Reactスターターキットの続きです。前回はOtherページをAboutページに変更し、ルーティング設定も変更しました。今回はこれまで後回しにしてきたCreate React App環境でのfavicon設定もしたく。推奨サイズやスマホ向けの設定方法などをおさらいできました。それではいきましょう!
【目次】
※参考:前回記事
【React】OtherページをAboutページに変更、ルーティング変更(Reactスターターキット) - クモのようにコツコツと
※参考:【React】ReactでWebアプリを作るシリーズまとめ
qiita.com
前回のおさらい
OtherページをAboutページに変更し、ルーティング設定も変更

※参考:【React】OtherページをAboutページに変更、ルーティング変更(Reactスターターキット) - クモのようにコツコツと
favicon画像の推奨サイズ
以前、Webデザイナーになるときに作ったポートフォリオサイトがあり、最初はこのサイトのfaviconを流用しようと思った。

当時作ったfaviconは16pxサイズ。
最新のfaviconサイズを調べるとなんと20種類以上に増えている!!*1
※参考:favicon大解剖 〜必要サイズから検証時の注意点まで〜 | WebNAUT
最低限必要なサイズを調べると、下記の4種類はあったほうがいいようだ
| サイズ | 用途 | ファイル名 |
|---|---|---|
| 16px | ブラウザ | favicon.ico |
| 32px | ブラウザRetina対応 | favicon.ico |
| 180px | iOSホーム画面 | apple-touch-icon.png |
| 192px | androidホーム画面 | android-chrome-192×192.png |
※参考:【2021年最新版】ファビコン(favicon)のサイズ一覧と作り方 | S.Design.Labo
「favicon.ico」は複数の画像を含めることができるマルチアイコンのファイル。16pxと32pxは合わせて1ファイルになる。
favicon画像を作成
先ほどの16pxの画像ではちと解像度不足なので大きいサイズから縮小して作りたい。
このファイルは当時イラレで作ったのだが、今使っているPCにはイラレが入っていない。。
Figmaでイラレファイルが開けるイメージだったが、イラレのaiファイル自体をインポートするのではなく、イラレでaiファイルを開いた状態でオブジェクトをコピペするんだった。
※参考:Illustratorで作成した線画をUIデザインツールFigmaにコピーする方法|株式会社ゼロワンアース
さてどうしたものか、と思案にくれたが、aiファイルをFinderのプレビュー機能(ファイルを選んでスペースを押す)で見てみところ、拡大してもクッキリ表示された!これをスクショに撮ることにした。

レイヤー機能は使えないが、aiファイルやpsdファイルがプレビューできるってすごいなー。
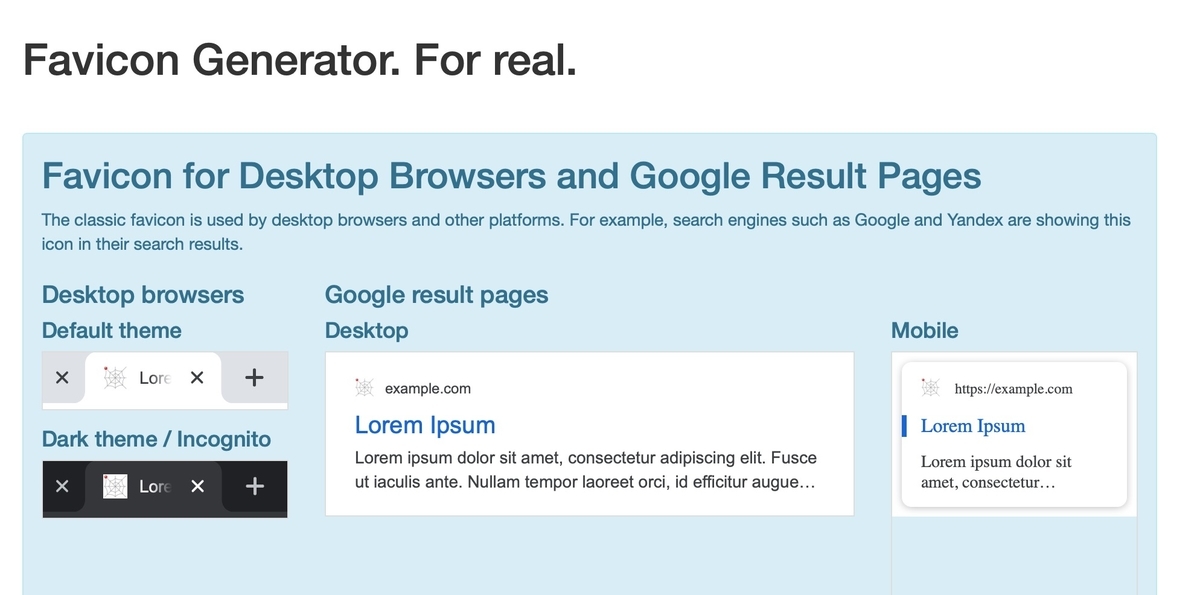
で、この大きな画像を元に、下記のページでfavicon画像が作れるようなのでやってみる!

