「前編」の続きです。前編ではフォルダ作成(mkdir)、ファイル作成(touch)・複製(cp)・移動(mv)・削除(rm)を行いました。後編ではいよいよテキストエディタを使わず、黒い画面だけでコーディングを行います。ターミナルの中に内蔵されているviエディタを使います。
【目次】
- 作成したファイルの中身はまだない…
- viコマンドでHTMLファイルを開く
- iキーで文字を挿入
- viエディターを閉じる
- viエディターで文字を打ち替えみる
- viエディタでCSSファイルを編集
- viエディタでJSファイルを編集
- 最後に
※参考:前編はこちら
黒い画面だけでWebページを作成する - 前編:ファイル、フォルダの作成 - クモのようにコツコツと
作成したファイルの中身はまだない…
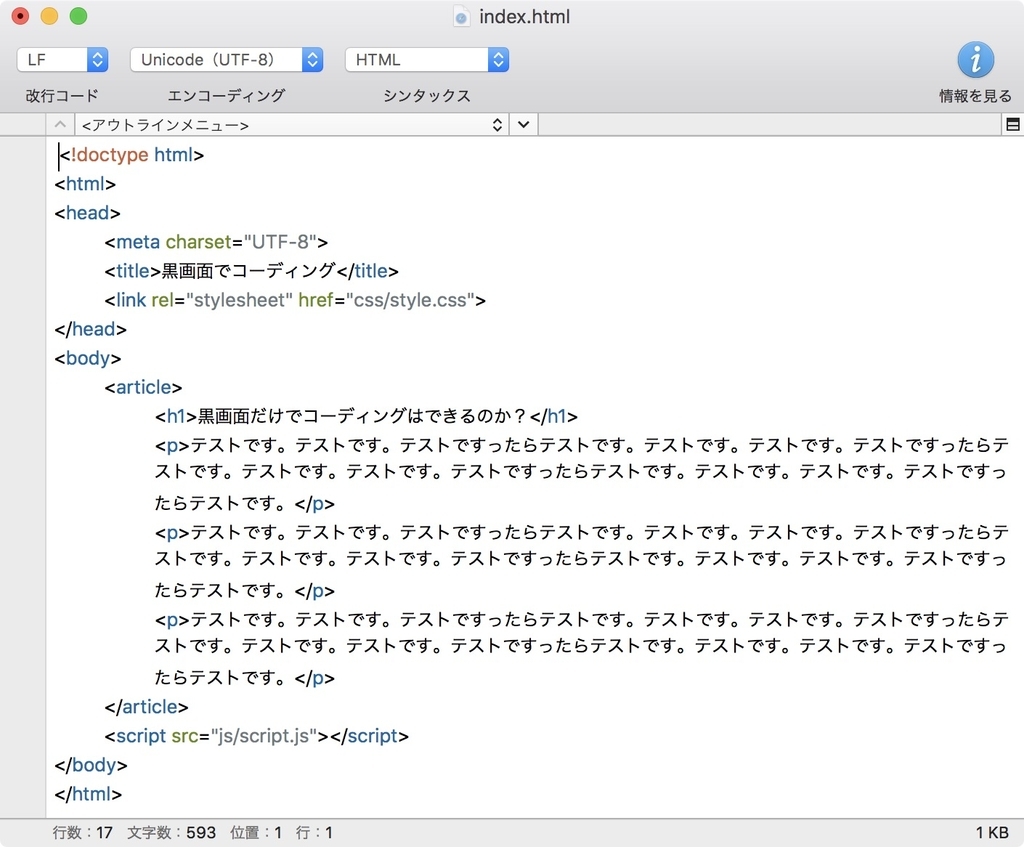
さて、現状では作成したファイルの中身はまだ空です。こちらはテキストエディタでindex.htmlを開いた画面。

これをテキストエディタを使わずに黒い画面だけでファイル編集をしたい。
まずはターミナルを開きcdコマンドでhtmlディレクトリへ移動
$ cd Desktop/html
もし「前編」の最後(jsディレクトリ)のままの方は親(html)ディレクトリへ移動
$ cd ../
エンターで実行!
コンピュータ名:html ユーザ名$
ディレクトリがhtmlに移動します。
viコマンドでHTMLファイルを開く
黒い画面だけでファイル編集するのはviコマンドです。VisualまたはVisual Interfaceという意味のようです。
$ vi ファイル名
viコマンドでindex.htmlを開く
$ vi index.html
viエディターが開きました!

