Webデザイナーになるために必要なスキルは何か。そしてその次のキャリアパスはどんな道があるのか。道は決して一本ではなく多岐に渡ります。UXベン図の3スキル「ビジネス」「デザイン」「テクノロジー」それぞれに特化した代表的な7つのキャリアパスを解説します。自分にとって興味がある道を選び、有意義な人生を過ごしましょう!
【目次】
- Webデザイナーに必要なスキル
- 他職種からのキャリアチェンジ
- 従来のキャリアパス (Webディレクター→Webプロデューサー)
- 多岐に広がるキャリアパス(CDO、CXO、CMO、グロースハッカー 、CTO)
- CEOとフリーランス
- 最後に
Webデザイナーに必要なスキル
UXベン図
「UXベン図」という有名な図があります。ベン図とは複数の円が重なったやつですね。
ベン図(ベンず、もしくはヴェン図、英: Venn diagram)とは、複数の集合の関係や、集合の範囲を視覚的に図式化したものである。
※参考:ベン図 - Wikipedia
米国のデザイナーErik Flowers氏が2011年にブログに掲載した図です。
※参考:http://www.helloerik.com/treatise-on-user-experience-design-part-1
こんな図です。

「ビジネス」「デザイン」「テクノロジー」の全てが重なると「UX(ユーザーエクスペリエンス)」になります。
ユーザーエクスペリエンス(User eXperience)とは、「ユーザーが、ひとつの製品・サービスを通じて得られる体験」を意味しています。このユーザーの体験を改善することで、利用者にとって製品・サービスを向上させることを目的としています。
※参考:ユーザーエクスペリエンス(UX)とは?最適化するための「共感」3ステップ | Urumo!
UXベン図はその名の通り「UXデザイン」の解説ででよく引用されますが「Webデザイン」にも共通する概念です。
WebデザイナーのスキルをUXベン図に当てはめる
Webデザイナーに必要なスキルをUXベン図に当てはめるとこうなります。

- ビジネス:アクセス解析、ライティング、マーケティング知識
- デザイン:モックアップ、プロトタイプ、UI知識
- テクノロジー:コーディング、CMS、EC、サーバ知識
ビジネス
Webサイトは作って終わりではなく、サイトの目的を実現するため、アクセス解析でサイトを改善し続ける必要があります。
※参考:【Googleアナリティクス】ユーザー分析の基本(ユーザー、セッション、PV) - クモのようにコツコツと
またより良いコンテンツを発信するためにライティングのスキルもあるといいでしょう。マーケティングの知識も身につけると役に立ちます。
デザイン
「モックアップ」とはワイヤーフレーム(画面構成図)を実際のデザイン画面に落とし込むことです。デザイン理論に基づきグラフィックソフト(figma、adobe XD、sketchなど)で作成します。
※参考:【デザイン】基本がわかる6記事(メリハリ、縦横比率、画面分割、タイポ、色相環、配色)まとめ - クモのようにコツコツと
さらにページ遷移やモーションを再現する「プロトタイプ」も作れるとより良いでしょう。デザインだけでなくUI(ユーザーエクスペリエンス)の知識も身につけると役に立ちます。
テクノロジー
デザイン画面を実際のWebページにするために、フロントエンド言語(HTML、CSS、JS)でコーディングします。
※参考:【HTML、CSS、JSの書式】これを読めばコードが読める!書ける!まとめ!(基本5+応用1記事) - クモのようにコツコツと
さらに動的ページ(CMSやECサイトなど)も作れるとよりいいでしょう。そのためにはサーバやバックエンド言語(PHP、Rubyなど)の知識も身につけると役に立ちます。
※参考:【WordPress、PHP、SQL文】Webデザイナーでもわかるサーバサイドの基本まとめ!(6記事) - クモのようにコツコツと
未経験からWebデザイナーを目指すには、まずは3スキルの一つ目「アクセス解析」「コーディング」「モックアップ」から入るのがいいでしょう。
他職種からのキャリアチェンジ
未経験からWebデザイナーを目指す以外に、Webデザイナーと関わりの深い他職種からキャリアチェンジするケースもあります。

