「初めての黒い画面」以降、ちょいちょい黒い画面(ターミナル)に触れてきましてだんだんと慣れてきています。ここらで新たな試みをしてみます。そう、私は感じたのです。もしかしてだけど、もしかしてだけど、黒い画面だけで、テキストエディタ使わずにWebページが作れちゃうんじゃないの?と。実際にやってみた。
【目次】
- 黒い画面(ターミナル)を起動
- cdコマンドでデスクトップに移動
- mkdirコマンドでディレクトリ作成
- touchコマンドでファイルを作成
- cpコマンドでファイルの複製
- mvコマンドでファイルの移動
- rmコマンドでファイルを削除
- 次回はファイル内を編集!そう、viコマンドならね
※参考:初めてのPython(インストール〜Hello world)と初めての黒い画面 - クモのようにコツコツと
黒い画面(ターミナル)を起動
まずは黒い画面(ターミナル)を起動します。「アプリケーションフォルダ>ユーティリティ>ターミナル.app」です!ま、前回も触れた通り、実際は「白い画面」なんですけどね。このまま黒い画面と呼び続けますw
1行目は前回のログイン日時です。
Last login: 曜日 月 日 時:分:秒 on ttys000
2行目は「コンピュータ名」「ディレクトリ」「ユーザ名」です。
コンピュータ名:~ ユーザ名$
初期画面では「ディレクトリ」はチルダ~になっています。これは「ホームディレクトリ」という意味です。
※参考:Mac買ったらまず3つのディレクトリを覚えよう - Liquidfuncの日記
最後のドル$マークのあとにコマンド(命令)を打っていきます。
cdコマンドでデスクトップに移動
以前にも解説した通りcdコマンドはChange directoryの略で、任意の場所に移動できます。
$ cd 場所
cd Desktopと入力
$ cd Desktop
エンターで実行!
コンピュータ名:Desktop ユーザ名$
~がDesktopになりました!
さあここからディレクトリやファイルを作っていきたい。下記のページがわかりやすいので参考になります。
※参考:ファイルの作成、ディレクトリの作成、ファイルのコピー、ファイルの移動、ファイルの削除、ファイルの表示 - FJORD,LLC(合同会社フィヨルド)
mkdirコマンドでディレクトリ作成
まずデスクトップ上にディレクトリを作りたい。mkdirコマンドです。Make directoryという意味です。
$ mkdir ディレクトリ名
ディレクトリ名htmlと打ってみます。
$ mkdir html
エンターで実行!
おお!見てください!デスクトップに新たにhtmlというディレクトリ(フォルダ)が作られました!

ディレクトリを開いてみる。中身はまだない。。

さらにhtmlの中にcssディレクトリを作ってみる。
$ mkdir html/css
エンターで実行!
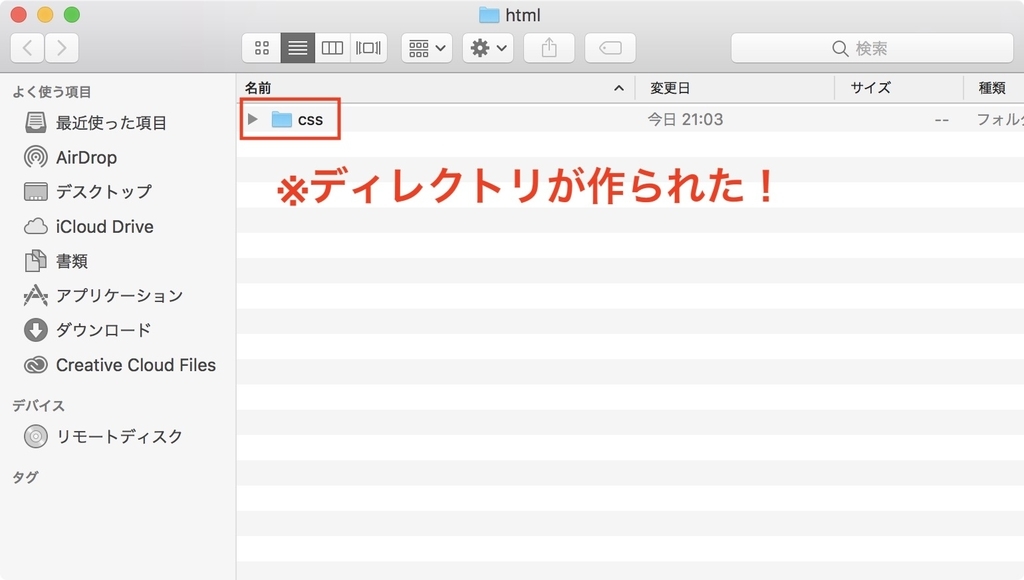
やった!cssディレクトリが作られました!

