Webサイト制作で欠かせないChrome「デベロッパーツール」 。でも、なんだか英語メニューがたくさんで、一体どこをどう触ればいいの? まずはHTML、CSS、JSのリアルタイム修正から入るのがおすすめ。ブラウザ上で直接修正が反映されて、大変直感的ですよ!
【目次】
※参考:HTML、CSS、JSの基本はこちら
【HTML、CSS、JSの書式】これを読めばコードが読める!書ける!まとめ!(基本5+応用1記事) - クモのようにコツコツと
※参考:Web開発環境の記事まとめ
qiita.com
Chromeデベロッパーツール の開き方
Chromeを開く
まずPCのChromeブラウザを開きます。 Chromeが入っていない場合はこちらからインストールしてください。
※参考: Google Chrome をダウンロードしてインストールする - パソコン - Google Chrome ヘルプ
検証したいサイトを開きます。

今回は私が以前(2014年)に作ったポートフォリオサイトを見てみましょう。
ソースを表示
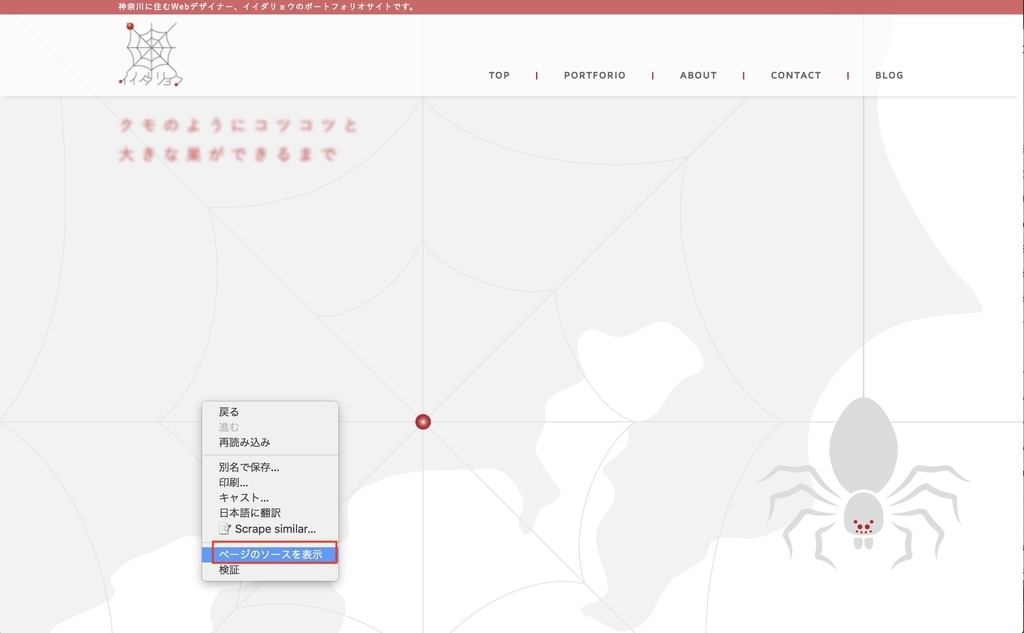
画面上で右クリックを開くといくつかメニューがあります。
「ページのソースを表示」を開いてみると…

