先日、Youtubeで初ライブ配信を行いました!いつも愛用しているCodePenを紹介しつつ、HTML、CSS、JSの基本を解説しました。こちらに概要とソースコードを掲載します。またCodePenのおすすめ設定やYoutubeでライブ配信する方法についてもご紹介。それではどうぞ!
【目次】
- クモコツ一人もくもく会-1
- CodePen
- CodePenのおすすめ設定(2019/10/10追記)
- HTML
- CSS
- JS
- CodePebをブログなどに埋め込む(2019/10/10追記)
- Youtubeのライブ配信方法
- 最後に
クモコツ一人もくもく会-1
今回上げた動画はこちら。「CodePenでHTML、CSS、JSを体験しよう」というテーマ。
※参考:https://youtu.be/d9gznxnnXSs
画面共有によるコーディング実況で作った。1時間以上と長いのでindexも作った。
【動画のindex】
CodePen
今回作ったCodePenはこちら。
See the Pen HTML, CSS, JS start by イイダリョウ (@i_ryo) on CodePen.
「Run Pen」を押すといきなりアラートが立ち上がるw
今回の内容は基本的に以前書いた「HTML、CSS、JSの書式」シリーズをなぞった内容になっている。動画では解説しきれていない内容もあるので、詳細はこちらの過去記事を見てください。
※参考: 【HTML、CSS、JSの書式】これを読めばコードが読める!書ける!まとめ!(基本5+応用1記事) - クモのようにコツコツと
CodePenのおすすめ設定(2019/10/10追記)
CodePenをいろいろ触っていて「こういうことできないかな?」と設定したいことがあった。調べたらいくつかは実現できたのでご紹介。
Chenge View
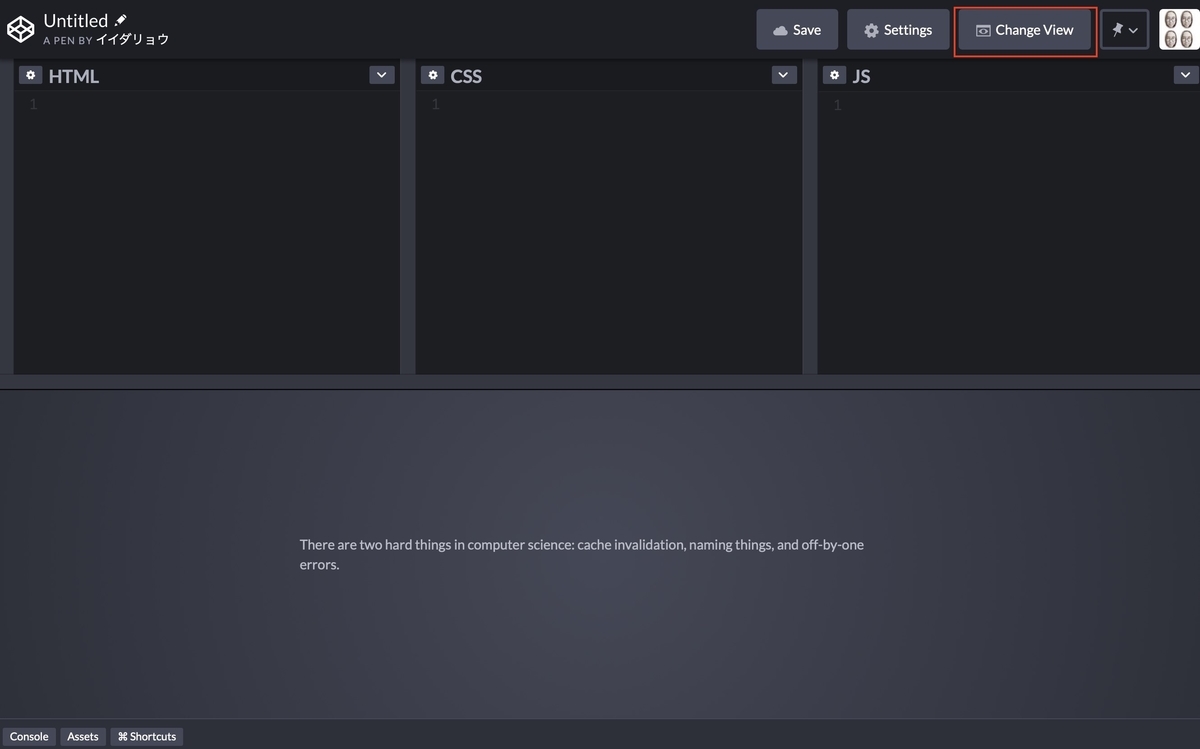
まず、右上にある「Chenge View」を開く。

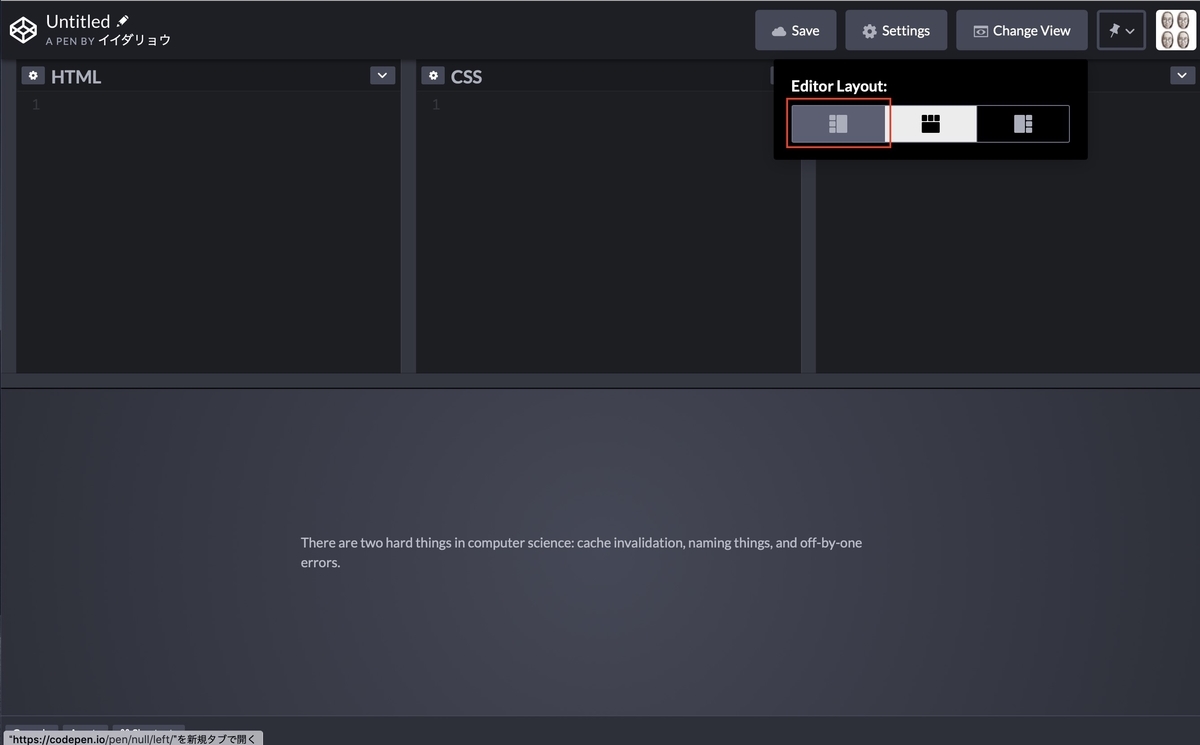
レイアウトを変更できるので、コード欄を左側にする。(上にしているとプレビュー画面の高さが狭い)

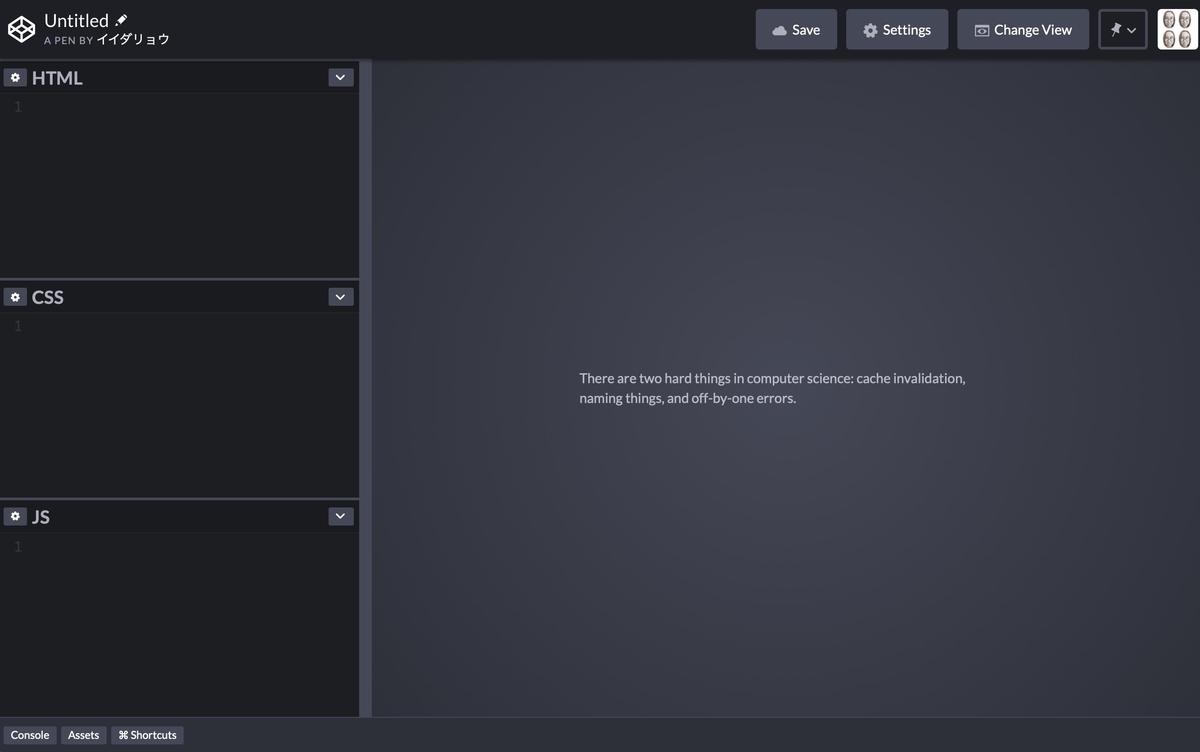
プレビュー画面が広くなった!

