GitHubの続きです。前回はGitコマンド事始めでローカルにクローン→GitHubにプッシュ→GitHub Pages連携まで行いました。今回はその続きでブランチ作成→プルリク→マージ→ブランチ削除をやってみます。Issueとの紐付けも行いました。それではいきましょう!
【目次】
- Issueの作成
- ブランチの作成
- ローカルのブランチをリモートに反映
- ブランチにファイル一式を入れる
- .gitignoreファイルで除外ファイルを設定
- ローカルの変更状況を確認
- ステージングエリアに反映
- ローカルリポジトリにコミット
- リモートリポジトリにプッシュ
- 修正、再プッシュ
- プルリクを作成
- コードレビュー
- masterへマージ
- Issueの削除
- ブランチの削除
- ローカルのブランチも削除
- 最後に
※参考:前回記事
【GitHub】Gitコマンド事始め(ローカルにクローン→GitHubにプッシュ→GitHub Pages連携) - クモのようにコツコツと
※参考:Web開発環境についてのまとめ
qiita.com
Issueの作成
まずGitHub上でIssueを作る。
GitHubのリポジトリ画面で
 メニューの「Issues」をクリックすると…
メニューの「Issues」をクリックすると…
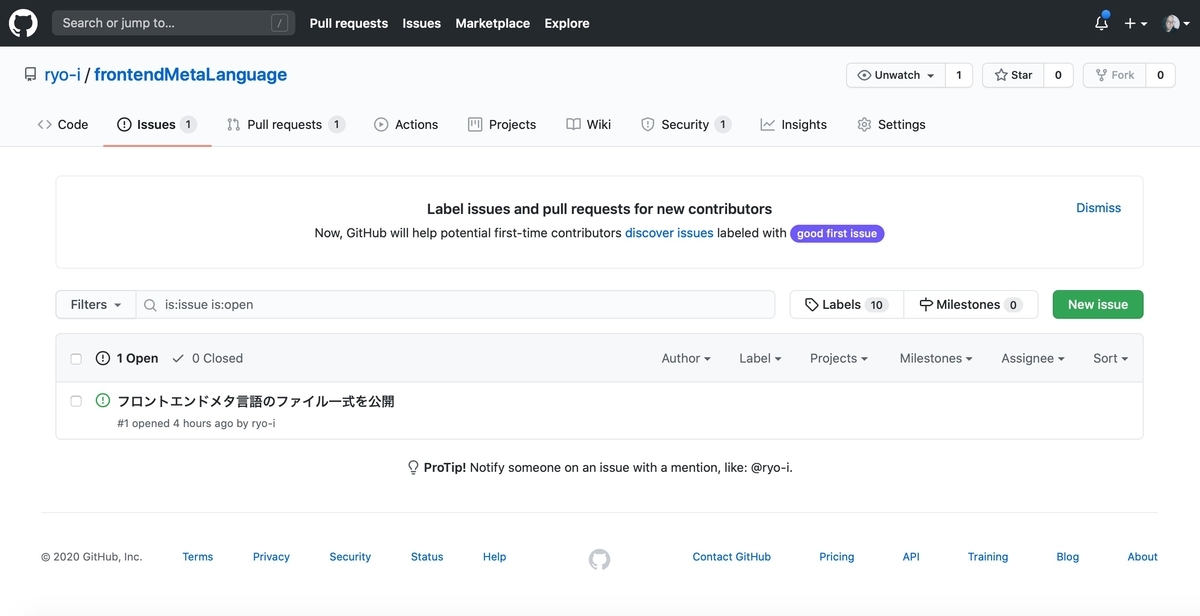
「Issues」の画面になる
 右側の緑のボタン「New issue」を押すと
右側の緑のボタン「New issue」を押すと
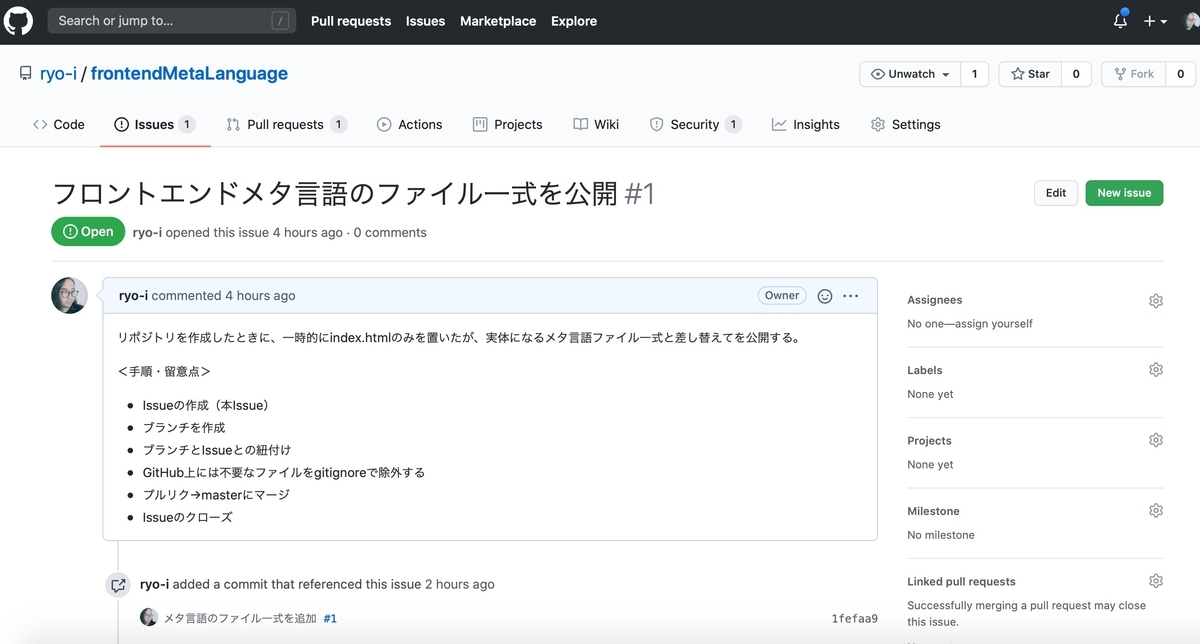
Issueの作成画面になる。
 内容を入力して「Submit new issue」をクリック
内容を入力して「Submit new issue」をクリック
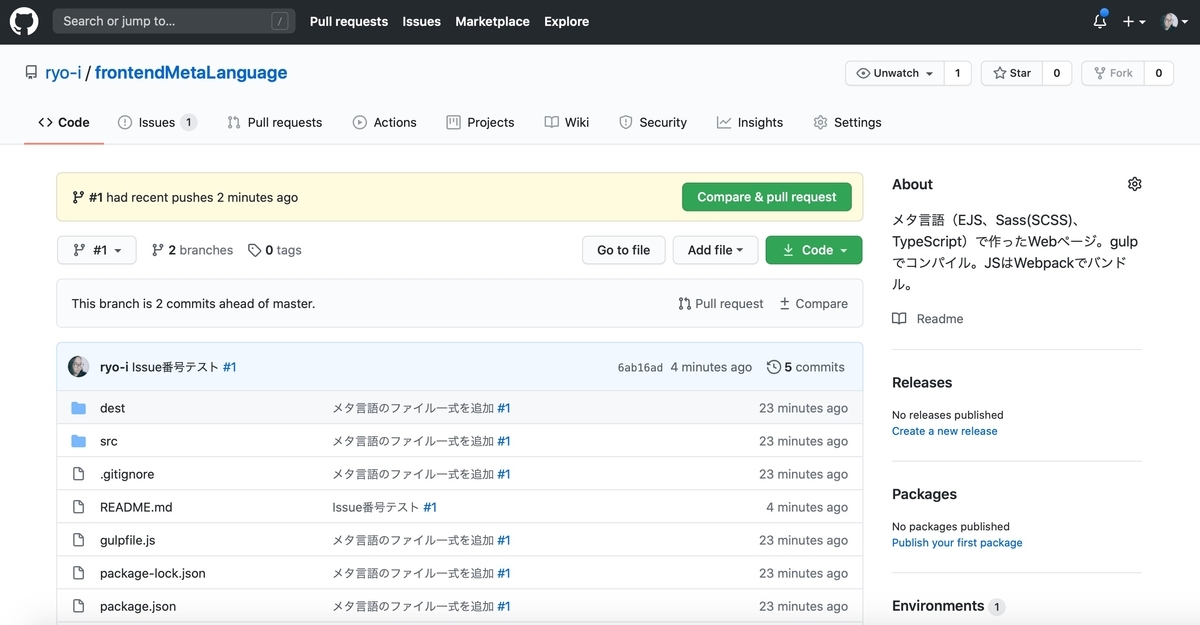
Issueが作成された!
 タイトルの右に「#1」というIssue番号が振られている。
タイトルの右に「#1」というIssue番号が振られている。
この番号を使ってブランチを作成したい。
ブランチの作成
Gitコマンド はまたこちらの記事を参考にさせていただく。
まず最初にリモートとローカルのリポジトリの差分がないか調べる(あったらリモートの内容をpullする必要がある)。
git diff
差分はないようだった。
次にローカルのmasterからブランチを作る。ブランチについてはいくつかのコマンドがあるが
git branch ブランチ名:ブランチの作成はgit checkout ブランチ名:ブランチの切り替えgit checkout -b ブランチ名:ブランチの作成と切り替え
3つ目のコマンドがブランチの作成と切り替えを同時にやってくれる。
git checkout -b '#1'
Issue番号とブランチを紐付けたいのでブランチ名にした。
なお、ブランチ名は' 'なしの状態だと…
git checkout -b #1
このようなエラーになった
error: switch `b' requires a value
下記のQAを参考にブランチ名を' 'で括ったらうまくいった。
※参考:git - Why can't a branch name contain the 'hash' (#) char at the begining? - Stack Overflow
#はターミナルではコメント開始と認識されるようだった。
ローカルのブランチをリモートに反映
下記のコマンド
git push -u origin '#1'
GitHubでリポジトリを見ると…
 おお!ブランチの数が「1」から「2」に変わっている!
おお!ブランチの数が「1」から「2」に変わっている!
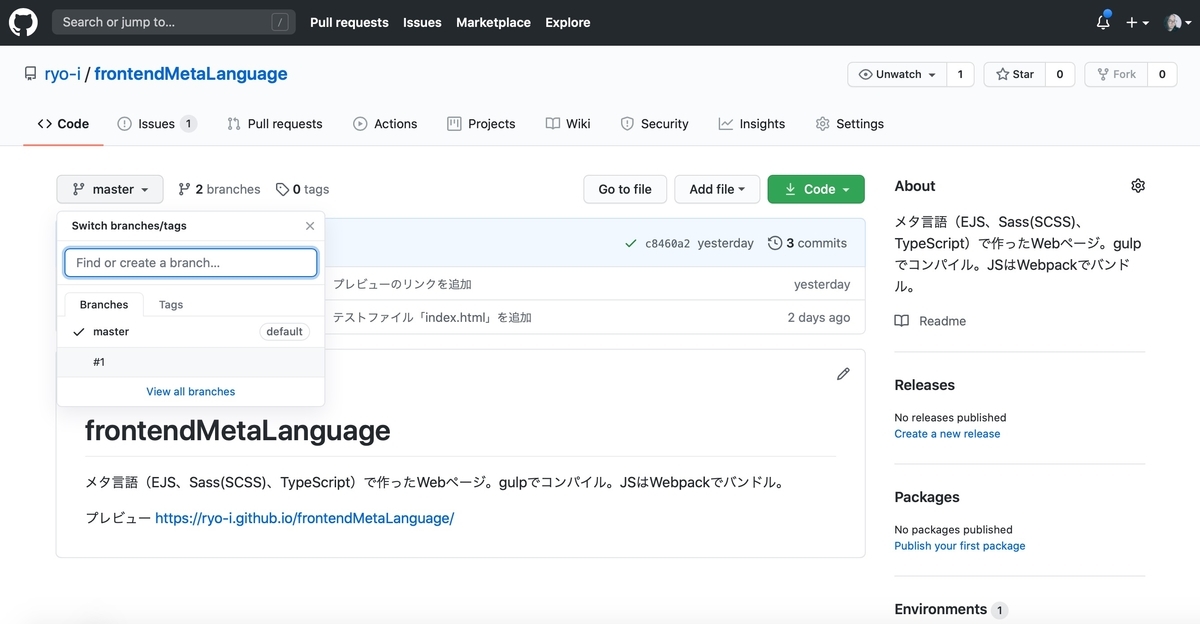
ブランチ「#1」を選択すると

