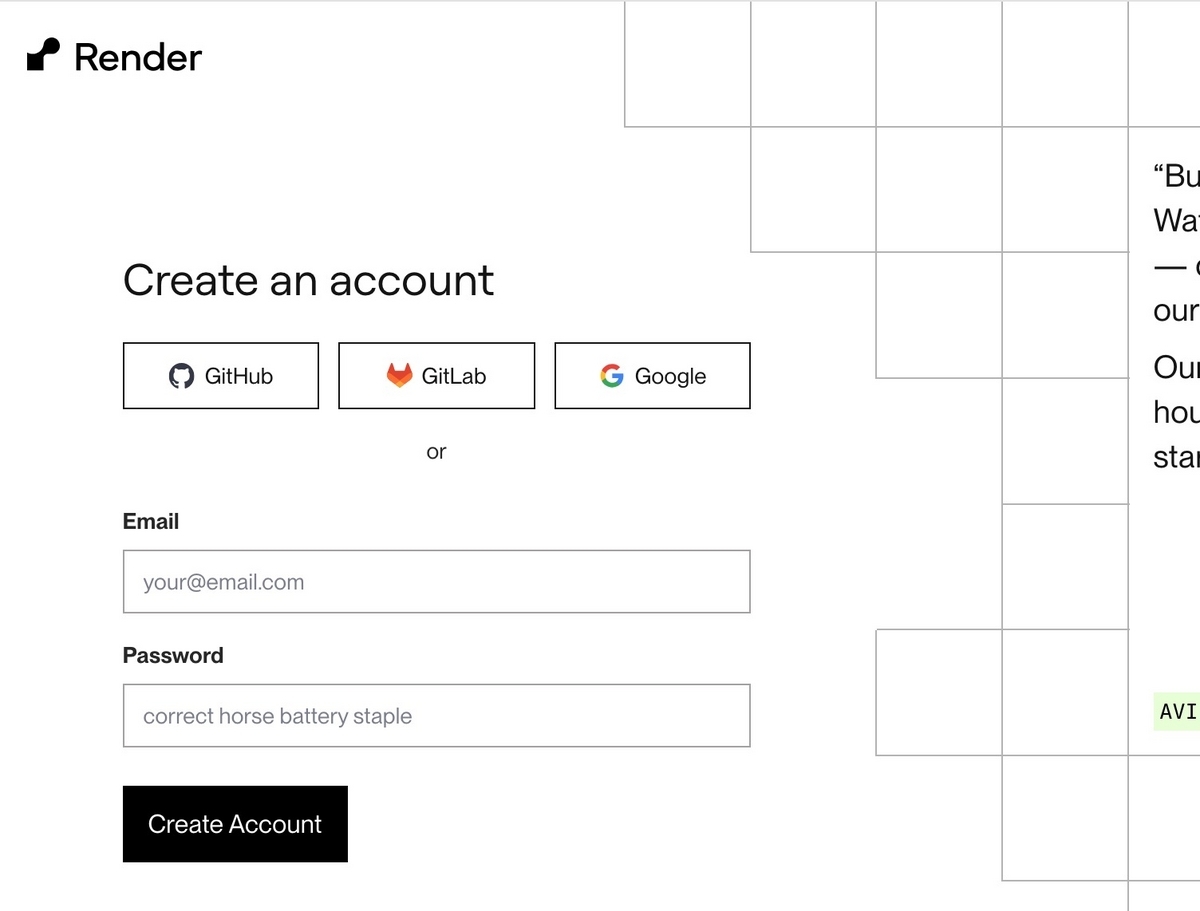
「GitHub」ボタンを押す
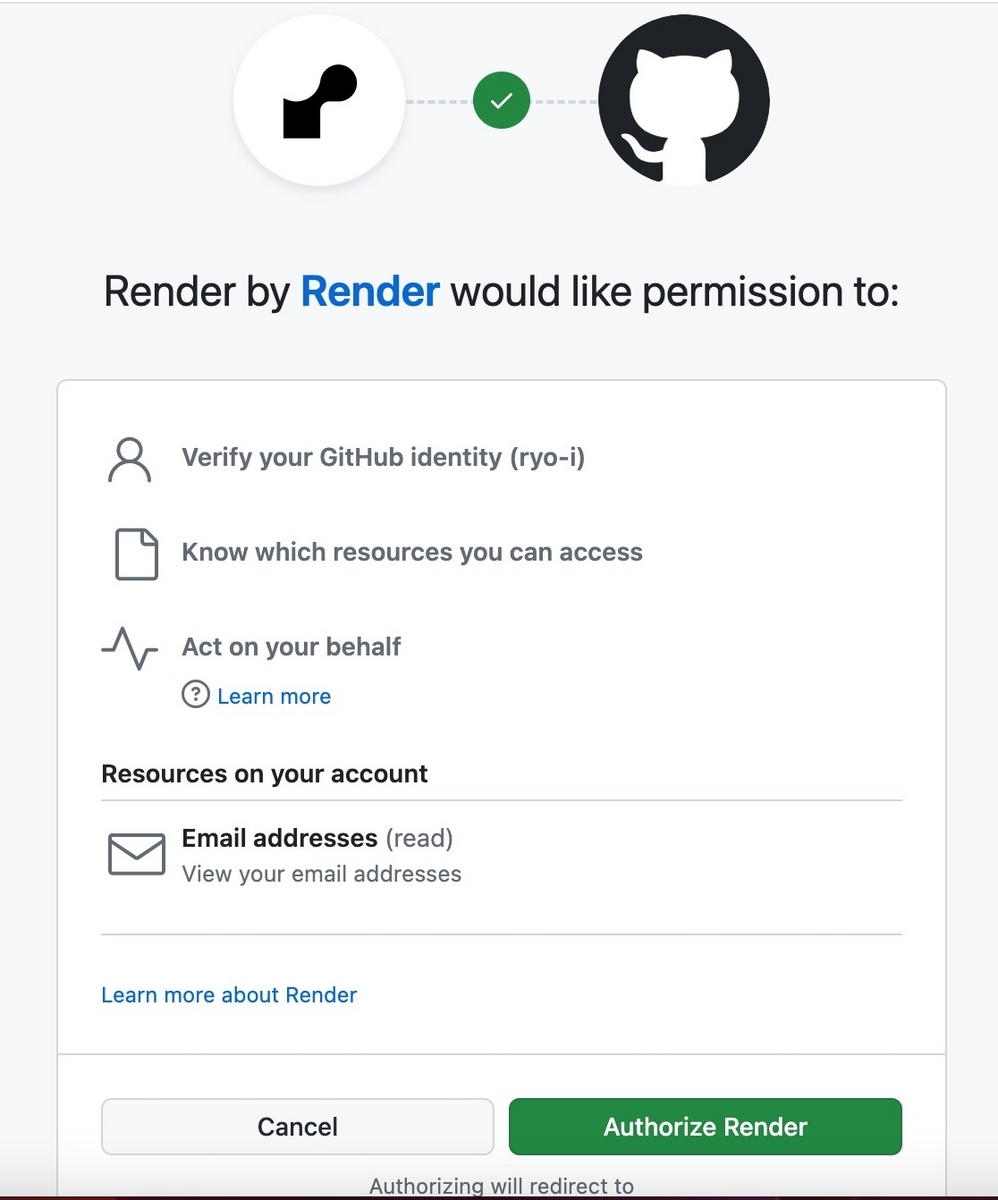
GitHubアカウントと繋げる画面になる

会員登録画面