- ビジネス:マーケター、コピーライター、セールス/営業 など
- デザイン:グラフィックデザイナー、エディトリアルデザイナー、その他デザイナー
- テクノロジー:コーダー、マークアップエンジニア、その他エンジニア
ビジネス
マーケター/プランナーはターゲット調査や企画立案を行います。コピーライターはテキストだけでなくコンテンツ自体のコンセプトも考えます。セールス/営業職はクライアントやユーザーのニーズを引き出します。企業活動の収益を0→1(ゼロイチ)から生み出す起点の職種です。
ビジネス職種はワイヤーフレームを書くことはあると思いますので一歩進めてモックアップを作ったり、さらにコーディングも経験してみるといいでしょう。
デザイン
グラフィックデザイナーは広告やポスターなどのペラ物、エディトリアルデザイナーはページ物をデザインします*1。プロダクトデザイナー、インテリアデザイナーなどWeb業界以外のデザイナーもここに含まれます。コンテンツをビジュアル化する職種です。
デザイン職種は自分が作ったデザイン画面をコーディングしてみたり、完成したのサイトの効果を知るためにアクセス解析をしてみるといいでしょう。
テクノロジー
コーダーとマークアップエンジニアはデザインを実際のWebサイトにするためにコーディングを行います。マークアップエンジニアはコーダーの上位職*2と言われます。バックエンドエンジニア*3 やアプリエンジニア*4など、フロントエンド以外の言語をメインとするエンジニアもここに含まれます。
テクノロジー職種もワイヤーフレームからモックアップを作ってみたり、サイトの効果測定のためにアクセス解析をしてみるといいでしょう。
不得意スキルは他職種と連携してカバー
Webデザイナーを目指した結果、「ビジネス」「デザイン」「テクノロジー」全てのスキルがバランスよく身につくとは限らず、不得意なスキルが生じる場合もあります。その場合は他職種の方の力を借りるといいでしょう。

- ビジネススキルが不得意なWebデザイナー:マーケターの力を借りる。
- デザインスキルが不得意なWebデザイナー:デザイナーの力を借りる。
- テクノロジースキルが不得意なWebデザイナー:コーダーの力を借りる。
- マーケター、デザイナー、コーダーが協力し合うとWebサイトが作れる。
もっと言うとWebデザイナーが不在の職場だとしてもマーケターとデザイナーとコーダーがスクラムを組めばWebサイトを作ることができるということです!
従来のキャリアパス (Webディレクター→Webプロデューサー)
従来よく知られたキャリアパスはWebデザイナー→Webディレクター→Webプロデューサーというものでした。

