Firebaseの続きです。前回はFirebaseのドキュメントを読み始めて、プロジェクトを作成しました。今回はアプリを追加してFirebase CLIでFirebase Hostingにデプロイしてみます。ドキュメントの梯子旅になりましたwそれではいきましょう!
【目次】
※参考:前回記事
Firebaseを事始めるためにドキュメントを読み始める(プロジェクト作成も) - クモのようにコツコツと
※参考:Web開発環境についてのまとめ
qiita.com
前回のおさらい
詳細はこちらを参照。
※参考:前回記事
Firebaseを事始めるためにドキュメントを読み始める(プロジェクト作成も) - クモのようにコツコツと
アプリの作成
前回すすめたFirebaseのドキュメント「ウェブから始める」の続き
ステップ 2: アプリを Firebase に登録する
※参考:Add Firebase to your JavaScript project
- Firebase コンソールの [Project Overview] ページの中央にあるウェブアイコン(plat_web)をクリックして設定ワークフローを起動します。
Firebaseコンソールのウェブアイコン(</>)をクリックをクリック

- アプリのニックネームを入力します。
アプリのニックネームを入れて「アプリを登録」を押す(ニックネームはプロジェクト名と同じにした)

- (省略可)ウェブアプリ向けに Firebase Hosting を設定します。
次の手順の説明が3画面続くが「次へ」(あとで実行する)



コンソールに戻ると、やた!アプリが追加された!

Firebase CLIをインストール
Firebase Hostingを利用するにはFirebase CLIが必要
さきほどスルーした「3」に取り組む。
- (省略可)ウェブアプリ向けに Firebase Hosting を設定します。
まず最初に「Firebase Hosting の設定」をせよと。
※参考:Get started with Firebase Hosting
Firebase HostingはFirebaseのクラウド上にファイルをアップロードする機能。
ステップ 1: Firebase CLI をインストールする
っと、Firebase Hostingを利用するにはまずFirebase CLI をインストールする必要があると、、
また別のページに連れていかれたw
Firebase CLIをグローバルインストール
「macOS」の「npm」にあるコマンドでインストール
$ npm install -g firebase-tools
Firebase CLIはグローバルにインストールするようだ(-g)。それによってFirebase CLIのコマンドがどこからでも使えるようになる。
しばらくインストール処理の表示が続いて、インストール成功!
+ firebase-tools@9.1.0 added 627 packages from 375 contributors in 61.48s
ちなみに「CLI」はコマンドラインインターフェイスの意味で、これまでもHerokuやVue、Reactなどで利用してきた。
※参考:https://wa3.i-3-i.info/word13118.html
Firebase CLIにログイン
Firebase CLI にログインできるかテストする
$ firebase login
こんな質問が出た
i Firebase optionally collects CLI usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you. ? Allow Firebase to collect CLI usage and error reporting information? (Y/n)
i Firebaseは、オプションでCLIの使用状況とエラー報告情報を収集して、製品の改善に役立てます。 データはGoogleのプライバシーポリシー(https://policies.google.com/privacy)に従って収集され、ユーザーを特定するために使用されることはありません。
? FirebaseがCLIの使用状況とエラー報告情報を収集できるようにしますか? (Y / n)
エラー報告のための情報収集か。「Y」でOK。
ブラウザが開いてGoogleアカウントを選べと。メインアカウントを選択。

Firebase CLIがリクエストを求めていると。ふむふむ。下にスクロール。

「許可」を押す

Firebase CLIにログイン成功!

Firebase プロジェクトを一覧表示
Firebase CLIがちゃんと動くかテスト。プロジェクトを一覧表示するコマンド。
firebase projects:list
おお、プロジェクトが表示された!
┌──────────────────────┬────────────────┬────────────────┬──────────────────────┐ │ Project Display Name │ Project ID │ Project Number │ Resource Location ID │ ├──────────────────────┼────────────────┼────────────────┼──────────────────────┤ │ kumokotsu-test │ kumokotsu-test │ xxxxxxxxxxx │ [Not specified] │ └──────────────────────┴────────────────┴────────────────┴──────────────────────┘
プロジェクトの初期化
初期化のコマンド
ステップ 2: プロジェクトを初期化する
※参考:Get started with Firebase Hosting
このコマンドでFirebaseアプリの初期設定ができると。
$ firebase init hosting
処理が終わると、おお、ターミナルに黄色い文字が燃えている!!