viエディターが開いた初期の「コマンドモード」はReadonly(読み込みのみ)のためファイルを編集ができません。
ファイルを編集するには「入力モード」にします。以下の5種類です。
iキー:現在のカーソル位置に文字を挿入する
Rキー:現在のカーソル位置から文字を上書きする
Aキー:現在のカーソル行の最後に文字を追加する
Oキー(大文字):現在のカーソル行の前の行に行を挿入する
oキー(小文字):現在のカーソル行の次の行に行を挿入する
※参考:viコマンドについて詳しくまとめました 【Linuxコマンド集】
iキーで文字を挿入
さあ、ここにコードを打っていきます。ファイルに文字を挿入するにはiキーを打ってinsertという意味です。
i
エンターで実行!
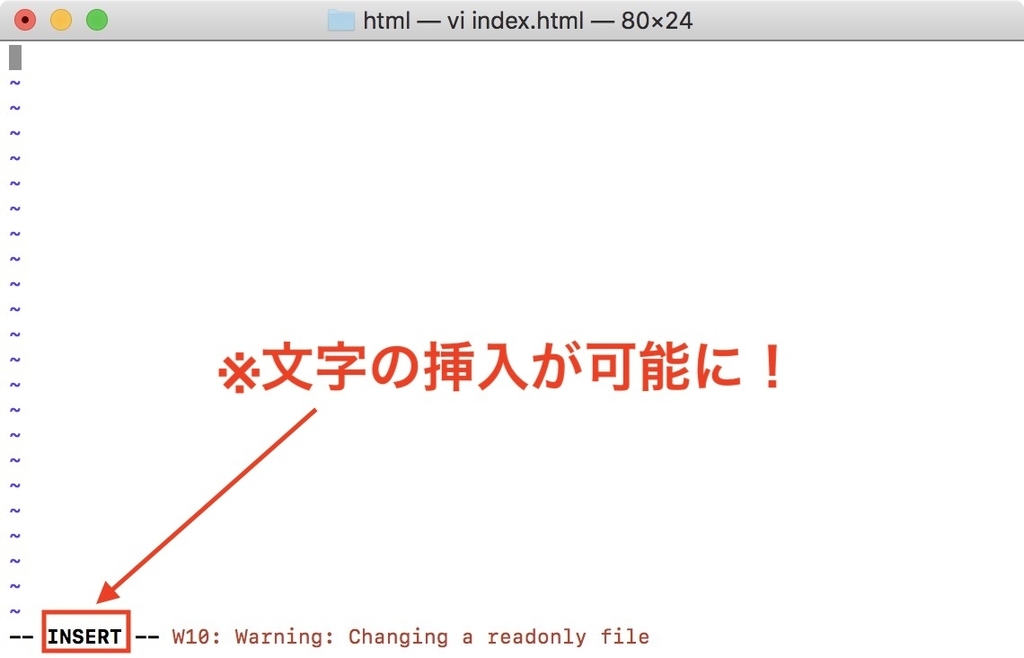
 画面の最後の行に
画面の最後の行に[insert]という表示が!
HTMLのコードを挿入します。
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>黒画面でコーディング</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <article> <h1>黒画面だけでコーディングはできるのか?</h1> <p>テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。</p> <p>テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。</p> <p>テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。テストです。テストです。テストですったらテストです。</p> </article> <script src="js/script.js"></script> </body> </html>
※参考:HTML、CSS、JSの基本はこちら
【HTML、CSS、JSの書式】これを読めばコードが読める!書ける!まとめ!(基本5+応用1記事) - クモのようにコツコツと
/headタグの直前でCSSファイルを読み込んでます。
<link rel="stylesheet" href="css/style.css"> </head>
/bodyタグの直前でJSファイルを読み込んでます。
<script src="js/script.js"></script> </body>
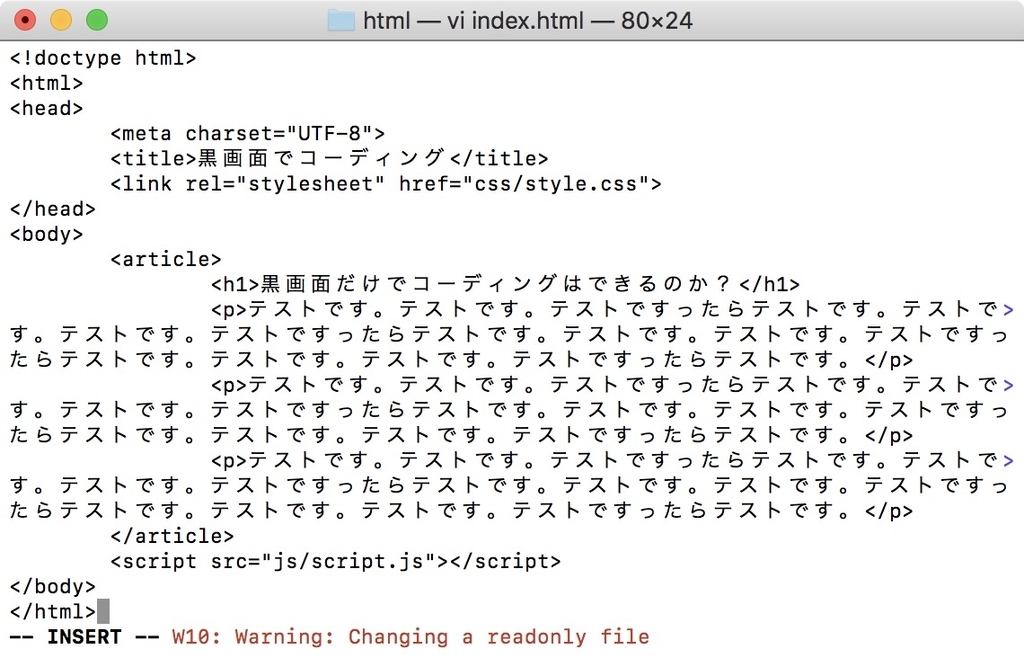
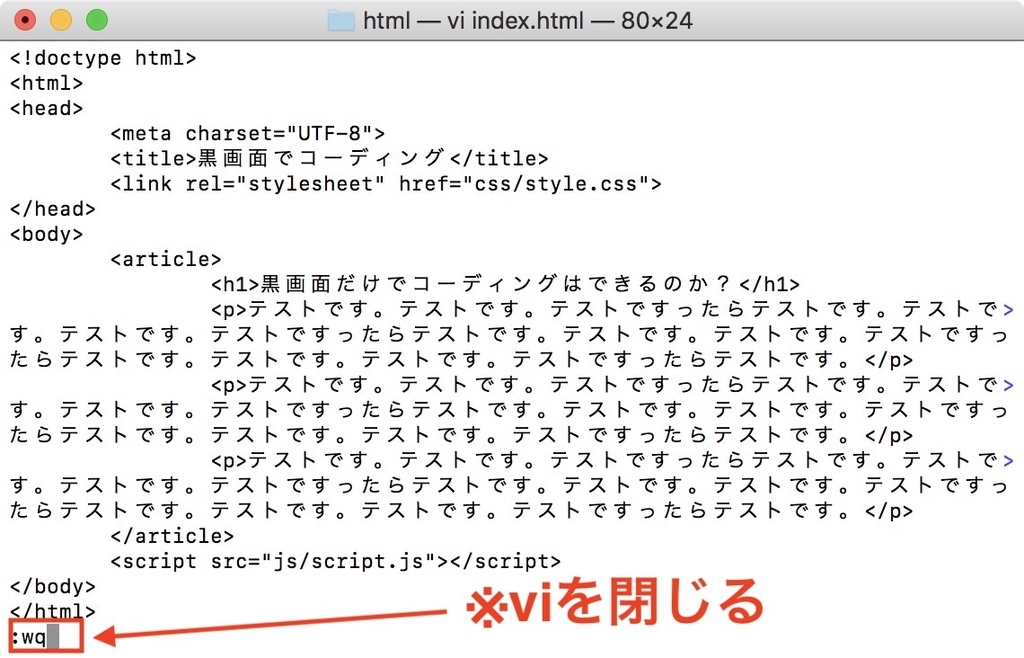
viエディターの画面ではこんな見た目です。
 viエディターはシンタックスハイライト(プログラミング言語の固有の単語、記号に色がつく)がないんですね。。
viエディターはシンタックスハイライト(プログラミング言語の固有の単語、記号に色がつく)がないんですね。。
viエディターを閉じる
「入力モード」の終了にはESCキーを押します。最後の行の[insert]が消えてコマンドモードに戻ります。