どんどんいきましょー。次はjsディレクトリ。
$ mkdir html/js
エンターで実行!
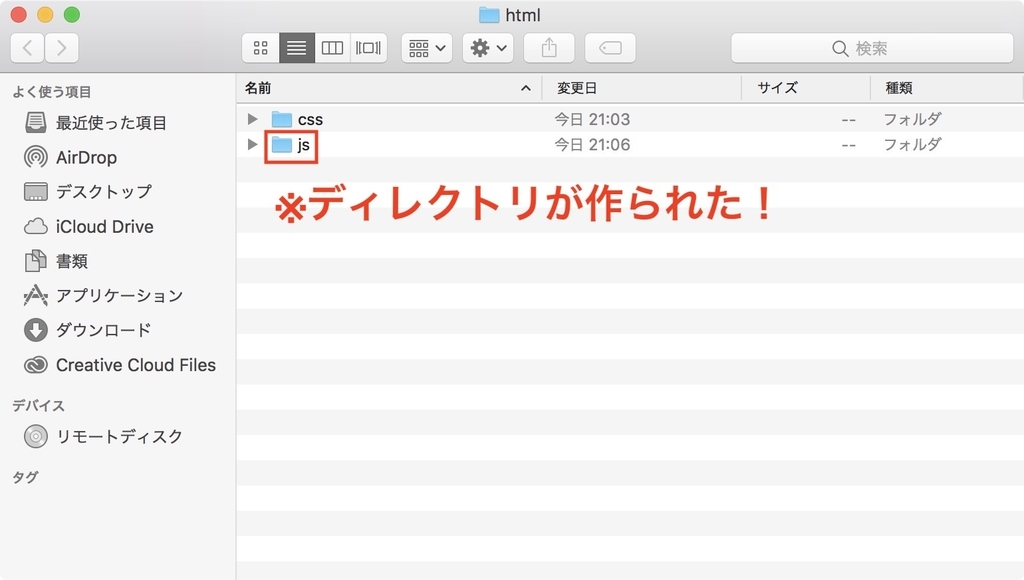
成功!jsディレクトリが増えています。

touchコマンドでファイルを作成
次はファイルを作成します。touchコマンドです。
$ touch ファイル名
まずはcdコマンドでhtmlディレクトリへ移動。
$ cd html
チルダ~がhtmlになりまする。
コンピュータ名:html ユーザ名$
次にファイルを作成。ファイル名はindex.htmlにしませうか。
$ touch index.html
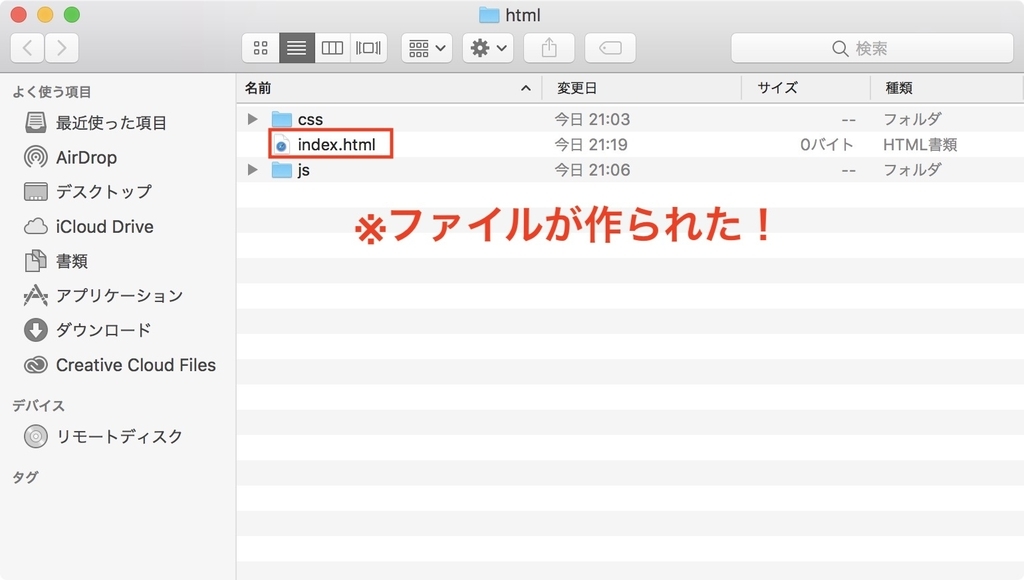
見てください!ファイルが作られました!

