Expressの続きです。前回はFetch APIでHerokuの環境変数を読み込んでブラウザに表示しました。今回はこのコードをGitHubとHerokuを連携して自動デプロイしたく思います。GitHubの方は環境変数を含まないコードにします。それではいきましょう!
【目次】
※参考:前回記事
【Express】Fetch APIでHerokuの環境変数を読み込んでブラウザに表示する - クモのようにコツコツと
※参考:Node.js / Expressを習得するためにやったことまとめ
qiita.com
前回のおさらい
Fetch APIでHerokuの環境変数を読み込んでブラウザに表示

Herokuにデプロイしてクラウド上でも環境変数を表示できた!

詳細は前回の記事を参照。
※参考:【Express】Fetch APIでHerokuの環境変数を読み込んでブラウザに表示する - クモのようにコツコツと
ローカル環境とGitHubの連携
.gitignoreで除外されるファイル
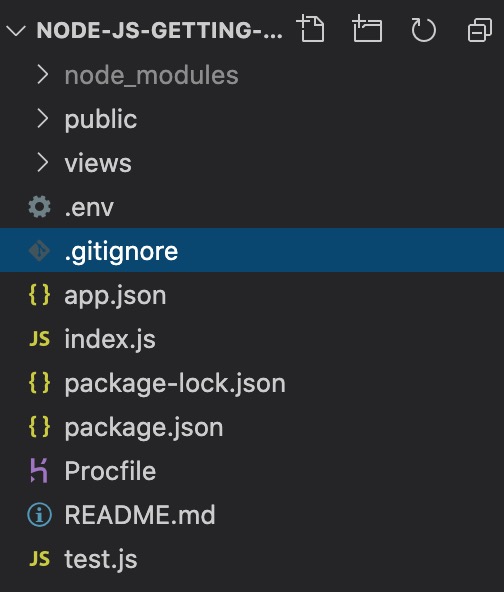
Expressのファイル一式の直下の「.gitignore」ファイルがあった。

このファイルはGitHubなどにプッシュするときにファイルやフォルダを除外させる設定ができる。
※参考:【GitHub】Gitコマンドでブランチ作成→プルリク→マージ→ブランチ削除の記録(Issueもあるでよ) - クモのようにコツコツと
Herokuのチュートリアルにも.gitignoreの解説があった。
※参考:.gitignore の使用 | Heroku Dev Center
.gitignoreの中身を見てみる。
# Node build artifacts node_modules npm-debug.log # Local development *.env *.dev .DS_Store # Docker Dockerfile docker-compose.yml
node_modulesフォルダや.envファイルなどが無視されている。
.envファイルの中身は以前設定した環境変数
# this file was created automatically by heroku-config NAME="イイダリョウ" TIMES="10"
詳細は下記を参照
※参考:【Express】heroku configでHerokuに環境変数を設定(.envファイルとHerokuの同期) - クモのようにコツコツと
Herokuのコード、ダッシュボードで見えません!
Herokuのコードはダッシュボード上では見れないようだ。探してみたが見当たらない。
コードを確認するにはheroku git:cloneコマンドでダウンロードする必要がある。
※参考:Herokuにデプロイしたアプリのソースコードをダウンロードする方法 - dackdive's blog
heroku logsコマンドでターミナルでは表示できるが、そもそもローカル環境とコードは同じはずと。
※参考:Heroku - heroku内のコードを確認する方法|teratail
GitHubと連携すればブラウザでソースが見れるようになる。変更の履歴もわかりやすい。
※参考:Step 4: HerokuとGitHubを連携させて自動デプロイ環境を作ろう! · Meteor アプリを Heroku にデプロイしよう!
そうだ GitHub連携、しよう。
既存フォルダとリポジトリを連携する(git remote)
そういえばこれまではまずGitHub上にリモートリポジトリを作ってからローカル環境にクローンしていた。
今回はローカル環境の作業していた既存フォルダがある。後からこの既存フォルダとGitHubのリポジトリを連携できるのだろうか。
調べるとgit remoteコマンドを使う方法があった!下記の記事を参考にさせていただいた。
※参考:ローカルのプロジェクトをGitHubへアップロードする方法 - Qiita
※参考:git remoteでリモートリポジトリの追加を行う方法 | TechAcademyマガジン
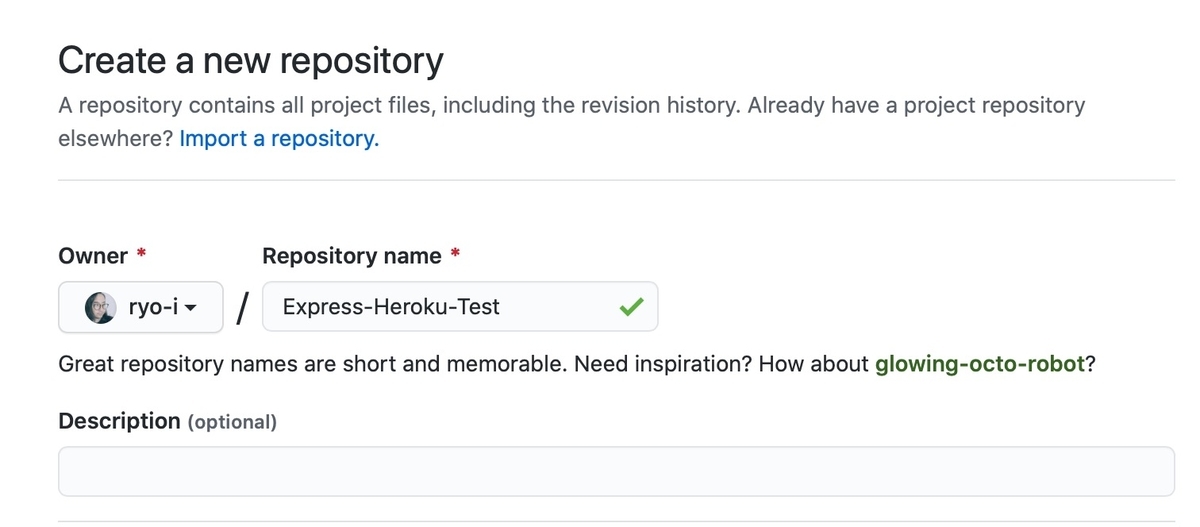
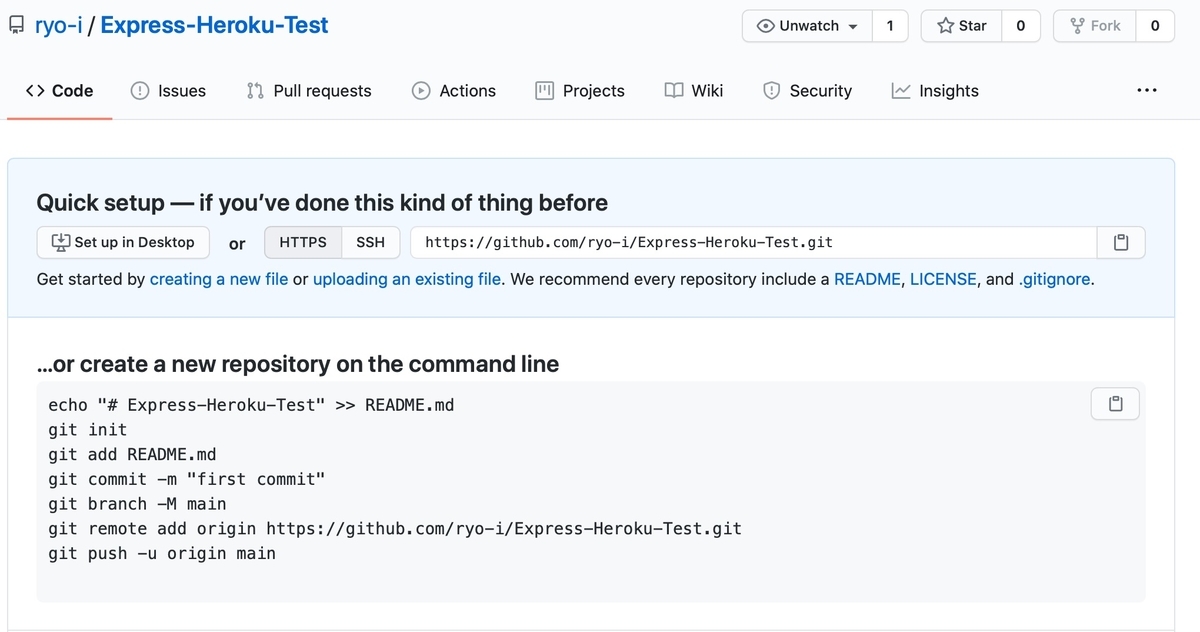
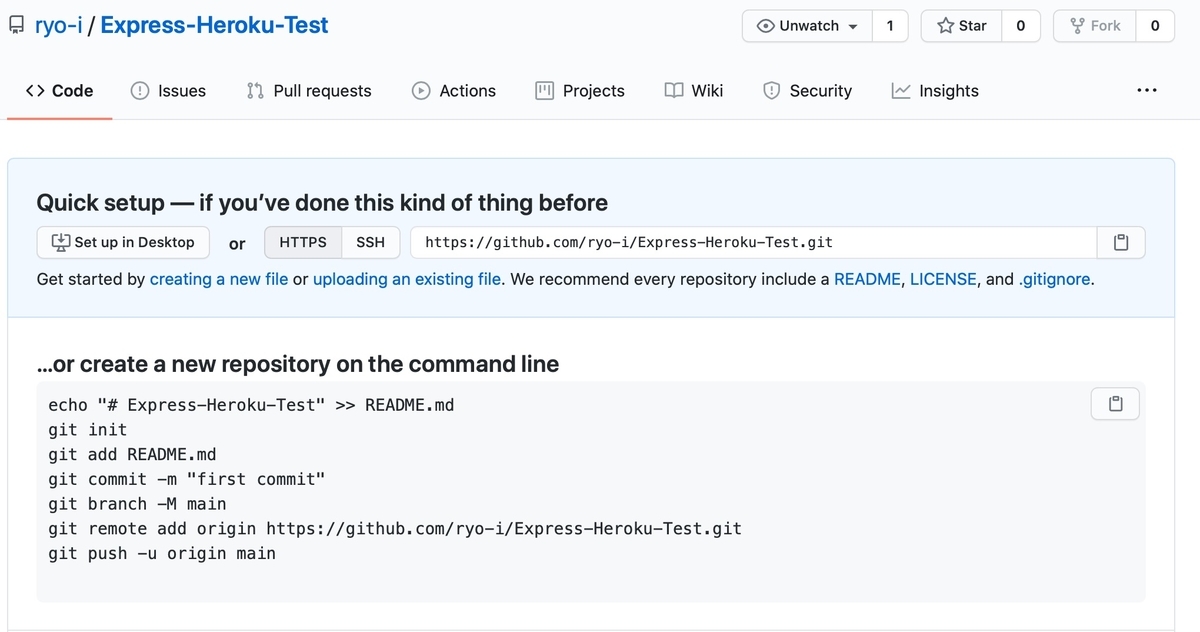
まず、GitHub上にリポジトリを新規作成する。「Express-Heroku-Test」というリポジトリ名にした。