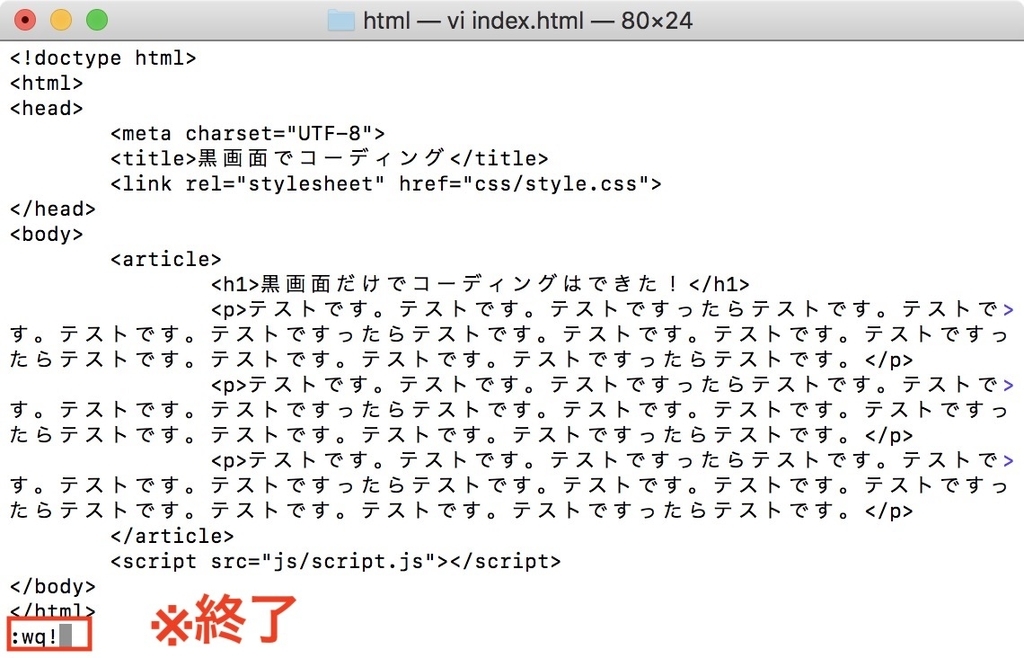
viの編集内容を保存して閉じるには:wqと打ちます。wは保存、qは終了を意味します。(もしエラーになる場合は:wq!と打つと確実に終了ができます)
※参考:TEMPEST: Fedoreの技 viでwなしで上書きするには
:wq

エンターで実行するとviエディターが閉じて、画面は先ほどのターミナルの画面に戻ります。
index.htmlをテキストエディタで開くと編集内容が反映されています!