「master」と同じ内容が入っている。

ブランチにファイル一式を入れる
ブランチ「#1」を修正していく。
念のためブランチ一覧を確認
git branch
うむ、#1に*がついているのでちゃんと選ばれているな。
* #1 #1-my-awesome-feature master
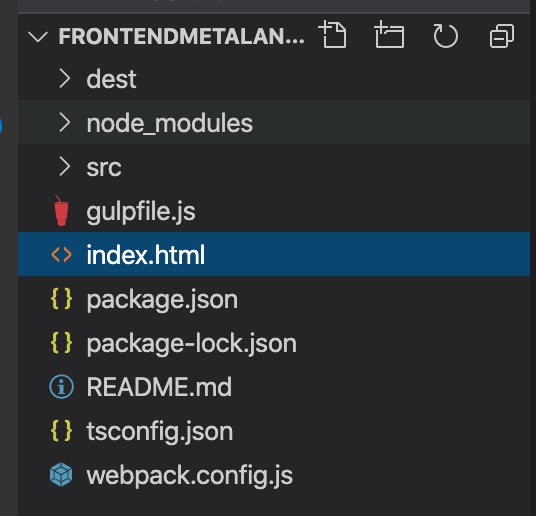
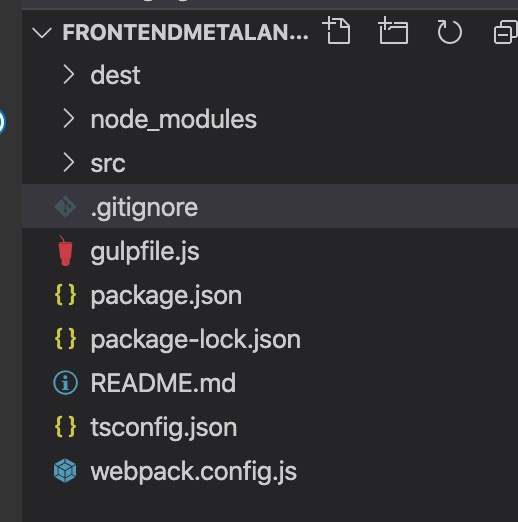
これまでローカルで作ってきたメタ言語のファイル一式をコピーする。