中身はまだない。リポジトリのURLをコピーする。

ローカル環境でコミットを作成する。
$ git add . $ git commit -m "既存フォルダからGitHubに連携テスト"
GitHubと連携する。
$ git remote add origin https://github.com/ryo-i/Express-Heroku-Test.git
git remote add originの後に先ほどコピーしたリポジトリのURLをペーストする。
このとき、自分の環境では「originはすでに存在しています」的なメッセージが出て失敗した。
fatal: remote origin already exists.
対処法はgit remote rmでoriginを削除すればいいようだ。
※参考:fatal: remote origin already exists. と表示された場合の解決法 - Qiita
やってみる。
$ git remote rm origin
リベンジ
$ git remote add origin https://github.com/ryo-i/Express-Heroku-Test.git
いけたのかな?
(※2020/12/10追記)
下記のエラーが出る場合は
fatal: not a git repository (or any of the parent directories): .git
git configとgit initでgitの初期設定を行う
※参考:エラー:fatal: Not a git repository (or any of the parent directories): .git 対処方法 - Qiita
コミットをGitHubにプッシュしてみる。
$ git push -u origin main
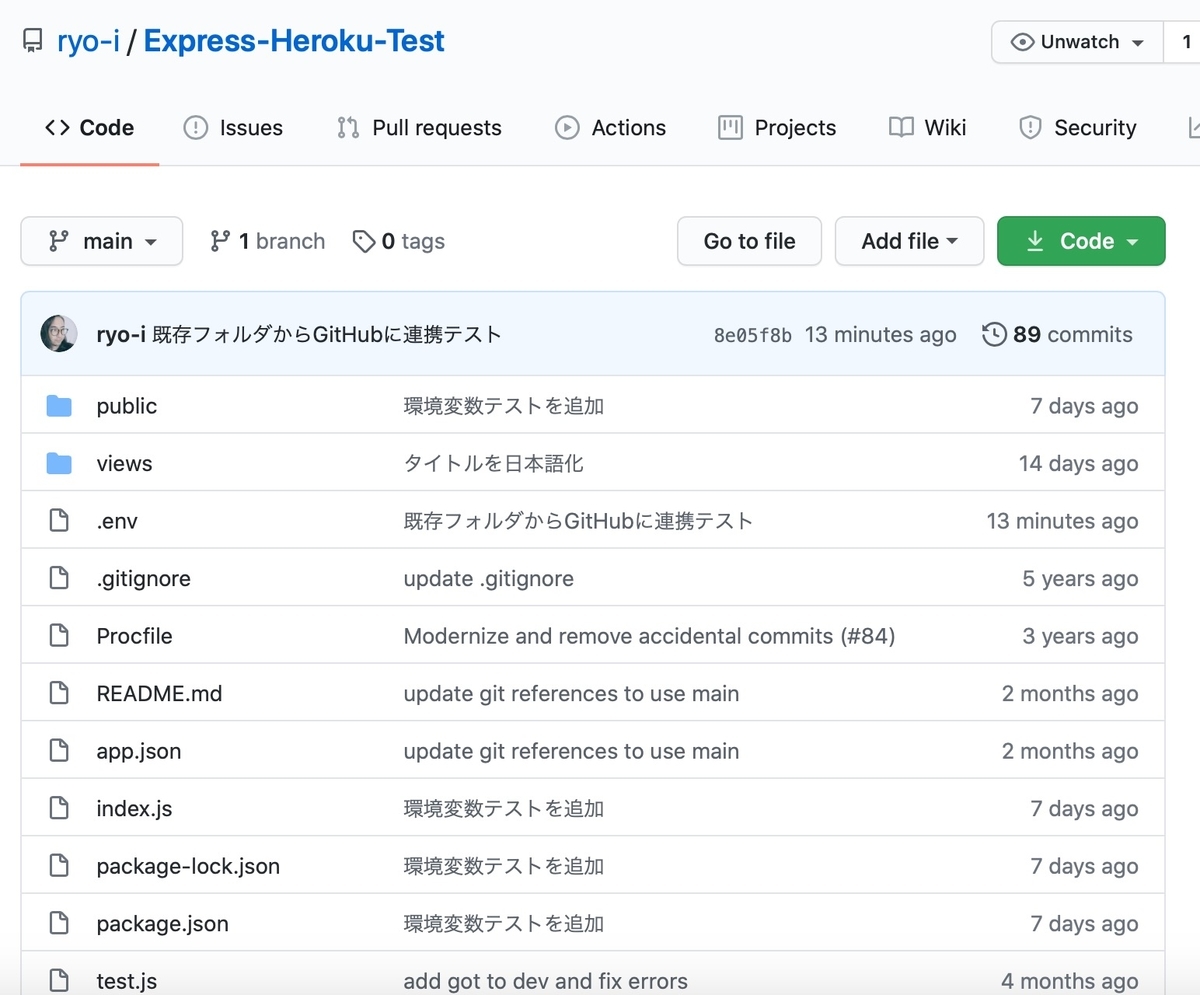
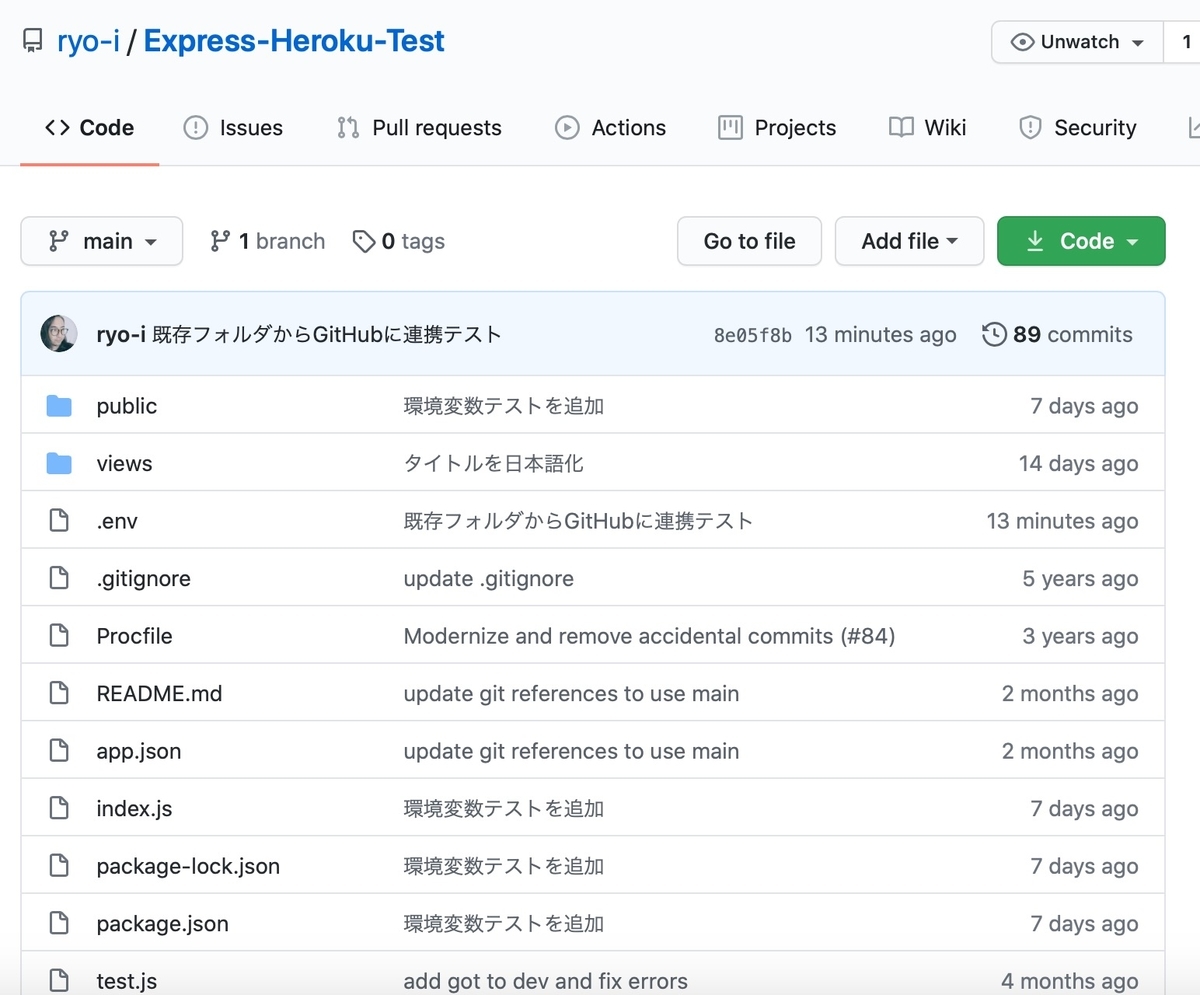
おお!ローカル環境の内容がGitHubに表示された!

