以前書いたGoogleアナリティクス(GA)の続きです。前回はGoogleアナリティクスの基本であるユーザー、セッション、PVの関係について書きました。GAは膨大な情報量でもっといろいろな分析できますが、主だったメニューをざっと見るだけでもサイトを見ているユーザー層をイメージできます。それではいきましょう!
【目次】
- 前回のおさらい(オーディエンス>概要)
- オーディエンス>概要の下半分
- 集客>概要
- 集客>Search console>検索クエリ
- 行動>概要
- 行動>行動フロー
- コンバージョン
- ユーザー層をプロファイル
- 最後に
前回のおさらい(オーディエンス>概要)
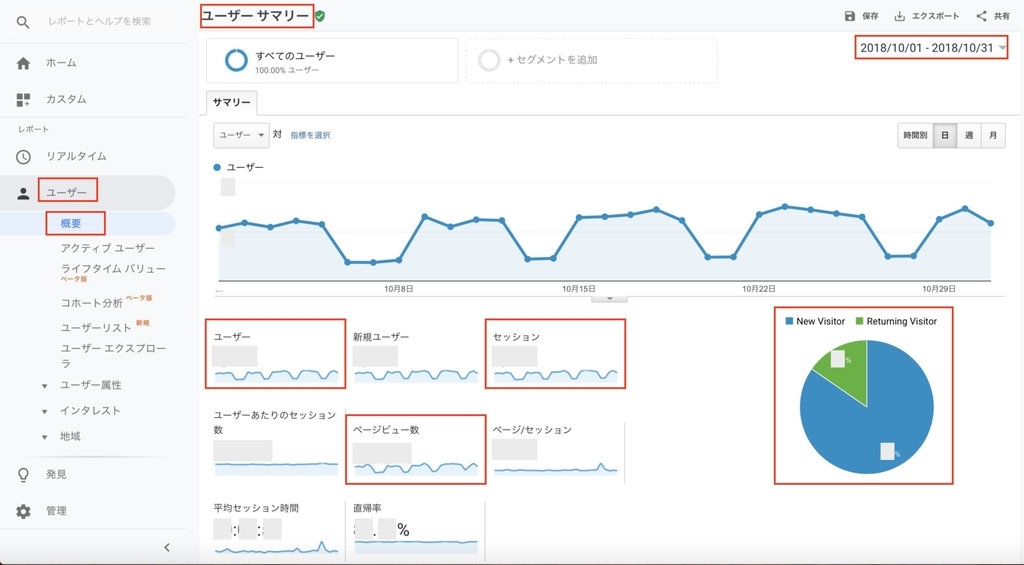
前回の「オーディエンス>概要」の画面はこちら。

※参考:【Googleアナリティクス】ユーザー分析の基本(ユーザー、セッション、PV) - クモのようにコツコツと
線グラフは「ユーザー数」の推移です。私のブログ平日と土日では圧倒的に平日に見られています(笑) また、円グラフを見ると、ほとんどが新規ユーザーとわかります。
この時点で見える情報は平日に見られていることと、ほとんどが新規ユーザーだということ。そのあとユーザー、セッション、PVの解説に移った。
このページにはまだ続きがある。下半分を見ていく。*1
オーディエンス>概要の下半分
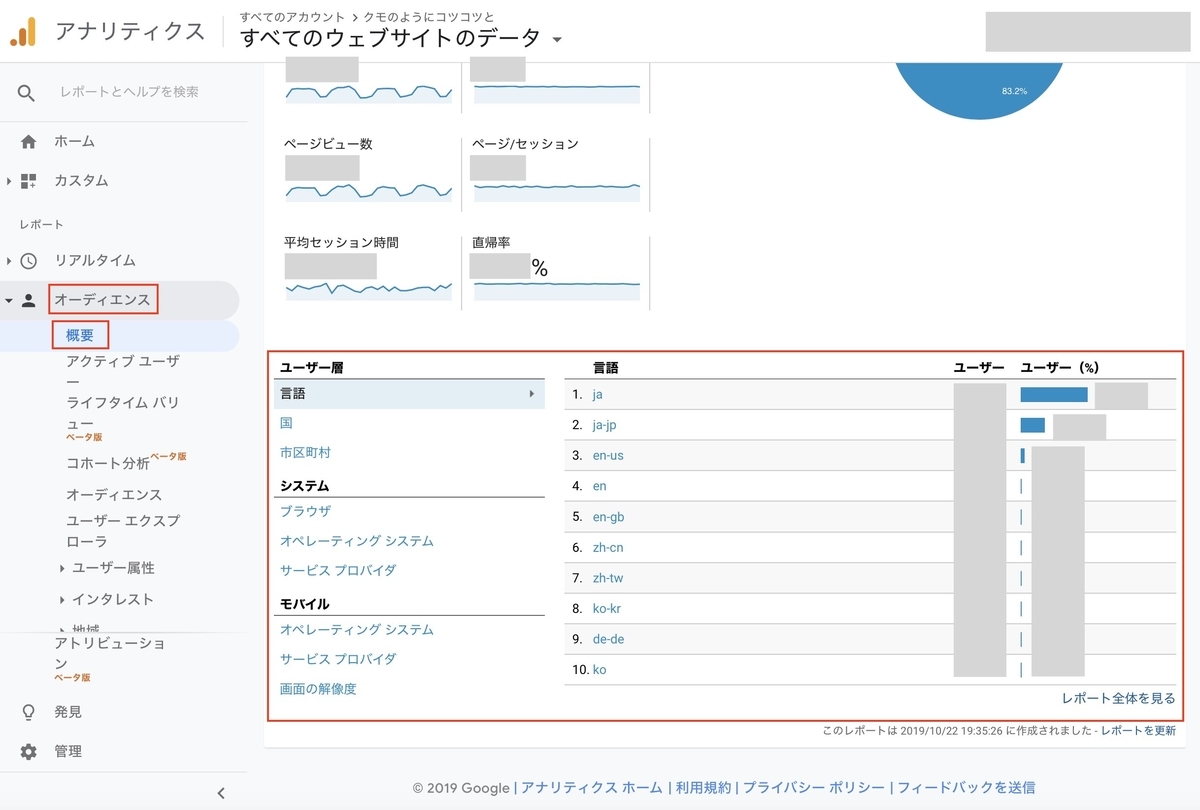
「オーディエンス>概要」ページの下半分を見ていく。