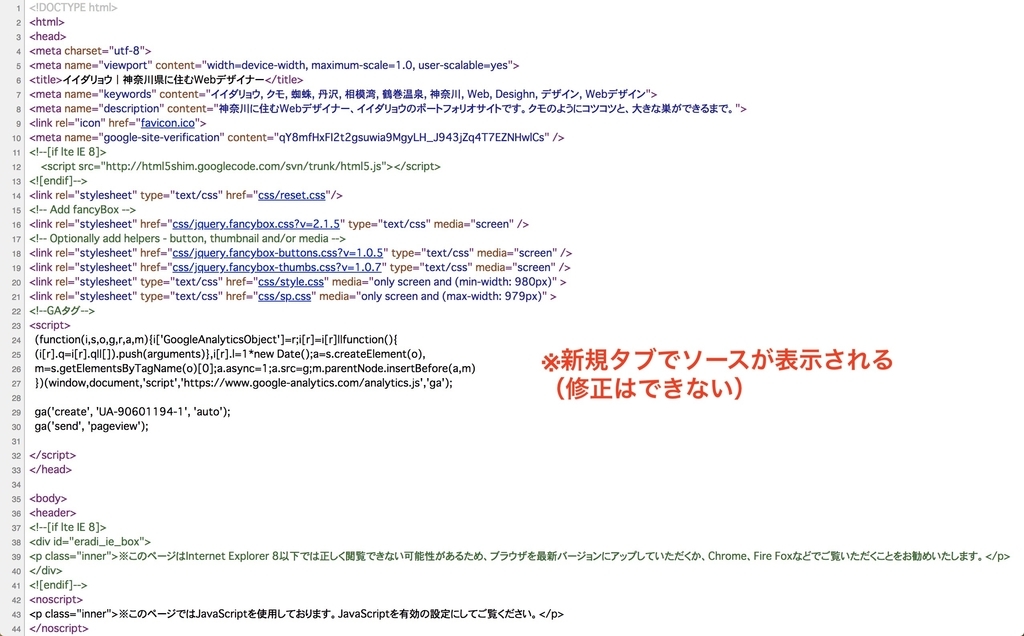
新規タブでHTMLのソースが表示されます。

この画面ではソースを直接修正することはできません。
検証(デベロッパーツール)のElementsパネル
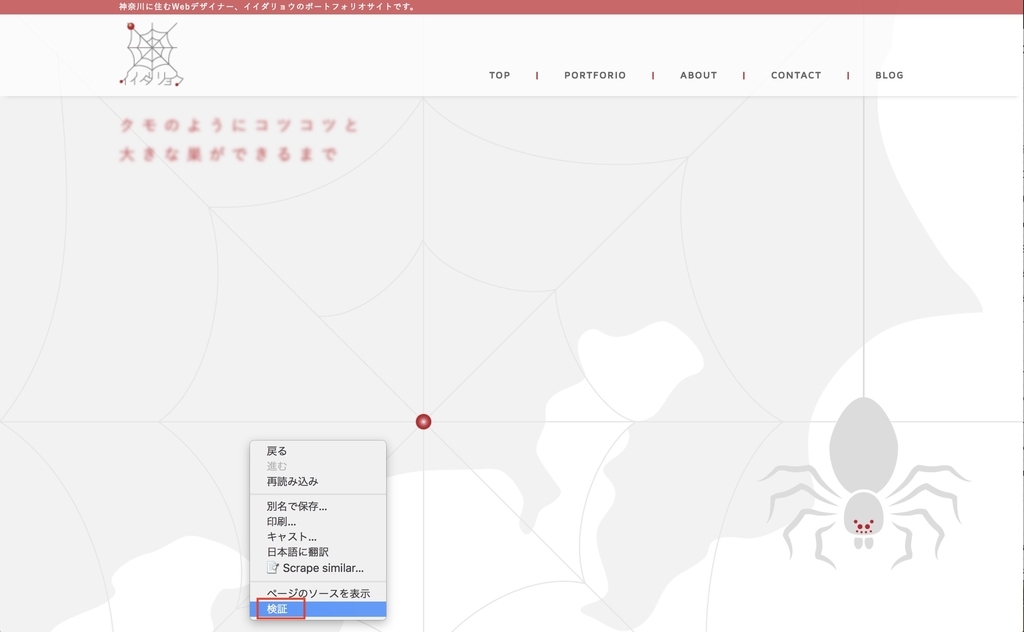
次に右クリックの「検証」を開いてみると…

これが「デベロッパーツール」です!

「Elements」パネルが開きます。左カラムは一見すると先ほどの「ソース」と似ていますね。
しかしこちらは要素が三角アイコンで「開閉式」になっているのがソースと違うところです。見た目がスッキリしていて、DOMの階層がわかりやすい!*1
なお、右のカラムにはCSSのスタイルが見受けられます。(こちらは後ほど解説します)
HTMLの修正
それでは早速HTMLを修正してみましょう!
要素の選択
まず修正したい要素を選択します。
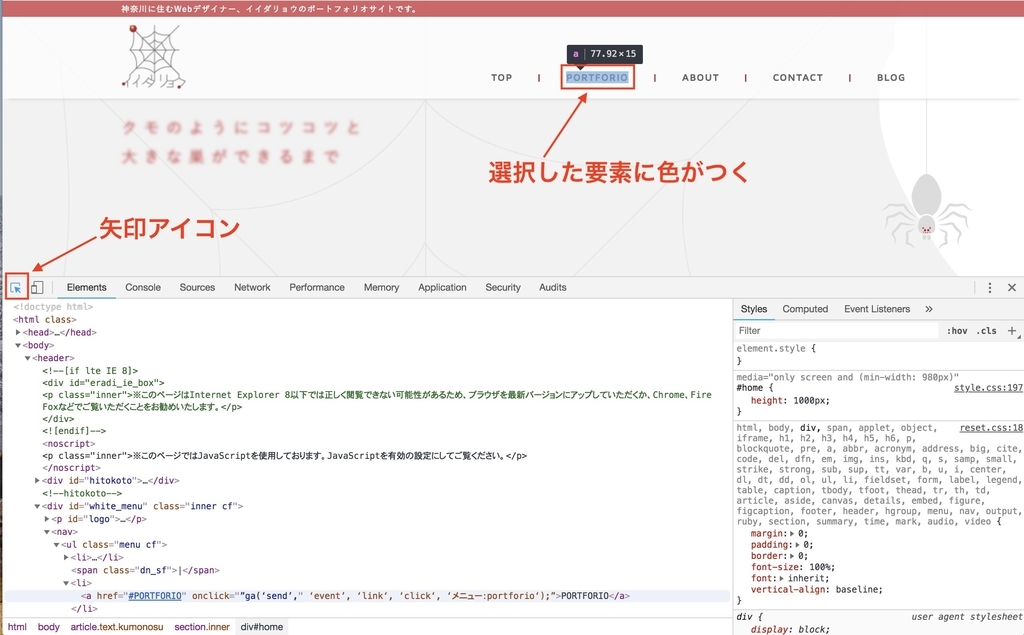
デベロッパーツール の左上の「矢印アイコン」を選択してください。
カーソルを動かすと、画面上の要素に色がついて要素の選択ができるようになります。*2