GitHubのデフォルトブランチはmaster→mainになってた
ちなみに先ほどGitHubでリポジトリを作った時、コマンドの例にgit push -u origin mainとあった。

これのmainをいつものmasterにしてプッシュすると…
$ git push -u origin master
masterは見つからない、というエラーになる。
error: src refspec master does not match any error: failed to push some refs to 'https://github.com/ryo-i/Express-Heroku-Test.git'
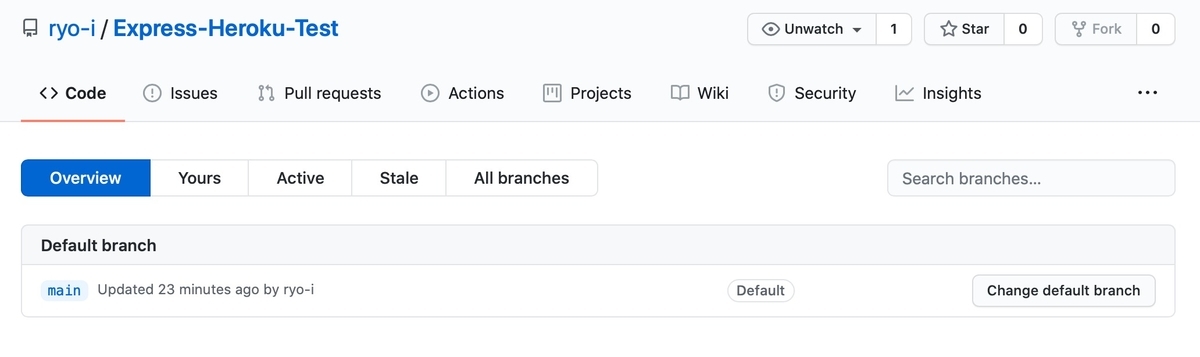
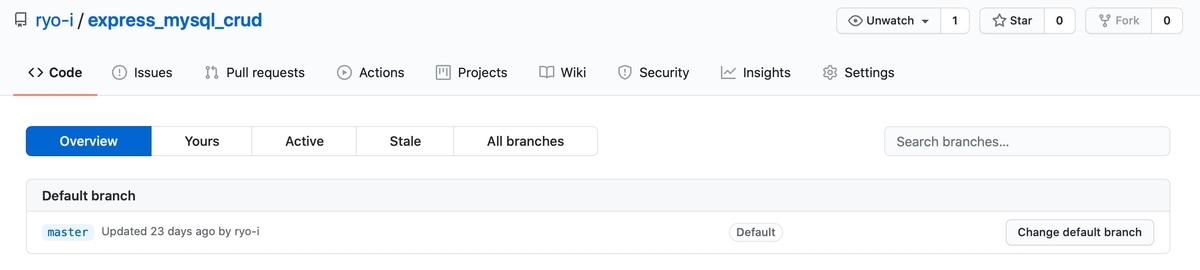
デフォルトブランチ名を確認すると、なるほど確かにmainになっている。

どうやらGitHubの新規リポジトリのデフォルトブランチはmainに変更になったらしい。
※参考:GitHub、これから作成するリポジトリのデフォルトブランチ名が「main」に。「master」から「main」へ変更 - Publickey
なお、以前に作成したリポジトリはmasterのままのようだ。

.envファイルが除外されてない!
先ほどGitHubにプッシュしたファイル一式をよく見てみると、ありゃ?.gitignoreファイルで除外したはずの.envファイルが含まれている?

調べてみると、どうやら一度でもGitにあげたファイルは.gitignoreファイルで指定しても除外されないようだ。
※参考:.gitignoreに記載したのに反映されない件 - Qiita
※参考:Gitで.gitignoreを反映させる方法 | Awesome Blog
※参考:.gitignoreで管理対象から外す[git rm –cached]
git rm -r --cachedコマンドでキャッシュを削除すると追跡を辞めることができるらしい。
キャッシュを削除して追跡を辞める
キャッシュを削除してみる。全ファイルは怖いのでファイル名.envを指定し、このファイルのキャッシュだけを削除する。
$ git rm -r --cached .env
コミットを作成してGitHubにプッシュ
$ git commit -m ".envファイルを追跡から除外" $ git push -u origin main
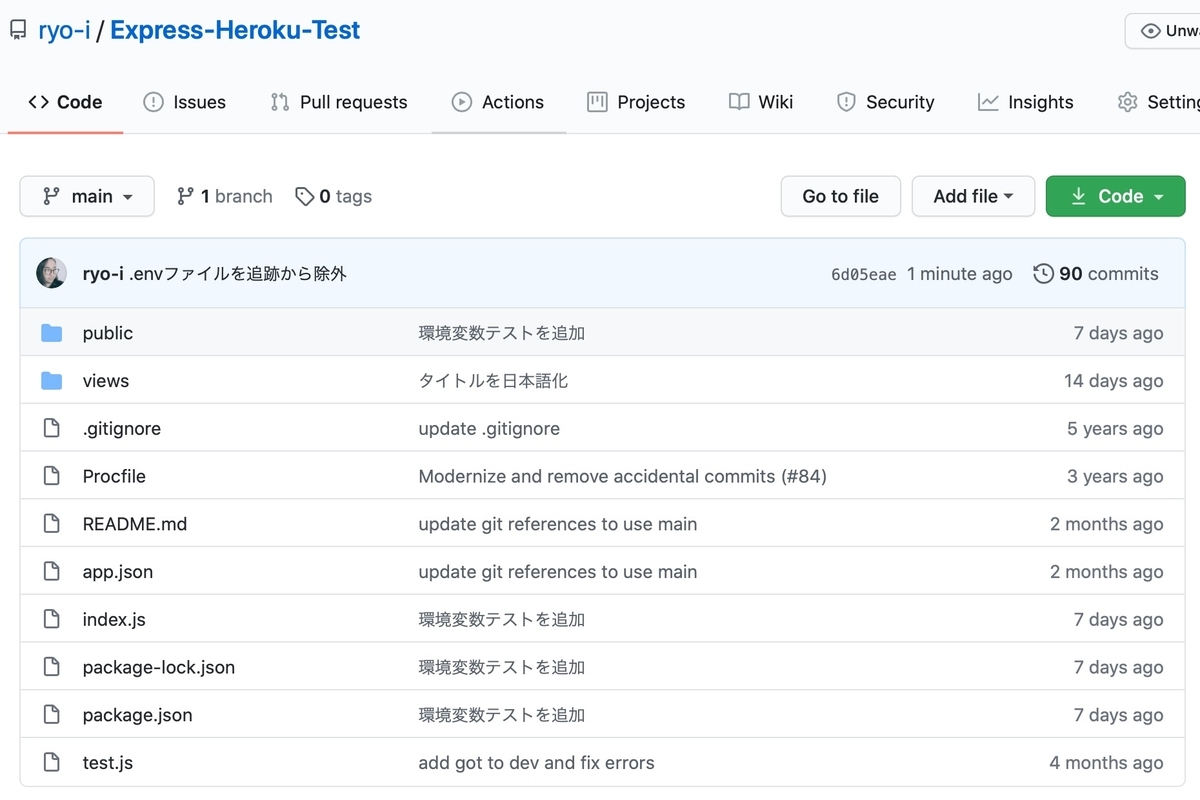
おお、GitHub画面上から.envがなくなった!