Settings画面
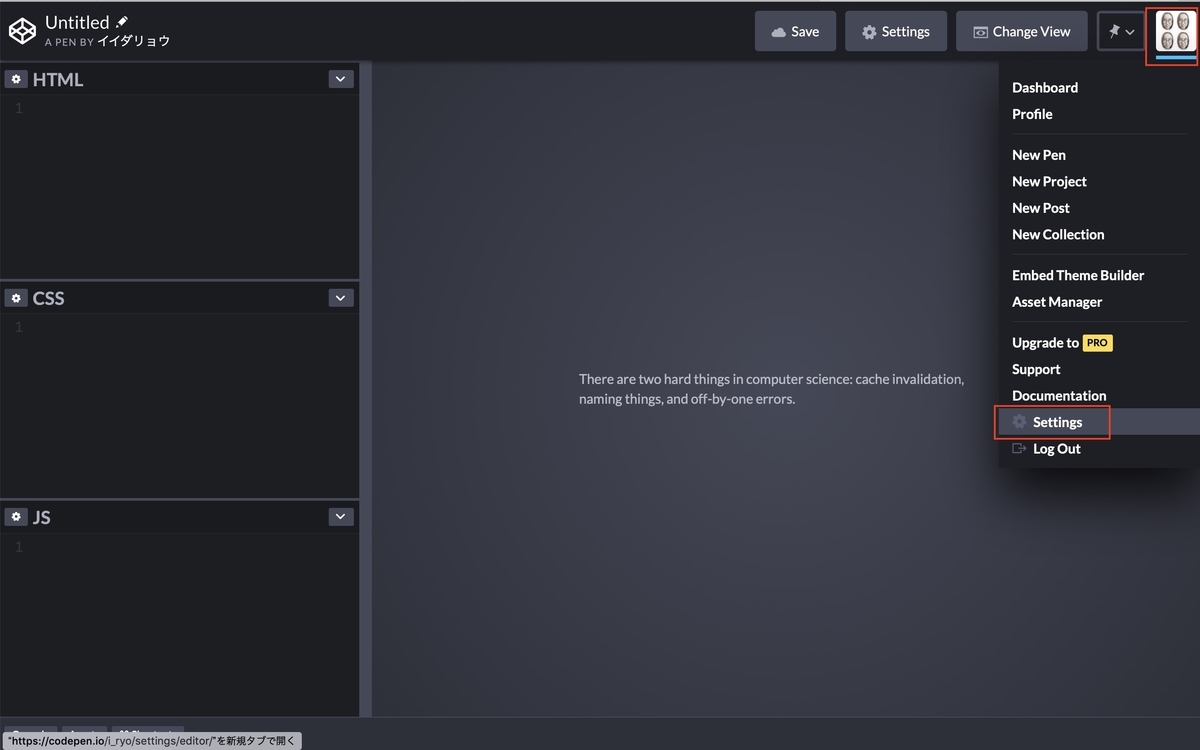
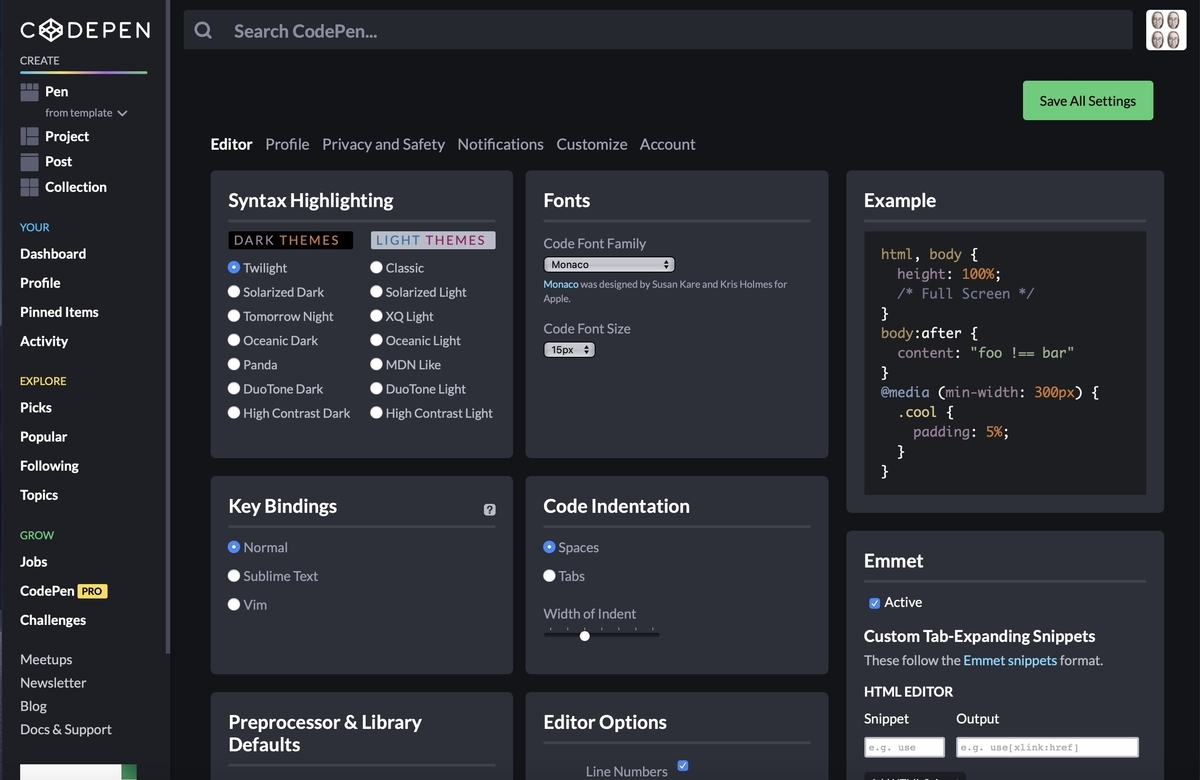
次に右上のアイコンから選べる「Settings」を開く。

設定画面。項目がいっぱい。。画面下の方にスクロール!