ここではグローバルメニューの2番目「portfolio」を選択しました。
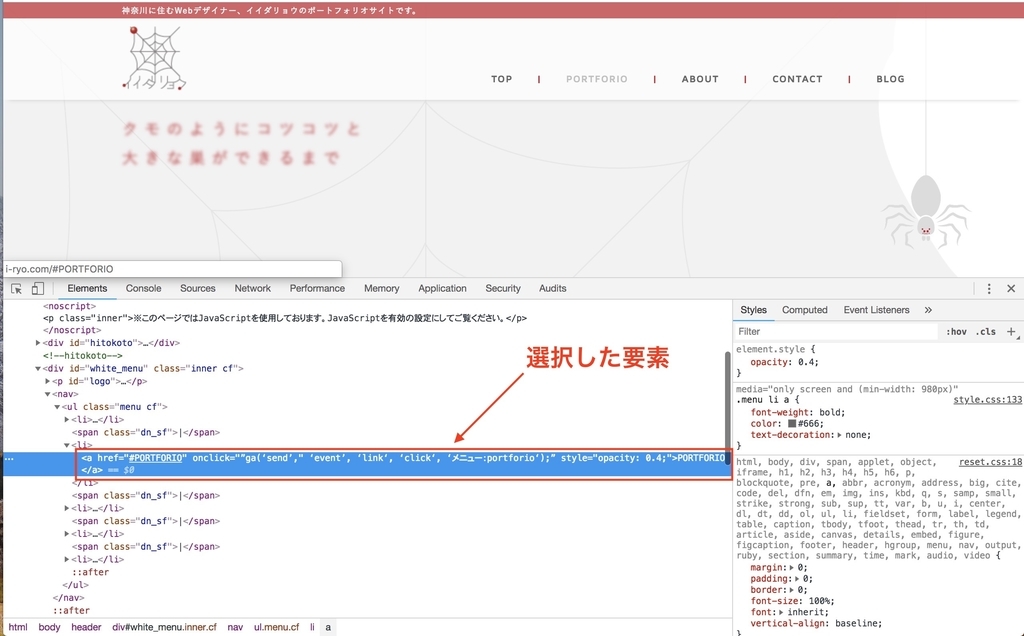
Elementsパネルの色が反転している行が選択した要素の行です。先ほどは閉じていましたが選択すると開きます。*3

ここをHTMLを直接打ち替えて修正ができます!
行の一部の打ち替え
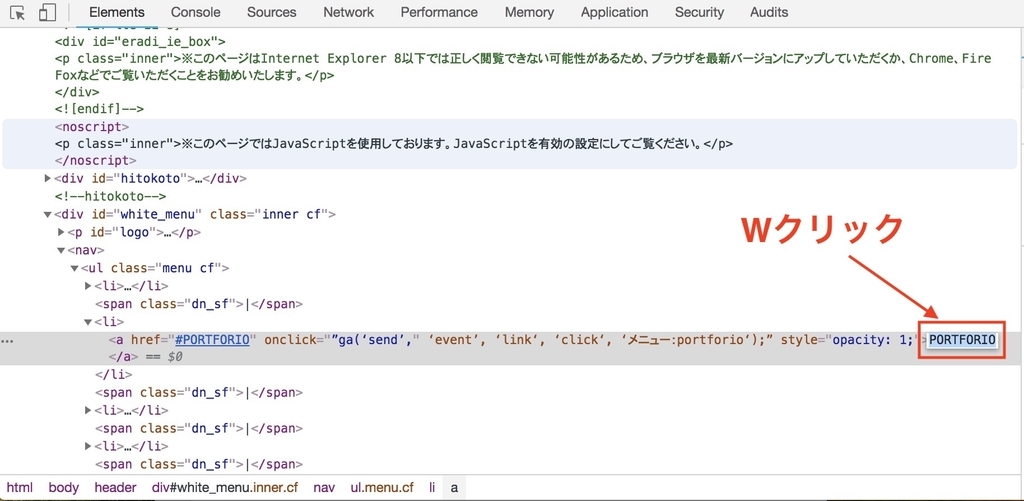
修正したいところをWクリックすると打ち替えができます。