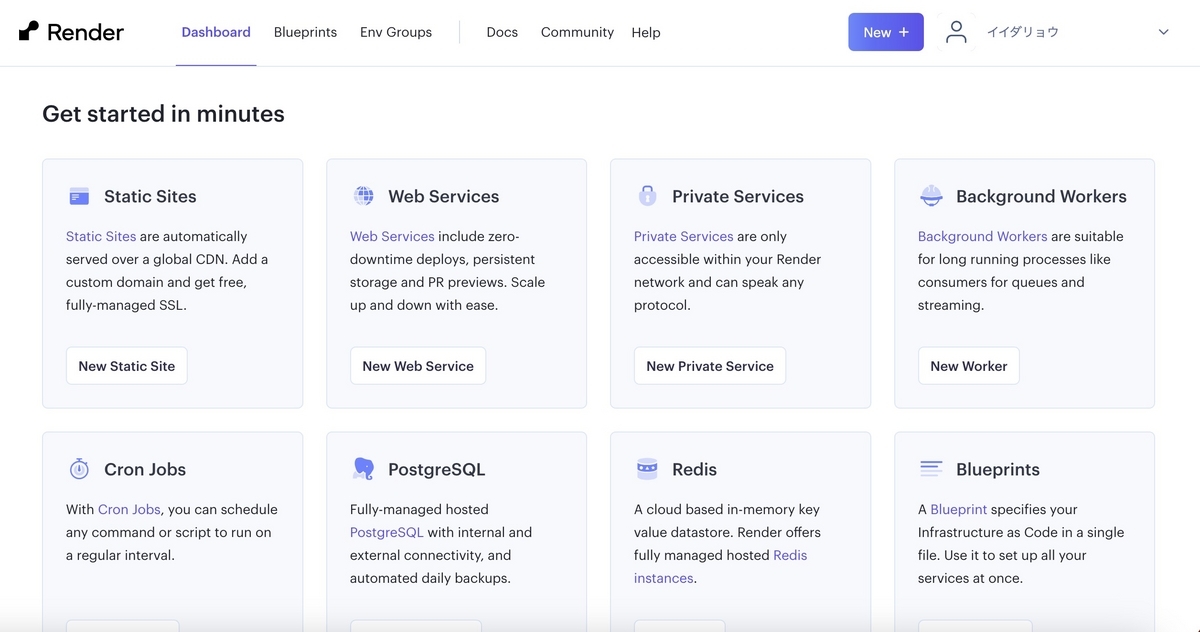
メール認証などを行うとログイン後の画面になる

Renderにデプロイ
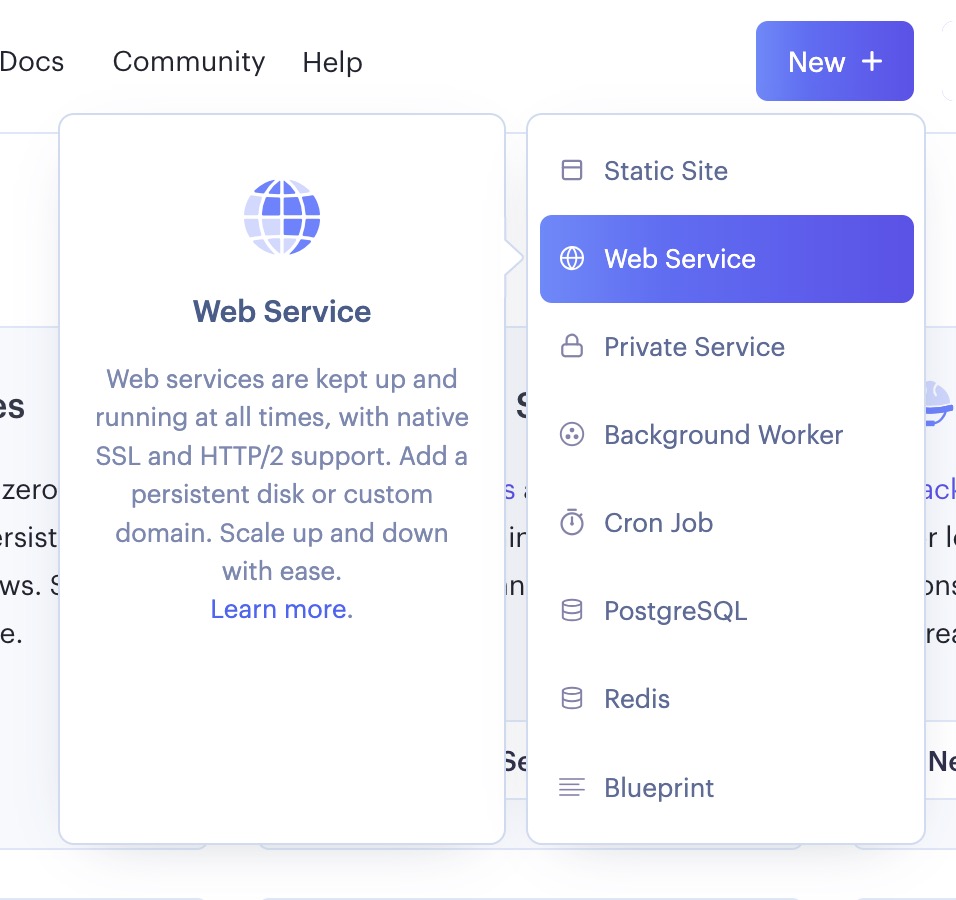
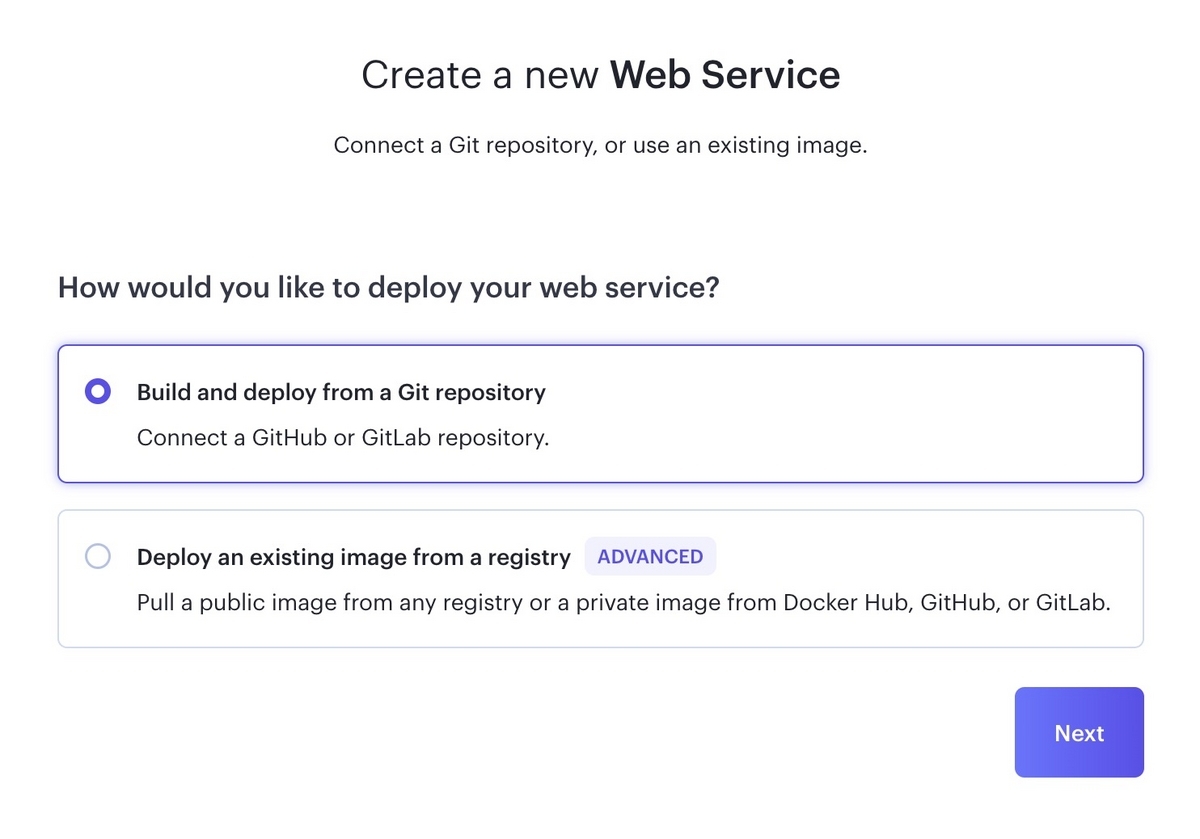