2カラムで左カラムはメニュー切り替え。右カラムに棒グラフが並んでいる。
ユーザー層
左メニューの中に大カテゴリがあり「ユーザー層」「システム」「モバイル」がある。
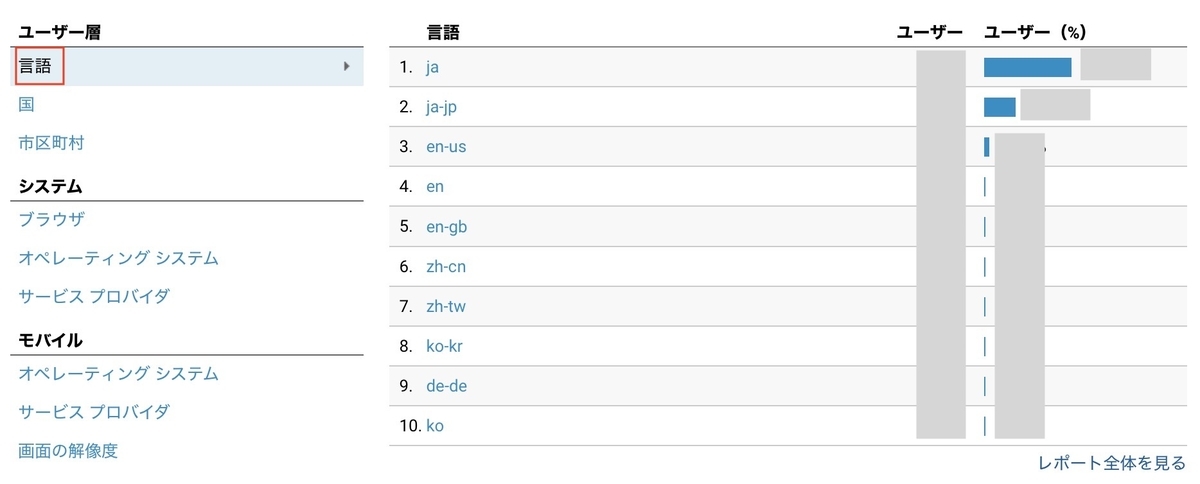
言語
上から見ていく「ユーザー層」の「言語」。これが初期画面。

「ja」と「ja-jp」がほとんどを占めており、どちらも日本語という意味。ほとんどのユーザーが日本語環境ということがわかる。
国
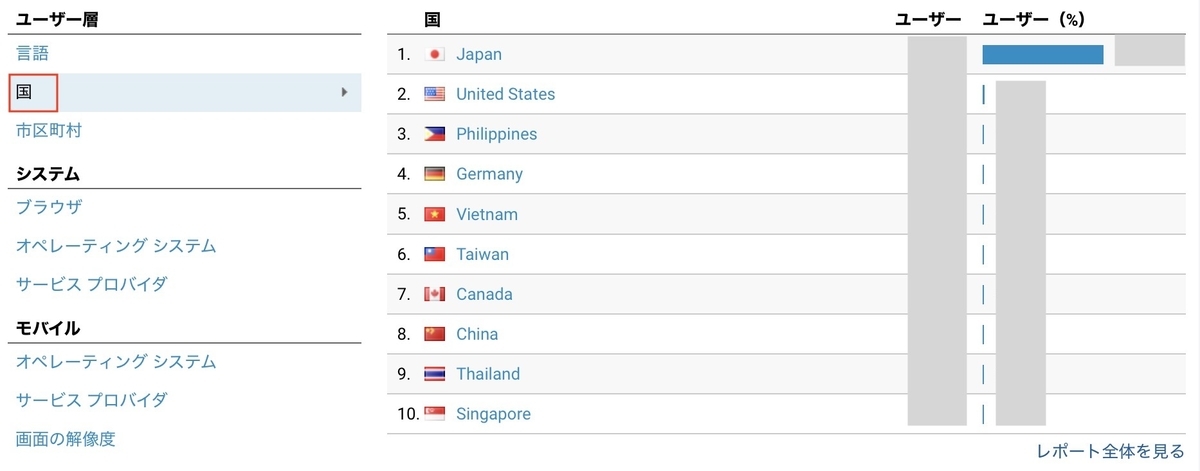
2つ目は「国」

国もほとんどが「日本」ということがわかる。
市区町村
「市区町村」はもう少し細かいエリア。正確な場所ではなくネットのプロバイダの場所。

グラフとして突出した偏りはないが多めなエリアは上記6件
- 港区
- 大阪市
- 千代田区
- 新宿区
- 横浜市
- 渋谷区
東京23区と政令指定都市が多いことがわかる。その中でも23区の「港区」「千代田区」「新宿区」「渋谷区」を合計すると東京に偏っているといえる。
システム
次のカテゴリ「システム」
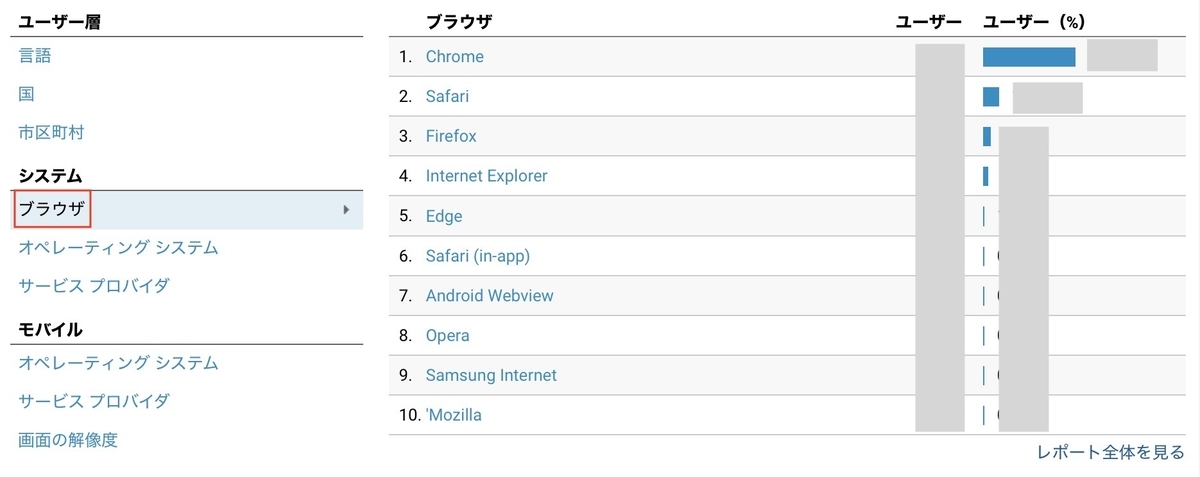
ブラウザ
「システム」の一つ目「ブラウザ」