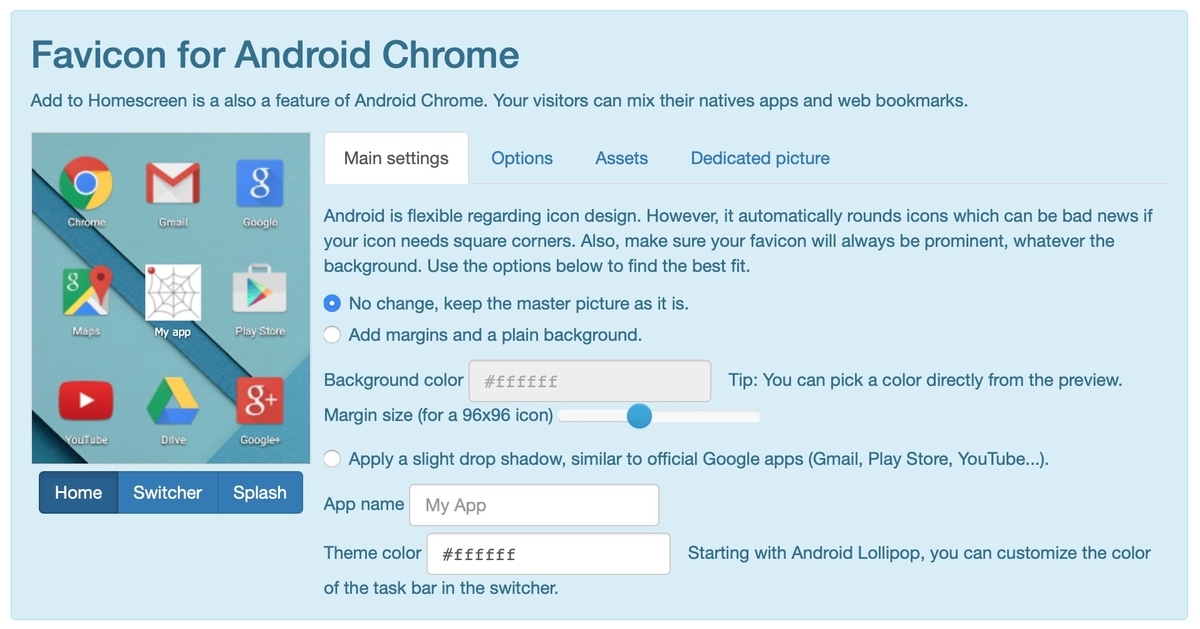
※参考:Favicon Generator for perfect icons on all browsers
ファイルをアップロードすると実際に作られるfaviconのプレビュー画像が見られる。それによって画像の際まで絵があると角丸で見切れることがわかった。

Figma上で画像をちょい縮小して余白ありの画像を作る

今度はいい感じになった♪



ページの一番下の「Generate your Favicons and HTML code」を押すと

画像のダウンロードボタンとfavicon設定に必要なコードが表示される。

<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff">
ダウンロードすると「favicon_package_v0」というフォルダの中にファイル一式がある