「New>Web Service」を開く

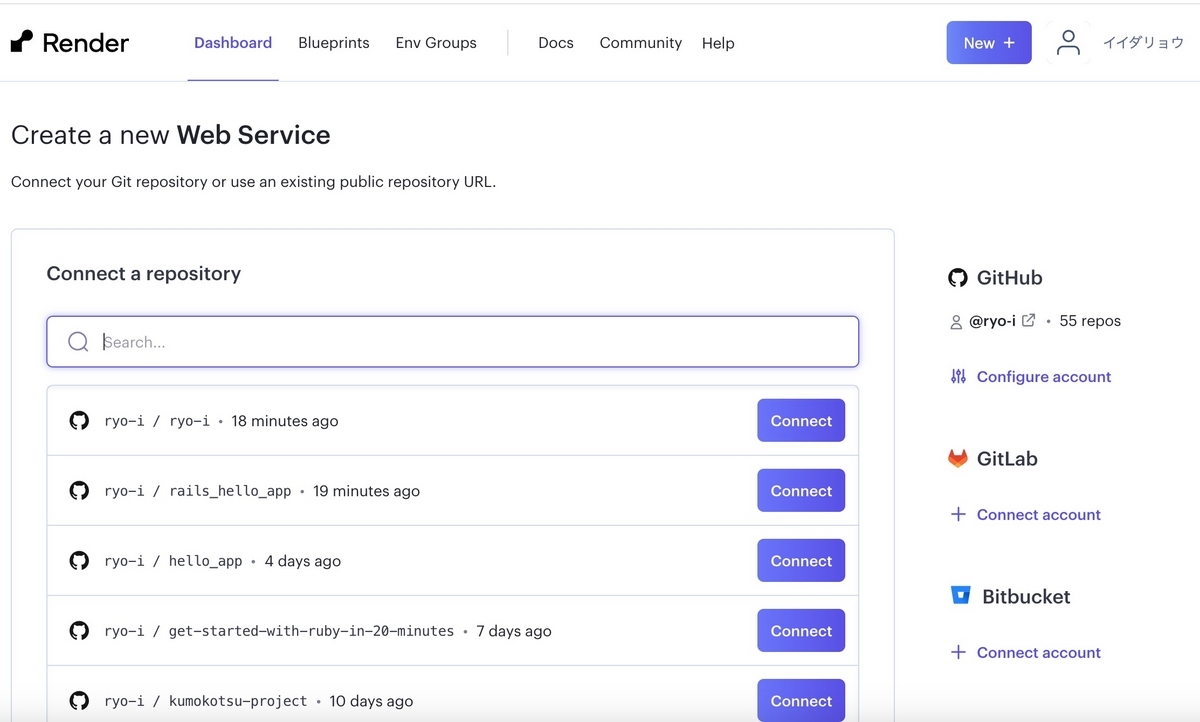
GitHubのリポジトリと紐づける画面

リポジトリ一覧が表示される