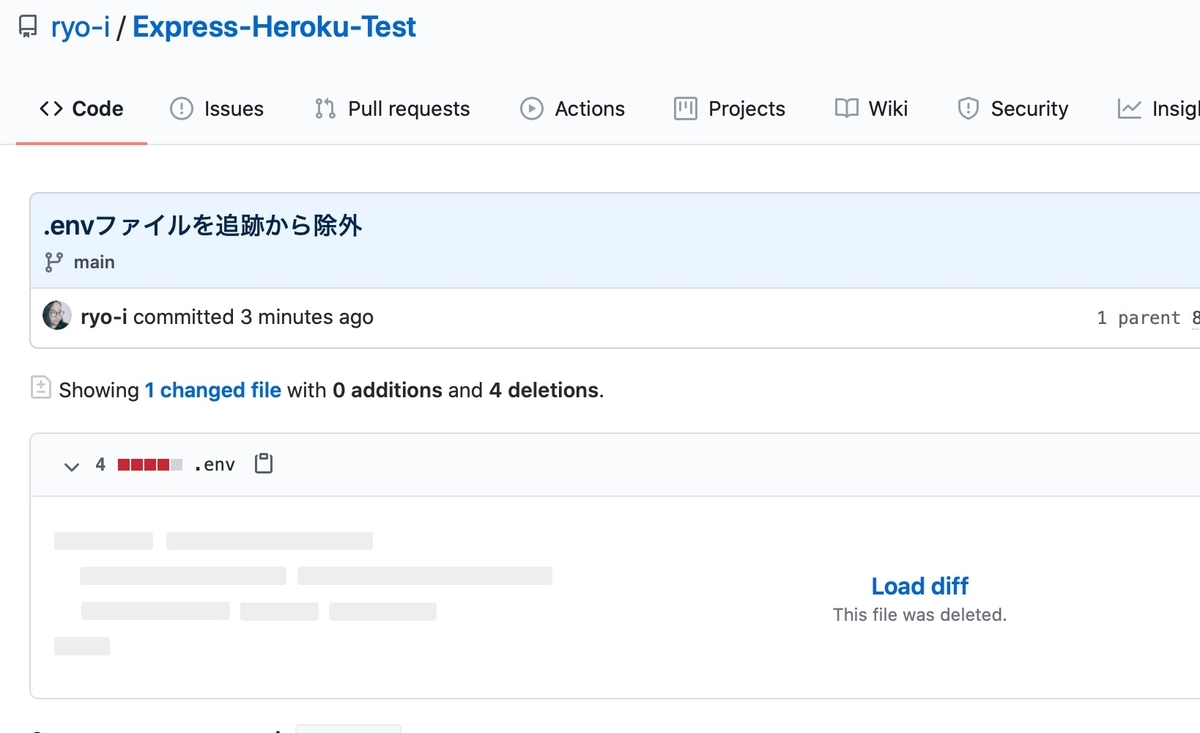
コミットの履歴を見ると、.envファイルのソースが目隠しされてる!

しかも、過去のコミットの履歴でもソースが見えなくなっている。これは素晴らしい♪

変更内容をGitHibにプッシュ(Herokuは変わらない)
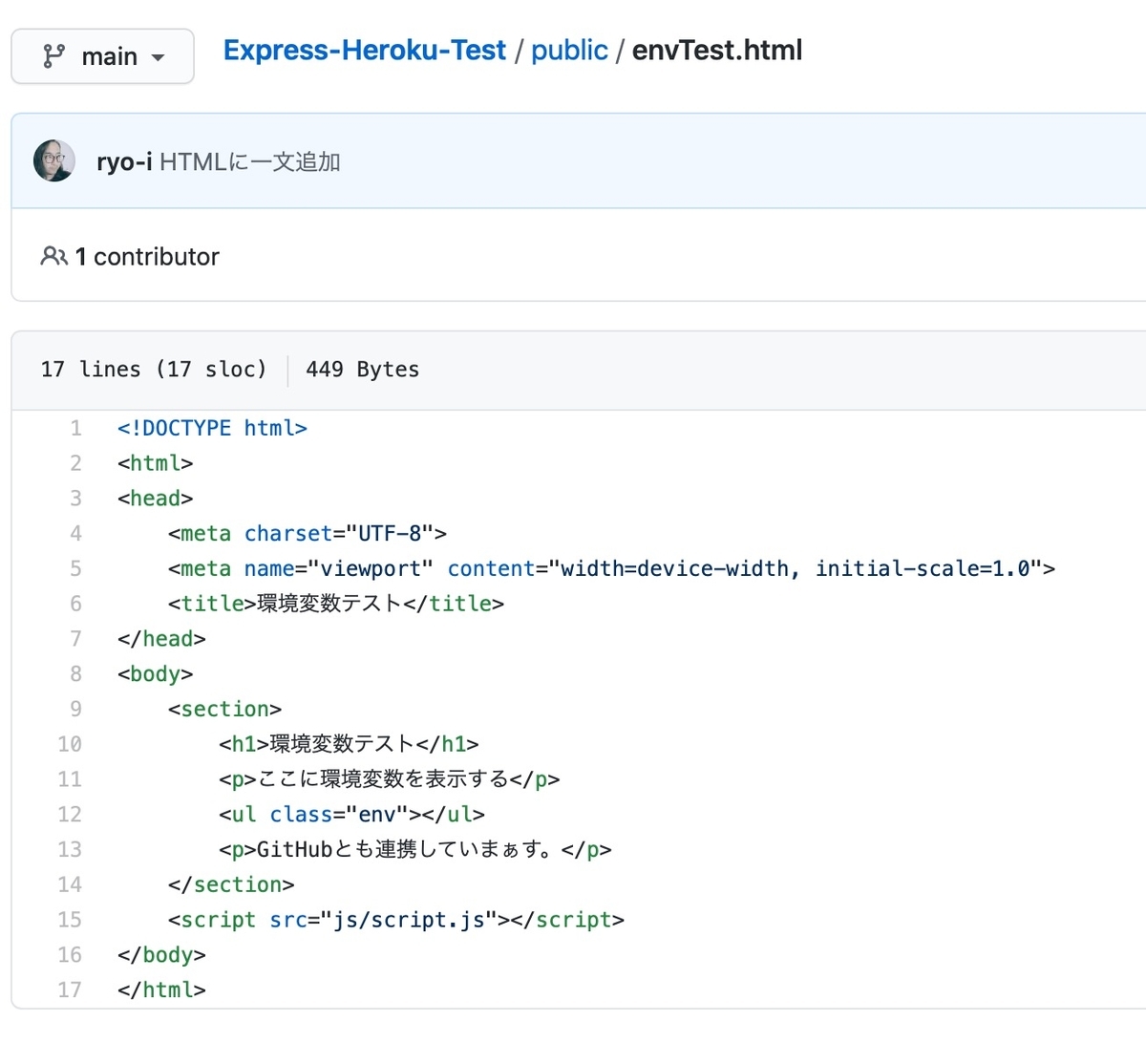
envTest.htmlを変更。pタグ「GitHubとも連携していまぁす。」を追加した。
<section> <h1>環境変数テスト</h1> <p>ここに環境変数を表示する</p> <ul class="env"></ul> <p>GitHubとも連携していまぁす。</p> </section>
コミットを作成してGitHubにプッシュ。
$ git add . $ git commit -m "HTMLに一文追加" $ git push -u origin main
GitHubのソースコードは変わった!