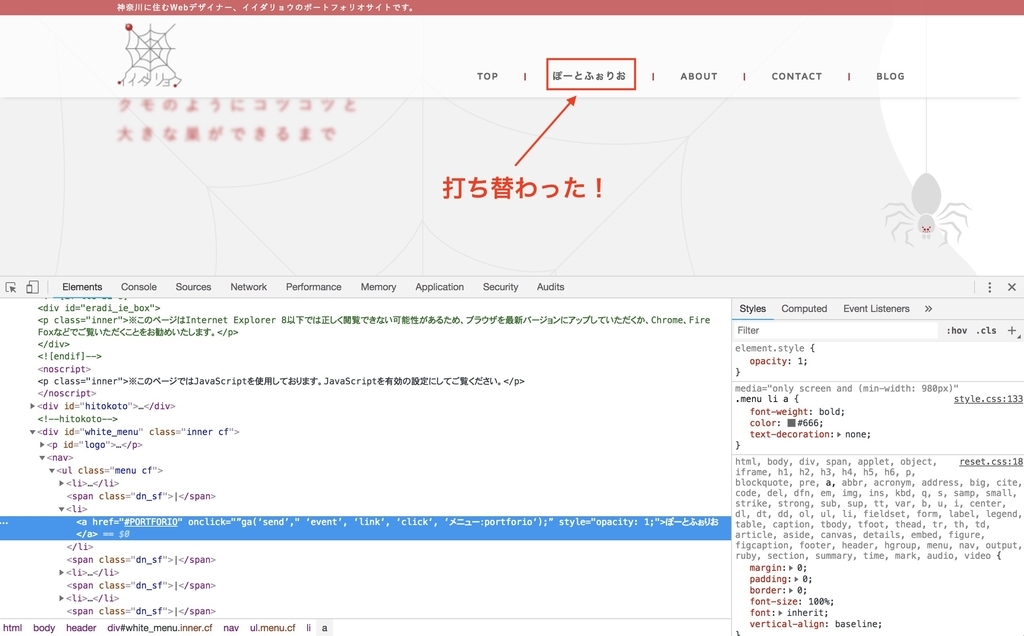
テキストを「ぽーとふぉりお」と平仮名に打ち替えてみます。

メニューがリアルタイムで打ち変わりました!楽チンですね!!

テキストだけでなくタグ名やタグの中の属性(class名など)も修正が可能です。
要素全体の打ち替え
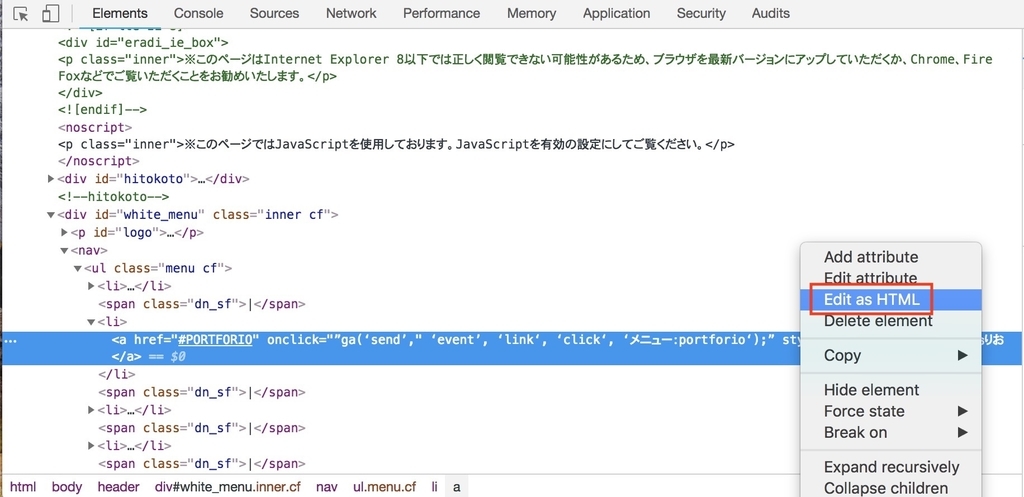
右クリック「Edit as HTML」を選択

テキストエリアが表示されて、要素を全体的に打ち替えることができます!
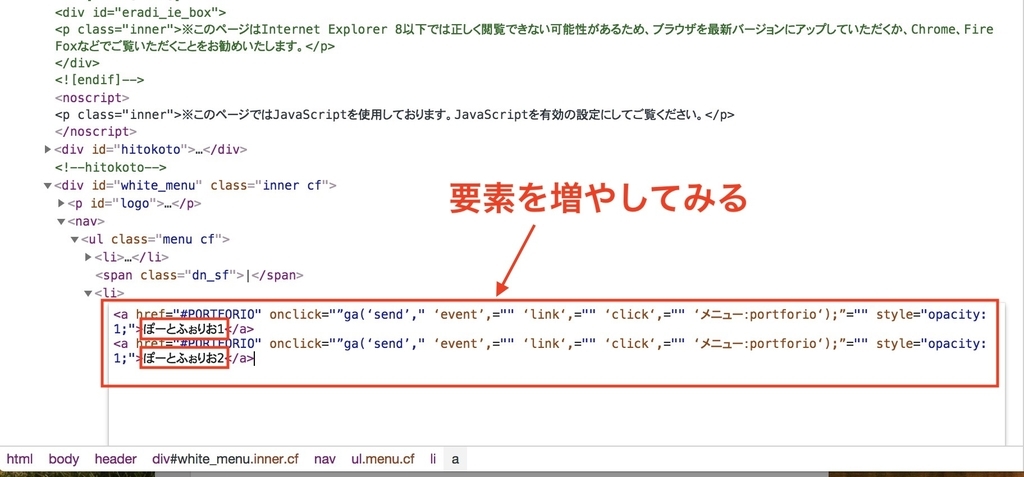
a要素を複製してみます。