######## #### ######## ######## ######## ### ###### ######## ## ## ## ## ## ## ## ## ## ## ## ###### ## ######## ###### ######## ######### ###### ###### ## ## ## ## ## ## ## ## ## ## ## ## #### ## ## ######## ######## ## ## ###### ######## You're about to initialize a Firebase project in this directory:
このディレクトリでFirebaseプロジェクトを初期化しようとしています。
OK!初期化しようぞホトトギス。
プロジェクト設定
しばらく設定のための質問が続く。
=== Project Setup First, let's associate this project directory with a Firebase project. You can create multiple project aliases by running firebase use --add, but for now we'll just set up a default project.
===プロジェクトのセットアップ
まず、このプロジェクトディレクトリをFirebaseプロジェクトに関連付けましょう。 firebase use --addを実行すると、複数のプロジェクトエイリアスを作成できます。 ただし、今のところ、デフォルトのプロジェクトを設定するだけです。
選択肢
? Please select an option: (Use arrow keys) ❯ Use an existing project Create a new project Add Firebase to an existing Google Cloud Platform project Don't set up a default project
? オプションを選択してください:(矢印キーを使用)
❯既存のプロジェクトを使用する
新しいプロジェクトを作成する
Firebaseを既存のGoogleCloudPlatformプロジェクトに追加します
デフォルトのプロジェクトを設定しないでください
既存のプロジェクトなので1番目を選択
? Select a default Firebase project for this directory: (Use arrow keys) ❯ kumokotsu-test (kumokotsu-test)
? このディレクトリのデフォルトのFirebaseプロジェクトを選択します:(矢印キーを使用)
❯くもこつテスト(くもこつテスト)
OK!
ホスティング設定
次はホスティングの設定の質問
=== Hosting Setup Your public directory is the folder (relative to your project directory) that will contain Hosting assets to be uploaded with firebase deploy. If you have a build process for your assets, use your build's output directory.
===ホスティングの設定
パブリックディレクトリは、(プロジェクトディレクトリに対して)フォルダです。
Firebaseデプロイでアップロードされるホスティングアセットが含まれます。 もし、あんたが
アセットのビルドプロセスがあり、ビルドの出力ディレクトリを使用します。
「もし、あんたが」ってフランクでいいなぁw
3つの質問を下記のように回答。
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? No ? Set up automatic builds and deploys with GitHub? No
? パブリックディレクトリとして何を使用しますか? 公衆
? シングルページアプリとして構成しますか(すべてのURLを/index.htmlに書き換えます)? 番号
? GitHubで自動ビルドとデプロイを設定しますか? 番号
「番号」って訳されてるけど「No(いいえ)」の意味ねw
GitHubの自動ビルドとデプロイって便利そうだったけどとりあえずデフォルトの設定に従った。(y/Nなどデフォルト設定が大文字になっている)
初期化成功
質問の回答が終わると下記の2ファイルが自動で作られる
✔ Wrote public/404.html
✔ Wrote public/index.html
完了!
✔ Firebase initialization complete!
✔Firebaseの初期化が完了しました!
フォルダを見るとファイルが追加されている!

Firebase Hostingにデプロイ
デプロイ
次はローカルのこのファイルをクラウドのFirebaseにデプロイする!
ステップ 3: サイトにデプロイする
※参考:Get started with Firebase Hosting
下記のコマンド
$ firebase deploy --only hosting
オプションで--only hostingでFirebase Hostingだけをデプロイする設定に。
お、成功!
✔ Deploy complete!
Firebaseのダッシュボードでもデプロイ成功が確認できる!

ブラウザ確認
デプロイしたファイルをブラウザで表示してみる。
Firebase Hostingの管理画面でURLがわかる

開いてみる。
※参考:Welcome to Firebase Hosting
おお、ページが表示された!!