だが、この時点ではまだHerokuの画面は変わっていない。

GitHubとHerokuをまだ連携してないからだ。
GitHubとHerokuの連携
Node環境をGitHubとHerokuに連携しまぁす!
いよいよGitHubとHerokuの連携を行う。
以前、PHPやLaravel環境でGitHubとHerokuの連携を行った。
※参考:ローカル→Sourcetree→GitHub→Herokuに同期する方法(黒い画面不要!) - クモのようにコツコツと
※参考:LaravelをMAMP環境からHerokuにデプロイするためにやったこと調べたこと - クモのようにコツコツと
今回はNode環境でやってみる。下記のチュートリアルを参考に進める。
※参考:GitHub 統合 (Heroku GitHub デプロイ) | Heroku Dev Center
その他、参考にさせていただいた記事
※参考:heroku 初級編 - GitHub から deploy してみよう - - Qiita
※参考:【備忘録】GitHub経由でHerokuにデプロイするまでの流れ - Qiita
HerokuにGitHubのリポジトリを紐付ける
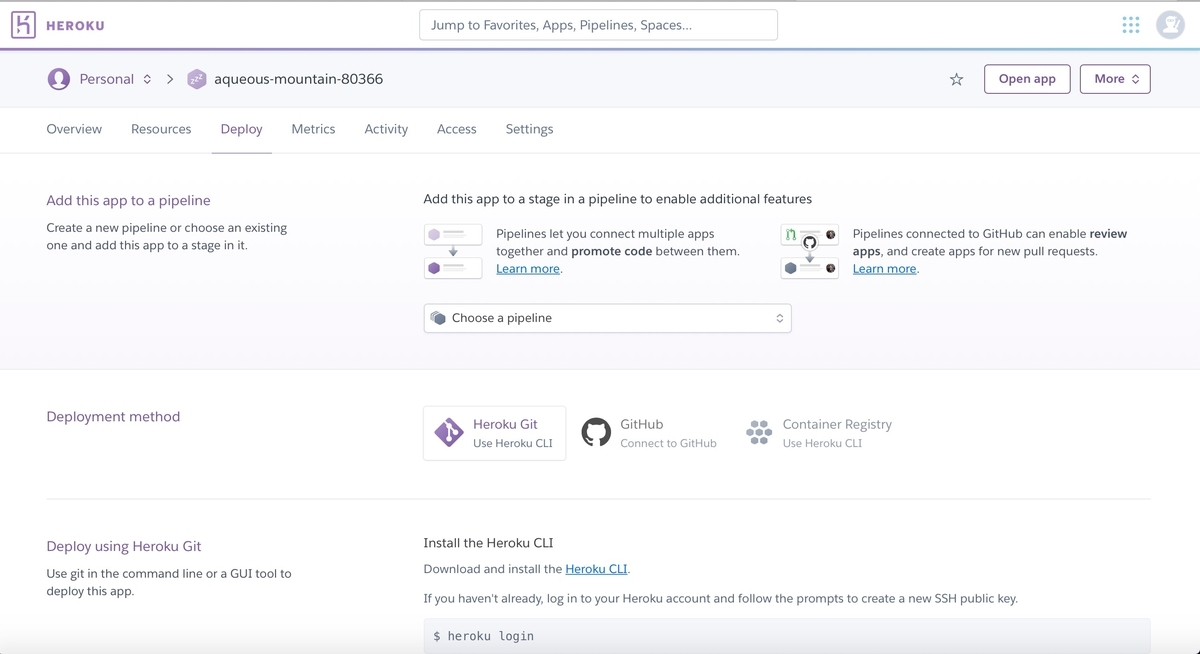
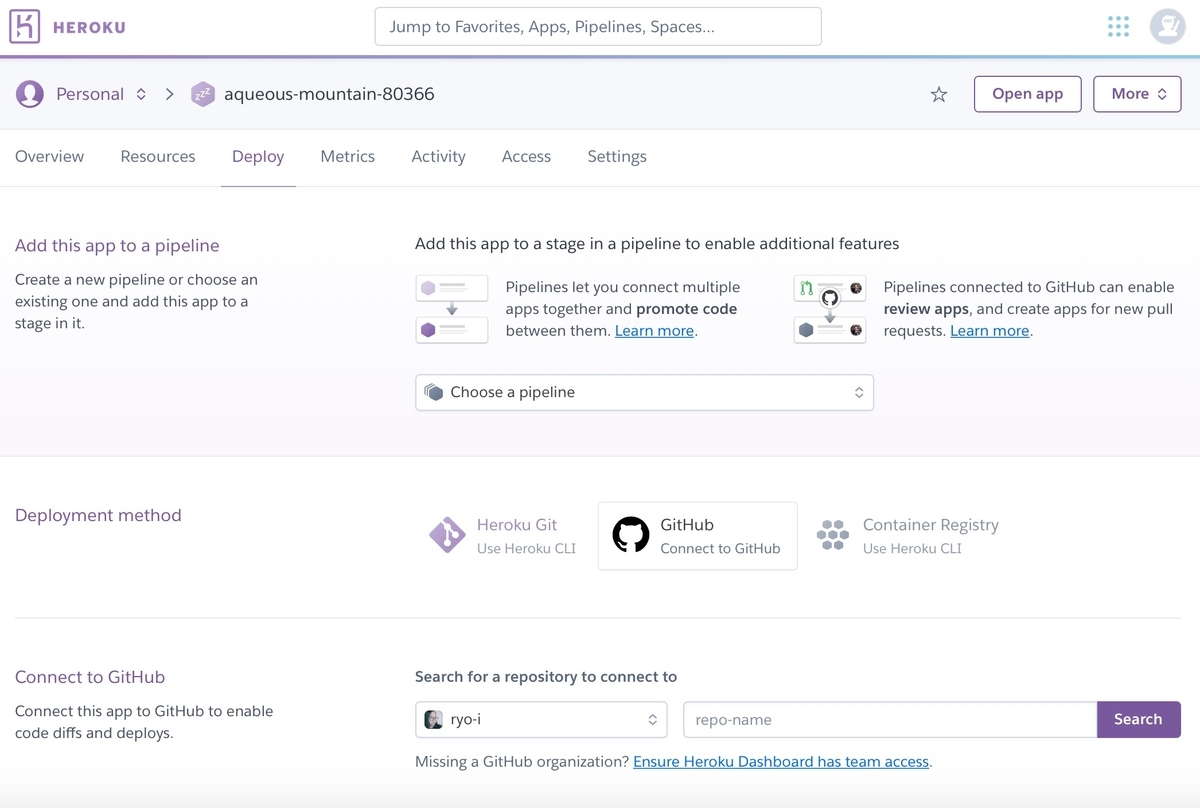
Herokuのダッシュボード「Deploy」を開く。
「Deployment method」の初期状態は「Heroku Git」になっている。