「Chrome」がほとんどで次が「Safari」。8:2くらいの比率かな。そのあとに「FireFox」「IE」「Edge」と続きます。うーむ、EdgeはまだIEに負けてる。ChromeとSafariはPCにもスマホにも使われるのでその中の内訳はわからない。
オペレーションシステム
次は「オペレーションシステム」OSですね。

「Windows」と「Mac」が多く6:4くらいの比率かな。そのあと「iOS」「Android」が続きます。スマホよりPCの方がよく読まれていることがわかる。
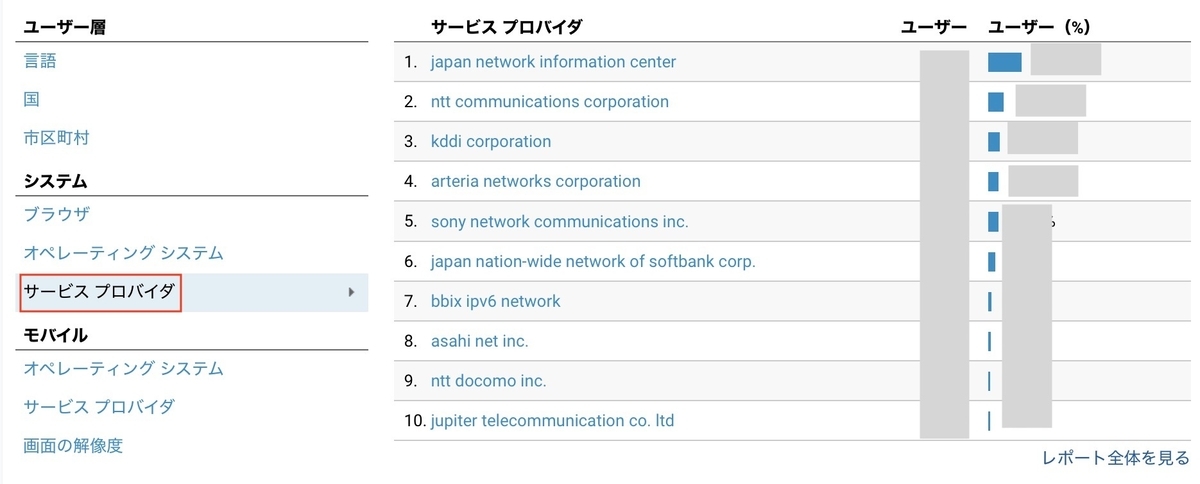
サービスプロバイダ
次は「サービスプロバイダ」。

1位は「japan network information center」これってJPNIC?
※参考:初めての方へ - JPNIC
よく独自ドメインやIPアドレスの情報を調べる「WHOIS」でお世話になっているサイトが出てきた。
JPNICはインターネットを支える組織の一つです。 以下の活動を行っています。 * NIRとしてIPアドレスなどのインターネット資源管理。(IPアドレスの管理) * インターネットの運用に関する検討の場の提供。 * 各種イベント開催。 * インターネット技術情報の提供。 * インターネット技術の調査研究。 * 各種実験や調整を行う場の提供。
こちらの記事によると
※参考:ASCII.jp:Google Analyticsの「ユーザー」レポート (5/5)
利用ネットワークでもっとも多いのは、おそらく「japan network information center」(JPNIC:日本ネットワークインフォメーションセンター)、ついで「ntt communications corporation」(NTTコミュニケーションズ)のはずです。これらは特定の企業ネットワークではなく、プロバイダやOCNなどを表しているだけですので、利用ネットワーク別に指標を確認することの意味はあまりありません。
2位の「ntt communications corporation」はOCNか。3位は「KDDI」だがauだけでなく自宅のネットもあり得るのでモバイルかPCかの内訳はわからない。モバイルでもWi-fiからつないでいる可能性があるし。
あまり気にしなくていい項目ということか。
モバイル
3番目のカテゴリ「モバイル」
オペレーションシステム
OSは先ほどにもあったがモバイルだけに特化している。

「iOS」と「Android」がほとんどで3:1といった割合か。
サービスプロバイダ
モバイルのプロバイダ。

KDDI、JPNIC系、docomo、Softbankと続く。JPNIC系はWi-fiでつないでいるということ?あまり突出したものはない。
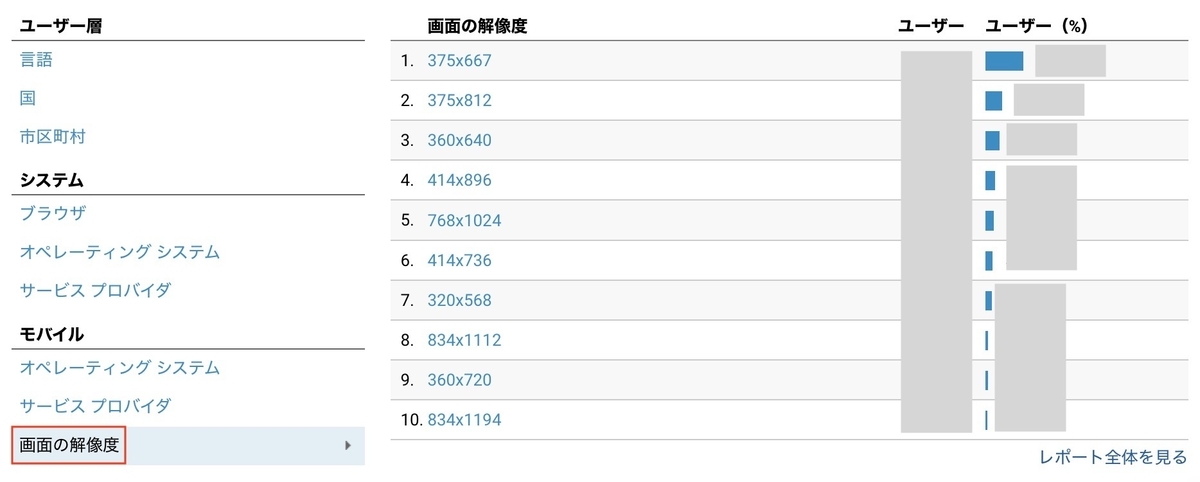
画面の解像度
最後、「画面の解像度」