これは「public」フォルダの「index.html」の内容に見受けられる。
<div id="message"> <h2>Welcome</h2> <h1>Firebase Hosting Setup Complete</h1> <p>You're seeing this because you've successfully setup Firebase Hosting. Now it's time to go build something extraordinary!</p> <a target="_blank" href="https://firebase.google.com/docs/hosting/">Open Hosting Documentation</a> </div>
ページを修正して再デプロイ
index.htmlの一部を修正してみる。
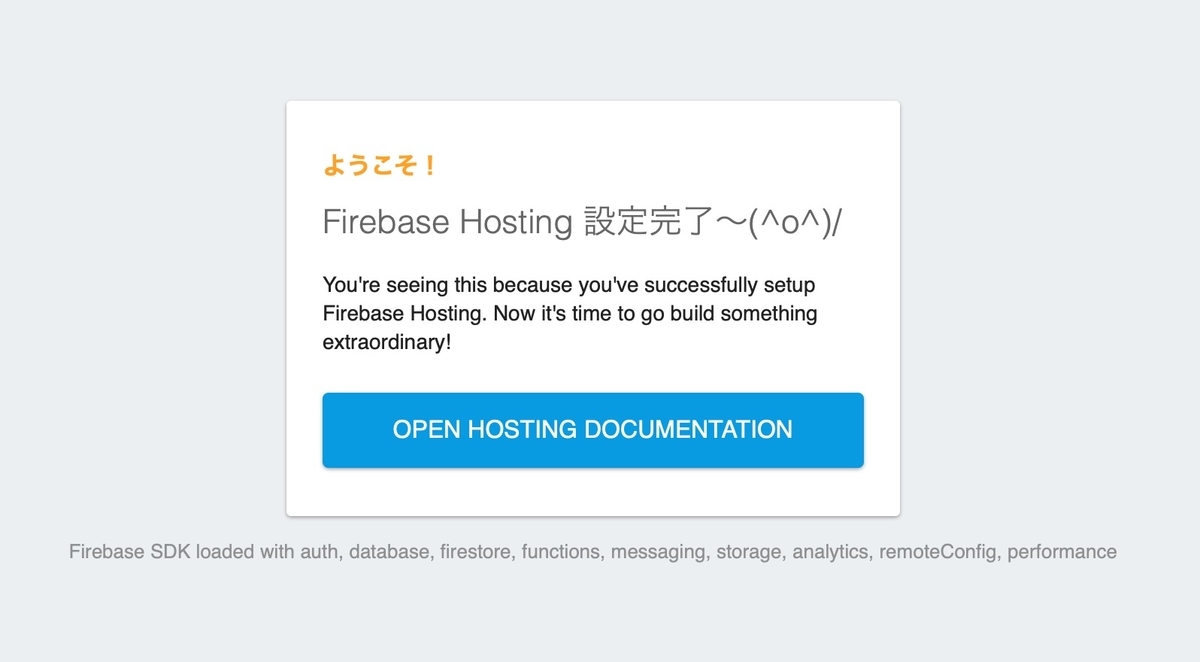
<div id="message"> <h2>ようこそ!</h2> <h1>Firebase Hosting 設定完了〜(^o^)/</h1> <p>You're seeing this because you've successfully setup Firebase Hosting. Now it's time to go build something extraordinary!</p> <a target="_blank" href="https://firebase.google.com/docs/hosting/">Open Hosting Documentation</a> </div>
- h2、pタグを英語から日本語に変更
再デプロイ!
$ firebase deploy --only hosting
ブラウザを確認。おお、変わった♪

プレビュー(Firebase)
※参考:Welcome to Firebase Hosting
コード(GitHub)
※参考:GitHub - ryo-i/firebase-hosting-test
最後に
ということで、Firebaseにアプリを追加してFirebase CLIでFirebase Hostingにファイルをデプロイできました。ドキュメントが膨大でいろんなページに行ったり来たりしたので戸惑いましたw
さて次に興味あるのはデータベース系で、まずはシンプルなRealtime Databaseをやってみたいのです。
※参考:Firebase Realtime Database
FirestoreはRealtime Databaseを理解したあとに比較してみたく思います。
※参考:Cloud Firestore | Firebase
あともう一つ!データ処理の処理をブラウザ側ではなくサーバ側で実行するCloud Functionsもとても気になる。
※参考:Cloud Functions for Firebase
API通信によってフロントエンドとバックエンドを分離した開発ができそう!これまで慣れている方法♪
それではまた!
※参考:Web開発環境についてのまとめ
qiita.com