同様の手順でcssファイルも作ります。cdコマンドでcssディレクトリに移動。
$ cd css
移動しました。
コンピュータ名:css ユーザ名$
touchコマンドでstyle.css作成。
$ touch style.css
cdコマンドでjsディレクトリに移動。
$ cd ../js
この時、注意すべきは上の階層に移動するために相対パスの../と加えることです!(HTMLのリンクの書き方と同じですね)
移動しました。
コンピュータ名:js ユーザ名$
touchコマンドでscript.js作成。
$ touch script.js
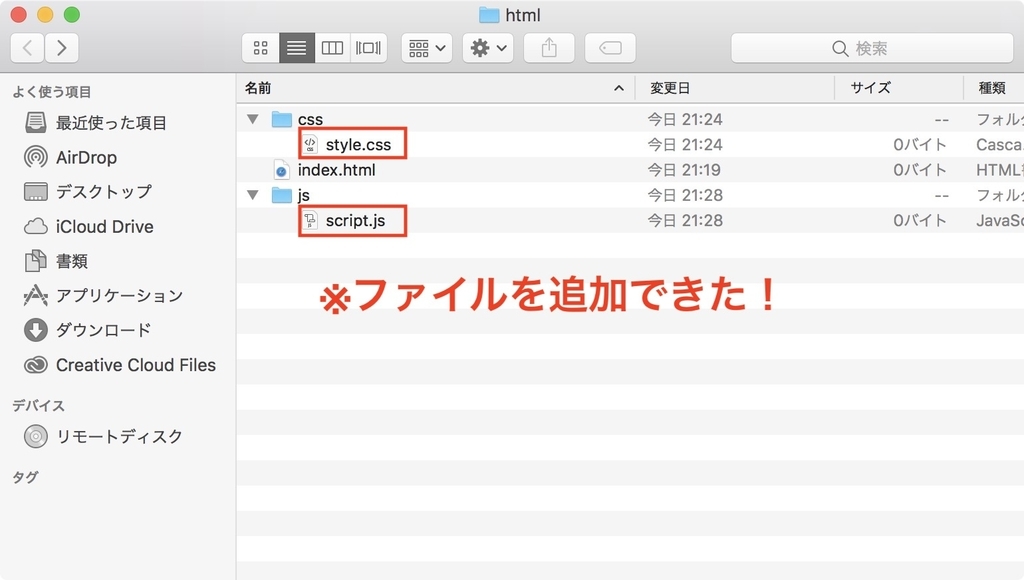
見てください!ちゃんと該当するディレクトリの中にcssファイル、jsファイルが作られました!

なんだか遠隔操作をしているようで楽しいです♪
cpコマンドでファイルの複製
ここで少しだけ脱線して、ファイルの複製、移動、削除をやってみます。
まず複製。cpコマンドです。Copyという意味です。
$ cp ファイル名 ファイル名
一つ目のファイル名が複製するファイル名です。二つ目は複製したファイルの保存名です。(同じ場所、同じ名前だとエラーになりました)
cdコマンドでhtmlディレクトリに移動します。
$ cd ../
上の階層に移動するにはディレクトリ名は不要で相対パスの../だけで大丈夫です!
移動しました。
コンピュータ名:html ユーザ名$
index.htmlを複製してみましょう。
$ cp index.html index2.html
複製したファイルの名前はindex2.htmlにしました。
結果です。ファイルが複製されました!