ブラウザで開いくとこんな感じです!

viエディターで文字を打ち替えみる
ちょっと実験で、文字の打ち替えをやってみましょう。再度viエディターを開きます。
$ vi index.html
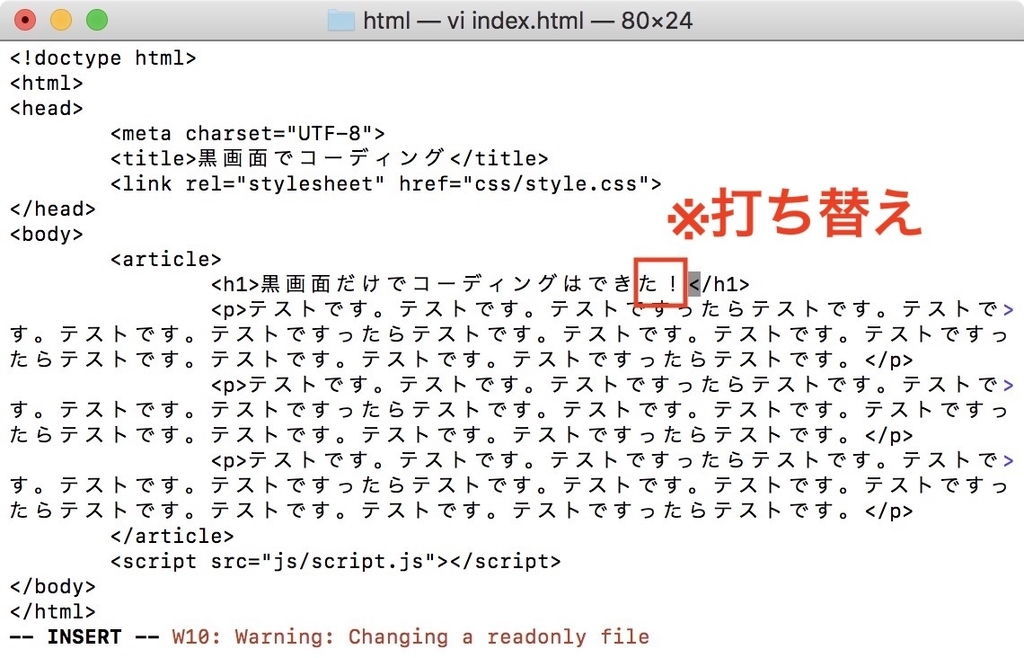
開いたらiキーで「編集モード」に。h1タイトルの文字を打ち替えます。

ESCキーで「コマンドモード」に戻り、:wq(またはwq!)でviエディターを保存して閉じる。

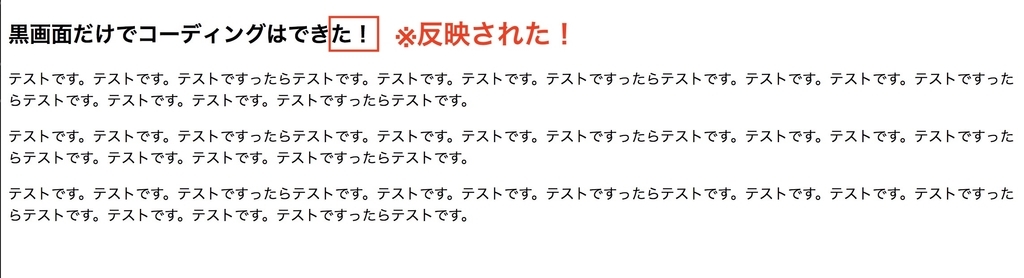
ブラウザで見ると編集が反映されました!

viエディタでCSSファイルを編集
次はCSSファイルを編集します。基本的にはHTMLと同じ流れです。
まずcdコマンドでcssディレクトリへ移動。
$ cd css
ディレクトリがcssに変わります。
コンピュータ名:css ユーザ名$
style.cssをviエディタで開く
$ vi style.css
viエディター画面