- Webデザイナー:モックアップ、コーディング、アクセス解析
- Webディレクター:市場調査、ワイヤーフレーム、現場進行管理
- Webプロデューサー:ヒアリング、企画提案、予算管理
なお、これらの名称、位置付けは組織の規模や分業体制によって異なります。スタートアップやフリーランスではこれらの全てをWebデザイナーが受け持つ場合もあります。
Webデザイナー
WebデザイナーはWebディレクターのワーヤーフレームをモックアップ、プロトタイプに落とし込み、さらにコーディングします。ローンチ後はGoogleアナリティクスでアクセス解析を行います。*5
Webディレクター
WebディレクターはWebプロデューサーの企画書をワイヤーフレーム(サイトの画面構成)に落とし込み、デザインの方向性をWebデザイナーに伝えます。制作中は納期や仕様にズレが生じないよう現場の進行管理を行います。日頃から市場、デザイン、技術のトレンドを調査して掴んでいます。*6
Webプロデューサー
Webプロデューサーはクライアントから要件をヒアリングし、企画を提案します。受注後はサイトの方向性や予算に問題がないか管理します。現場よりもクライアントワークがメインです。*7
下に行くほど「上流工程」のキャリアですね。どう作るか(How)→何を作るか(What)→なぜ作るか(Why)と、上流に行くほどWebサイトを作る目的(根本)に近づいていきます。
ただ、気になるのはWebディレクター→Webプロデューサーと進むにつれ次第にモックアップやコーディングから離れて企画やマーケティングなど「ビジネススキル」がメインになっていくことです。
企業活動を行う以上は収益化は大切ですが個人のキャリアパス としては「デザインスキル」や「テクノロジースキル」が得意なWebデザイナーも全員ビジネススキルに移行するしかないのでしょうか。
多岐に広がるキャリアパス(CDO、CXO、CMO、グロースハッカー 、CTO)
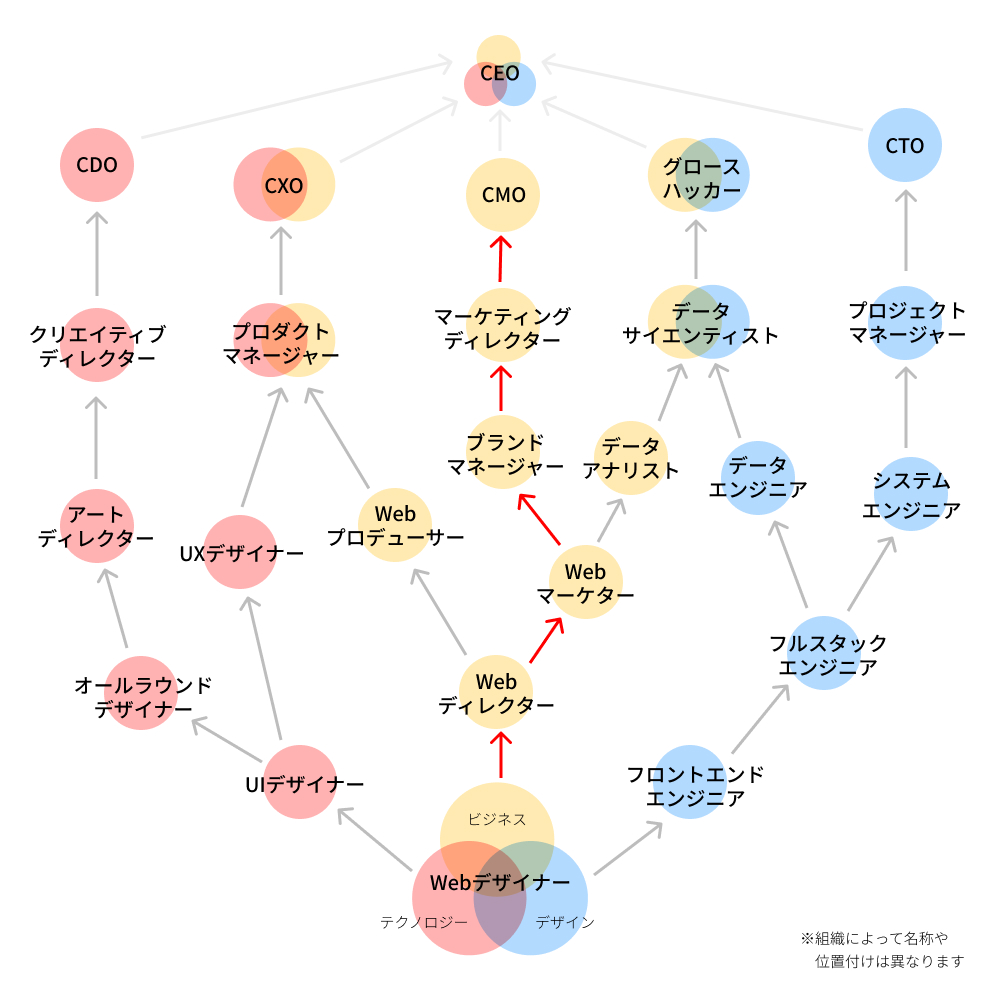
7つの主要なキャリアパス
Webデザイナーのキャリアパスは実際にはもっと多岐に渡っています。その中でも主要なキャリアパスを7つを解説します。