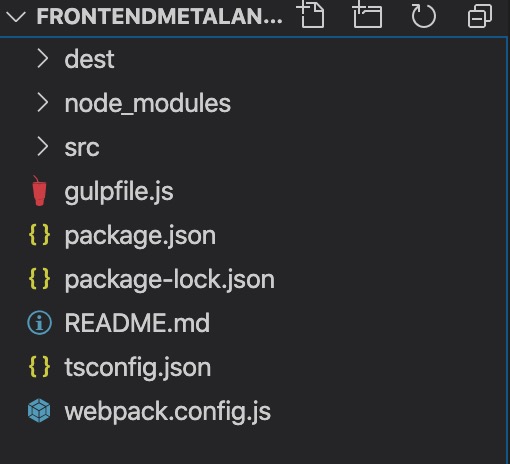
そしてルート直下のindex.htmlは不要なので削除する。

.gitignoreファイルで除外ファイルを設定
ルート直下に「.gitignore」ファイルを作成。
 このファイルの内容はGitHubへのコミットから除外される。
このファイルの内容はGitHubへのコミットから除外される。
「node_modules」フォルダにインストールされているパッケージのファイル一式はGitHubへのコミットは不要。「package.json」に情報が記載されていればnpm installコマンドのときに自動的にインストールされるため。
※参考:.gitignoreでgitにコミットしないディレクトリを管理する【node_modules】 - Qiita
.gitignoreのコード
# ディレクトリを指定する場合 node_modules/ # ファイルのパターン一致でコンパイルなどで生成したファイルを指定する場合 *.com *.class *.dll *.exe *.o *.so
先ほどの記事を参考に「node_modules」フォルダだけでなく、自動で作られそうな拡張子の削除設定も追加した。
なお、「package-lock.json」、こちらは除外しない方がいいようだ。npm installで挙動の違いが起こって(そのバージョン番号以上の最新が入ったり)パッケージ同士の依存関係がおかしくなったりするらしい。
※参考:package.jsonとpackage-lock.jsonの運用方法について – もばらぶエンジニアブログ
ローカルの変更状況を確認
ローカルの変更を確認
git status
下記の表示が
On branch #1
Your branch is up to date with 'origin/#1'.
Changes not staged for commit:
(use "git add/rm <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
deleted: index.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
.gitignore
dest/
gulpfile.js
package-lock.json
package.json
src/
tsconfig.json
webpack.config.js
no changes added to commit (use "git add" and/or "git commit -a")
和訳すると
ブランチ#1
あなたのブランチは 'origin /#1'で最新です。コミットのためにステージングされていない変更:
(コミットされる内容を更新するには、「git add / rm...」を使用してください)
(「git restore...」を使用して、作業ディレクトリの変更を破棄します)
削除済み:index.html追跡されていないファイル:
(「git add...」を使用して、コミットされるものに含めます)
.gitignore
dest /
gulpfile.js
package-lock.json
package.json
src /
tsconfig.json
webpack.config.jsコミットに変更が追加されていません(「git add」または「git commit -a」を使用してください)
ステージングエリアに反映
作業エリアの変更をステージングエリアに反映する。git addコマンド。
git add .
.は全フォルダ、全ファイルが対象。
変更を確認すると
git status
結果
On branch #1
Your branch is up to date with 'origin/#1'.
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
new file: .gitignore
new file: dest/css/style.css
new file: dest/img/header_bg.jpeg
new file: dest/index.html
new file: dest/js/script.js
new file: dest/other.html
new file: gulpfile.js
deleted: index.html
new file: package-lock.json
new file: package.json
new file: src/ejs/base/_head.ejs
new file: src/ejs/block/_footer.ejs
new file: src/ejs/block/_header.ejs
new file: src/ejs/block/_inner.ejs
new file: src/ejs/block/_main.ejs
new file: src/ejs/block/_other.ejs
new file: src/ejs/index.ejs
new file: src/ejs/other.ejs
new file: src/json/data.json
new file: src/scss/base/_base.scss
new file: src/scss/block/_footer.scss
new file: src/scss/block/_header.scss
new file: src/scss/block/_inner.scss
new file: src/scss/block/_main.scss
new file: src/scss/setting/_mixin.scss
new file: src/scss/setting/_variable.scss
new file: src/scss/style.scss
new file: src/ts/modules/omikuji/kekka.ts
new file: src/ts/modules/omikuji/omikuji.ts
new file: src/ts/modules/omikuji/unsei.ts
new file: src/ts/script.ts
new file: tsconfig.json
new file: webpack.config.js
おお、もうコミットしても大丈夫そうだな!
ローカルリポジトリにコミット
git commit -m "メタ言語のファイル一式を追加 #1"
結果
[#1 2539e8d] メタ言語のファイル一式を追加 33 files changed, 8411 insertions(+), 14 deletions(-) create mode 100644 .gitignore create mode 100644 dest/css/style.css create mode 100644 dest/img/header_bg.jpeg create mode 100644 dest/index.html create mode 100644 dest/js/script.js create mode 100644 dest/other.html create mode 100644 gulpfile.js delete mode 100644 index.html create mode 100644 package-lock.json create mode 100644 package.json create mode 100644 src/ejs/base/_head.ejs create mode 100644 src/ejs/block/_footer.ejs create mode 100644 src/ejs/block/_header.ejs create mode 100644 src/ejs/block/_inner.ejs create mode 100644 src/ejs/block/_main.ejs create mode 100644 src/ejs/block/_other.ejs create mode 100644 src/ejs/index.ejs create mode 100644 src/ejs/other.ejs create mode 100644 src/json/data.json create mode 100644 src/scss/base/_base.scss create mode 100644 src/scss/block/_footer.scss create mode 100644 src/scss/block/_header.scss create mode 100644 src/scss/block/_inner.scss create mode 100644 src/scss/block/_main.scss create mode 100644 src/scss/setting/_mixin.scss create mode 100644 src/scss/setting/_variable.scss create mode 100644 src/scss/style.scss create mode 100644 src/ts/modules/omikuji/kekka.ts create mode 100644 src/ts/modules/omikuji/omikuji.ts create mode 100644 src/ts/modules/omikuji/unsei.ts create mode 100644 src/ts/script.ts create mode 100644 tsconfig.json create mode 100644 webpack.config.js
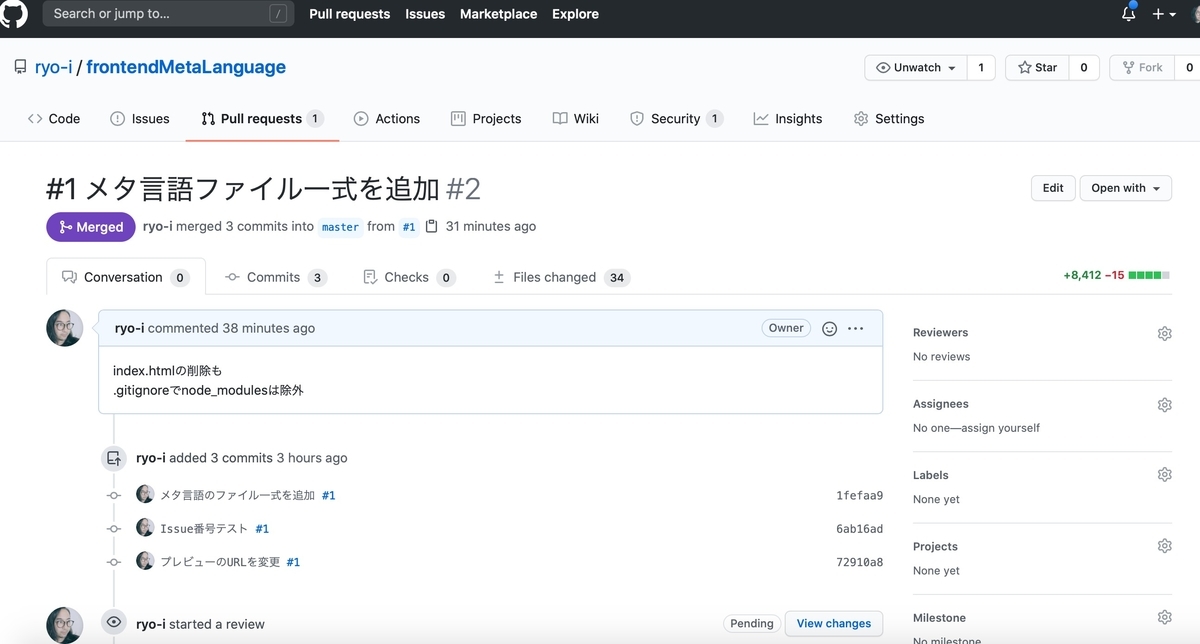
2539e8dがコミット番号のようだ。index.htmlの削除も行われている。
リモートリポジトリにプッシュ
前回はmasterだったが今回はブランチ名#1
git push origin '#1'
結果
Enumerating objects: 51, done. Counting objects: 100% (51/51), done. Delta compression using up to 4 threads Compressing objects: 100% (43/43), done. Writing objects: 100% (50/50), 104.42 KiB | 1.90 MiB/s, done. Total 50 (delta 0), reused 0 (delta 0) To https://github.com/ryo-i/frontendMetaLanguage.git f8a7b9b..2539e8d #1 -> #1
うまくいっているっぽいぞ!
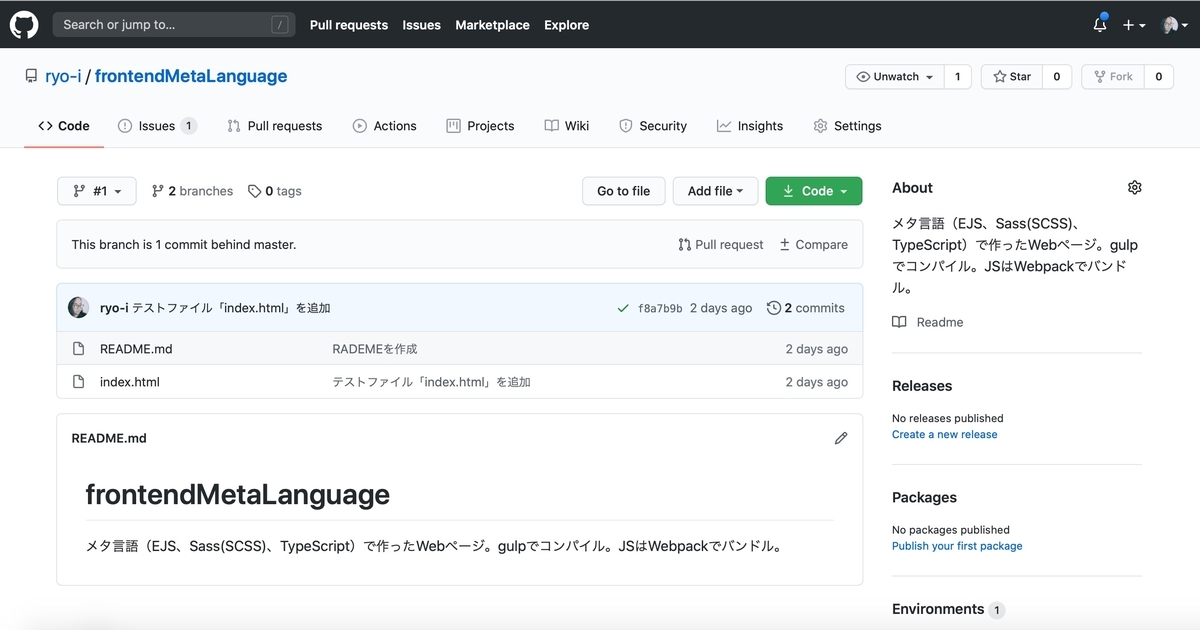
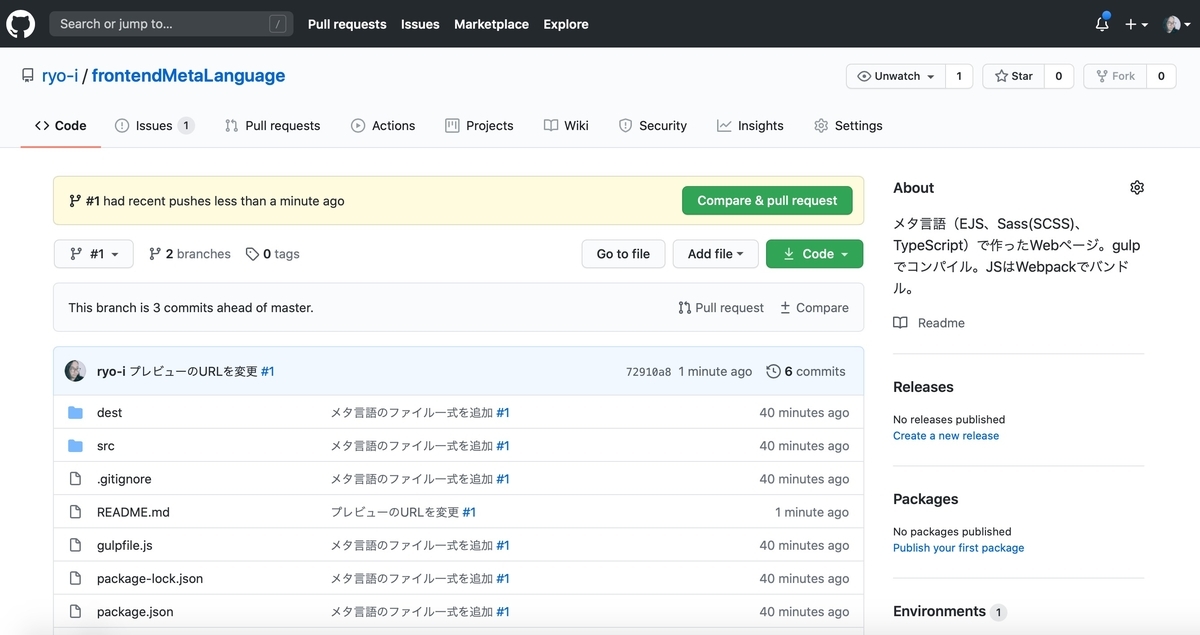
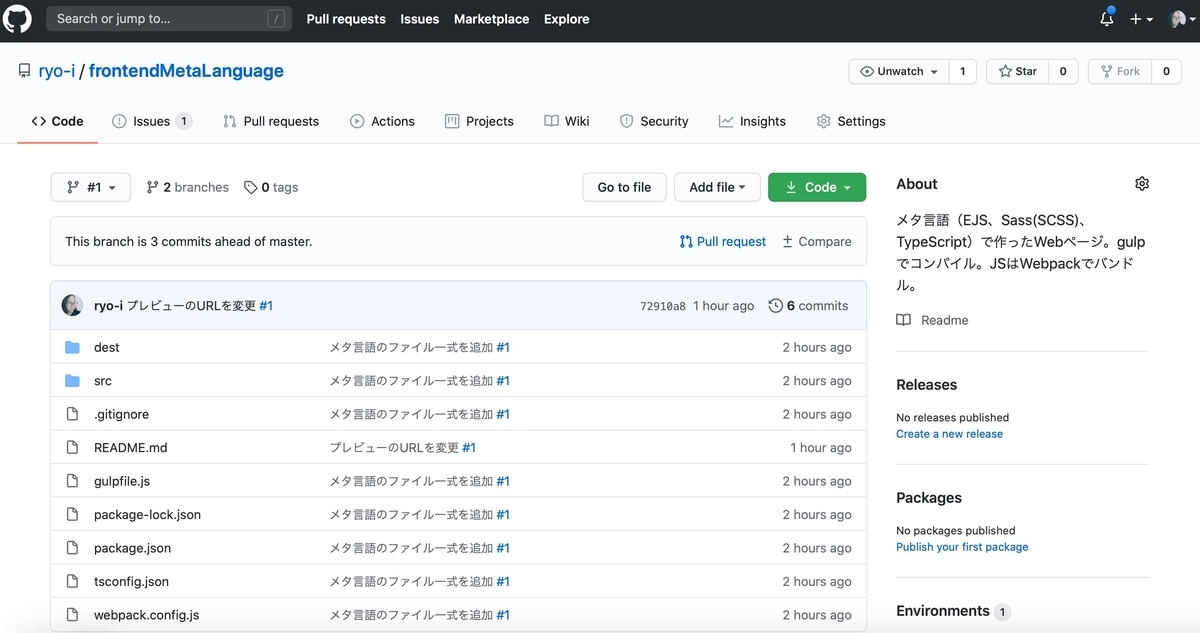
GitHubで#1ブランチを確認すると…
 うおお!ファイル一式が追加されている!
うおお!ファイル一式が追加されている!
「index.html」は削除され、「node_modules」フォルダは除外されている。
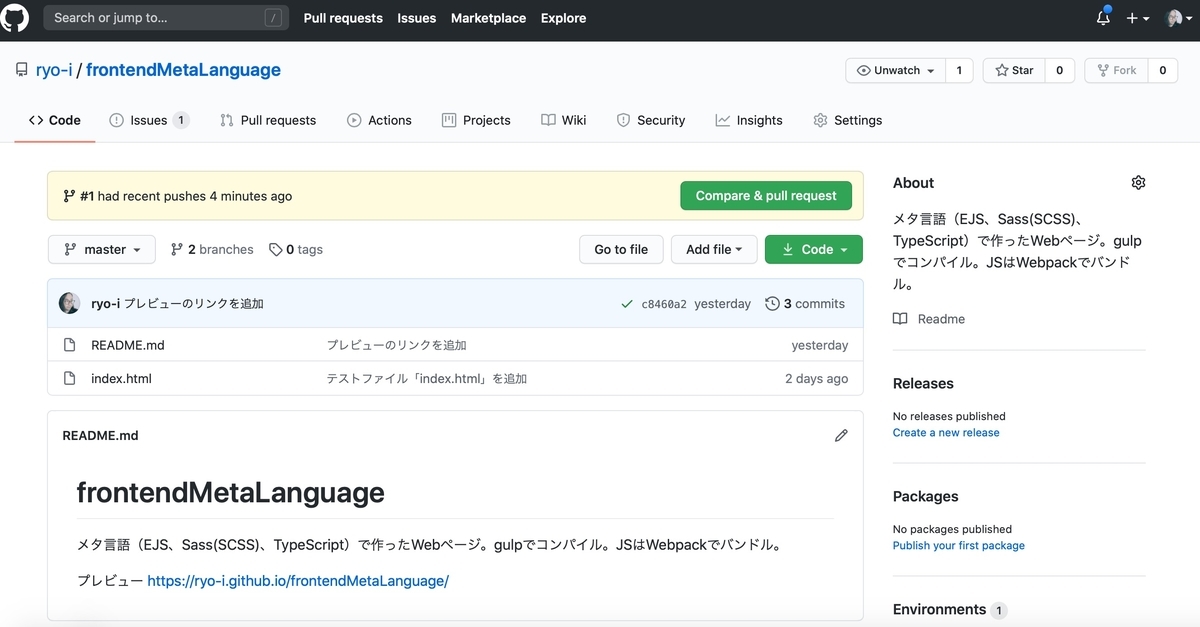
一方、masterを見ると、最初の状態のまま。