iキーで「編集モード」に

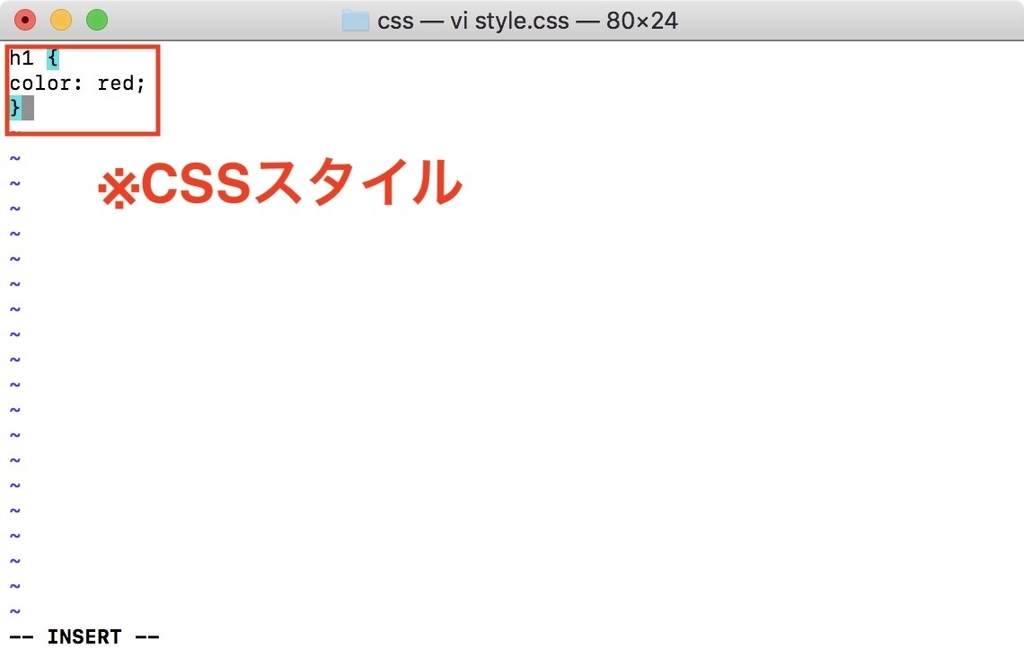
スタイルを書きます。
h1 { color: red; }
viエディター画面
 スタイルがうまく当たれば見出し
スタイルがうまく当たれば見出しh1が赤くなるはずです。
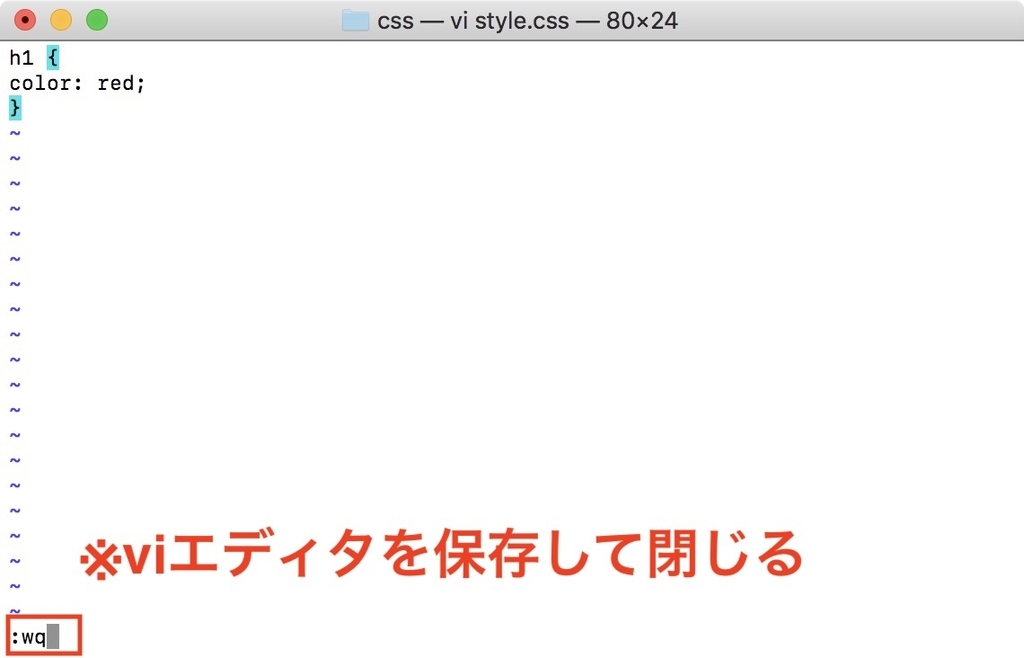
ESCキーで「編集モード」終了

:wqでviエディタを保存して閉じる
 画面はターミナルに戻ります。
画面はターミナルに戻ります。
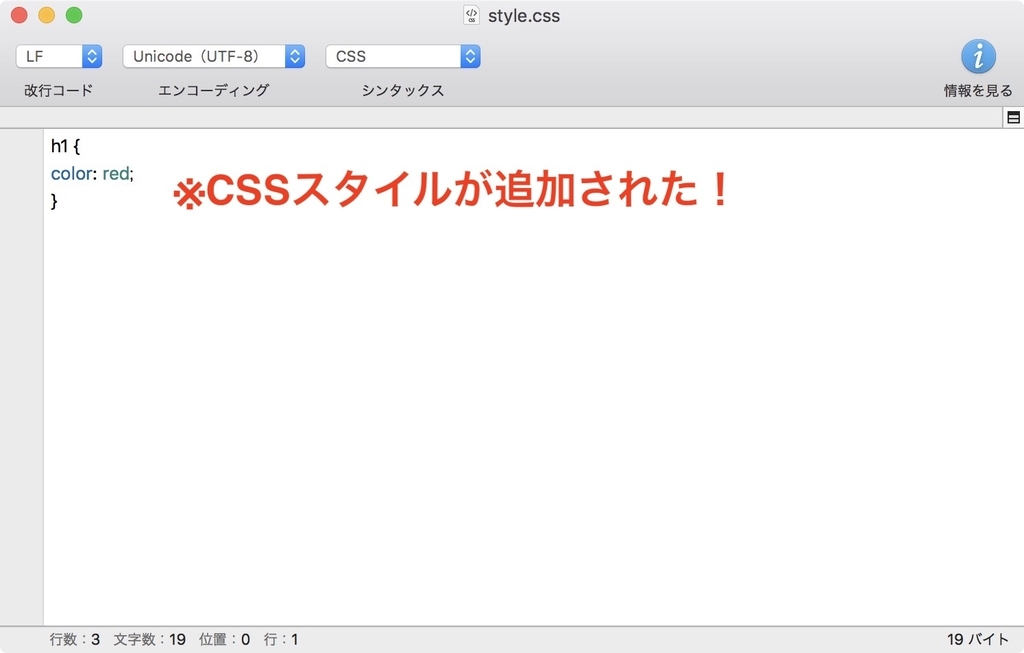
CSSファイルをテキストエディタで開くとちゃんとCSSスタイルが追加されてます!