- 1.デザイン :「CDO」への道
- 2.デザイン x ビジネス :「CXO」への道1
- 3.デザイン x ビジネス:「CXO」への道2
- 4.ビジネス:「CMO」への道
- 5.ビジネス x テクノロジー:「グロースハッカー」への道1
- 6.ビジネス x テクノロジー: 「グロースハッカー」への道2
- 7.テクノロジー:「CTO」への道
- 番外 デザイン x テクノロジー:「デザインエンジニア」「テクニカルクリエイター」
たくさんありますね!デザイン、ビジネス、テクノロジーそれぞれのスキルに特化したルートがあり、間に融合型スキルのルートもあります。
キャリアパスの起点としては次の3つから始まります。

- デザイン:UIデザイナー
- ビジネス:Webディレクター
- テクノロジー:フロントエンドエンジニア
そこからさらに分岐していきます。順番に見ていきましょう。
1. デザイン :「CDO」への道
Webデザイナーのキャリアパスその1。「CDO」への道です。

- UIデザイナー
- フルスタックデザイナ
- アートディレクター
- クリエイティブディレクター
- CDO
Webデザイナーの次は「UIデザイナー」。Webに限らずUI(ユーザーインターフェンース)全般をデザインします。
UIは、User Interface(ユーザーインターフェーズ)の頭文字を取ったものです。Interfaceには「境界面」や「仲介」などの意味があり、IT用語的には、「ヒト(ユーザー)」と「モノ(機器、プログラムなど)」をつなぐ役割を果たすものといえます。
※参考:UIデザインとは何かを勉強しよう!基礎知識と参考事例5選まとめ | 株式会社パンタグラフ
次の「オールラウンドデザイナー」はUIに限らず紙媒体、ロゴ、空間、映像など、ありとあらゆるメディアのビジュアルをデザインします。デザイナーのスペシャリストです。
※参考:【Designship2018】フルスタックより強い、オールラウンドデザイナーのつくりかた|佐々木智也|note
次は「アートディレクター」。ここからはデザイナーのマネジメント職です。デザインチームの現場でデザインの方向性を示し、進行管理と品質管理を行います。先ほどのWebディレクターと似た位置付けです。
※参考:アートディレクターとデザイナーは何が違う?ADの役割と仕事を大解剖
「クリエイティブディレクター」はデザイン以外に写真、イラスト、ライティング、映像などのコンテンツ全体の品質管理を行います。現場よりクライアントワークがメインです。先ほどのWebプロデューサーと似た位置付けです。
※参考:アートディレクターとクリエイティブディレクターの違い | アートディレクターの仕事・なり方・給料・資格を紹介 | キャリアガーデン(Career Garden)
最後の「CDO(チーフ・デザイン・オフィサー)」はデザイナー職の最上キャリアです。CCO(チーフ・クリエイティブ・オフィサー)ともいいます。経営幹部としてデザイン戦略や組織デザインなどの意思決定をします。
※参考:スタートアップにCDOが必要な理由 CDO Night #1 レポート【パネルディスカッションシニア編】 | Goodpatch Blog
2. デザイン x ビジネス :「CXO」への道1
キャリアパスその2。「CXO」への道。

- UIデザイナー
- UXデザイナー
- プロダクトマネージャー
- CXO
Webデザイナーの次はその1と同じ「UIデザイナー」です。その次から変わって「UXデザイナー」。最初のベン図の中央にあったUX(ユーザーエクスペリエンス)をデザインします。よく「UI/UX」とセットで表記されますが、UIはUXの中の一部分です。
使いやすいUIを実現することはもちろん、アプリやサービスを使って「楽しい、心地いい」を実現するのがUXデザイナーの仕事です。
※参考:UXデザイナーになるには?仕事内容と年収を徹底解説!
デザインのビジュアル面だけでなくプロダクトのコンセプトや機能、コンテンツの内容自体に興味がある方はUXデザイナーを目指すといいでしょう。
「プロダクトマネージャー」はUXデザイナーよりさらに上流の工程です。クライアントが望む成果を生むための方法を常に検討、検証しつづけるポジションです。デザインだけでなくビジネススキルも求められます。
プロダクトマネジメントとは、プロダクトと顧客の間に位置し、プロダクトの管理だけを行うのではなく、プロダクトを通して顧客満足を生み出すために行うものなのである。
※参考:プロダクトマネジメントとは / PMstyleコラム
最後の「CXO(チーフ・エクスペリエンス・オフィサー)」はUI/UXデザイナーの最上キャリアです。経営幹部としてプロダクトの成果、収益化のための意思決定をします。
※参考:CXOが組織に与える影響ースタートアップにCXOが必要な理由 | Goodpatch Blog
3. デザイン x ビジネス:「CXO」への道2
キャリアパスその3。「CXO」への道の別ルートです。