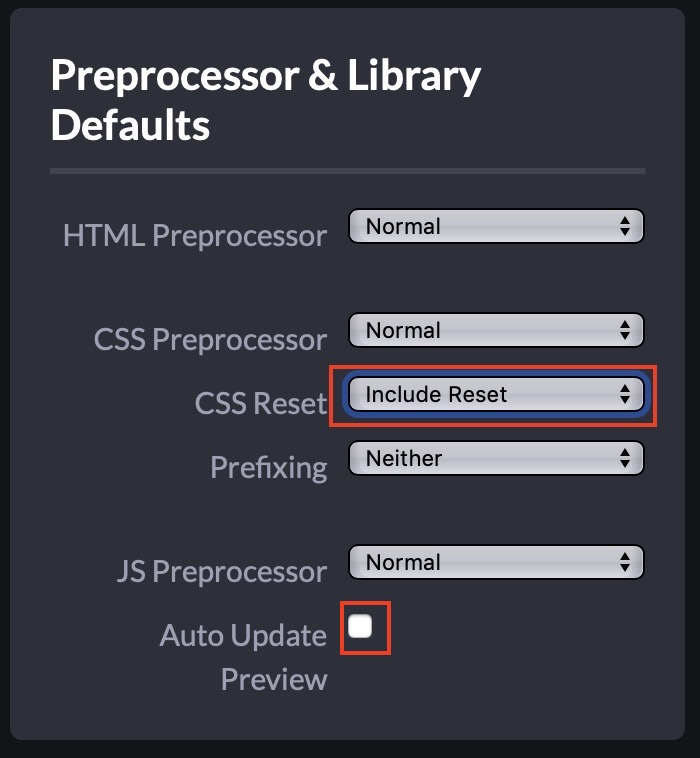
CSS Reset
「Preprocessor & Library Defaults」の「CSS Reset」を「Include Reset」にする。CSSスタイルにリセット設定がかかる。
もう一つ、一番下の「Auto Update Preview」のチェックを外す。コードを書いている間の自動保存がなくなる。

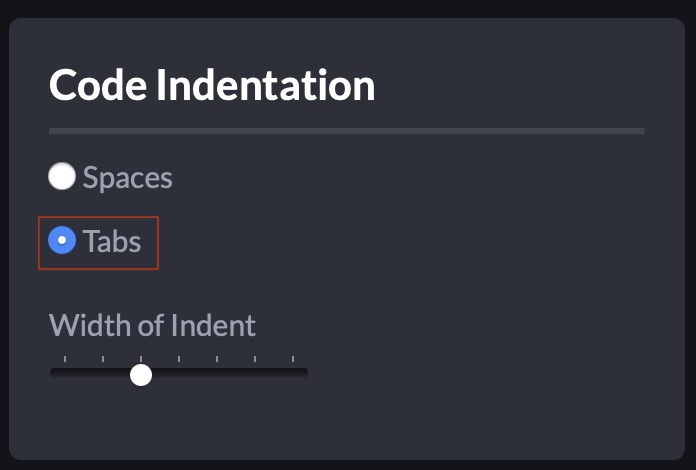
Code Indentation
「Code Indentation」を「Tabs」にする。インデントがスペース2つではなくタブ1つになる。

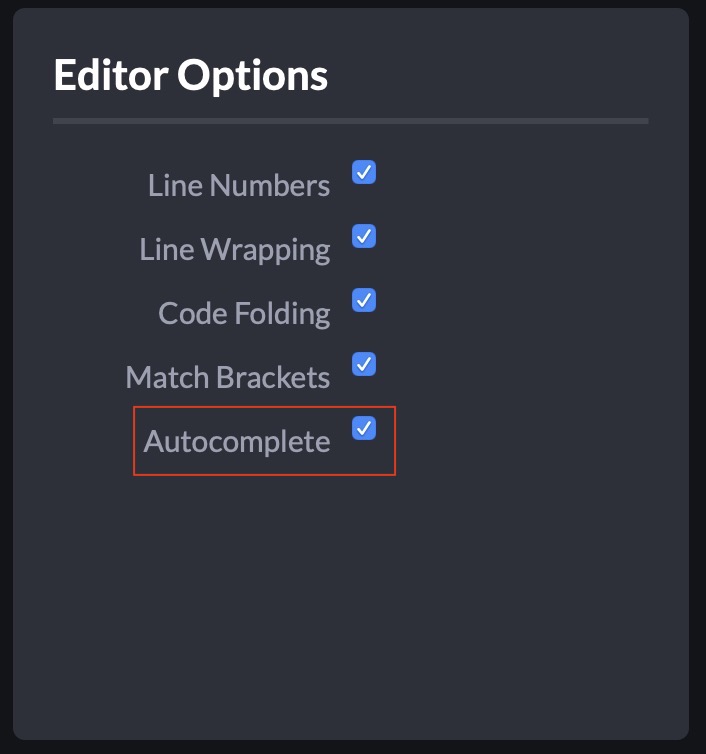
Autocomplate
最後、「Editor Options」の「Autocomplate」にチェックを入れる。コードを書いているときに候補の単語が表示される。

これで準備完了!