「Heroku Git」から「GitHub」に変更。「Connect to GitHub」に自分のGitHubアカウントとリポジトリ名の入力欄が出る。
 (アプリとGitHubアカウントが紐づいていないと自分のアカウントが表示されないので「Connect to GitHub」ボタンを押して紐づける)
(アプリとGitHubアカウントが紐づいていないと自分のアカウントが表示されないので「Connect to GitHub」ボタンを押して紐づける)
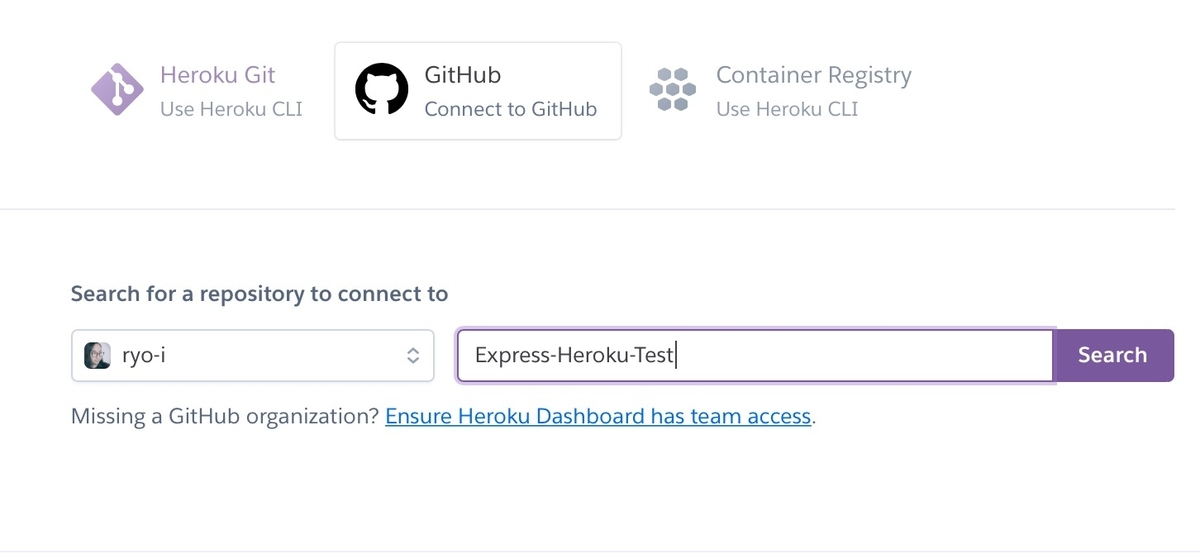
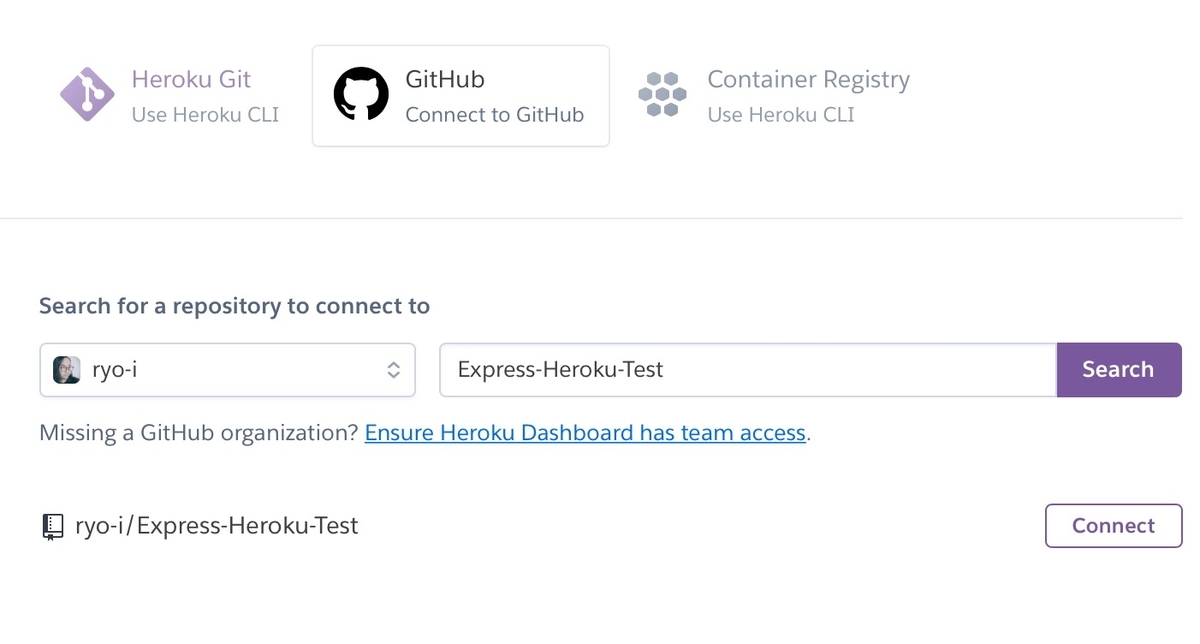
GitHubのリポジトリ名「Express-Heroku-Test」を入れて「Search」を押す。

リポジトリが見つかると下に表示される。「Connect」を押す。

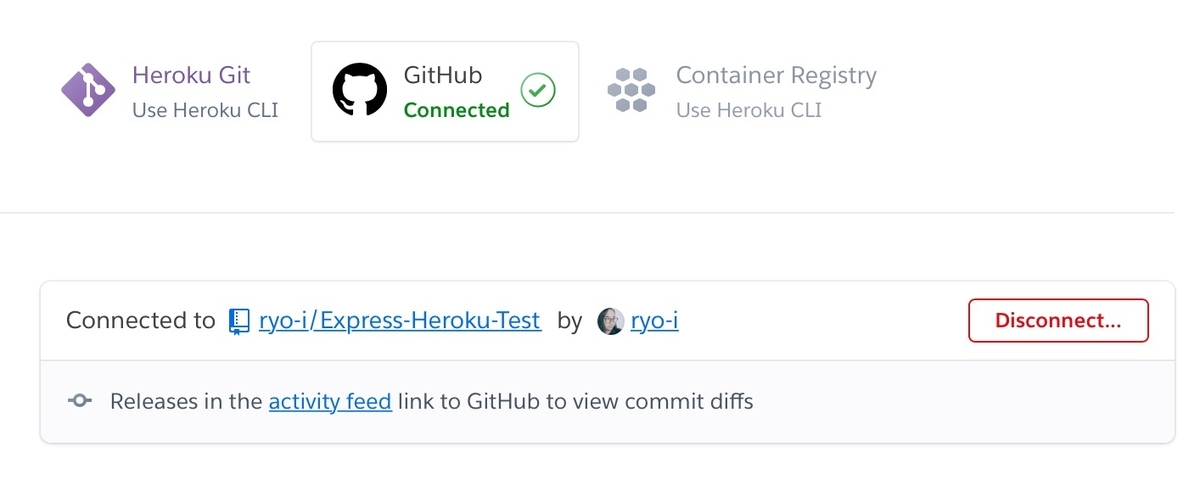
リポジトリが連携された!
 (なお、「Disconnect」を押すと連携を解除できる)
(なお、「Disconnect」を押すと連携を解除できる)
GitHubのリポジトリ名とHerokuのアプリ名は一致しなくても問題なく紐づいた。
手動デプロイ
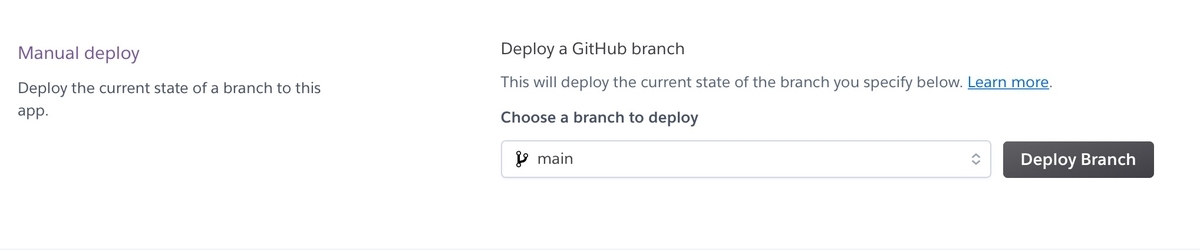
実際にGitHubからHerokuにデプロイしてみる。まずは手動デプロイから。
「Deploy」タブの下の方、「Manual deploy」の「Deploy Branch」ボタンを押す。

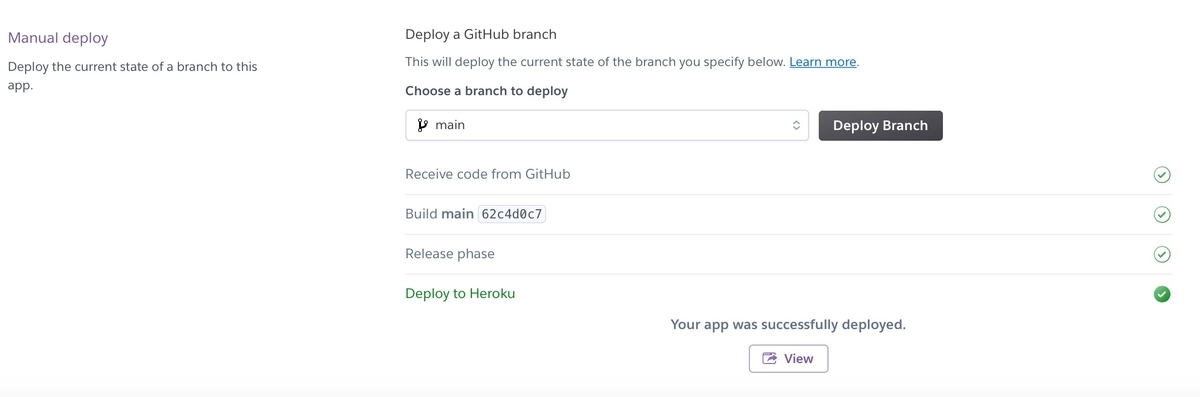
デプロイ処理が終わるとこのような画面になる。「View」ボタンを押してアプリを開くと…