こうやってmasterを保持したままブランチでいろいろな修正を行うことができるわけだ。
当初、コミットメッセージにIssue番号を入れ忘れたため、後からコミットメッセージを変更した。
そしたらコミットやプッシュの変更、取り消しがうまくいかず、エラーになった。
最終的には強制プッシュの下記のコマンドでプッシュが成功した。荒技のようだが。
git push -f origin '#1'
プッシュの後に-fオプションを追加。
※参考:GitHubにpushする時にerror: failed to push some refs と表示されてpushできない時 - Qiita
修正、再プッシュ
完成したファイルのURLが「/dest」フォルダになるのでREADMEのプレビューのURLを変更。
README.md
# frontendMetaLanguage メタ言語(EJS、Sass(SCSS)、TypeScript)で作ったWebページ。gulpでコンパイル。JSはWebpackでバンドル。 プレビュー https://ryo-i.github.io/frontendMetaLanguage/dest/
ステージングエリアに反映
git add .
ローカルリポジトリにコミット
git commit -m "プレビューのURLを変更 #1"
リモートリポジトリにプッシュ
git push origin '#1'
GitHubの「#1」ブランチ
 「README.md」のコミットメッセージが変わった!
「README.md」のコミットメッセージが変わった!
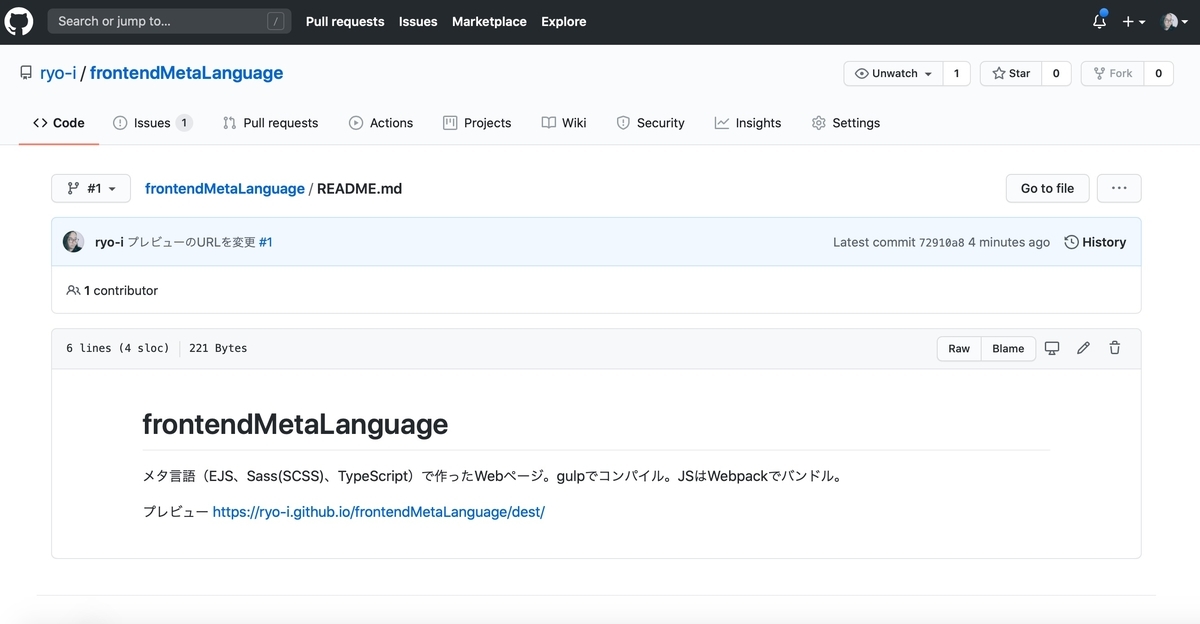
「README.md」を開くとURLが変わっている。
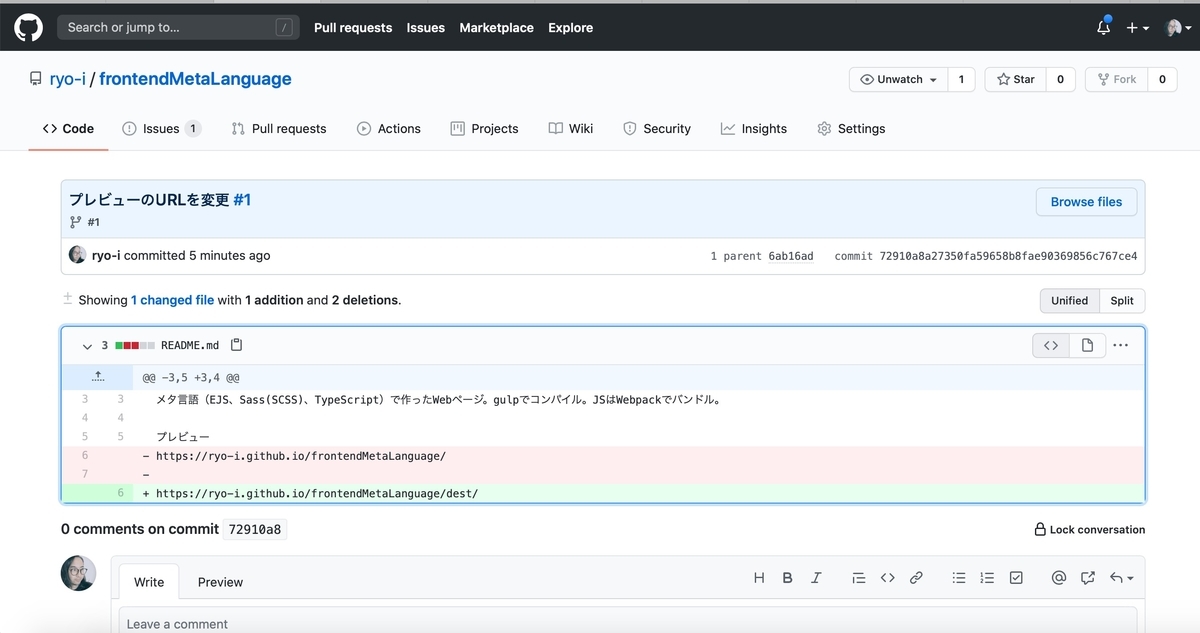
 コミットメッセージ「プレビューのリンクを追加」を開くと…
コミットメッセージ「プレビューのリンクを追加」を開くと…
修正内容が確認できる。
 赤色が修正前で緑色が修正後
赤色が修正前で緑色が修正後
「#1」のリンクを開くとIssue画面が開く。

プルリクを作成
次はmasterにマージするためのプルリクを作成する。
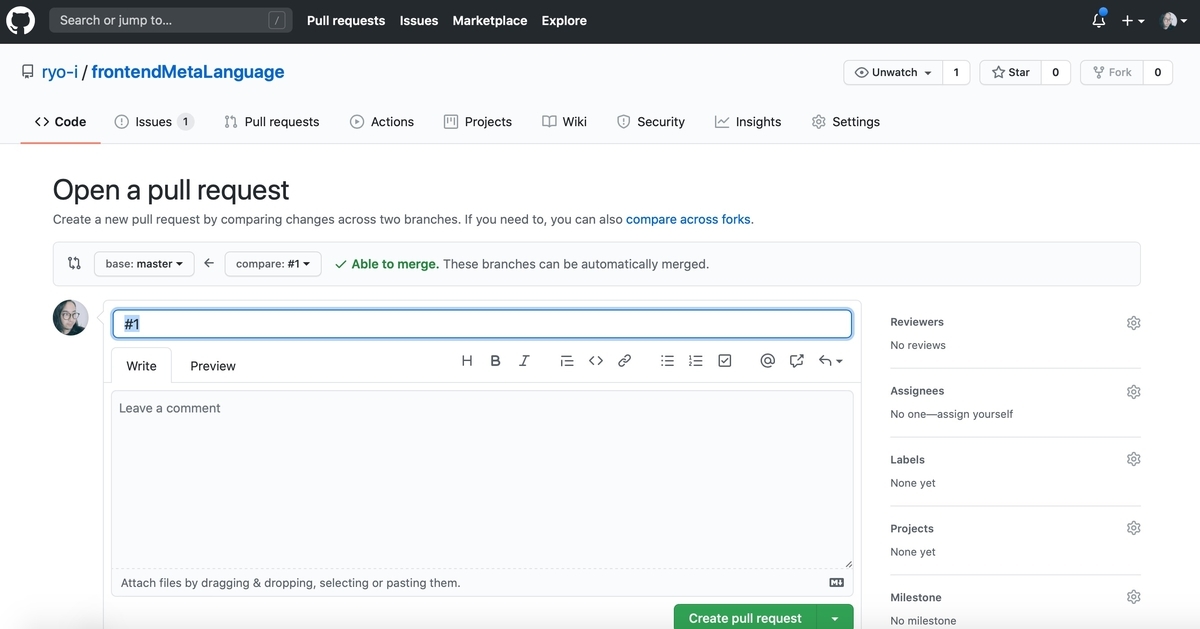
「#1」ブランチの画面で「Pull request」をクリックすると…