以下が実際に書いたソースコード。
HTML
HTMLのコード
<section> <h1>イイダリョウのホームページへようこそ</h1> <p>こんにちは、<b id="akaji">イイダリョウ</b>のホームページへようこそ。イイダリョウのホームページへようこそ。イイダリョウのホームページへようこそ。</p> <figure><img src="https://s.cdpn.io/profiles/user/305282/512.jpg?1566002995"></figure> <p>作者の顔です。</p> <p class="js_text"></p> </section>
タグで囲う。 - 改行になるタグ(display: block)とならないタグ(display: inline)がある。
- h1見出しタグとpタグのセットはsectionタグで囲う
bタグ、imgタグはinlineなので改行にならない(figureはblockなので改行になる)- class属性とid属性の違い(こちらは動画上ではあとから追記している)
CSS
CSSのコード
section { width: 100%; max-width: 600px; border: 1px solid #ccc; margin: 20px auto; padding: 30px; background: #eee; } h1 { font-size: 30px; margin : 0 0 20px; padding: 0 0 5px; border-bottom: 1px solid #666; } p { line-height: 1.75; } figure { margin: 20px 0; } figure img { max-width: 100%; } .js_text { font-size: 20px; } #akaji { color: red; }
- セクション{ プロパティ: 値;}
- サイズ(width、max-width)と余白(margin、padding)
- 線(border)と背景(background)
- 文字設定(font-size、color)など
JS
JSのコード