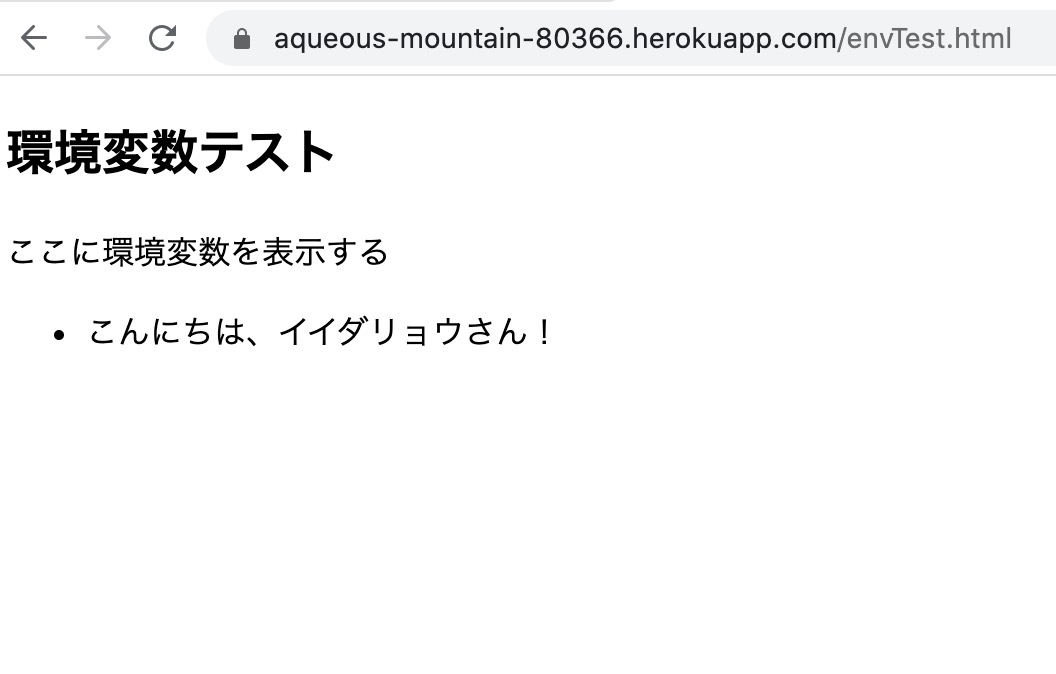
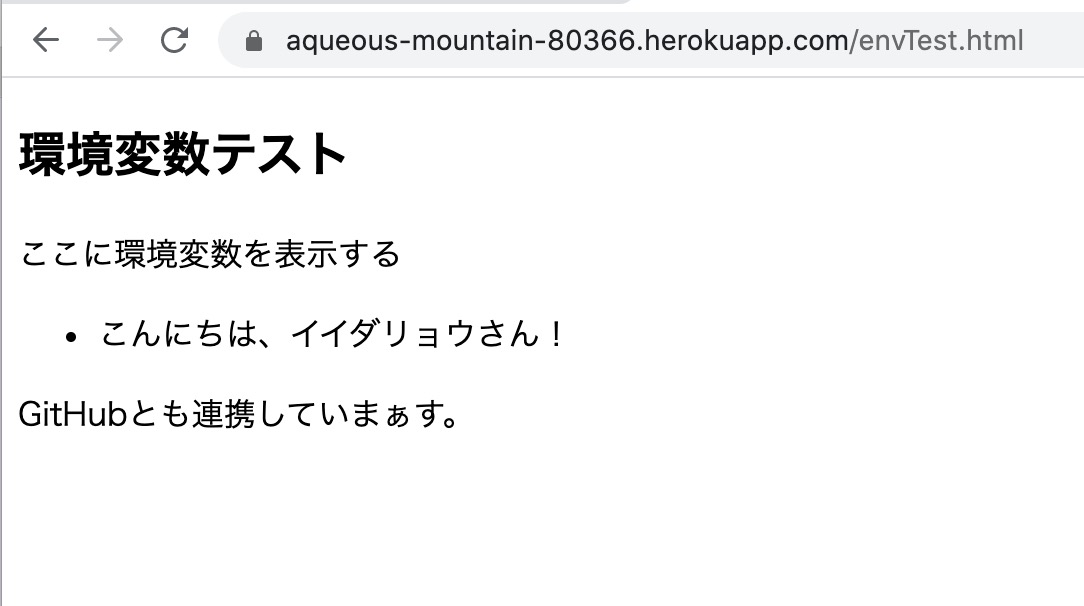
やた!Herokuのアプリ画面上にも一文が追加された!
 「GitHubとも連携していまぁす。」と表示されている。
「GitHubとも連携していまぁす。」と表示されている。
自動デプロイ
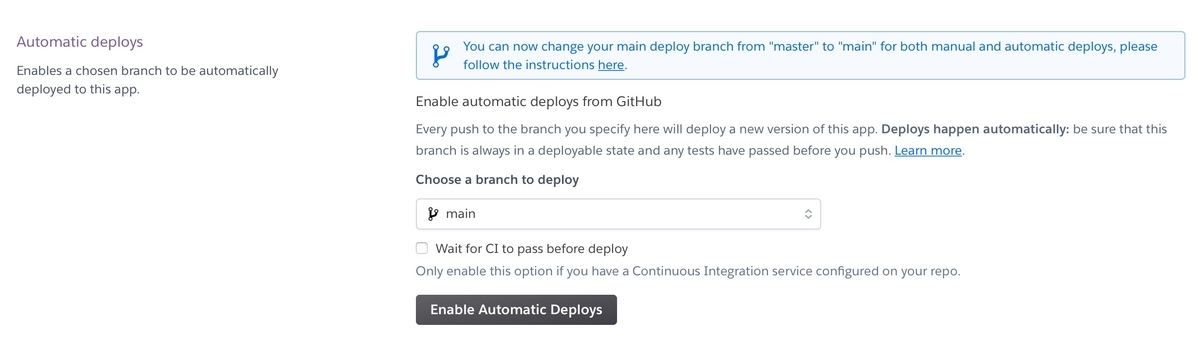
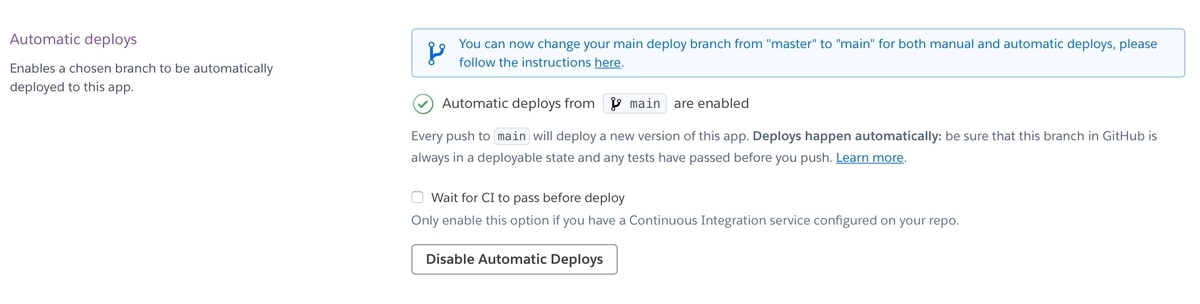
次に、自動デプロイ設定をやってみる。
「Deploy」タブの下の方、「Automatic deploys」の「Enable Automatic Deploys」を押す