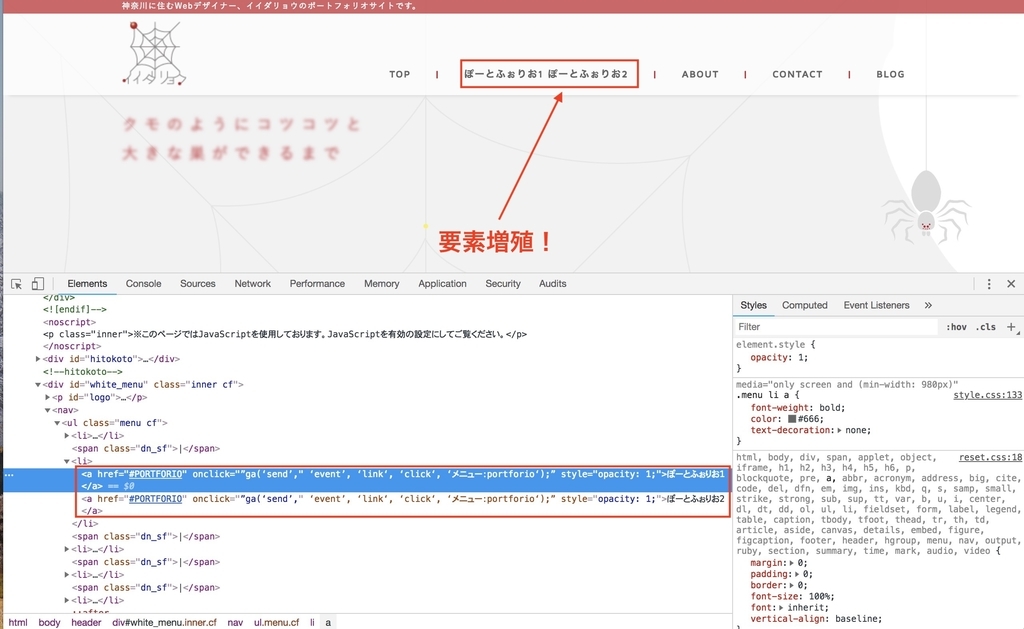
a要素が増殖しました!!

テキストや属性だけでなく、要素自体もここで足したり消したりできるわけです。
CSSの修正
次はCSSの修正をしてみましょう。
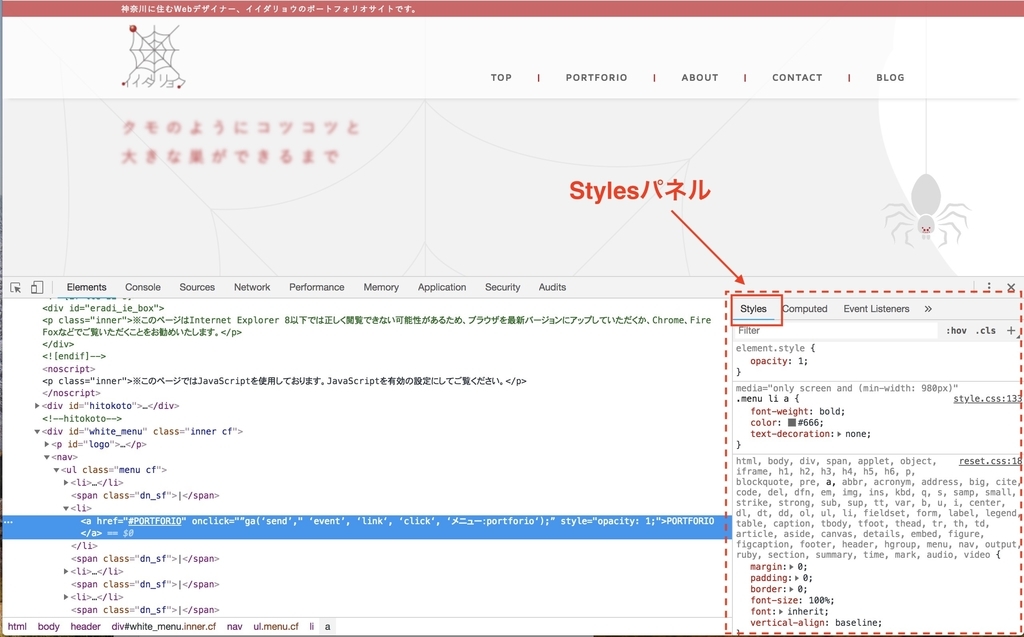
Stylesパネル
CSSの修正は右カラムの「Styles」パネルです。選択した要素に当たっているスタイルが表示されています。