こちらの記事によると
※参考:【2020最新】スマホ・タブレットの解像度一覧表(画面サイズの割合)iPhone・iPad.. | Webデザイン ABC
- 横幅は「375px」サイズが多くiPhone 6,6s,7,8、X・XSと思われる
- 「360px」はXperiaか
- 「414px」はiPhone[6・6s・7・8] Plus、XR、XS Max
- 「768px」はiPad系
- 「320px」はiPne 5・5s・SE
320pxがだいぶ減ってきているだがまだ一定数は存在しているので気にした方がよい。
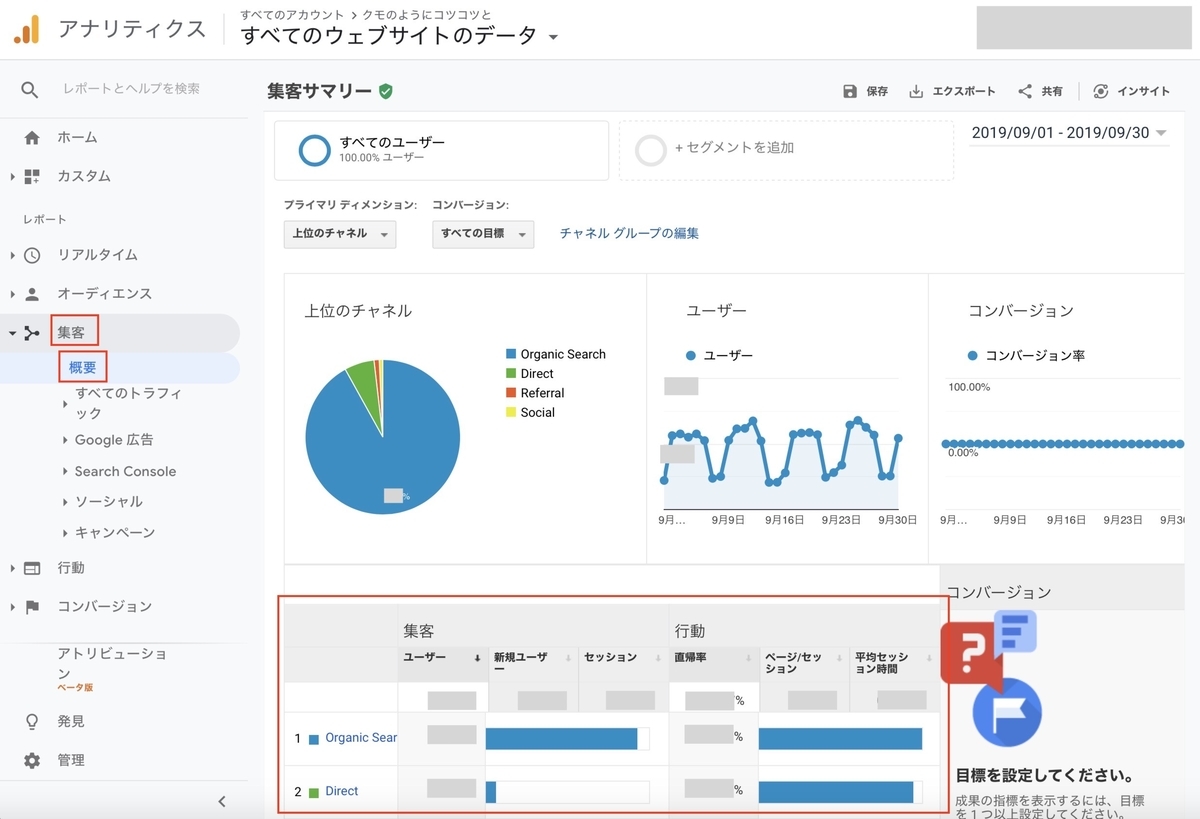
集客>概要
次、「集客>概要」を見ていく。

「上位のチャンネル」の円グラフ、ほとんどが「Original search」で検索サイトからきている。
「ユーザー」はユーザー数の推移で最初の「オーディエンス>概要」と変わらない。
「コンバージョン」はバナー画像クリック、問い合わせフォームの送信、ECサイトの注文などに設定すると数字が現れる。
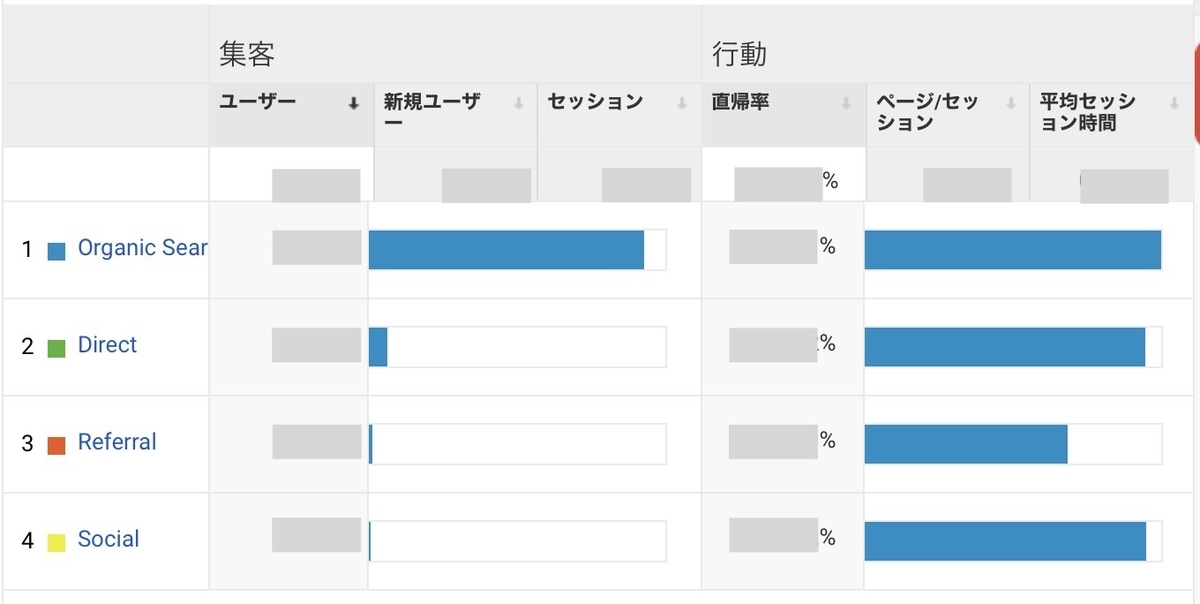
下半分を見ていく。こちらは「上位のチャンネル」の円グラフの詳細版。