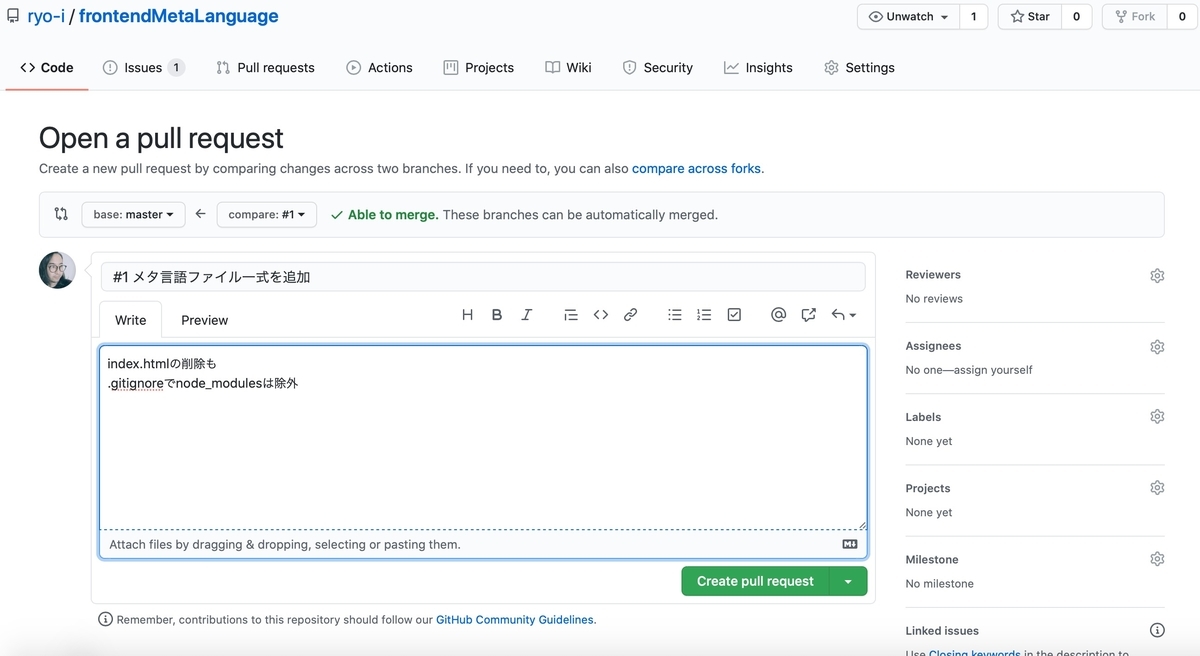
プルリクエスト作成画面になる。

修正内容を入力して「Create pull request」をクリック

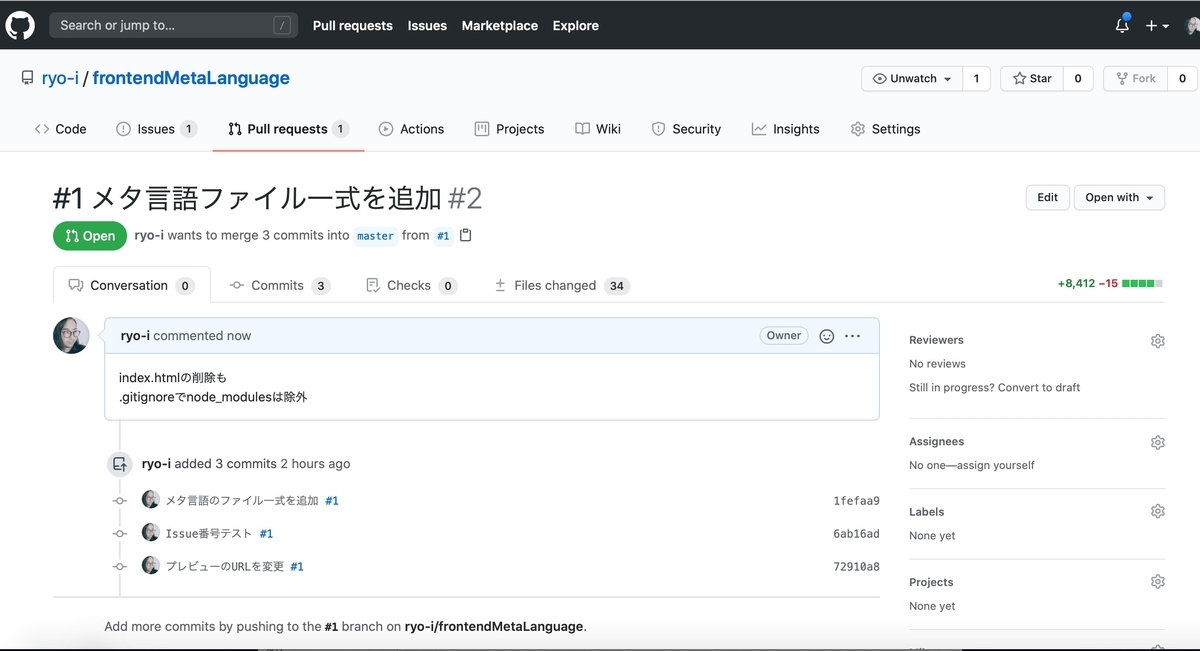
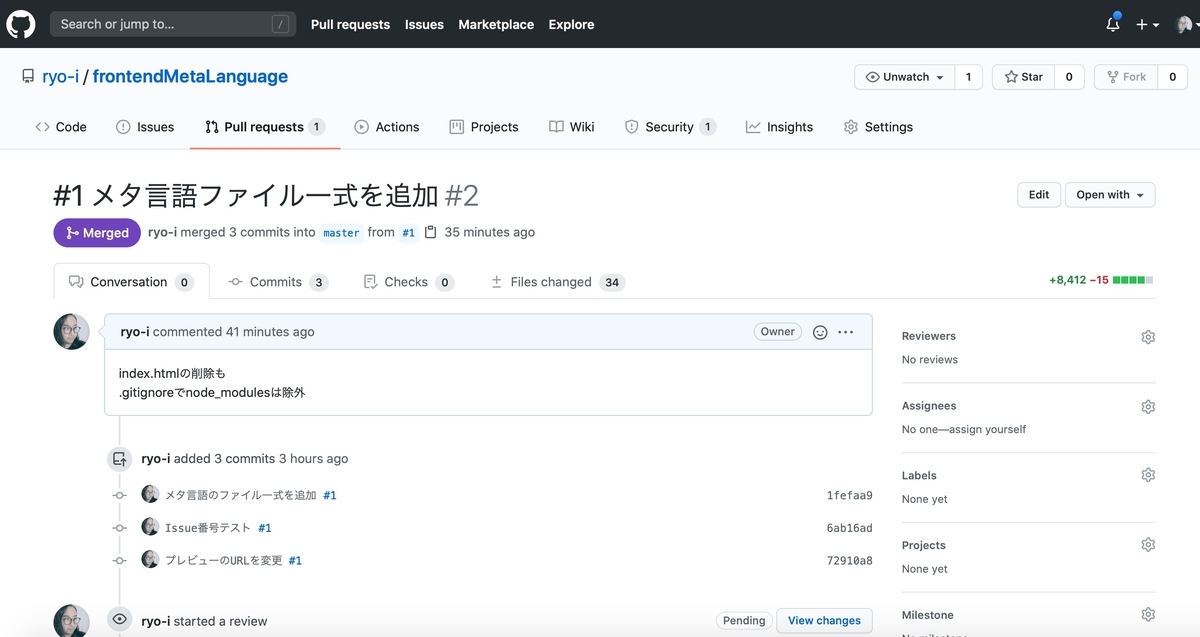
プルリクが作成された!
 「#2」という番号が振られている。
「#2」という番号が振られている。
コードレビュー
チームで作業している場合はここで第三者によるコードレビューが行われるはす。
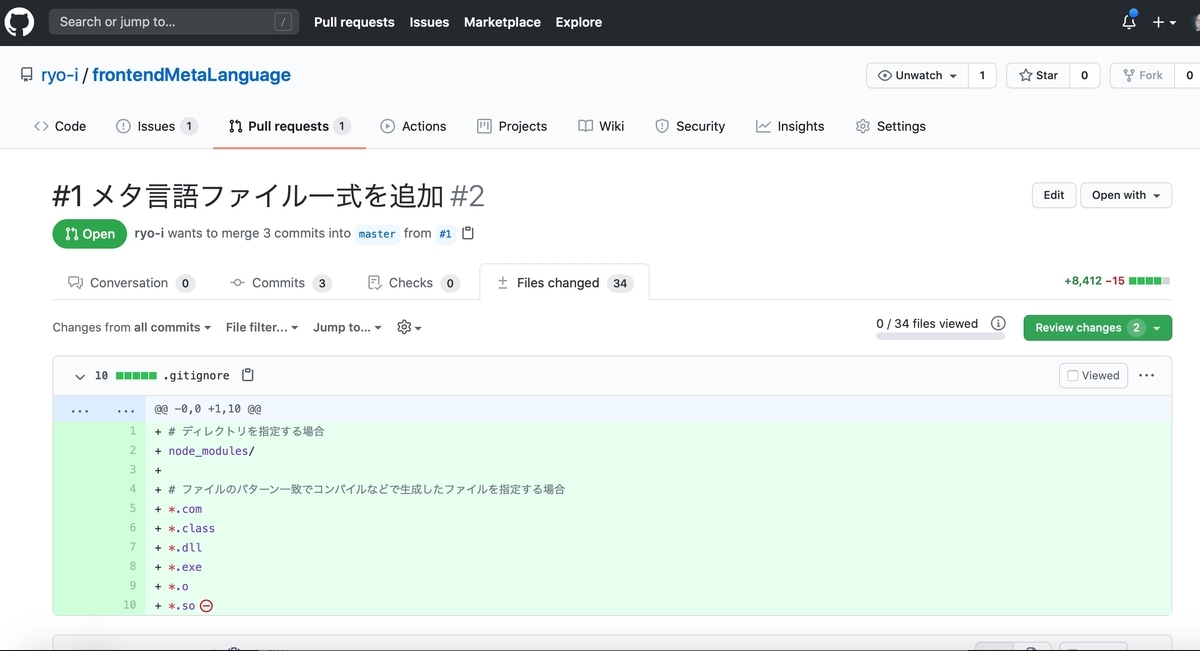
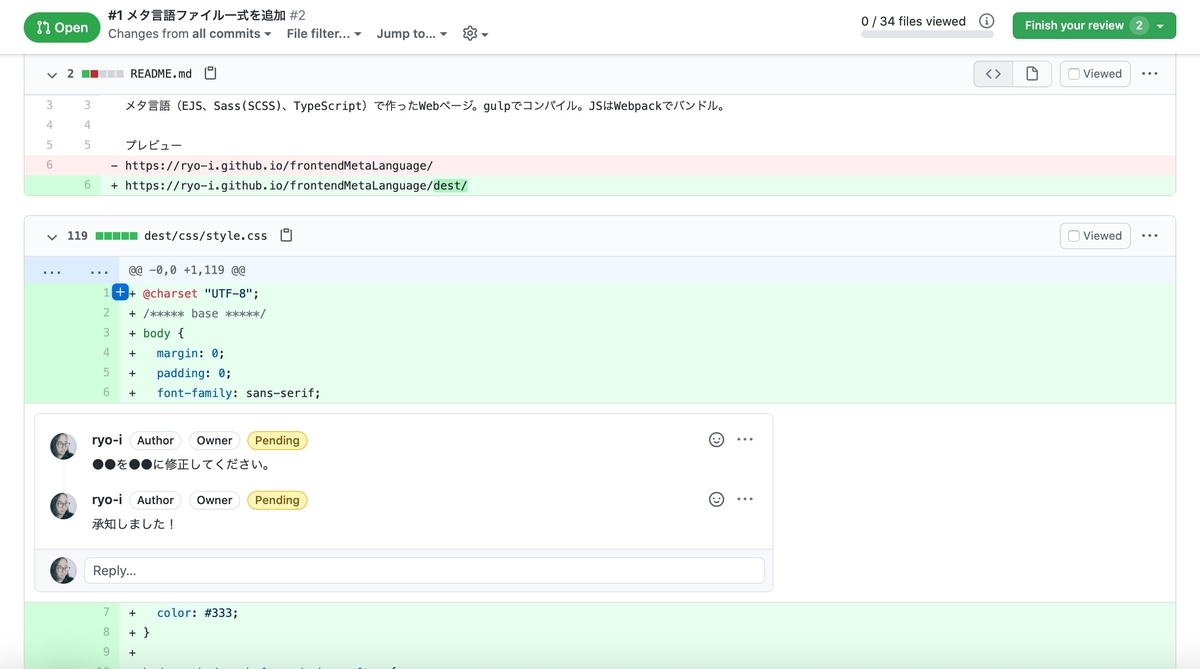
「Files changed」を押すとコードの修正内容が表示される。