ここでCSSを直接打ち替えて修正ができます!*4
スタイルの解除
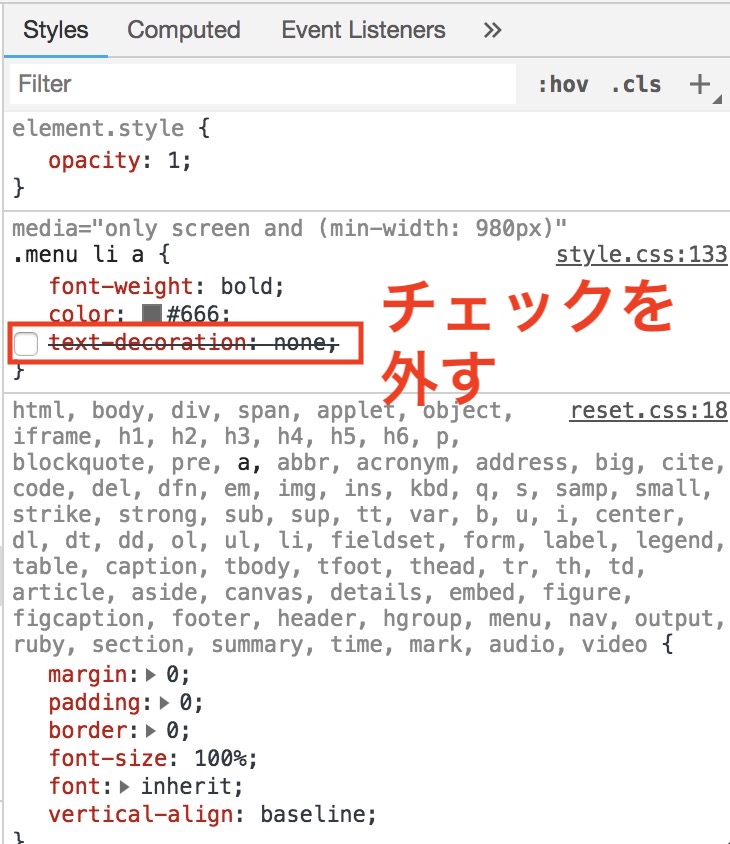
最初にスタイルの解除をしてみましょう。text-decoration: noneのチェックボックスのチェックを外します。スタイルに打ち消し線が入りますね。

ブラウザデフォルトの下線設定が復活して、線が現れました!

値の打ち替え
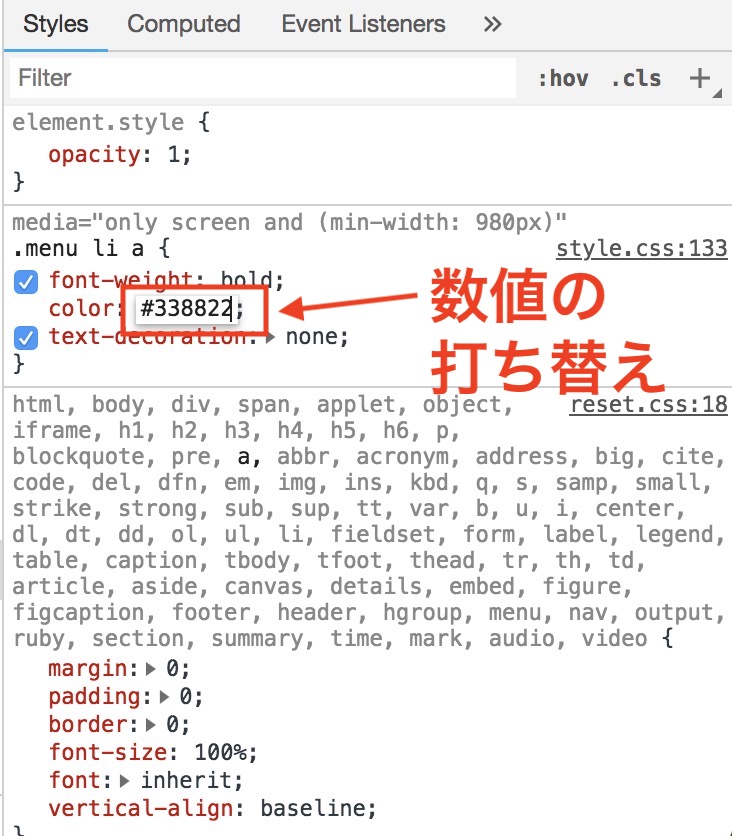
次に値の打ち替えをしてみましょう。color: #666を適当な数値#338822と打ち替えてみます。