//オブジェクト、プロパティ、メソッド window.console.log('こんにちは'); //変数 const jsText = document.querySelector('.js_text'); //関数 function byoukei(nichi) { //処理 const byo = 60; const fun = 60; const jikan = 24; const goukei = nichi * byo * fun * jikan; jsText.innerHTML = nichi + '日は' + goukei + '秒です'; } //関数の実行 byoukei(1); //if文とfor文 const alertYo = '5'; if(alertYo > 0) { for (let i = 0; i < alertYo; i++) { alert(i+1 + 'です!!'); } } else { alert('少ないです!!'); }
- consoleで「オブジェクト.プロパティ.メソッド();」を解説
- 変数jsTextの指定とquerySelector()メソッドによるDOM取得
- 関数byoukeiの中で四則演算処理や、innerHTMLによるDOM書き換え。引数で実行結果が変わる。
- if文とfor文でアラートを出す。変数alertYoの値によって実行結果が変わる。
詳しくは動画をご覧ください。
※参考:https://youtu.be/d9gznxnnXSs
CodePebをブログなどに埋め込む(2019/10/10追記)
完成した「Pen*1」を外部のブログなどに埋め込む方法。
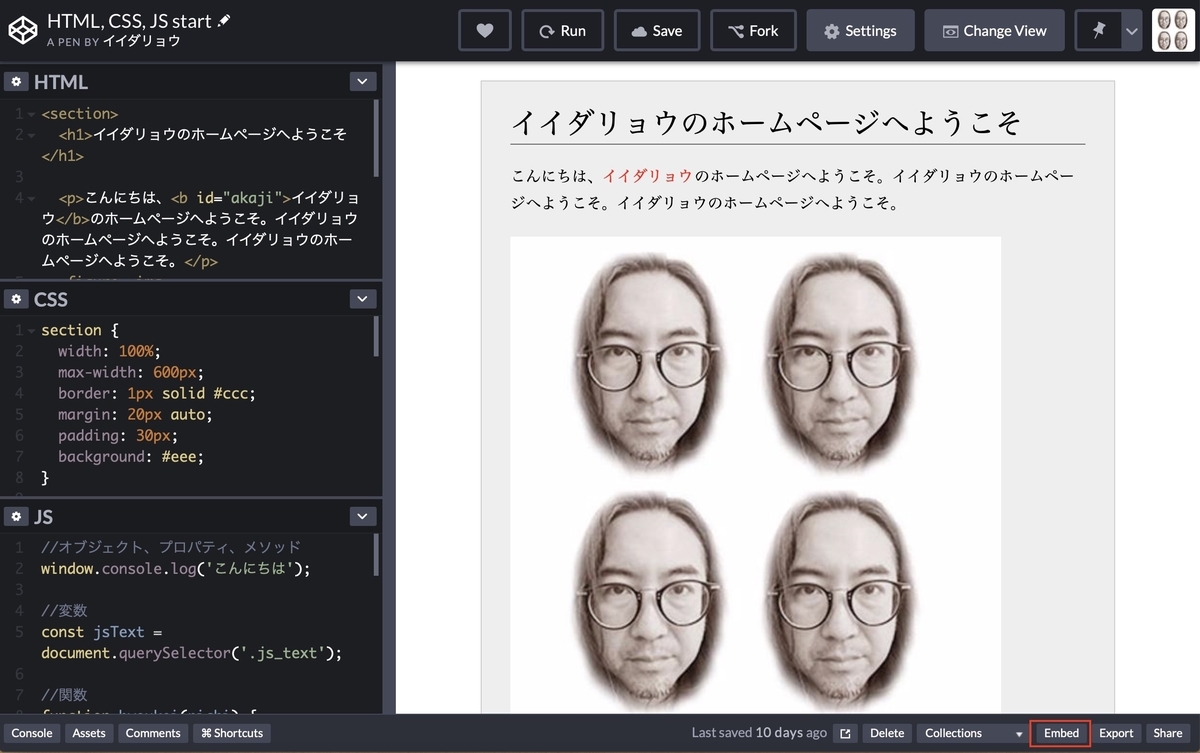
画面右下の「Embed」を開く。

「Embeded This Pen」というウィンドウが開く。
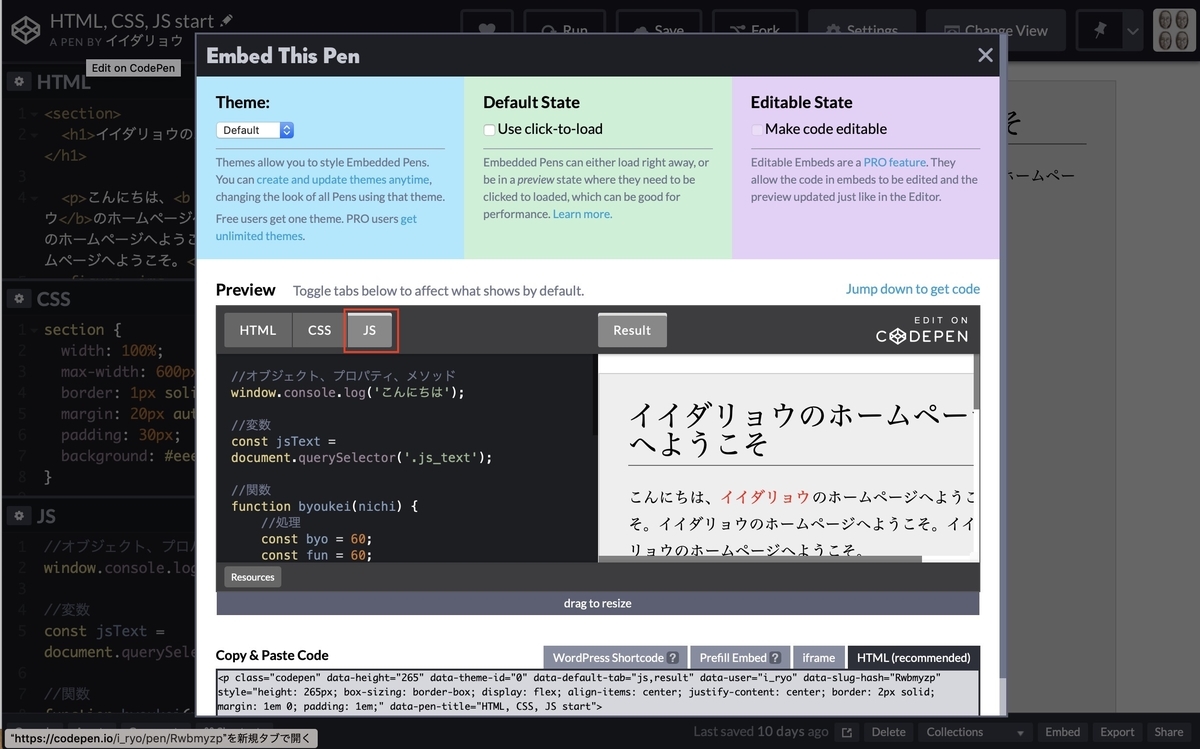
 プレビューが画面とコードが両方開いているレイアウトだがタブを押すことで変更できる。この画面では「JS」を押すと…
プレビューが画面とコードが両方開いているレイアウトだがタブを押すことで変更できる。この画面では「JS」を押すと…
プレビュー画面のみになる!