このファイル一式をCreate React Appの「public」フォルダの直下に追加した。
faviconを設定
次にコード上でfaviconを設定する。
「public/index.html」のheadタグに先ほどのコードをペースト
<html lang="ja"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <!-- manifest.json provides metadata used when your web app is installed on a user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/ --> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <link rel="apple-touch-icon" sizes="180x180" href="%PUBLIC_URL%/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="%PUBLIC_URL%/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="%PUBLIC_URL%/favicon-16x16.png"> <link rel="manifest" href="%PUBLIC_URL%/site.webmanifest"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff"> <!-- 後略 -->
ここでリンクしている「site.webmanifest」とはPAW関係の設定ファイルのようだ。
ウェブアプリマニフェストは、プログレッシブウェブアプリ (PWA) と呼ばれる一連のウェブ技術の一部であり、アプリストアを通さずに端末のホーム画面にインストールすることができるものです。
このような内容
{ "name": "", "short_name": "", "icons": [ { "src": "/android-chrome-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "/android-chrome-512x512.png", "sizes": "512x512", "type": "image/png" } ], "theme_color": "#ffffff", "background_color": "#ffffff", "display": "standalone" }
もう一つ「browserconfig.xml」というファイルもアップしている。これはWindowsのIEのスタート画面設定用のファイルの模様。
Windows8とかでIE11を使ってると、サイトをスタート画面にピン留めできる機能があるらしいです。
で、そのピン留めをするとその見た目用のファイルをリクエストしてくるらしく、その親玉がbrowserconfig.xmlというわけです。
※参考:browserconfig.xmlとはなんだ問題 - console.lealog();
<?xml version="1.0" encoding="utf-8"?> <browserconfig> <msapplication> <tile> <square150x150logo src="/mstile-150x150.png"/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig>
※参考:favicon設定 · ryo-i/react-app-started@4f22503 · GitHub
また、Create React Appに最初から含まれている「manifest.json 」というファイルもある。ブラウザ拡張機能用のWebExtension APIの設定ファイル。
※参考:【React】React + TypeScript + CSS in JSスターターキットを作る(アプリ作る人に俺はなる!) - クモのようにコツコツと
この中に192サイズと512サイズの画像設定があったので今回アップしたファイル名に変更した。
{ "src": "android-chrome-192x192.png", // ファイル名変更 "type": "image/png", "sizes": "192x192" }, { "src": "android-chrome-512x512.png", // ファイル名変更 "type": "image/png", "sizes": "512x512" }
今回のコミット内容
※参考:favicon設定 · ryo-i/react-app-started@4f22503 · GitHub
ブラウザ確認
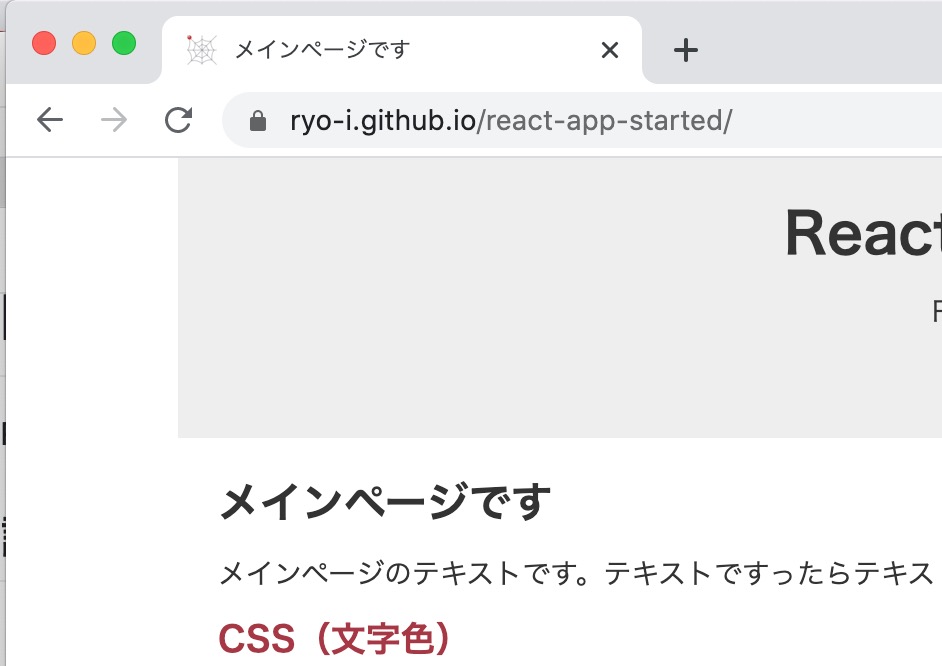
ブラウザでfaviconを確認。表示された!

※参考:Reactアプリスターターキット
先ほどのポートフォリオを比較すると綺麗になっているのがわかる。

コード(GitHub)
※参考:GitHub - ryo-i/react-app-started at 4f2250389cd6e770c4248bb883ac7d8b2ec4e4ce
プレビュー(GitHub Pages)
※参考:Reactアプリスターターキット
最後に
というわけで、faviconを設定できました。favicon.ico以外にスマホ向けの設定方法や推奨画像サイズなどはこれまで曖昧な認識だったので、おさらいできて良かったです。
次はSNSにシェアされた時のOGPを設定したく思います。それではまた!
※参考:【React】ReactでWebアプリを作るシリーズまとめ
qiita.com
*1:faviconってfavorite iconという意味なんだね