お、文字の色が変わりました!この数値は緑だったんですね(笑)*5

新規スタイルの入力
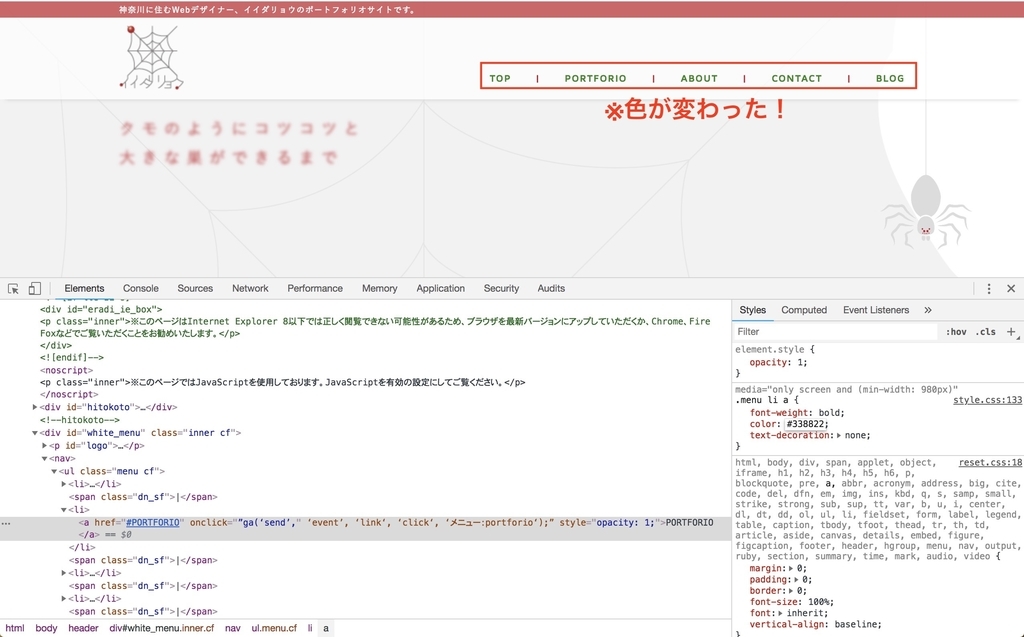
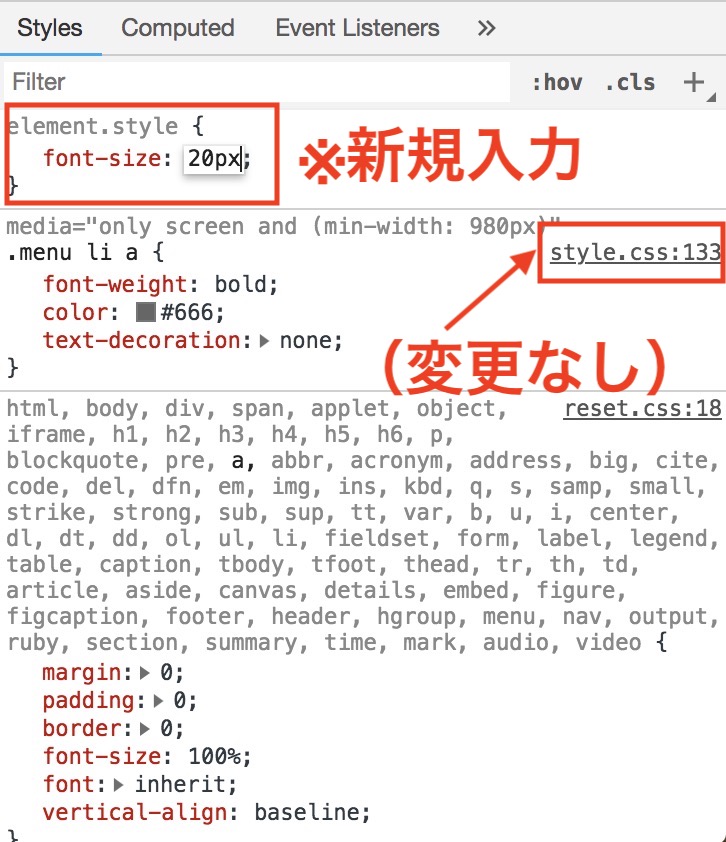
これまでは「style.css」の「133行目」を修正していました。スタイルは.menu li a全体にかかります。
一番上のElement.styleにCSSを書くと、選択した要素だけ修正できます。font-sizeを20pxにしてみす。

選択した要素の文字サイズだけ大きくなりました!

このように、値の変化が画面にどう反映されるかリアルタイムで直接確認できるわけです。
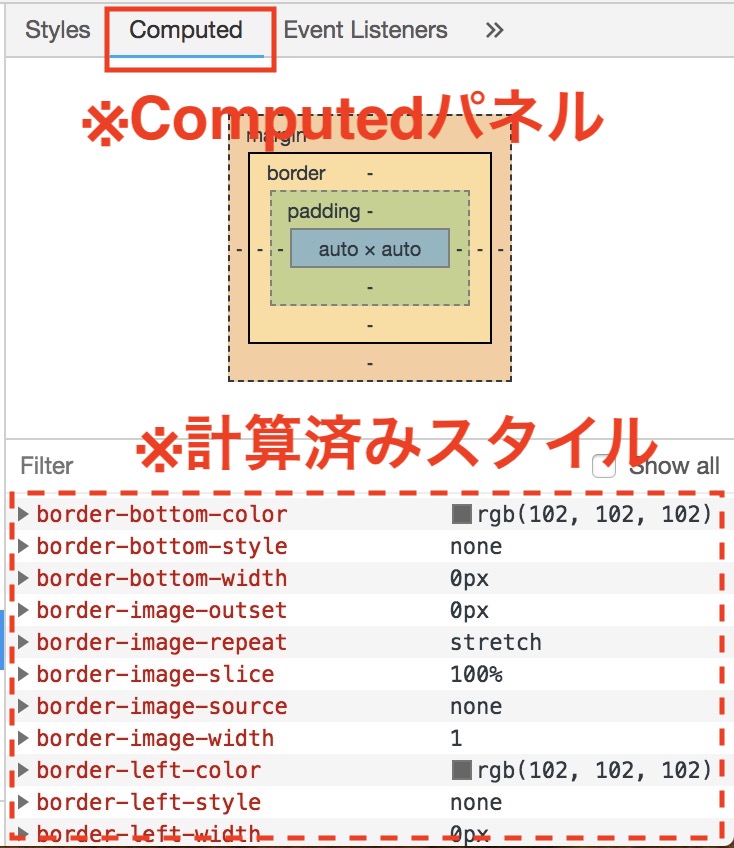
Computedパネル(計算済みスタイル)
「Styles」パネルの隣にある「Computed」パネル。
ここではCSSの最終的な設定値(計算済みスタイル)を見ることができます。*6