「Original search」「Direct」「Referral」「Social」の順だがほとんどが「Original search」。
- Original searchは自然検索
- Directはブックマークやブラウザ以外(メールなど)のリンク、アドレスバーに直接入力など
- Referralは他のサイトに貼られたリンクからの流入
- SocialはSNSからのリンク
詳しくはこちら
※参考:Organic Search、Referral、Directなどはどういう意味ですか? – ズバッと解決!Google Analytics | 運営堂
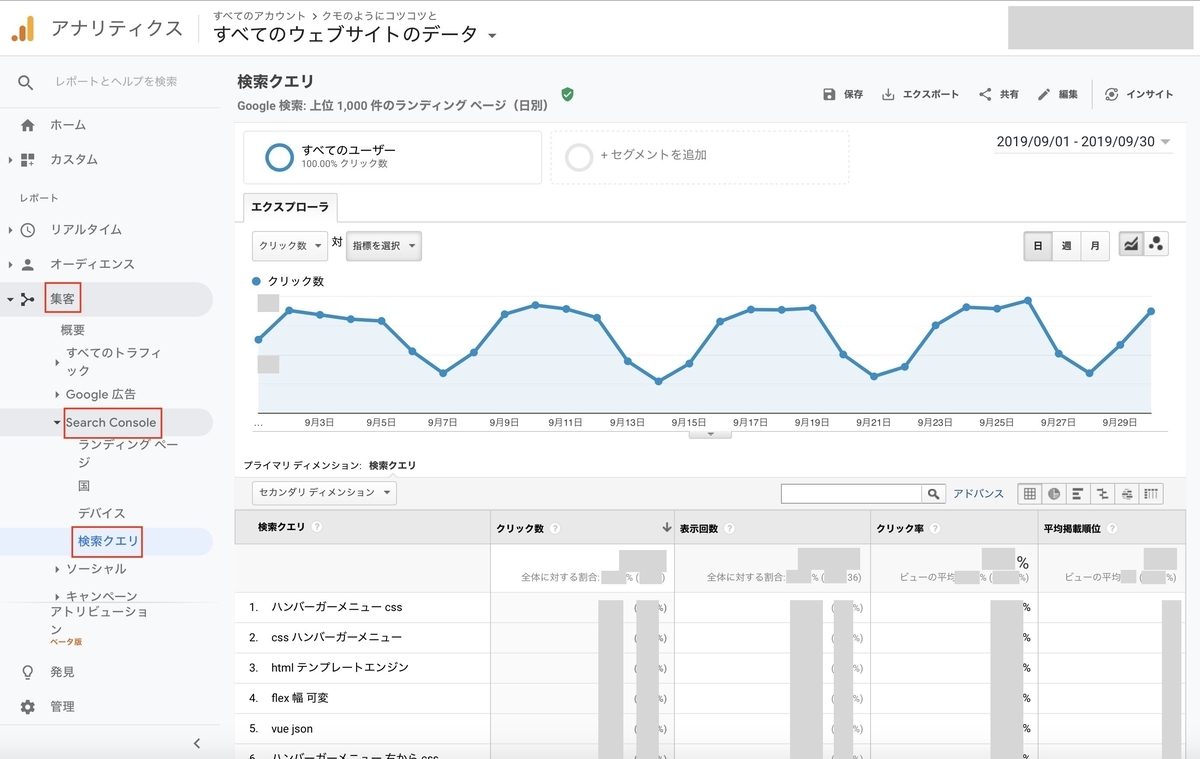
集客>Search console>検索クエリ
Googleサーチコンソールと連携すると、「集客>Search console>検索クエリ」から、Googleで検索されてきるキーワードがわかる。

「ハンバーガーメニュー CSS」「CSS ハンバーガーメニュー」が上位になっている。
GAとサーチコンソールの連携についてはこちら
※参考:【5分で完了】サーチコンソールとGoogleアナリティクスを連携する方法|アクセス解析ツール「AIアナリスト」ブログ
行動>概要
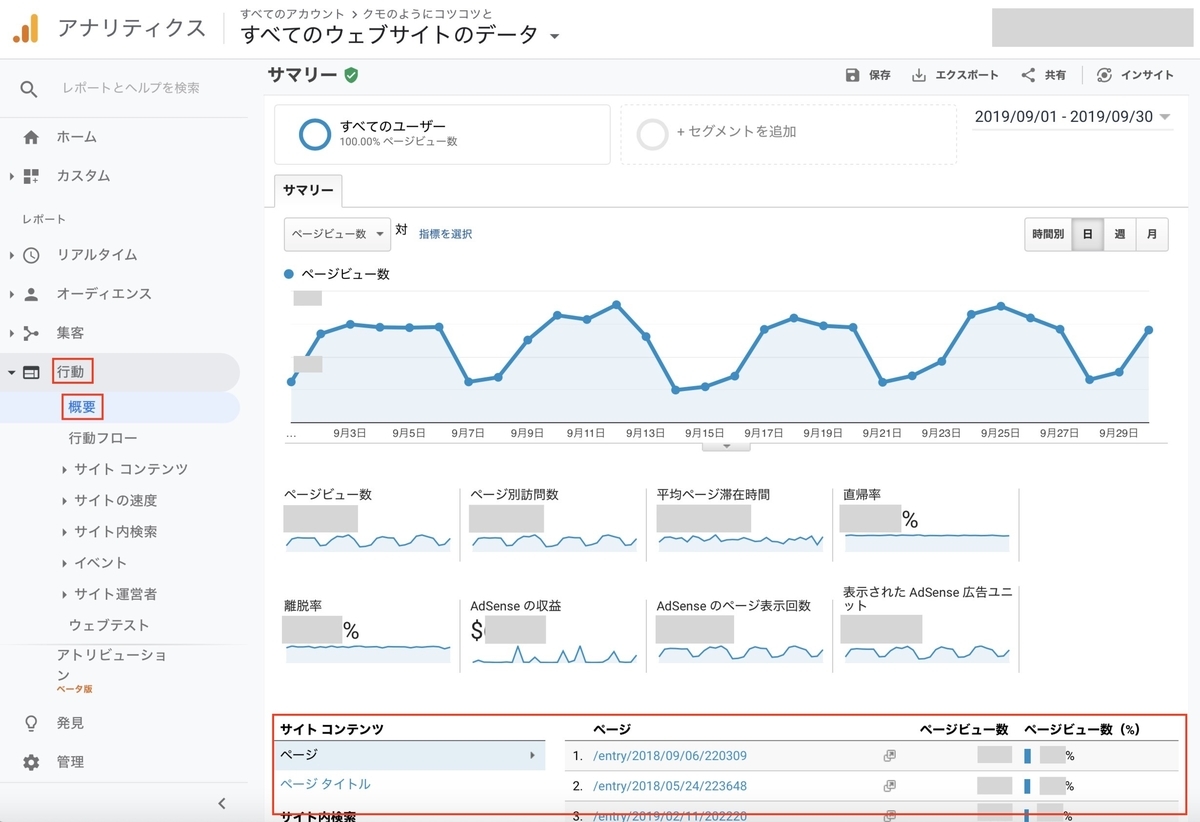
次、「行動>概要」を見ていく。