- Webディレクター
- Webプロデューサー
- プロダクトマネージャー
- CXO
Webデザイナーの次が「Webディレクター」→「Webプロデューサー」。最初に示した従来型のキャリアパス ですね。
その次がその2と同じ「プロダクトマネージャー」です。Webプロデューサーの時点でWebサイトの成果(アクセス数、問い合わせ、注文)のアップなどを経験し、ビジネススキルが磨かれていると思います。その経験を活かして、Webサイトに止まらずアプリやゲームなども含む様々なプロダクトの収益化に取り組みます。
そのあとはその2と同じく「CXO」の道を目指します。
4. ビジネス:「CMO」への道
キャリアパスその4。「CMO」への道。

- Webディレクター
- Webマーケター
- ブランドマネージャー
- マーケティングディレクター
- CMO
その3の「Webディレクター」から別ルートに分岐します。
「Webマーケター」これはWebサイトのコンテンツよりもマーケティング寄りの施策(SEO、Web広告、市場調査など)に興味がある方のキャリアパスです。
WebサイトやWebサービス上のコンテンツを充実させたり、検索上位表示のためのSEO対策やリスティング広告、FacebookやTwitter、InstagramなどのSNSを使用して、運営するWebサイトやWebサービスへお客さんを誘導し、最終的に「商品(サービス)を買ってもらう」こと。
※参考:WEBマーケターって何する人?一般的な業務内容をご紹介します。 | EXIDEA Blog
「ブランディングマネージャー」はWebに限らずあらゆるマーケティング施策を行います。商品やサービス、あるいは企業自体のブランディング向上を目指します。
ブランドに関連するマーケティング戦略はもちろん、ブランディング戦略に関わる管理を行います。市場調査や製品開発、販促活動まで全てのマーケティング施策に関わる立場
「マーケティングディレクター」はブランィングマネージャーの上位職でマネジメントがメイン。企業のマーケティング、ブランディング戦略の方針を定め、管理します。
調査およびブランドマネジメント、広告宣伝活動などのマーケティングに関連する分野を全般的に管理
※参考:https://buddyz.life/topics/column/2703
最後の「CMO(チーフ・マーケティング・オフィサー)」はマーケティング職の最上キャリアです。経営幹部としてマーケティング、ブランディングの意思決定をします。
※参考:「CMO」とは? <マーケティング用語解説> :: 株式会社イノーバ
5. ビジネス x テクノロジー:「グロースハッカー」への道1
キャリアパスその5。「グロースハッカー」への道。

- Webディレクター
- Webマーケター
- データアナリスト
- データサイエンティスト
- グロースハッカー
こちらはその4の「Webマーケター」から分離します。
「データアナリスト」はマーケティング戦略よりもデータ分析やデータ検証に興味が向かった方のキャリアパス です。
データアナリストは、目的の明確化から始まり、分析方針の決定→データクレンジングデータ加工/整形→基本集計→多変量解析→モデル作成、と進行する中で、良いモデルが完成するまで分析方針の決定からまた繰り返します。
※参考:データアナリストの仕事内容
その次は「データサイエンティスト」。より精度の高い分析を行うために、機械学習などのテクノロジースキルを身につけます。
データ・サイエンティストとは、さまざまな意思決定の局面において、データにもとづいて合理的な判断を行えるように意思決定者をサポートする職務またはそれを行う人のことです。統計解析やITのスキルに加えて、ビジネスや市場トレンドなど幅広い知識が求められます。
最後は「グロースハッカー 」。マーケティングとテクノロジーのスキルを極めたスペシャリストです。
グロースハッカーとは、ユーザーの真のニーズを定性的かつ定量的に分析し、マーケティングとプロダクトの両面において横断的に改善すべき全ての課題を突き止め、最も重要なものからスケーラブルな施策アイディアを打ち立てて高速に改善を行うことで、事業を急成長させるスペシャリスト。
※参考:グロースハッカーとは?シリコンバレーでも注目される最先端のWEBマーケティング職 | 株式会社EXIDEA
6. ビジネス x テクノロジー: 「グロースハッカー」への道2
キャリアパス その6。「グロースハッカー」への道の別ルート。