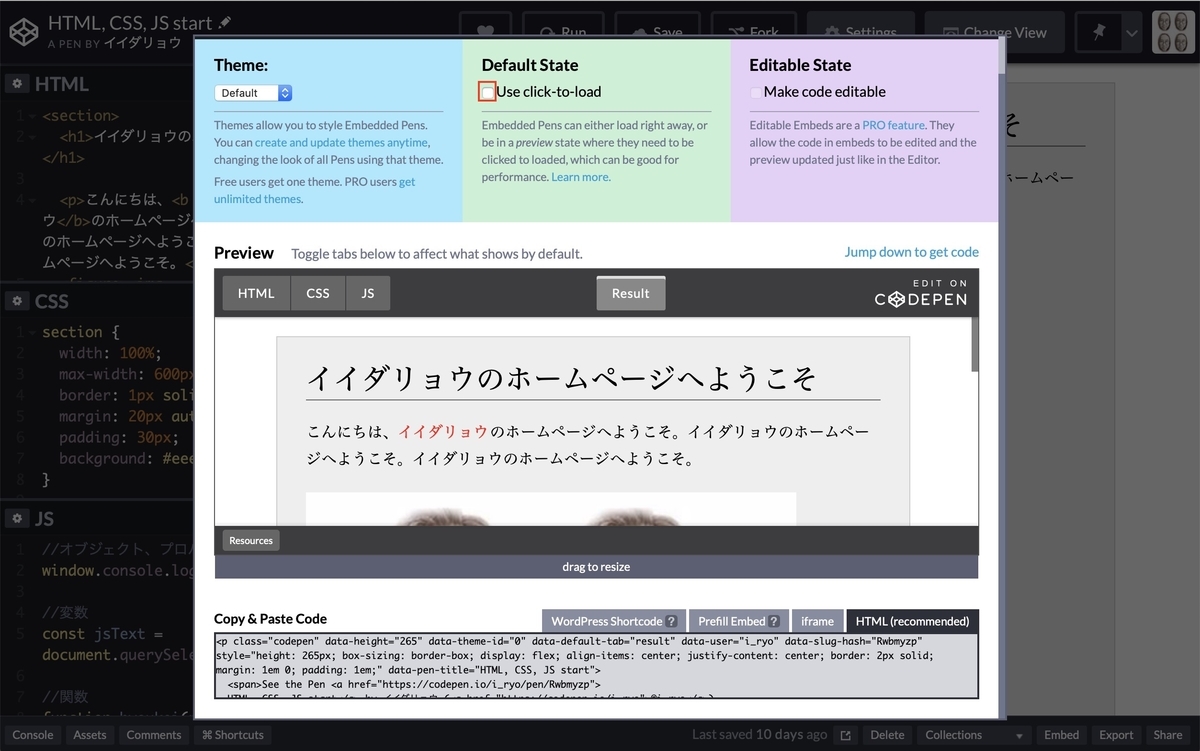
 あと上にある「Default State」の「Use click-to-load」。ここにチェックを入れると埋め込んだ画面上で「Run」を押すまで画面が再生されない。(3Dなどのデータ量が多いコンテンツ、いきなり音が出るコンテンツ、今回のようにいきなりアラートが出るコンテンツwに有効)
あと上にある「Default State」の「Use click-to-load」。ここにチェックを入れると埋め込んだ画面上で「Run」を押すまで画面が再生されない。(3Dなどのデータ量が多いコンテンツ、いきなり音が出るコンテンツ、今回のようにいきなりアラートが出るコンテンツwに有効)
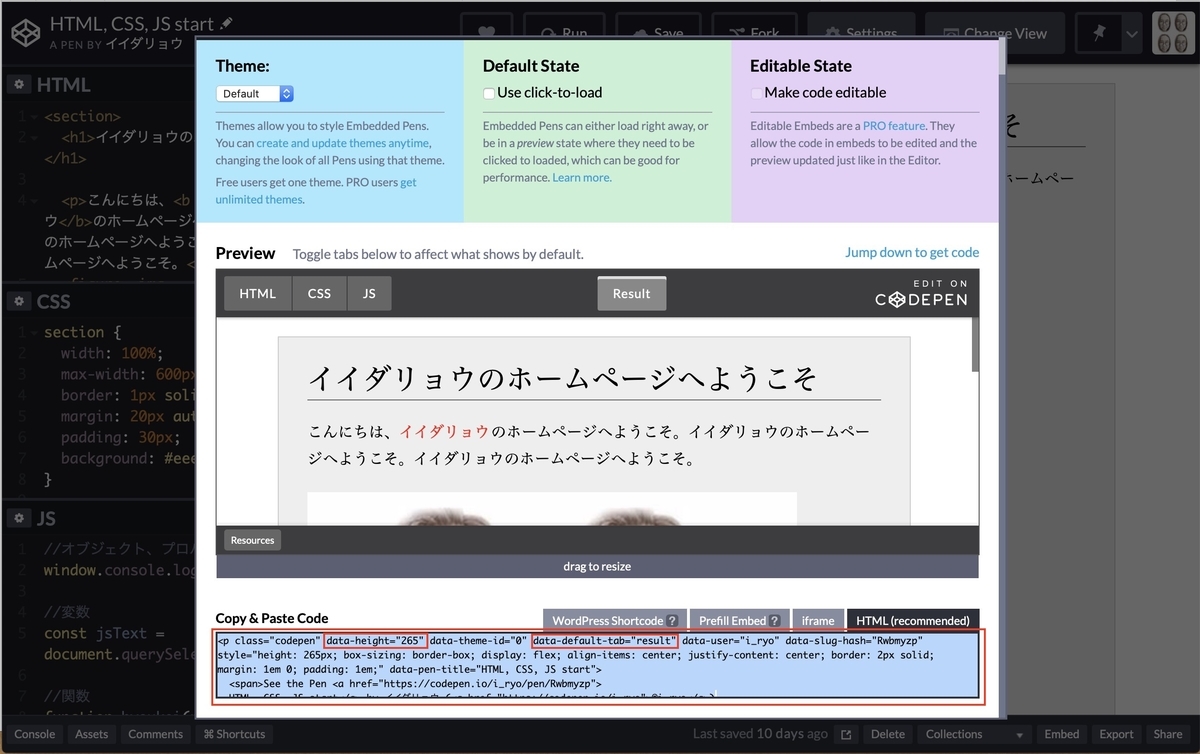
「Copy & Paste Code」のコードをコピーしてブログなどに貼るとそこにPenの埋め込みウィジェットが表示される!(この投稿にも埋め込んでます)
 なお、pタグの中にあるCodePenオリジナルのデータ属性がある。data-height属性で埋め込みウィジェットの高さを変更できる。data-default-tab属性でプレビューされるタブが変更できる。(間違えたときはここで直せる。画面の例では「Rusult」だけが表示される)
なお、pタグの中にあるCodePenオリジナルのデータ属性がある。data-height属性で埋め込みウィジェットの高さを変更できる。data-default-tab属性でプレビューされるタブが変更できる。(間違えたときはここで直せる。画面の例では「Rusult」だけが表示される)
Youtubeのライブ配信方法
自分はYoutubeのアカウントは以前から作っていた。(2017年の個人的SNS元年に作ったアカウントの一つ)
※参考:イイダリョウ - YouTube
しかし動画はハードルの高さを感じていた。
- 編集に時間がかかる
- HDD上を結構なファイル容量が締める
しばらくの間は音楽作品を1本あげているだけだった(音楽なら画像1枚で編集不要で成立できたため)。
※参考:https://youtu.be/vJVZ3PsXqYI
自分がYoutubeでできることして考えたらのはライブ配信によるコーディング実況だった。
ライブ配信には下記のメリットを感じた。
- 配信終了後にアーカイブが残る
- 動画ファイル自体はHDD上ではなくYoutube上に置かれる
- 配信中にコメントでユーザーとコミュニケーションを取れる(今回はコメントなかったがw 数名見ていてくれていた模様)
- あとからカットやサムネイル、字幕などの編集が可能(YoutubeStudio)
方法を調べていて、いろいろな記事が参考になったのでご紹介。
Youtubeライブ配信
ライブ配信の始め方
※参考:新しいYouTube Studioの使い方。従来のライブ配信と違う点もまとめたよ - 新・VIPで初心者がゲーム実況するには
OBSを使って画面共有でライブ配信をする方法(プレビュー画面は少し時間差が起こる)
※参考:【OBS使い方解説】MacでYouTubeライブストリーミング【Nintendo Switch】 | | 動画素材.com/ブログ
OBSの音声設定をマイクにする