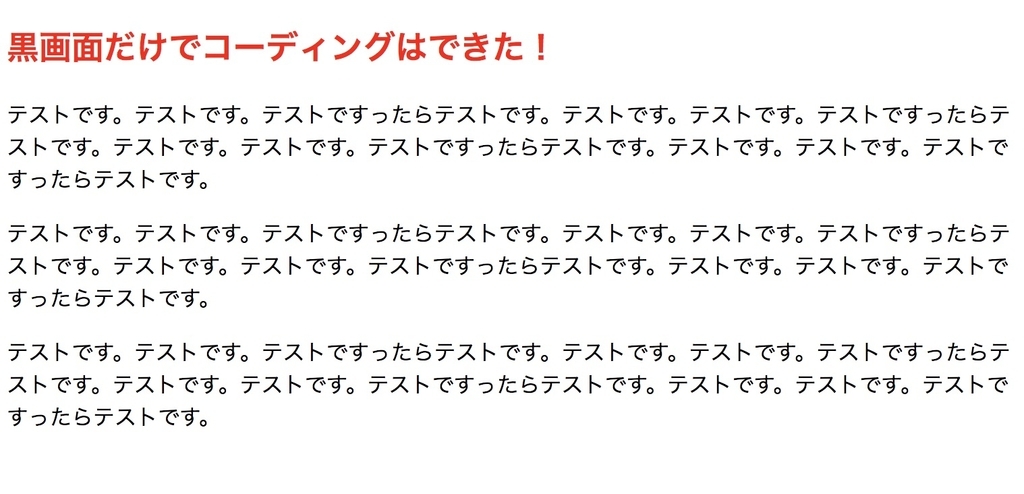
ブラウザで開くとh1のスタイルが変わっています!

viエディタでJSファイルを編集
JSファイルも同じ流れでいけます!
cdコマンドでjsディレクトリに移動(cssディレクトリと並列な位置にあるので親ディレクトリ../を入れます)
$ cd ../js
ディレクトリがjsに変わります。
コンピュータ名:js ユーザ名$
script.jsをviエディタで開く
$ vi script.js
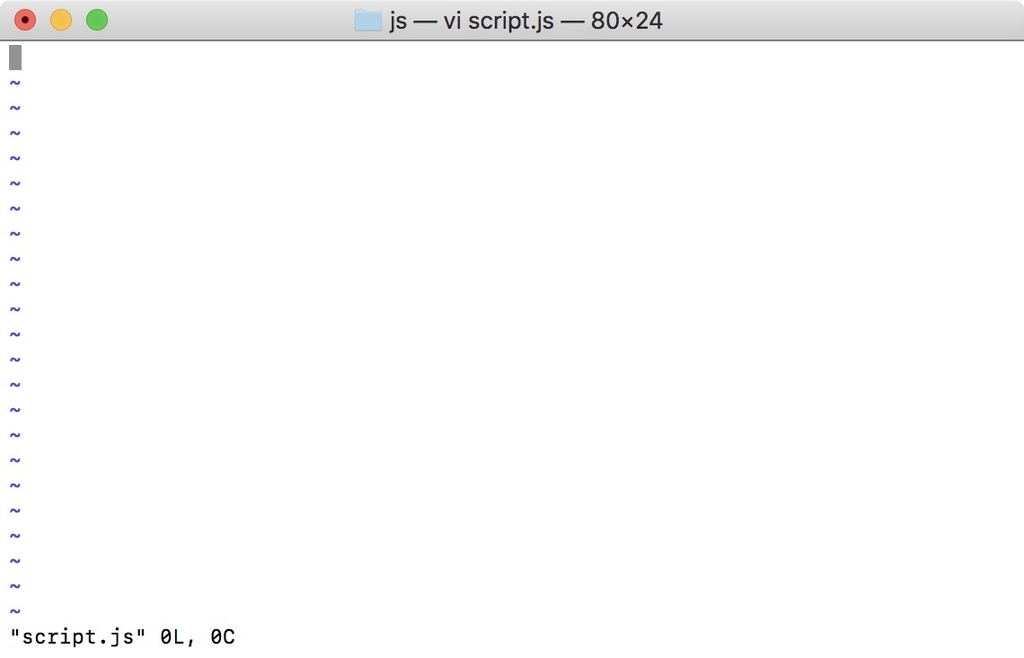
viエディター画面