- フロントエンドエンジニア
- フルスタックエンジニア
- データエンジニア
- データサイエンティスト
- グロースハッカー
こちらはテクノロジースキル(エンジニア)側からのキャリアパス になります。
一つ目は「フロントエンドエンジニア」。デザインよりもコーディングに特化し、コーダーやマークアップエンジニアの上位職にあたるキャリアです。AltCSS、JSフレームワークなどのフロントエンド技術を取捨選択し、パフォーマンス性、メンテナンス性に優れたサイトを作ります。Ajaxの非同期通信を利用したSPA(シングルページアプリケーション)やWordPressなどのCMSも作れるとなおいいでしょう。
※参考:ウェブデザイナーとかコーダーとか、マークアップエンジニアとかフロントエンドエンジニアとか、結局なんなのか。 - Qiita
ふたつ目は「フルスタックエンジニア 」。フロントエンドだけでは実現できないサーバと連携したWebサービスを作るため、サーバサイド言語(PHP、Rubyなど)やデータベース言語(MySQLなど)も習得します。さらにデータベースやインフラ(ミドルウェア、OS)、セキュリティの知識も精通するとなおいいでしょう。
※参考:フルスタックエンジニアとは?年収と最低限必要な3つのスキル | アトオシ
3つ目の「データエンジニア」はデータ収集、解析、ビジュアル化などに特化したエンジニア職のスペシャリストです。Pythonなどの機械学習言語を習得しています。
データを利用したアプリケーションを開発するエンジニアがデータエンジニア。機能的には機械学習エンジニアや検索エンジニアなどが含まれていると認識しています。
※参考:データサイエンティストの定義は?必要スキルは?現役データエンジニア/アナリストと考えた結論 - エンジニアHub|若手Webエンジニアのキャリアを考える!
ここからさらにマーケティングの知識を身につけていくと、その5の「データサイエンティスト」→「グロースハッカー 」への道にたどり着きます。
7. テクノロジー系:「CTO」への道
キャリアパス その7。「CTO」への道。