「オーディエンス>概要」と似た画面。グラフはPV。グラフの線形はユーザー数と同じで平日がほとんど。
その下は「ページビュー数」「ページ別訪問数」「平均ページ滞在時間」「直帰率」 「離脱率」が見れる。GAの数値を公表するのは規約上NGとのことで伏せてます。。
書ける範囲でザックリ言うと滞在時間は数分で、直帰率と離脱率は高め、といったところ。単体の記事目当てで来訪し、そのページだけ読んで帰っている感じ。
PVの詳細は前回の記事を参照
※参考:【Googleアナリティクス】ユーザー分析の基本(ユーザー、セッション、PV) - クモのようにコツコツと
そのあとのアドセンス系の数字はGoogle AdSenseと連携して、サイト上に広告に貼ると表示される。
GAとアドセンスの連携についてはこちら。
※参考:アドセンスとアナリティクスを連携・統合する手順 | iscle [イズクル]
次にページの下半分を見ていく。また左カラムでメニュー切り替え。右カラムは棒グラフ。
サイトコンテンツ
最初のカテゴリは「サイトコンテンツ」。
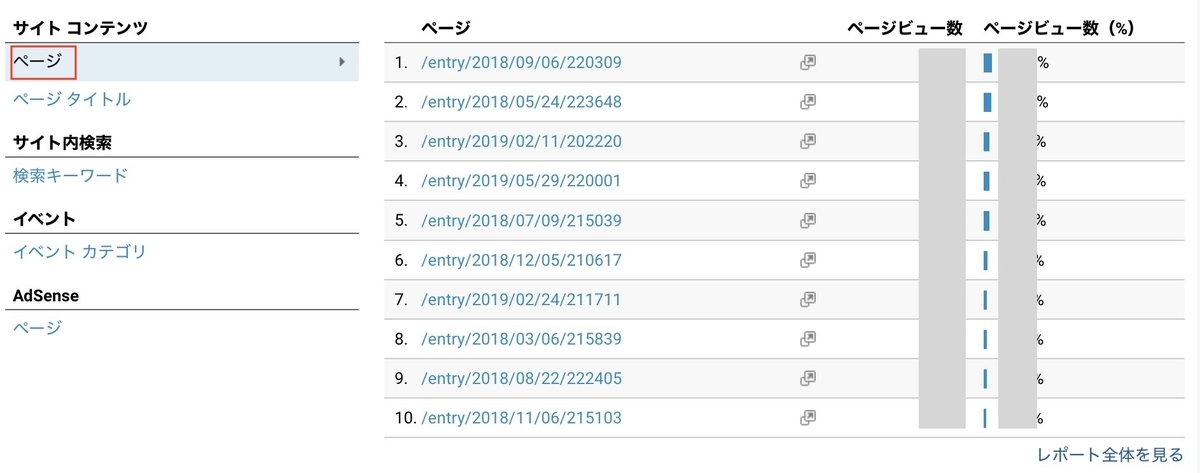
ページ
一つ目のメニュー「ページ」はページのURL。

これだけだと何のページが見られているかよくわからない。が、少なくともトップページではなく記事ページが見られていることはわかる。
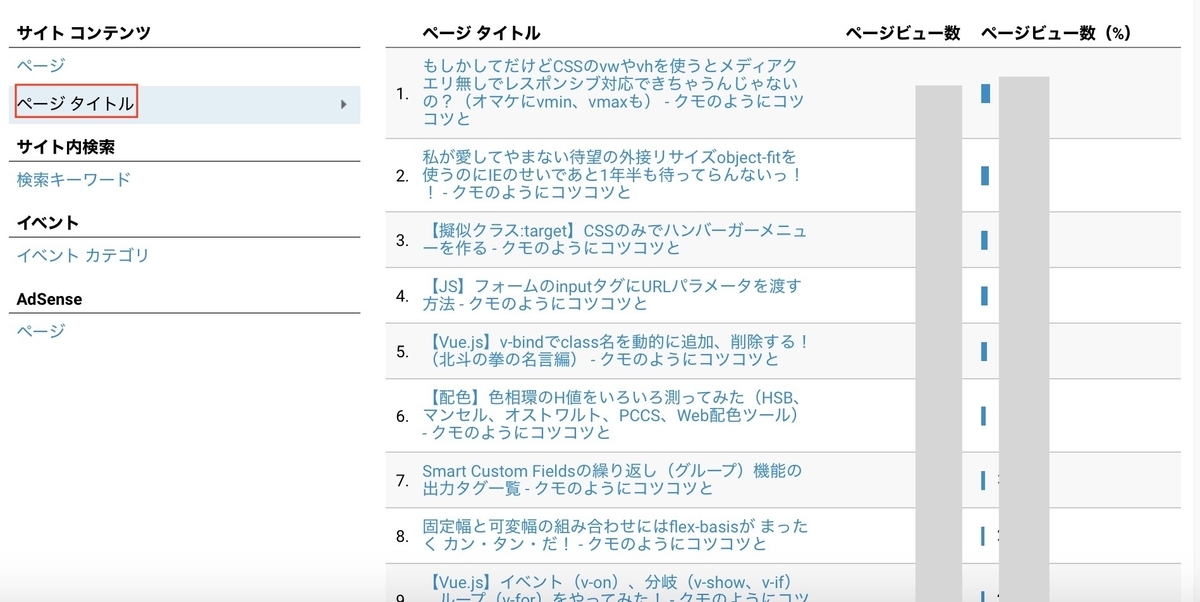
ページタイトル
その下の「ページタイトル」を見ると記事の内容がわかる。