設定できたっぽい。

自動デプロイの動作確認
実際に自動デプロイが実行できるか確認してみる。
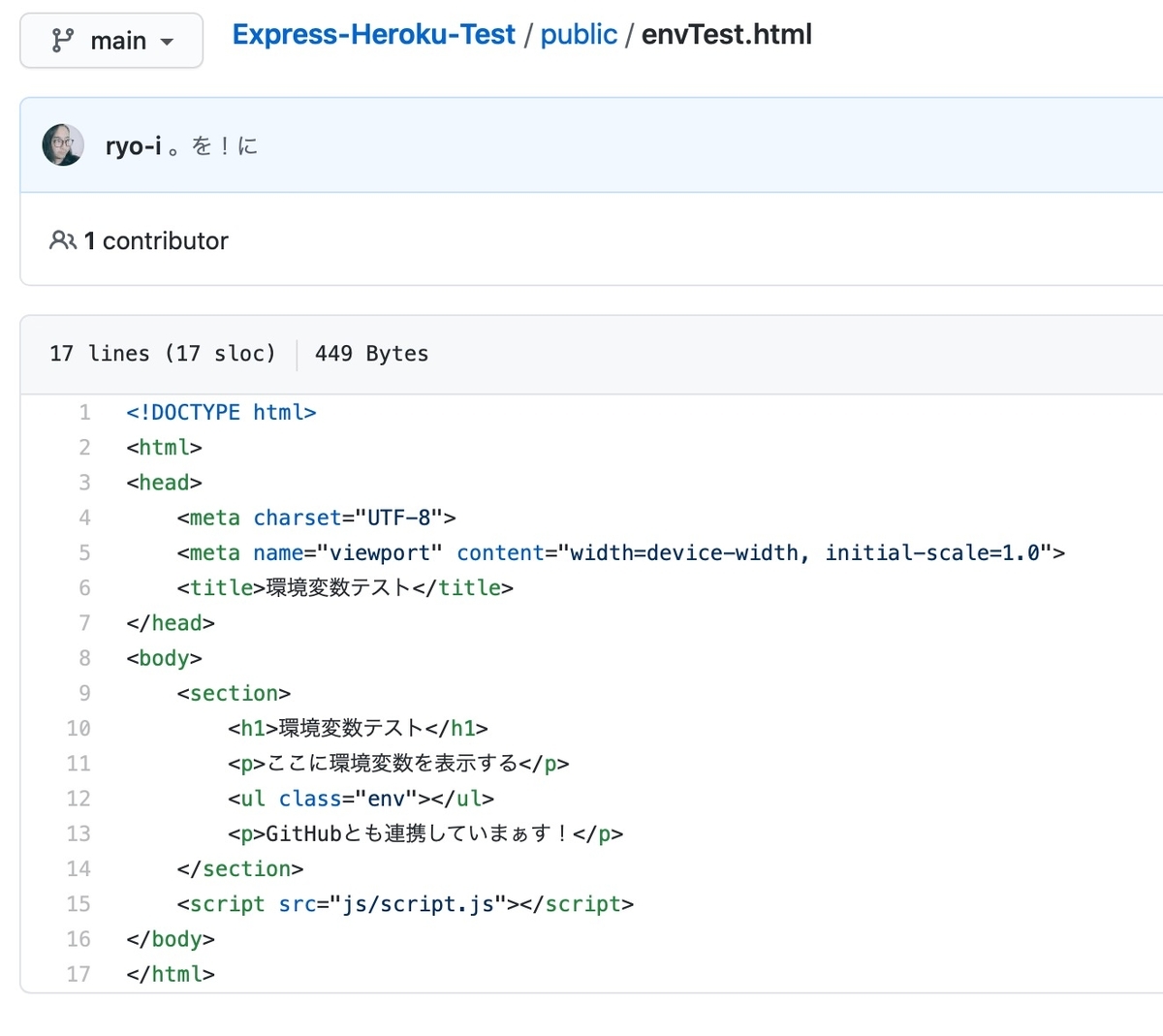
envTest.htmlをまた修正する。先ほど追加した一文の「。」を「!」に変更。
<section> <h1>環境変数テスト</h1> <p>ここに環境変数を表示する</p> <ul class="env"></ul> <p>GitHubとも連携していまぁす!</p> </section>
コミットを作成してGitHubにプッシュする。
$ git add . $ git commit -m "。を!に" $ git push -u origin main
GitHub上のソースは変わった。

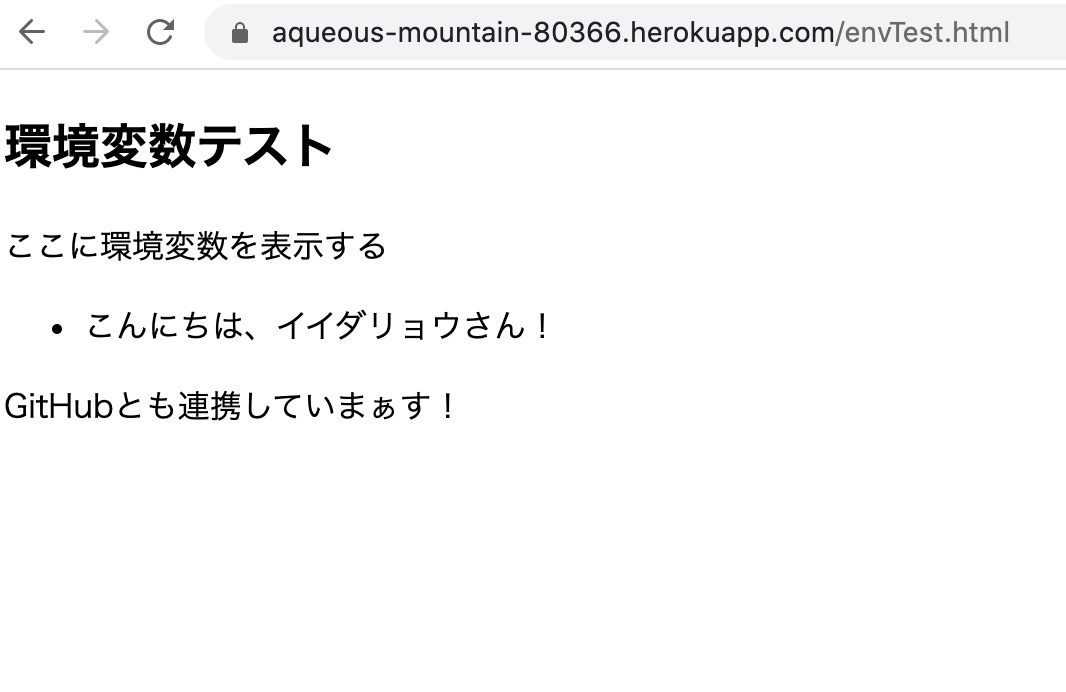
Heroku画面をリロードしてみる。おお、こちらも変わった!

自動デプロイできているということだ!!
環境変数を変更(heroku config:pushでプッシュ)
最後に環境変数を変更してみる。前回はHeroku上の環境変数をheroku config:pullでローカルにプルした。
※参考:【Express】heroku configでHerokuに環境変数を設定(.envファイルとHerokuの同期) - クモのようにコツコツと
今回はまずローカルの.envファイルを変更する。
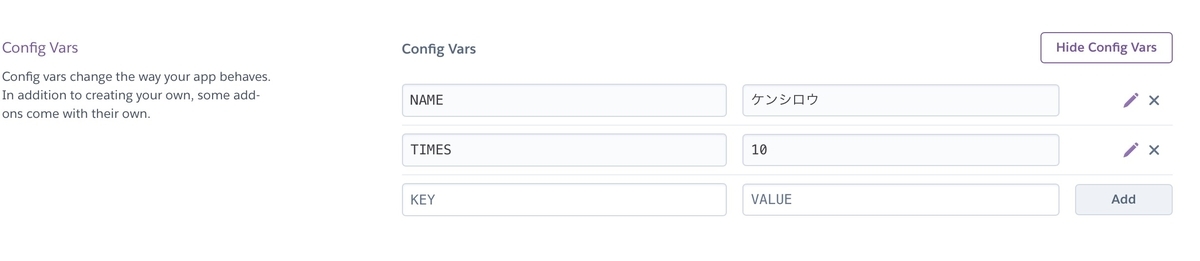
# this file was created automatically by heroku-config NAME="ケンシロウ" TIMES="10"
NAMEの値「イイダリョウ」を「ケンシロウ」にした。
次にheroku config:pushでローカルからHerokuの環境変数にプッシュしてみる。前回とは逆の流れ。
$ heroku config:push --overwrite
Herokuの「Settings」の「Config Vars」を確認。こちらもNAMEがケンシロウになっている。

Herokuのアプリ画面をリロード。おお、ケンシロウになったあぁ!

※参考:環境変数テスト
Gitと環境変数は別個の存在(二元管理)になっていることがわかった!
最後に
ということでHerokuとGitHubを連携して自動デプロイしました。環境変数(.envファイル)はGitHubのコードから除外し、Herokuに直接プッシュすることでGitと環境変数を二元管理することができました。
また、下記のコマンドも体験できました。
git remoteコマンドでローカルの既存フォルダからGitHubのリポジトリに連携するheroku config:pushコマンドでローカルの.envファイルからHerokuの環境変数にプッシュする
さて、Gitと環境変数の二元管理ができたので、次にやりたいことがあります。環境変数にDBのパスワードなどを入れて、GitHubとHerokuとDB(postgreSQL)を連携することです!(これまでコツコツと進めてきたのはこのゴールを目指していた)
それではまた!
※参考:Node.js / Expressを習得するためにやったことまとめ
qiita.com