- フロントエンドエンジニア
- フルスタックエンジニア
- システムエンジニア
- プロジェクトマネージャー
- CTO
その6の「フルスタックエンジニア」から分岐します。
「システムエンジニア(SE)」はスペシャリストではなくジェネラリスト(上流工程、マネジメント)に向かうキャリアです。
システムエンジニアとは、情報システムの企画、設計、開発、試験、構築、導入、運用、更新、修正、廃棄などに携わる技術者の総称。狭義には、ソフトウェアの開発に携わる技術者のうち、プログラミング以外の業務を担当する者のこと。
「プロジェクトマネージャー(PM)」はSEの上位職で、開発の深い知識と経験を元にプロジェクト全体を統括すします。
PMとは、プロジェクトの計画・遂行に責任を負う、プロジェクトの管理者。また、そのような職位や職能のこと。
※参考:SEとPMの3つの違い – なんちゃってプロマネ奮闘記
最後の「CTO」はエンジニア職の最終キャリアです。経営幹部として技術選定や環境構築の意思決定をします。
※参考:CTOの役割とは?エンジニアのトップキャリアパスを目指す方法 | サービス | プロエンジニア
番外 デザイン x テクノロジー:「デザインエンジニア」「テクニカルクリエイター」
今回の図には入りきらなかったのですが、最後に「デザインスキル」と「テクノロジースキル」を融合した事例も紹介します。
先ほどの表でいうとデザイナー左端の「オールラウンドデザイナー」、エンジニアは右端の「フルスタックエンジニア」の次あたりの位置づけです!
「デザインエンジニア」はtakram社が提唱する職種です。
デザインエンジニアとは、エンジニアとしてもデザイナーとしてもきちんとアウトプットができる人のことです。例えばソフトウェアのデザインエンジニアだったら、ソースコードも当然書けるし、UIデザインも普通にやる。Photoshopも使うし、開発環境でプログラムも書く。そのアウトプットの力が両方揃っているのがデザインエンジニアです。
※参考:takram 田川欣哉に学ぶ、《デザインエンジニア》の仕事と思想。[前編] | キャリアハック
「テクニカルクリエイター」はサイバーエージェント社が提唱する職種です。
現場のエンジニアは、デザイナーがSwiftを書いたりするのは基本的に歓迎なんです。画像の差し替えとか、マージンの調整とか、アニメーションの細かい動きとか、デザイナーにやってほしいと思っている。エンジニアには0から1を作るところをやってもらって、ユーザー体験の完成度を高めるところをテクニカルクリエイターも一緒にやっていく。そういったイメージですね。
※参考:「器用貧乏になるな」CA佐藤さんに聞くテクニカルクリエイターの条件とは? – WPJ
他にも電通の菅野薫さんが名乗る「クリエーティブ・テクノロジスト」などデザインとテクノロジーを横断した職種は広がっています。
※参考:電通クリエーティブ・テクノロジストが明かす「スキル」とは (1/3ページ) - SankeiBiz(サンケイビズ)
こうした融合はWebの世界にも昔からあってFlashで作られたインタラクティブコンテンツがまさにそれでした。今、JSでインタラクティブコンテンツを作っている方にはデザインとテクノロジーを融合を追求するキャリアパス を歩むのもありだと思います!
CEOとフリーランス
CEOの守備範囲
改めてキャリアパスの図の全体を見てください。

図の一番上には「CEO(チーフ・エグゼクティブ・オフィサー)」があります。CEOになるとどうなるのでしょう。
CEOは「Chief Executive Officer」の略で、日本語では「最高経営責任者」と訳されます。経営責者であるCEOは会社の経営方針や事業計画など長期的な経営事項の責任を負います。
※参考:CEOとは?COO・社長との違いからキャリアパスまで解説 |外資系企業(グローバル企業) の転職エージェント - en world
CEOになると「ビジネス」「デザイン」「マーケティング」は元より総務・経理などのバックオフィスも含む企業活動の全領域が守備範囲になります。もちろん、ルーツとなるキャリアや不得意な領域もあるでしょうから、各部門の経営幹部が専門のスキルをもってCEOを支えるわけです。
フリーランスの守備範囲
なお、Webデザイナーが「ビジネス」「デザイン」「マーケティング」の特定の領域に絞らずに全てを作り続けたい場合はどうしたらいいでしょうか。一例としてはフリーランスのWebデザイナーとして独立する方法があると思います。
独立すると「個人事業主」として総務・経理も含む全領域が守備範囲になるため、CEOと似ていますね。軌道に乗って起業(法人成り)したら文字通りCEOと同じです。不得意な領域については外部のパートナーに依頼するなど、ネットワーク作りができるといいよりいいと思います。
最後に
今回挙げた7つのキャリアパス はあくまで代表例であり、実際はもっともっと多岐に渡ります。100人100通りくらいかもしれません。また、各組織の中での名称、位置付け、範囲などもことなります。あくまでキャリアパス検討の「目安」と考えていただければと思います。
Webデザイナーは「ビジネス」「デザイン」「テクノロジー」に幅広く触れることができる「交差点」的な職種です。人によって3スキルに対するトキメキのポイントは違うと思います。
- コンセプトや企画などにゼロから関わりたい:ビジネス系キャリア
- もっとデザインの道を極めたい:デザイン系キャリア
- プログラミングが楽しくてしょうがない:テクノロジー系キャリア
キャリアパス は決して一本道ではないです。自分にとってワクワクできる楽しい道を信じて突き進みましょう!
途中で他の楽しい世界を発見してたらルートを変えるのも全然ありだと思います。これまでの経験は無駄にはならず、スキル掛け合わせのバックボーンになるでしょう。
※続き書きました!
※参考:Web系職種のキャリアパスまとめ qiita.com