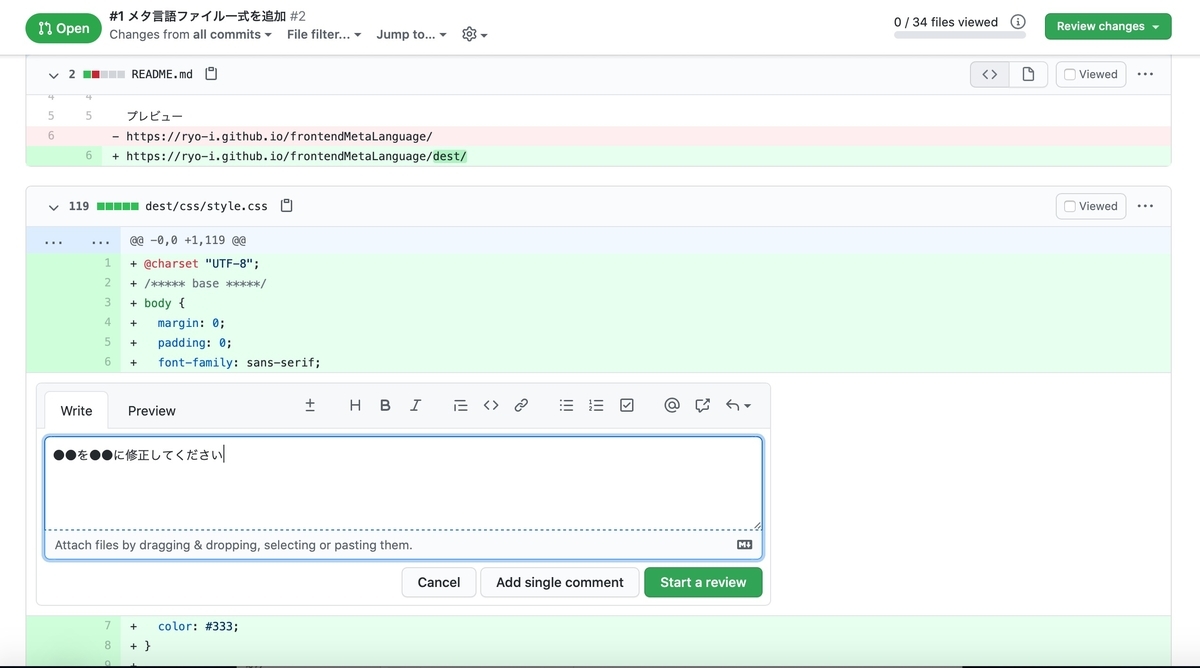
コードの行に直接コメントを書くことができる。

コメントにレスを返してやり取りをすることもできる。

今回は自作自演乙だけどw
masterへマージ
コードレビューの修正が終わったらブランチをmasterへマージする。
マージは修正した人が行うケースが多いようだ。
※参考:Pull Request をマージするのは誰だ - Qiita
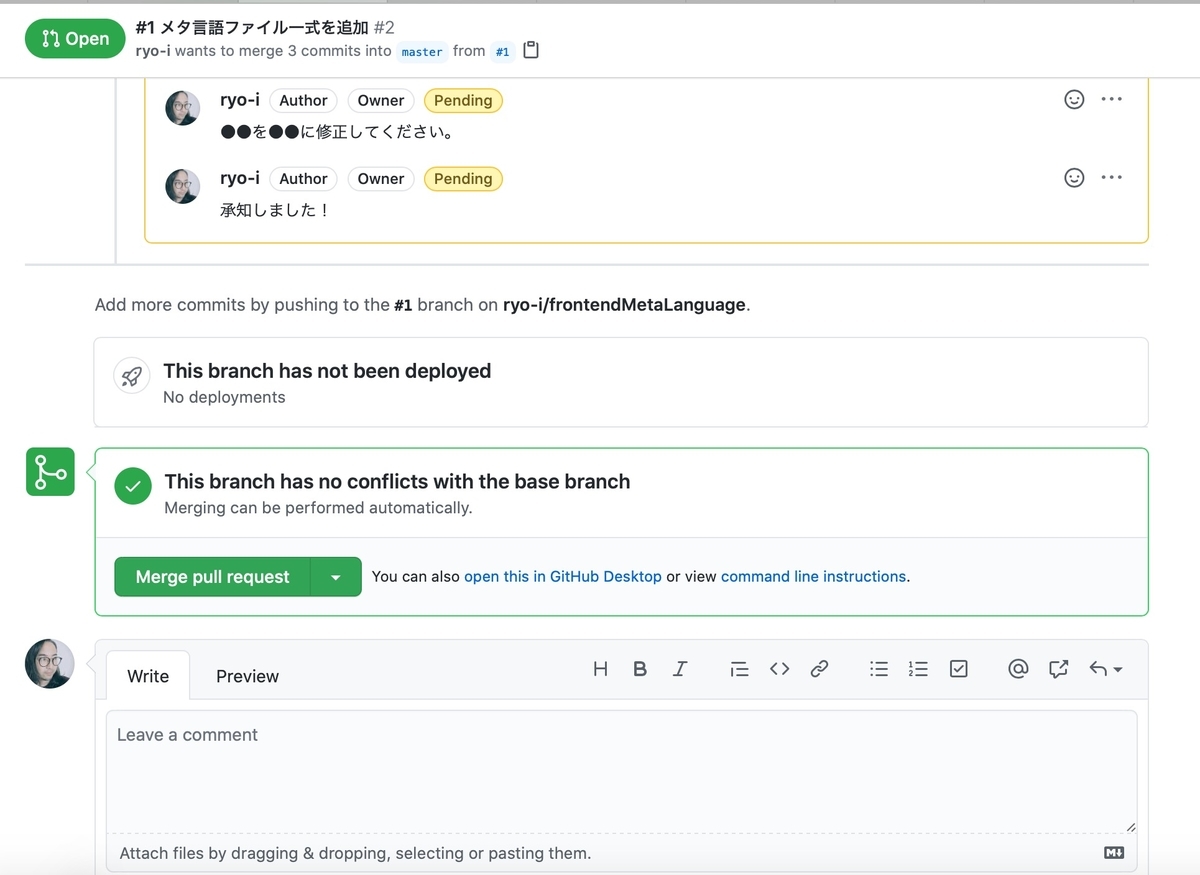
Pull requestの下部にある「Merge pull request」を押す

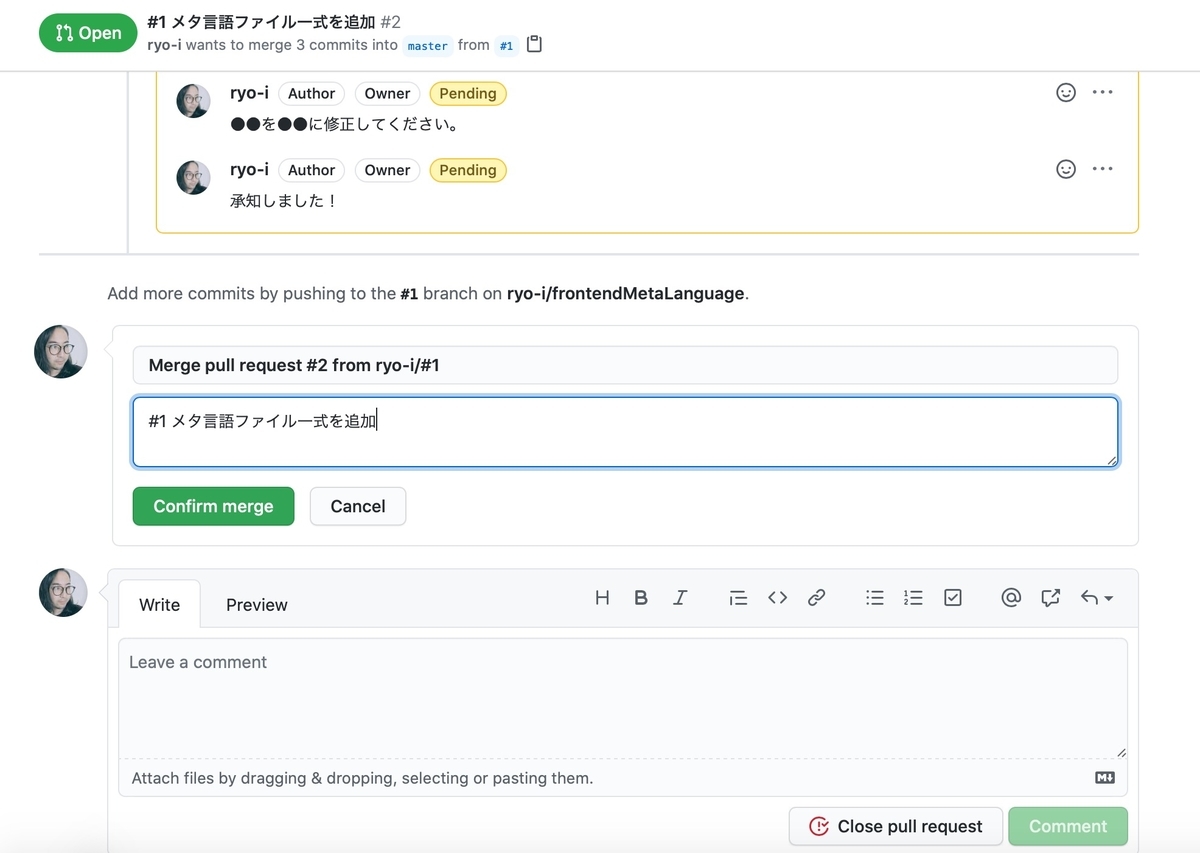
マージにあたりタイトル、コメントなどを入れて
 「Confirm merge」を押すと
「Confirm merge」を押すと
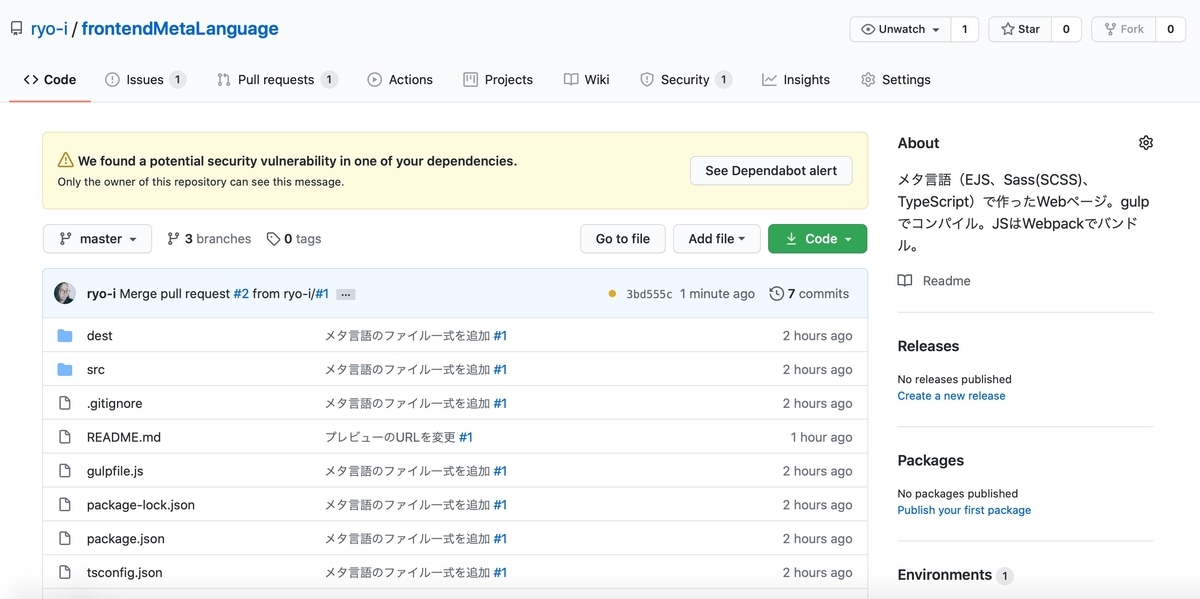
マージ成功の表示が!
masterにも追加ファイルが反映された!!

GitHub Pagesも表示が変わった!!

※参考:メタ言語同時コンパイル(EJS、Sass(SCSS)、TypeScript)
Issueの削除
終了したIssue「#1」をCloseにする。

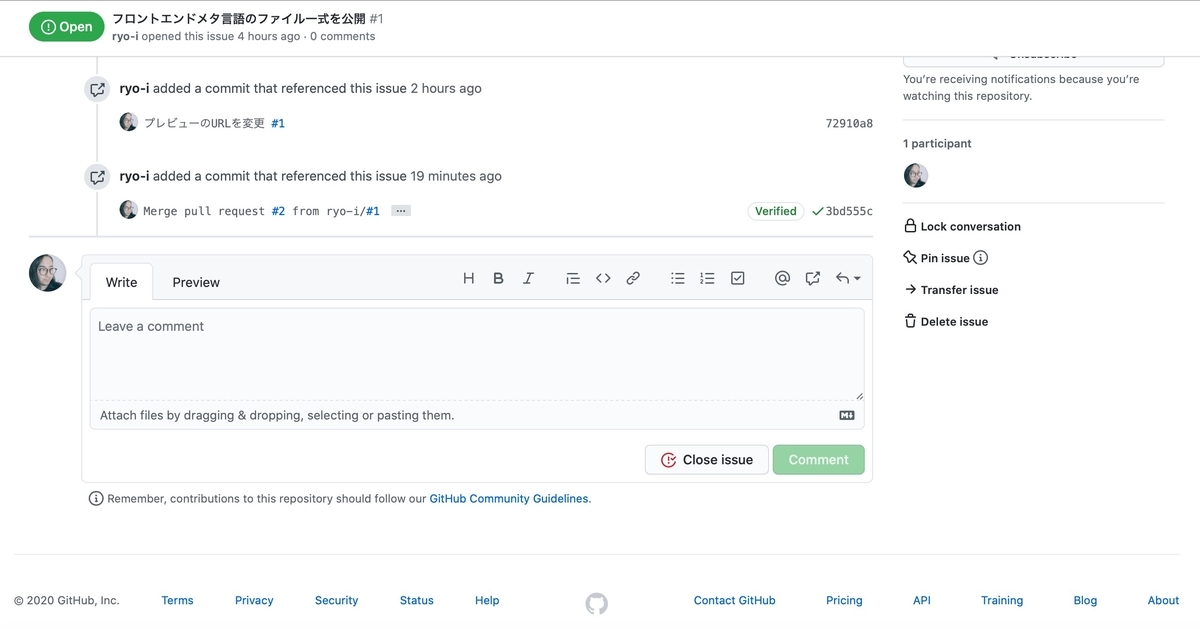
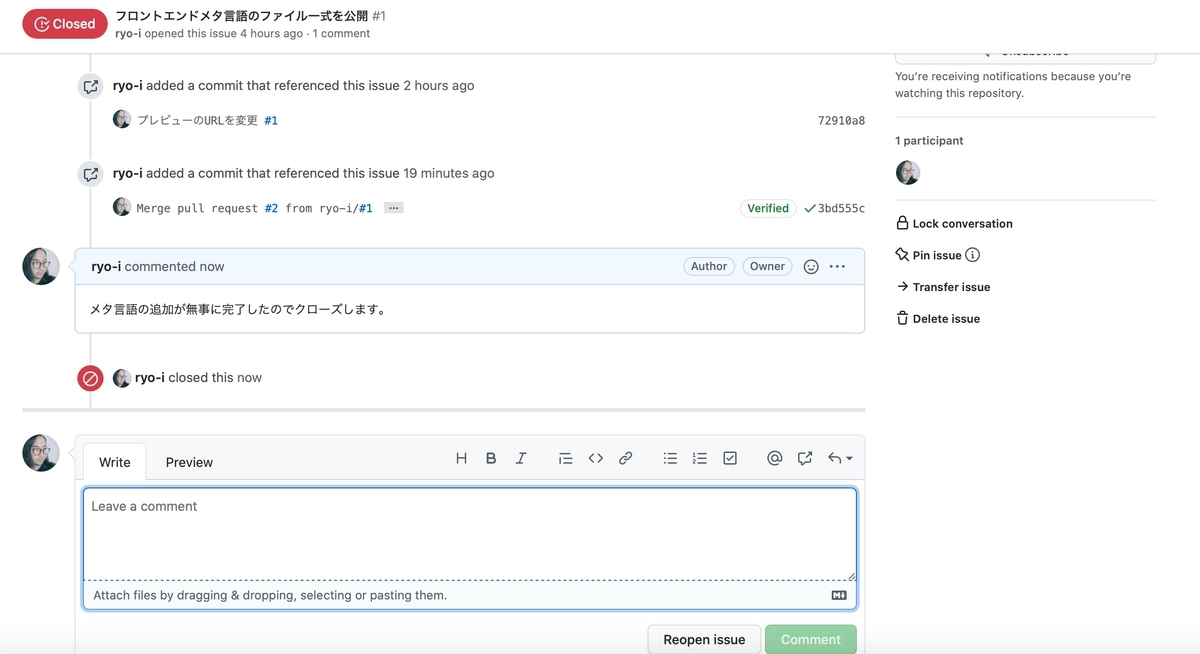
「#1」を開いて下の方にスクロールすると…