CSS系の記事がよく見られていることがわかる。先ほどのサーチコンソールの検索ワードとも共通点が多い。タイトルに入れる単語が重要とわかる。
その他のカテゴリ
その下にもカテゴリがあるが、今回は省略します。
「サイト内検索」「イベント」「AdSense」それぞれ、設定をしないと結果に出ない項目のため。
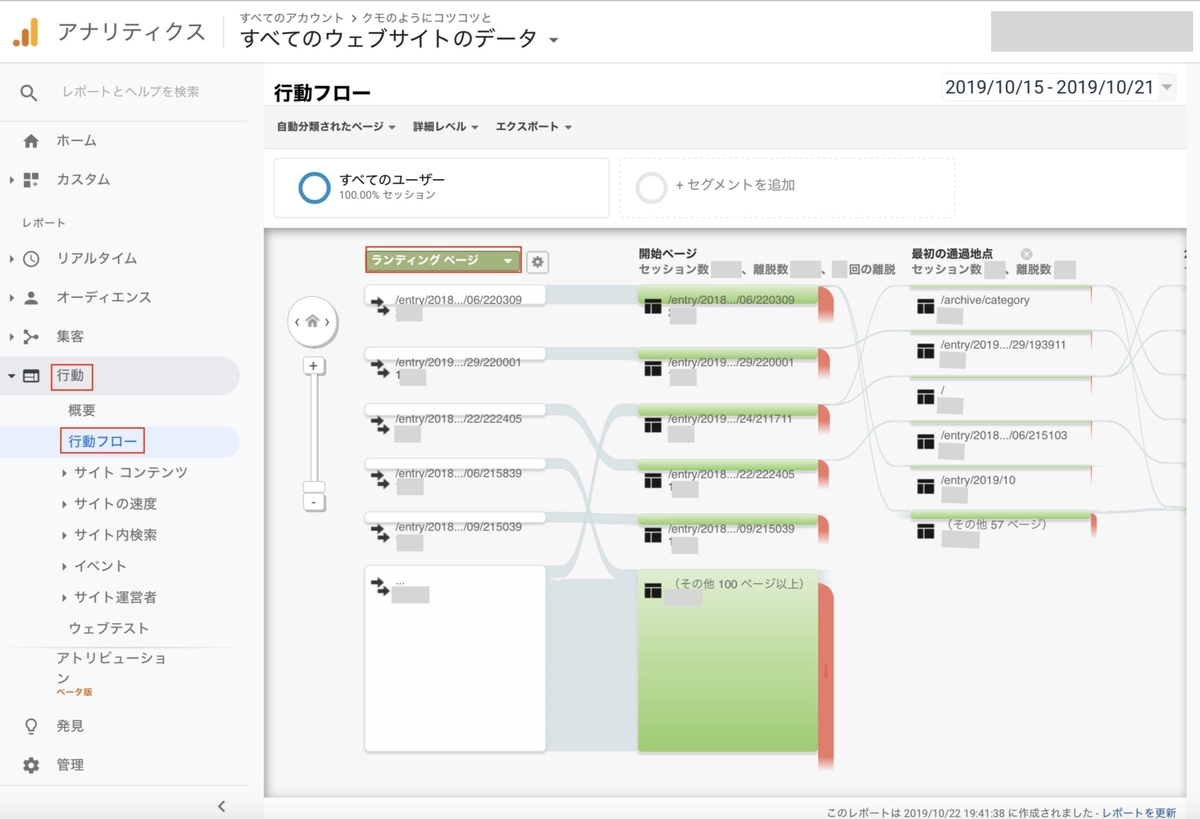
行動>行動フロー
「行動>行動フロー」を開く。この画面は特殊なレイアウト。
フローチャートでページ遷移がわかる。
 左上のプルダウン、初期はランディングで最初に来訪するページという意味*2。すぐ左のフローチャートと重複してる。
左上のプルダウン、初期はランディングで最初に来訪するページという意味*2。すぐ左のフローチャートと重複してる。
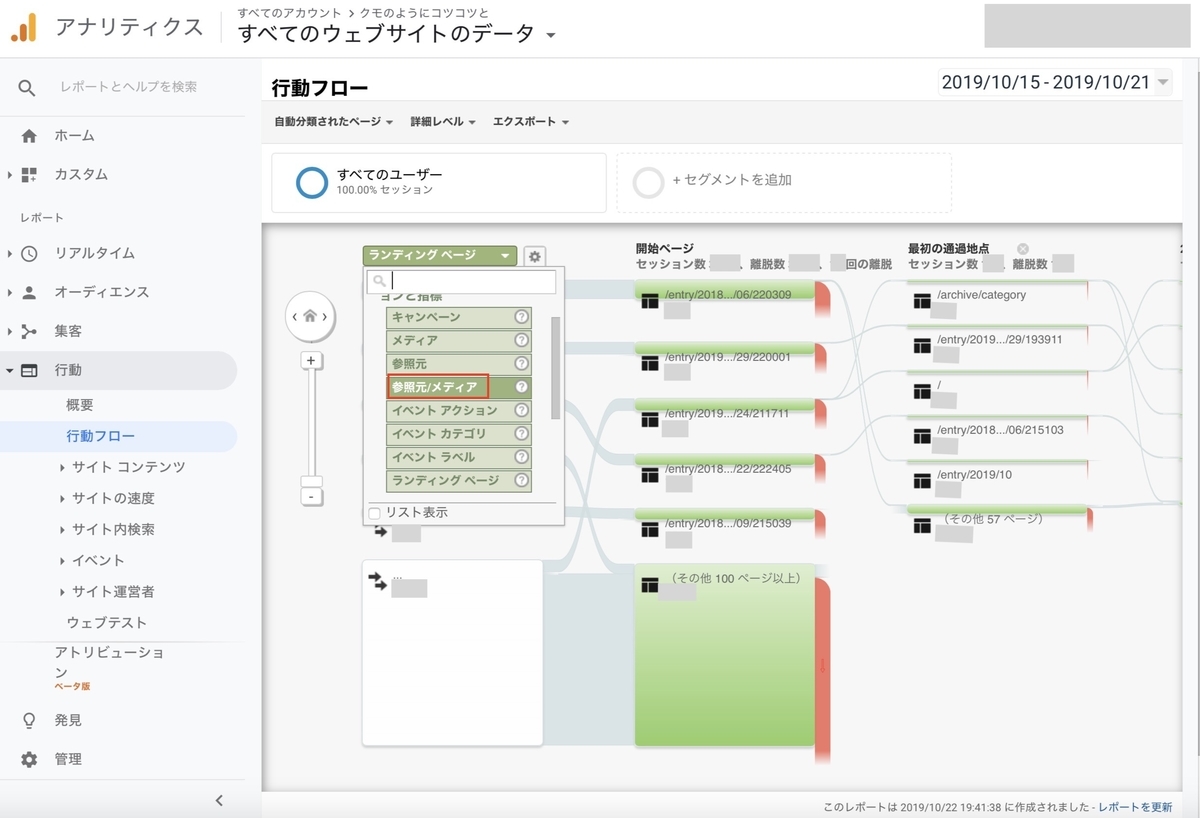
ここを開いて設定を変える。「参照元/メディア」を選択。