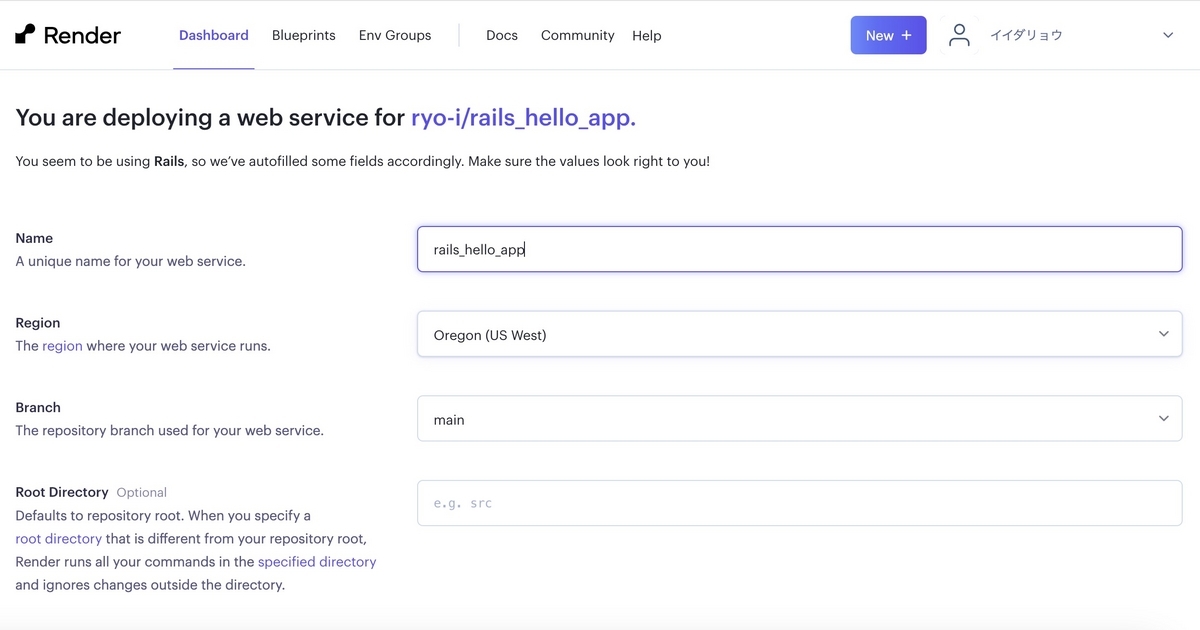
rails_hello_appリポジトリの設定画面

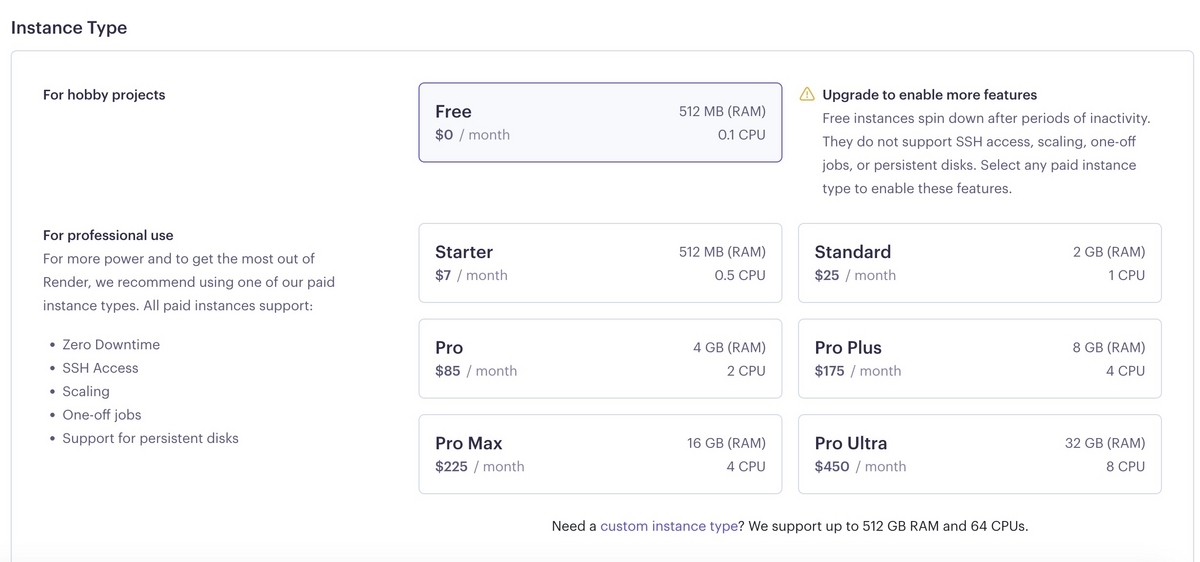
プランが初期状態で「Starter」になっていたので念の為「Free」に変更