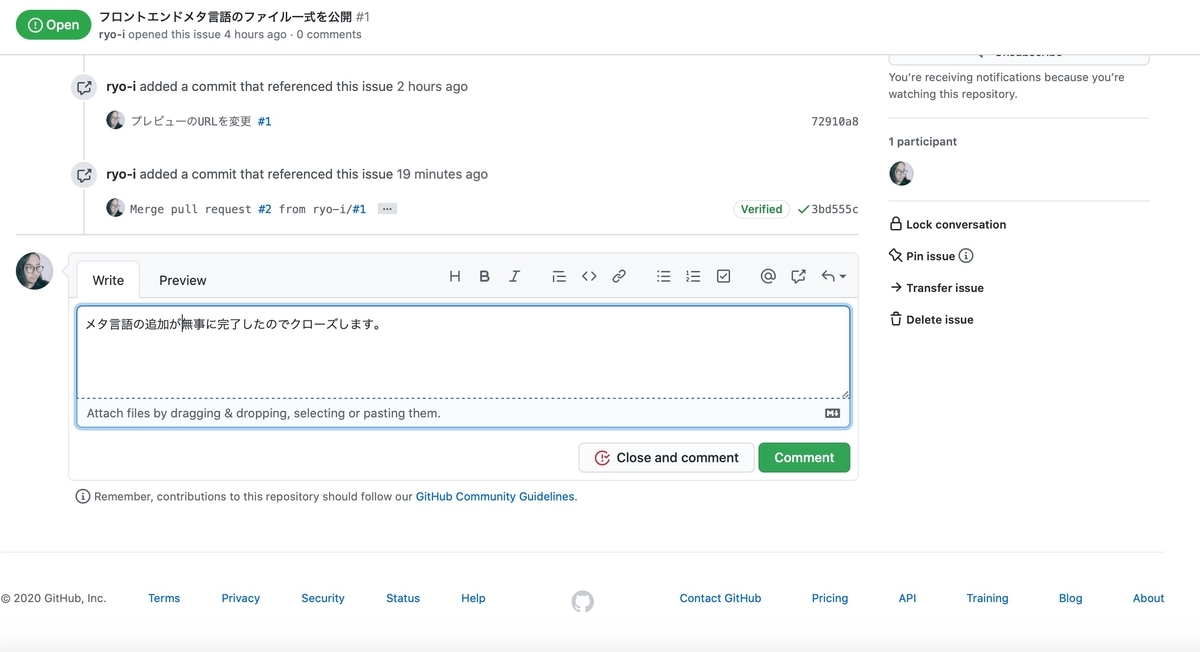
コメント入力欄がある。ここでクローズもできる。

コメントを入力して「Close issue」を押すと…

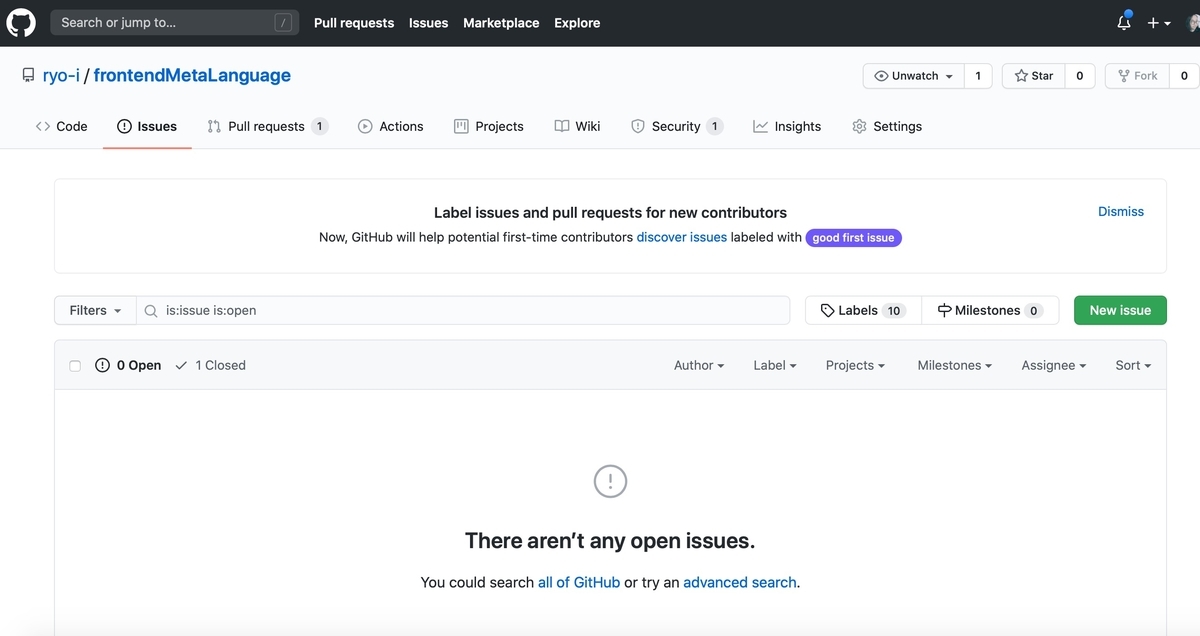
Issue「#1」がクローズになった!

Issueのトップには表示されなくなったが…

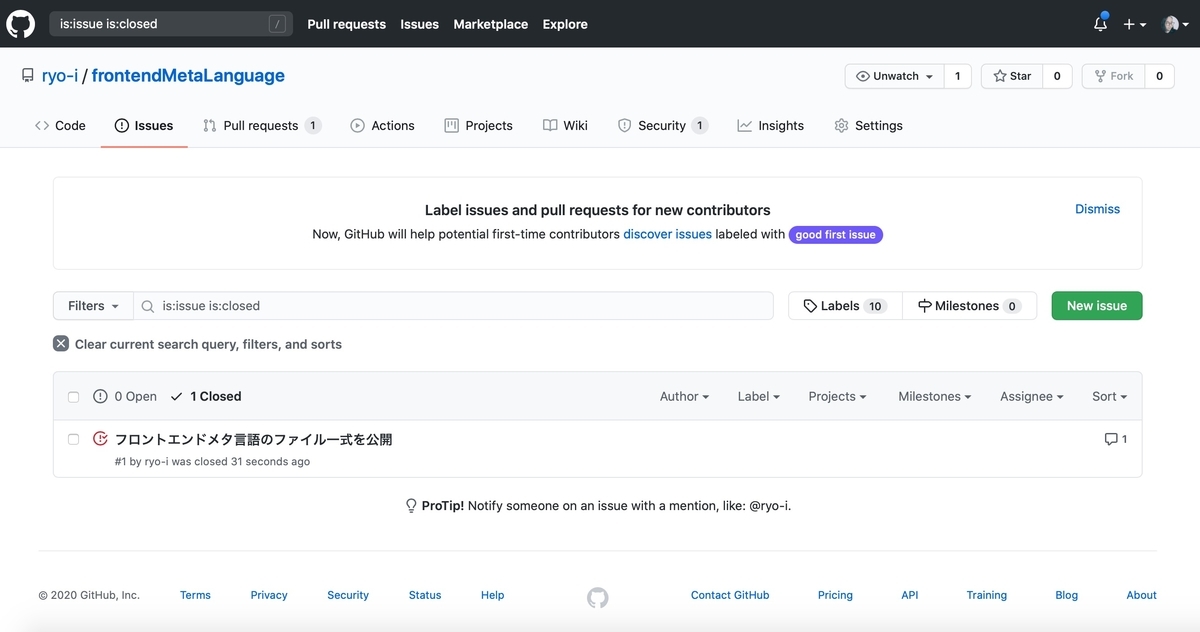
「Closed」のタブを開くと過去のIssueが確認できる。

これならアクティブなIssue以外はクローズしても良さそう。
ブランチの削除
次にブランチ「#1」を削除する。
 ブランチの削除は個人的にはこれまでの修正記録が消えてしまうようで勇気がいる作業なんだが…どのように変わるのか、迷わず行けよ、行けばわかるさ!
ブランチの削除は個人的にはこれまでの修正記録が消えてしまうようで勇気がいる作業なんだが…どのように変わるのか、迷わず行けよ、行けばわかるさ!
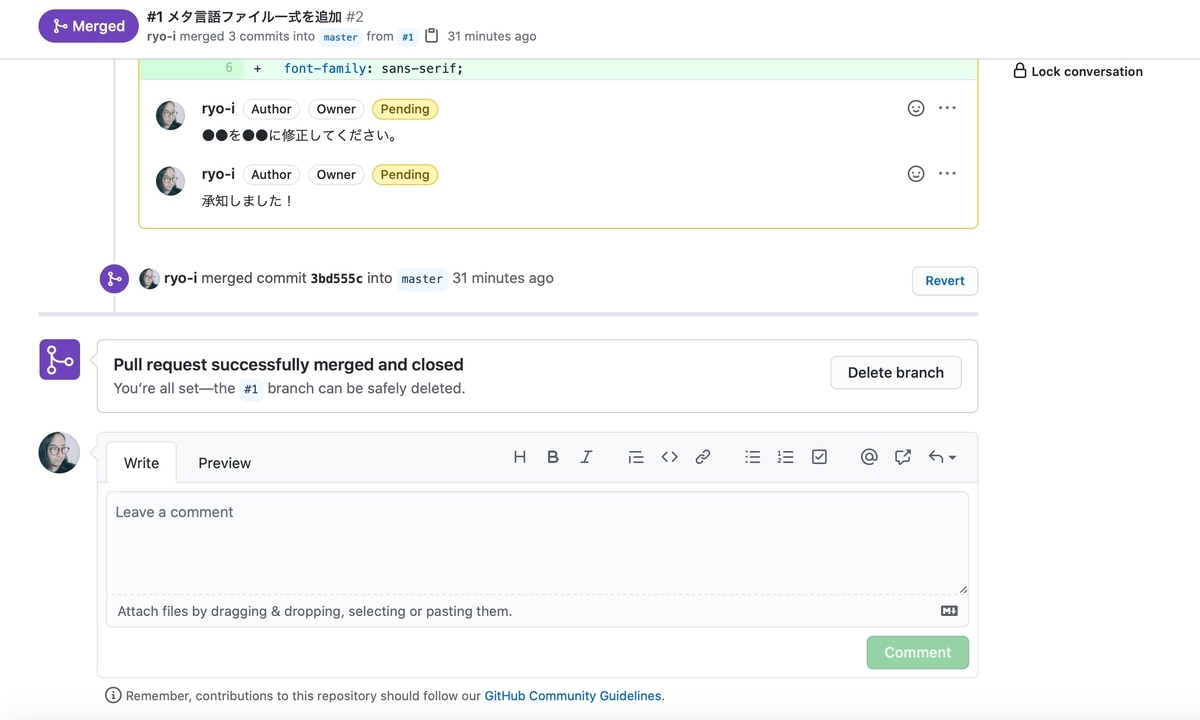
ブランチ「#1」の下の方にスクロールすると「Delate branch」のボタンがある。