mvコマンドでファイルの移動
脱線2。複製したファイルを別のディレクトリに移動してみる。mvコマンドです。moveという意味です。
$ mv ファイル名 ディレクトリ名
index2.htmlをcssディレクトリに移動します。
$ mv index2.html css
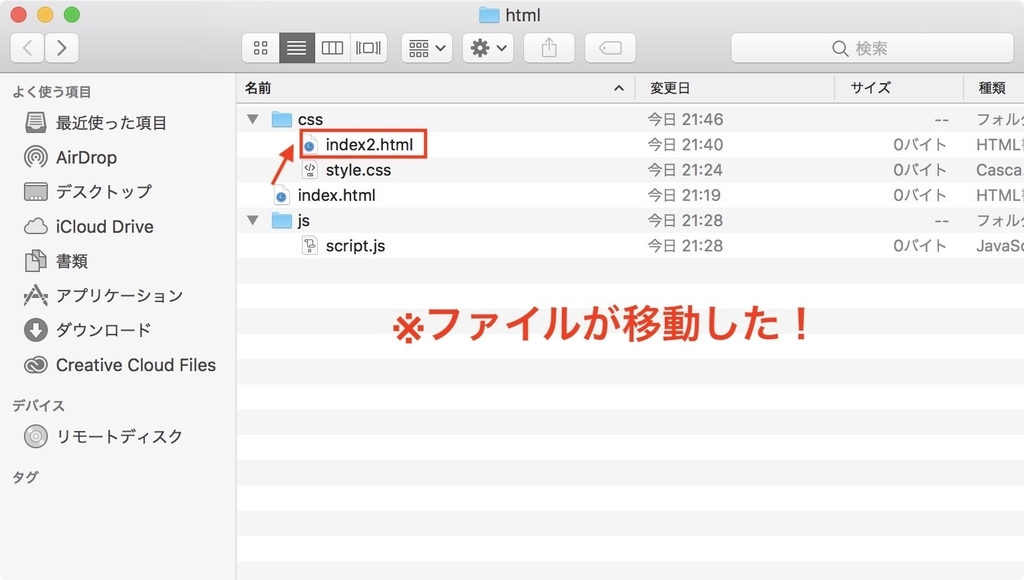
移動しました!

rmコマンドでファイルを削除
脱線3(だっせんトリオ)。ファイルを削除します。rmコマンド。removeという意味。
$ rm ファイル名
cdコマンドでcssディレクトリに…
$ cd css
移動しました。
コンピュータ名:css ユーザ名$
index2.htmlをrmコマンドで削除
$ rm index2.html
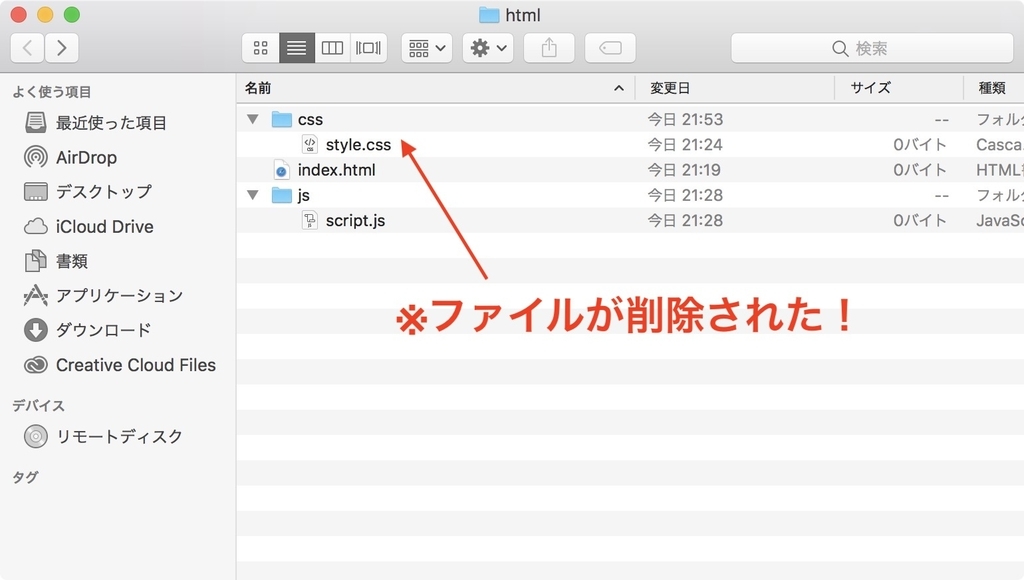
ファイルが削除されました!

これで元の状態に戻りました。脱線終了〜♪
ファイル、ディレクトリを操作してわかったんですが、CUIは「今、どこの場所にいるか」を常に意識する必要があります。これを間違えると「ファイルが見つからない」などのエラーになります。こんな感じです。
-bash: cd: ディレトリ名: No such file or directory
次回はファイル内を編集!そう、viコマンドならね
ふい〜。ちょっと疲れたので今回はここまでです。
今回ディレクトリとファイルをいくつか作成しましたが、ファイルの中身はまだ空っぽです。

次回、このファイルの中身を編集していきたく思います。テキストエディタを使わず「黒い画面」だけで !!そんなことができるのでしょうか?できるんです!そう、viコマンドならね。それではまた!
※参考:後編書きました!
黒い画面だけでWebページを作成-後編:viエディタでコーディング! - クモのようにコツコツと
※参考:Web開発環境の記事まとめ
qiita.com