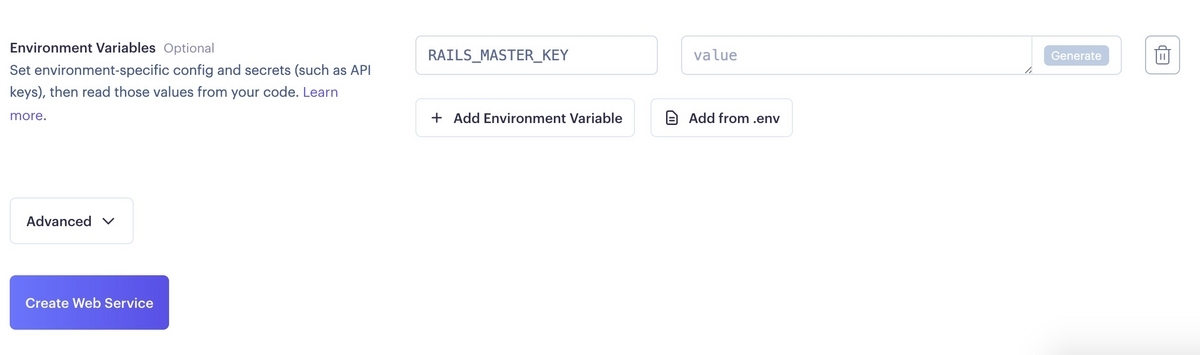
ローカル環境の「config>master.key」のキーを設定(このファイルはgitignoreで履歴管理から除外されている)

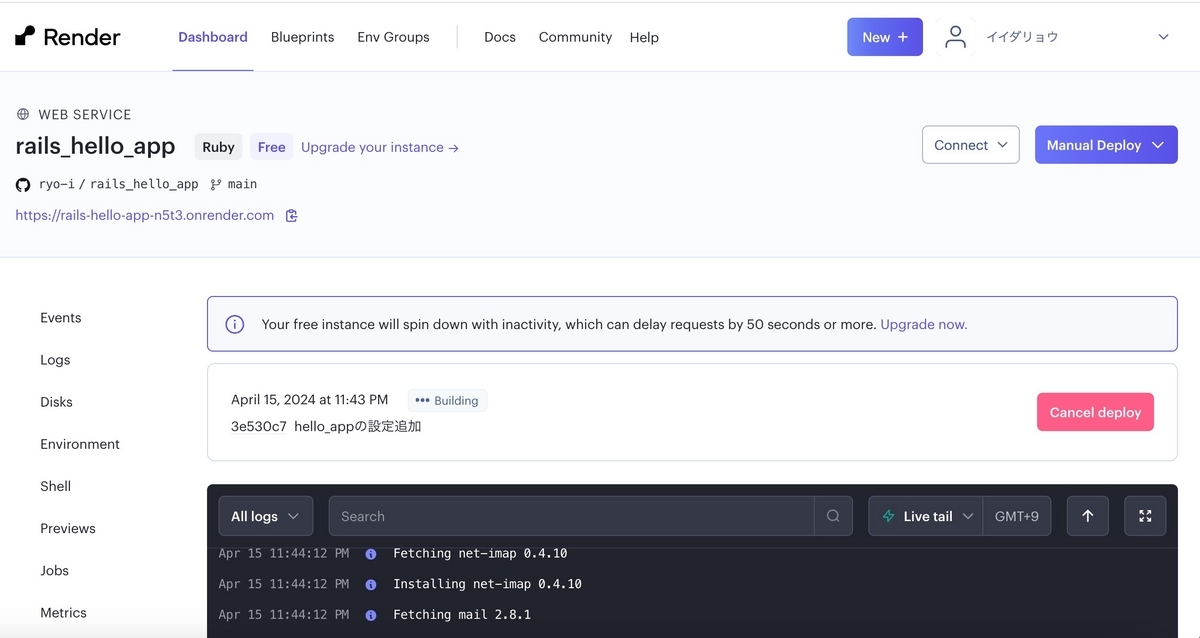