クリックするとブランチが削除できる。
 間違って削除した場合は「Restore branch」で復帰できるようだ。
間違って削除した場合は「Restore branch」で復帰できるようだ。
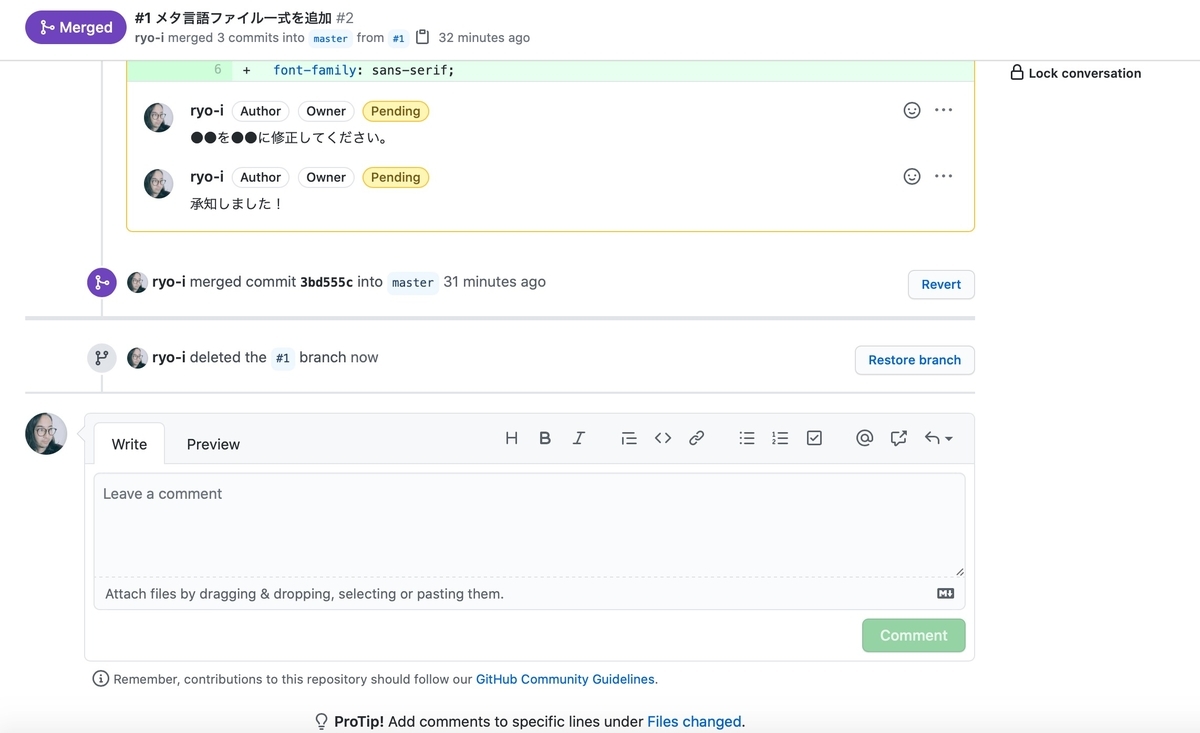
削除した結果、プルリクの「close」の方には引き続き修正の履歴が残っている。

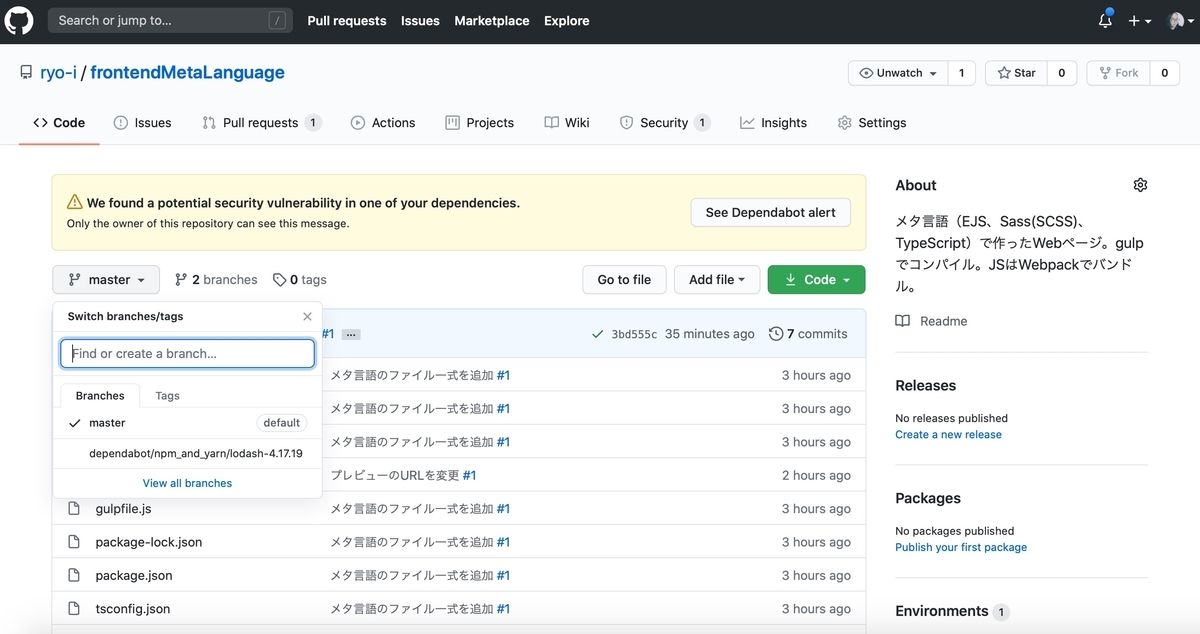
しかし「Code」画面のブランチ選択からは「#1」が消えている。

ほっ。修正履歴が残るならアクティブなブランチ以外は削除しても大丈夫そうだ。
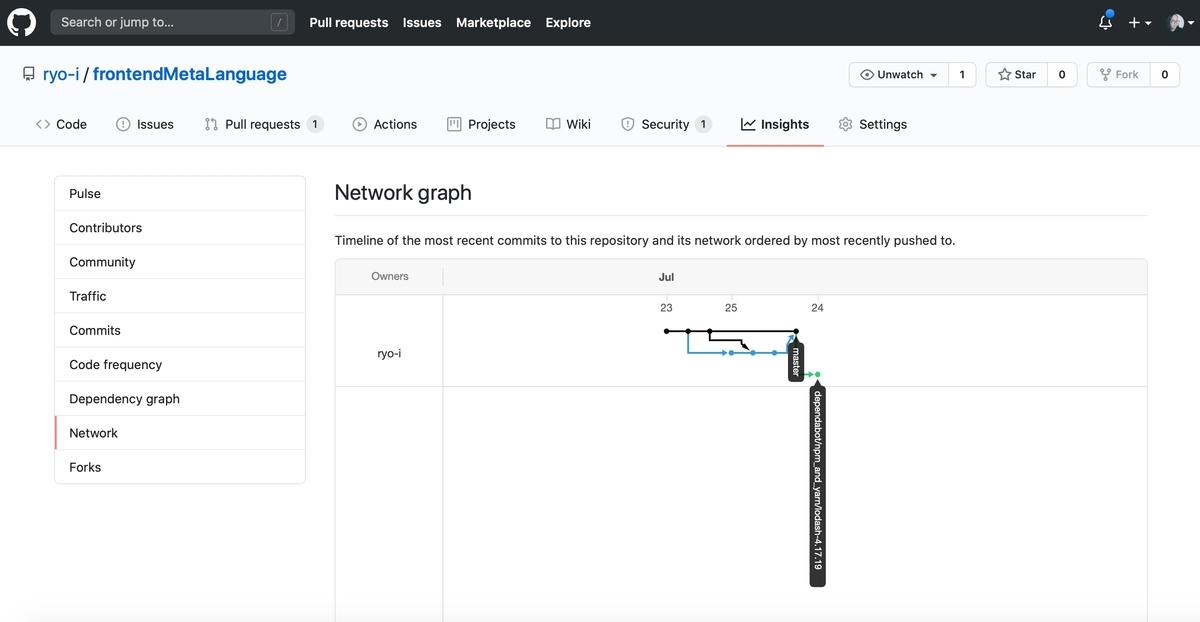
「Insights」の「network」も確認。
 「#1」ブランチが「master」から分岐してマージされた記録はここにも残ったまま。
「#1」ブランチが「master」から分岐してマージされた記録はここにも残ったまま。
ローカルのブランチも削除
最後にローカルリポジトリのブランチも不要なので削除する。
ブランチ「#1」がアクティブだと削除できないっぽいのでmasterに切り替える。
git checkout master
ブランチ削除を実行
git branch -d '#1'
結果
warning: deleting branch '#1' that has been merged to
'refs/remotes/origin/#1', but not yet merged to HEAD.
Deleted branch #1 (was 72910a8).
警告:マージされたブランチ '#1'を削除しています
「refs / remotes / origin /#1」ですが、まだHEADにマージされていません。
ブランチ#1を削除しました(72910a8でした)。
ブランチの状態を確認
git branch
結果
#1-my-awesome-feature * master
「#1」ブランチは消えてmasterが選ばれている。
「#1-my-awesome-feature」ってのが残っている。これはなんぞ?
消してみるか。
git branch -d '#1-my-awesome-feature'
再度確認してみる。
git branch
うむ、消えた。
* master
ローカルのリポジトリを削除した後、ふとローカルのファイルを見るとgulpの設定ファイルなどがゴソッとなくなっている!
幸いリモート(GitHub)のファイルは無事だったのでpullで同期したら復旧した。ほっ。。
git pull origin master
ちょっとこの現象がどの段階で起こったのかよくわからず。。今後も注意深く観察していきたい。
最後に
ということでブランチの作成、プルリク、マージに成功し、Issueのクローズ、ブランチの削除も行いました!
ブランチの削除って結構勇気が必要な処理だったんですが、やってみると修正の記録は残っていて、ブランチの選択メニューから消えているだけだったので安心しました。
Gitコマンドはまだ慣れませんが、これからもなるべくSourceTreeを使わず、慣れて行きたいと思う所存です。
それではまた!
※参考:Web開発環境についてのまとめ
qiita.com