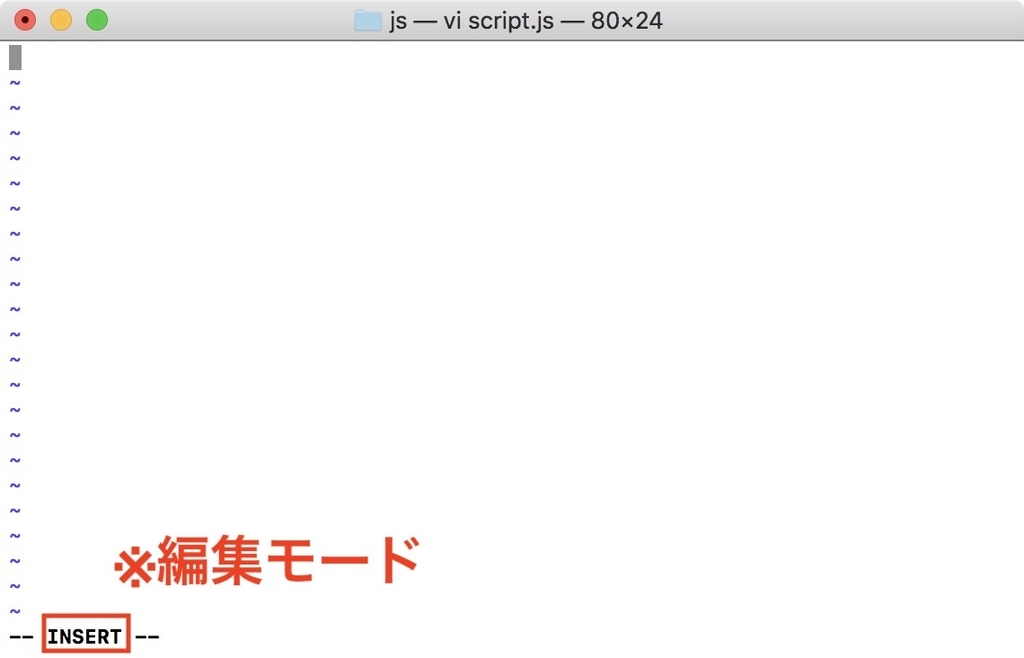
iキーで「編集モード」に

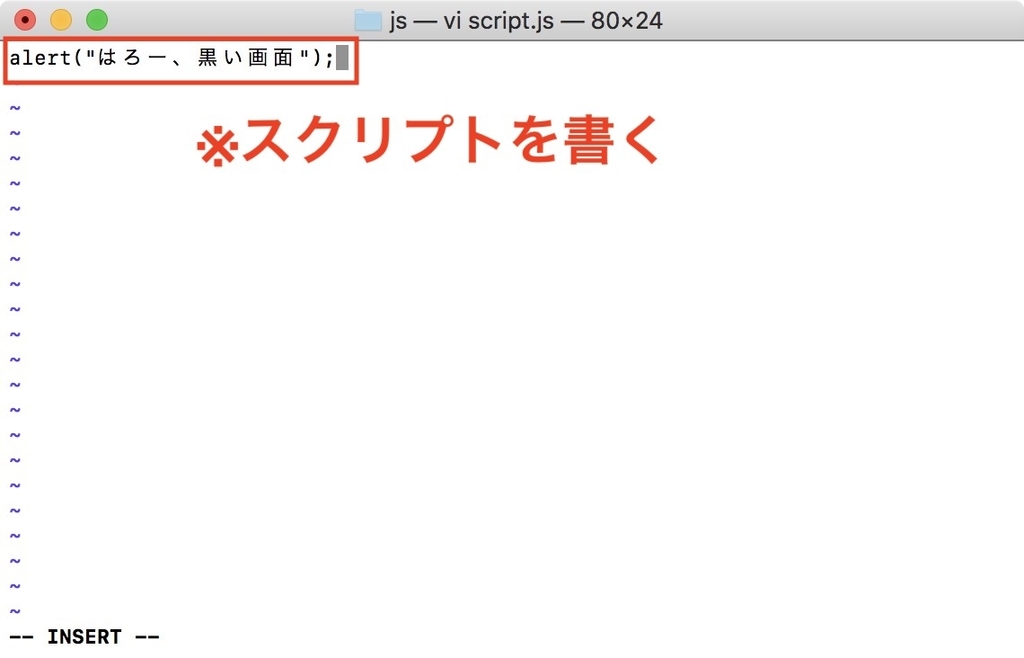
スクリプトを書きます。
alert("はろー、黒い画面");
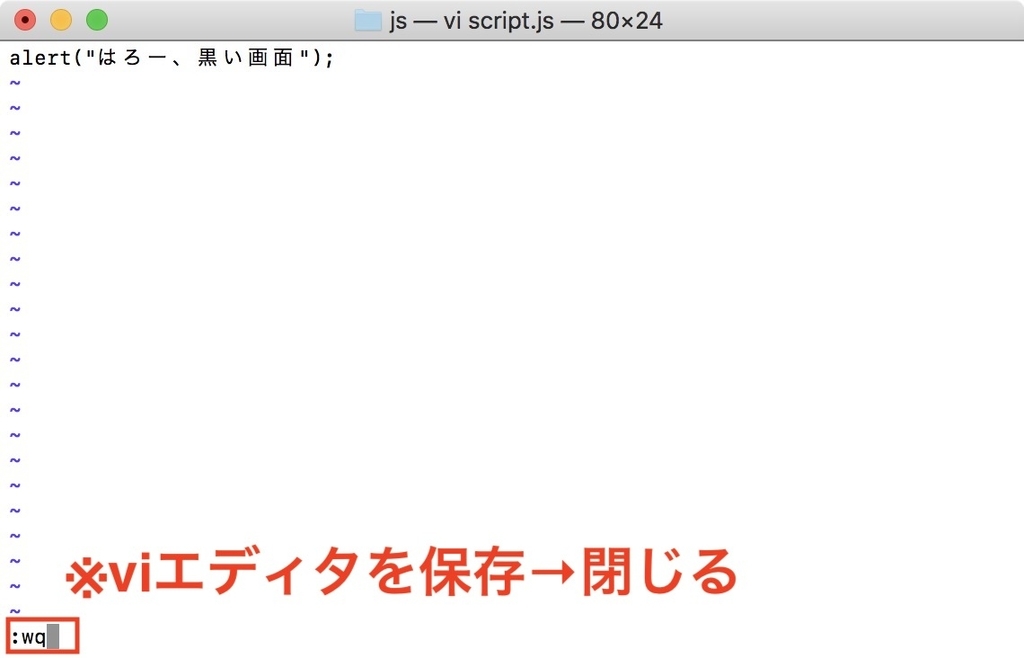
viエディター画面
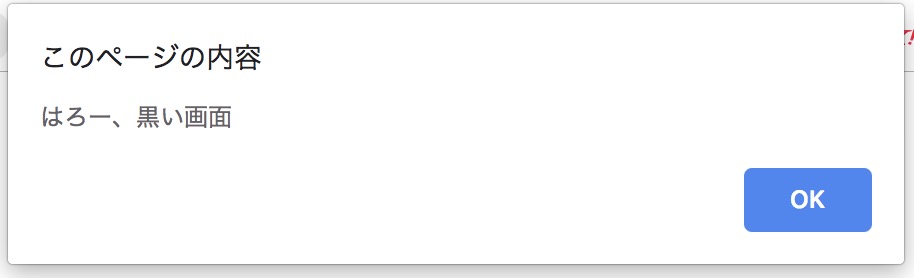
 スクリプトがうまく動けば「はろー、黒い画面」というアラートが開くはずです。
スクリプトがうまく動けば「はろー、黒い画面」というアラートが開くはずです。
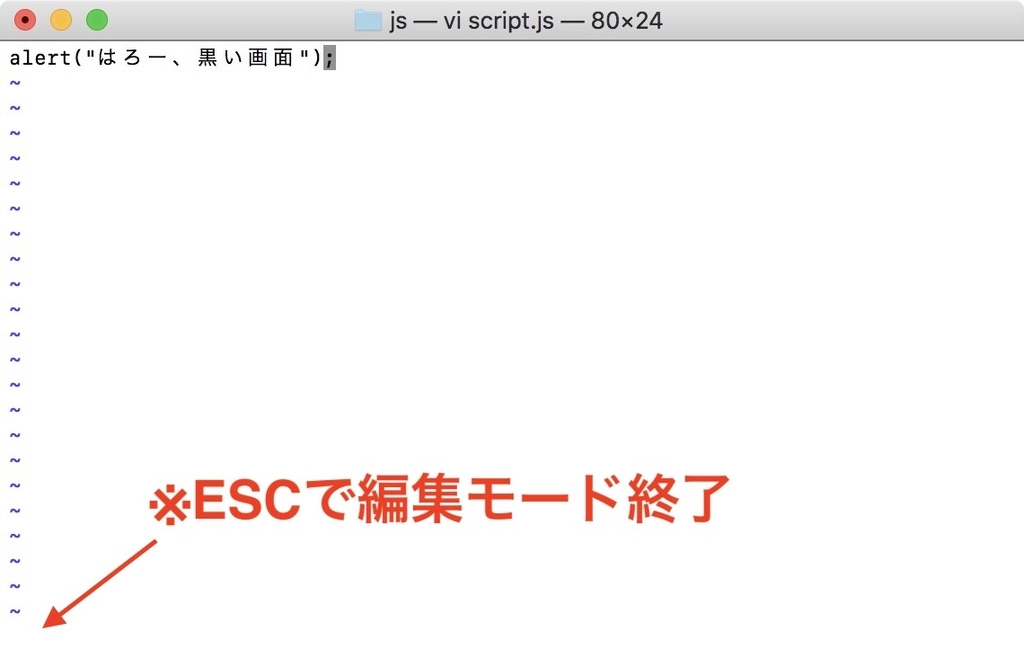
ESCキーで「編集モード」終了

:wqでviエディターを保存して閉じる。
 画面はターミナルに戻ります。
画面はターミナルに戻ります。
JSファイルをテキストエディタで開くとこちらもスクリプトがちゃんと追加されました!

ブラウザをリロードするとアラートが開きました!

最後に
ということで、テキストエディタを使わずにターミナルのviコマンドだけでWebページ(HTML、CSS、JSファイル)を作成、編集することができました!
とはいえターミナルだとシンタックスハイライトがないのでテキストエディタの方が使い勝手は良さそうです。
ゼロからの構築ではなくても、ターミナルで作業してていてコードの一部をちょっと編集したいときには有効かもしれませんね!
これまでの作業はPCローカルの作業のみでしたので、今度はターミナルから別サーバにアクセスしてみたいですね。以前アカウントを作ったっきりになっている「GitHub」上に今回のファイルをアップしてみようかと思っています。それではまた!
※参考:ぎっとはぶ(GitHub)、始めてました。 - クモのようにコツコツと
※参考:Web開発環境の記事まとめ
qiita.com