※参考:OBS StudioでBGM・マイクの音を流すための設定方法 - 新・VIPで初心者がゲーム実況するには
Youtubeのストリームキーとは
※参考:URL・ストリームキーの場所はどこ?配信サイトごとにまとめました - 新・VIPで初心者がゲーム実況するには
YoutubeのBGMには著作権違反の音声は使わない方がいい(しゃべりの間を持たすためにBGMを流そうと思ったがやめた)
※参考:https://oreha-youtuber.com/musics-copyright/
配信中にコメントが見えない問題の対応方法(自分はこの方法をとらず、スマホでコメント欄を表示した。なかったけどw)
※参考:【YouTube Live】全5種類、コメントを配信画面に表示する方法 。透過も可能 - 新・VIPで初心者がゲーム実況するには
動画の編集
動画公開後にYoutube Studioで編集する(ただし、処理完了まではえらい時間かかった。数時間〜2日など。完了までは元の動画が再生されている)
※参考:Youtubeに動画をアップロードした後にカット編集をする(YoutubeStudio) | 動画ファン
サムネイル画像のアップロード方法(自分はスクショ撮ってfigmaで文字加えてアップした)
※参考:【サムネイルの作り方】YouTubeやSNSのサムネイルで他と差をつけよう | GarageBand Blog
動画のダウンロード。ライブ配信動画のアーカイブもダウンロードはできそう。(Youtube上では動画の追加ができない。ダウンロード後に編集して別ファイルとしてアップするしかない)
※参考:【簡単!】YouTubeで自分の動画をダウンロードする方法まとめ! | Aprico
その他
説明文のハッシュタグとタグってどう違うのか?
※参考:YouTubeの「タグ」と「ハッシュタグ」の違い・使い方 | クギネット
カテゴリは最初から用意されている中から選ぶ
※参考:YouTubeのチャンネルのカテゴリをデフォルトで変更する方法 | 自信がないあなただから夢が叶う!やりたいが見つかってお仕事にしていく動画カフェ
Youtubeの説明文やコメントでの再生開始時間を指定は超簡単!(「1:30」と打つだけ)
※参考:【何秒から面白い!】YouTubeのコメントで再生時間を指定する方法! | Aprico
外部埋め込むで再生開始時間を指定するのは秒数(URLの末尾に「?t=1660」など)
※参考:YouTubeの動画を秒数で時間指定!途中から再生させるリンクを取得する方法 | ディレイマニア
動画から一瞬で文字起こしができるらしい!(ブログへの転載などに使えそうな機能)
※参考:YouTubeの文字起こしを1秒自動で行う方法【ブログは自動生成の時代】 | フリーランスで稼ぐ方法まとめ
最後に
ということで「クモコツ一人もくもく会」ようやく実現できました。

今後もテーマを見つけてやっていきたいと思います。よろしくお付き合いください!
最後に幻の第一回はこちら。OBSってプレビュー画面にタイムラグがあって、始まっているのかいないのかがいまいちわかりづらいんですよねーw
※参考:https://www.youtube.com/watch?v=IBcCVLbA9vA
【HTML、CSS、JSの書式】まとめ
qiita.com
*1:CodePenの投稿を「Pen」という