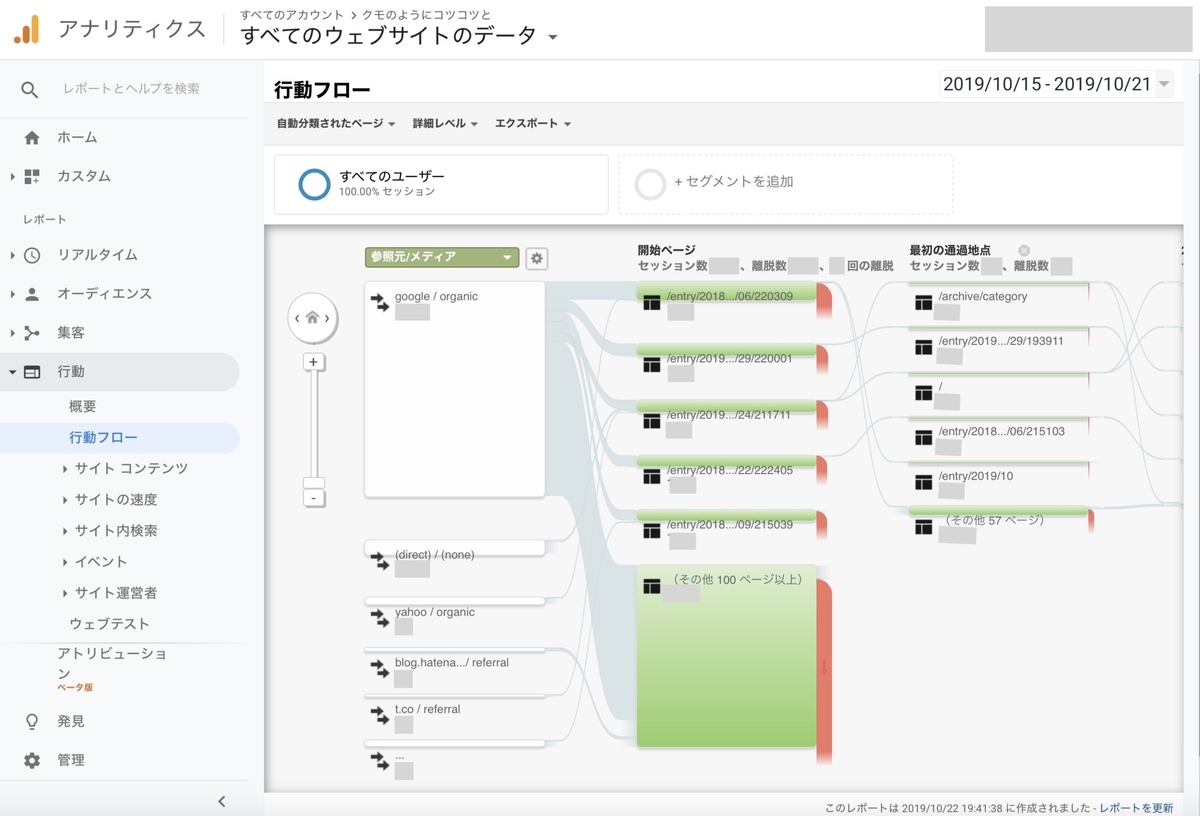
これでどこからのユーザーがどのページにランディング(来訪)しているかわかる。

やはりほとんどのユーザーがGoogle検索から来ているのがわかる。そして、いきなり記事ページにランディングして、その記事だけ見て回遊せずに帰っている。
コンバージョン
最後のメニュー「コンバージョン」。こちらは先ほどの「集客>概要」にも通ずるが、ページ到達、フォーム送信、ECページの注文などの「目標」の達成度が表示される。
管理メニューで「目標」を設定しないと初期は何も表示されない。設定の仕方はこちら。
※参考:コンバージョンとは? Googleアナリティクスでの設定方法まで解説|アクセス解析ツール「AIアナリスト」ブログ
ユーザー層をプロファイル
以上の情報からイメージできる当ブログのユーザー層はこんな感じ。
- 平日の方がユーザーが多い
- 新規ユーザーの方がリピーターより多い
- 日本語環境からのアクセスが多い
- 日本の東京23区からのアクセスが多い
- ブラウザはChromeユーザーが多い
- スマホよりPCからのアクセスが多い
- PCのOS はWindowsがMacより若干多い
- スマホのOSはiPhoneが多い
- 自然検索で訪れるユーザーが多い
- CSSの記事が良く読まれている
- Google検索からいきなり記事ページに来訪
- 他のページを回遊せずに直帰する
ここから、想像できるユーザーのイメージ
「東京23区で働くWebデザイナー。職場のPCはWindowsがMacより多め。スマホはiPhone。ブラウザはChromeを使っている。
平日の仕事中に職場のPCからGoogle検索でCSSなどについて調べて、ブログ記事を読んで、解決したらそのまま離脱する。」
現状ではこのような方によく見られているブログということで、今後のどんな記事を書いていくかの参考にする。
最後に
ということでGAの概要画面を見ていきました。これだけでもユーザー層や行動パターンが見えてきますね!
GAでわかることはこんなものではなく、まだまだ表層といった感じ。下層メニューにはさらなる詳細情報があり、自分もまだ全部は使いこなせていないです。
こうした情報を得るだけでなく、分析して仮説を立てて、PDCAサイクルを回していきにます。奥が深い世界ですねー。それではまた!
※参考:Web開発環境の記事まとめ
qiita.com