「rails_hello_app」の画面(しばらくbuild中の表示)

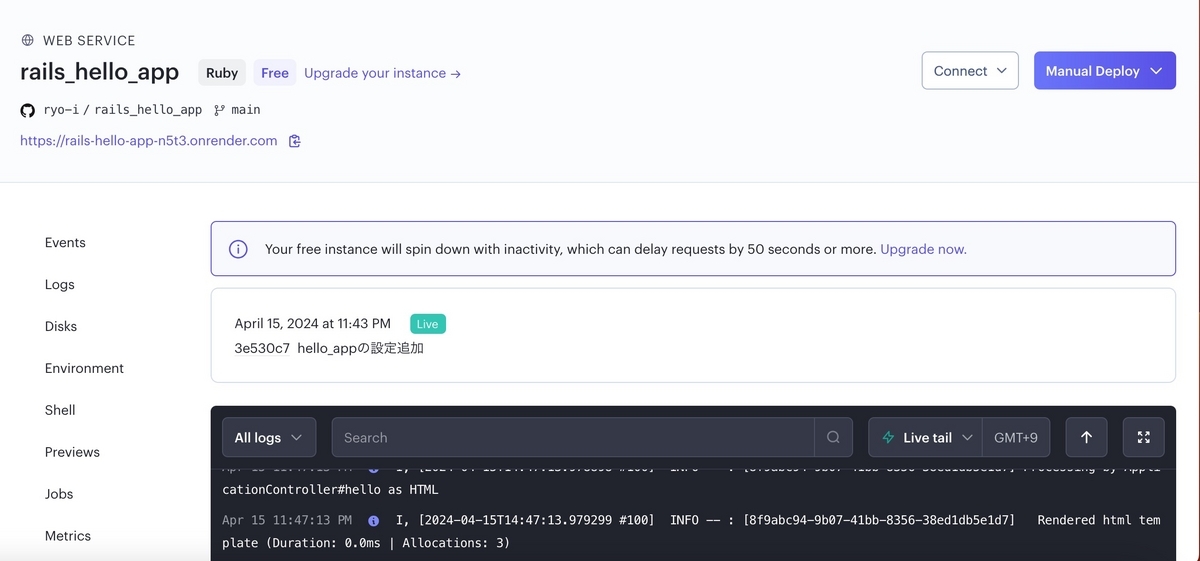
build完了!

Renderの本番環境のページを開く。「こんにちは、るびぃ」が表示された!

※参考:https://rails-hello-app-n5t3.onrender.com/
終わりに
ということでhello_appを作成し、GitHubにプッシュ、Renderにデプロイまで行いました!
ようやくRailsのハローワールド的な動作を体験できました。これでRailsチュートリアルの1章をクリアです♪
次回からはRailsチュートリアルの2章「Toyアプリケーション」作りに入っていきます。それではまた!
Ruby/Ruby on Railsを習得するためにやったこと まとめ
qiita.com