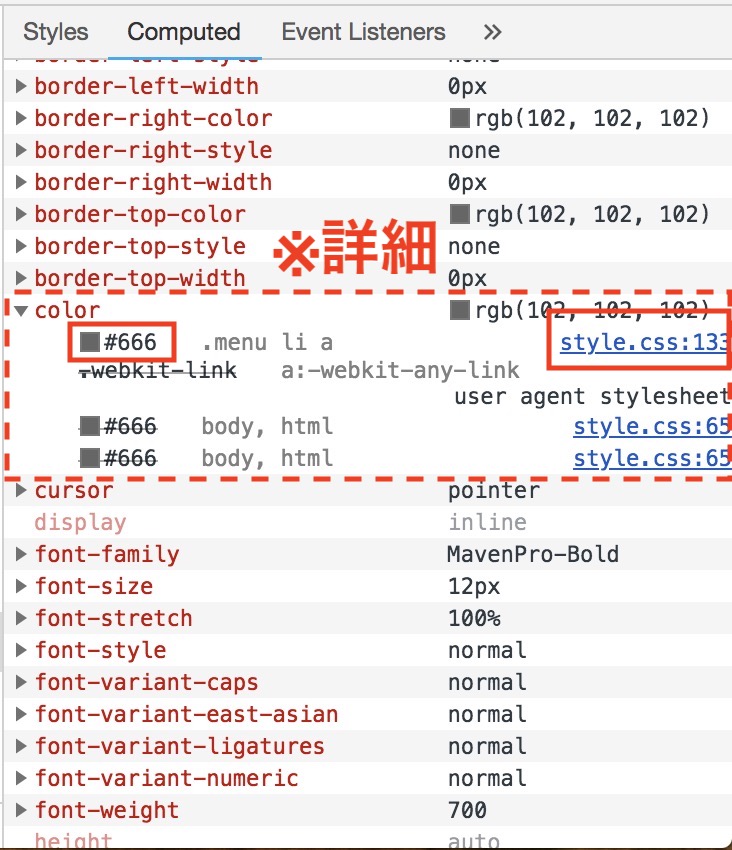
例えば文字カラーcolorの値は#666です。三角アイコンを開くとどの行のCSSが最終的に優先されたかがわかります。

一番上の「style.css」の133行目が適用されていますね。他の行は打ち消し線になっています。
同じ箇所へのスタイルを何度も上書きすると、最終的にどこの何が当たってるかわかりにくくなります。ここで最終確認ができるわけです。
JSの修正
最後にJSの修正を行いましょう。
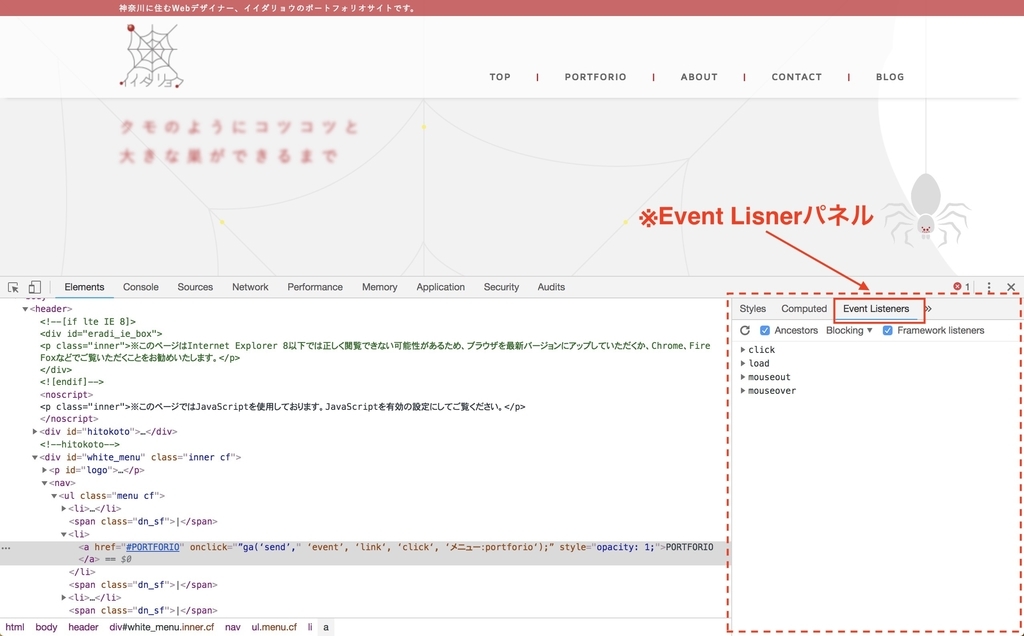
Event Listnersパネル(clickイベント)
「Computed」パネルの隣の「Event Listners」パネルを開きます。

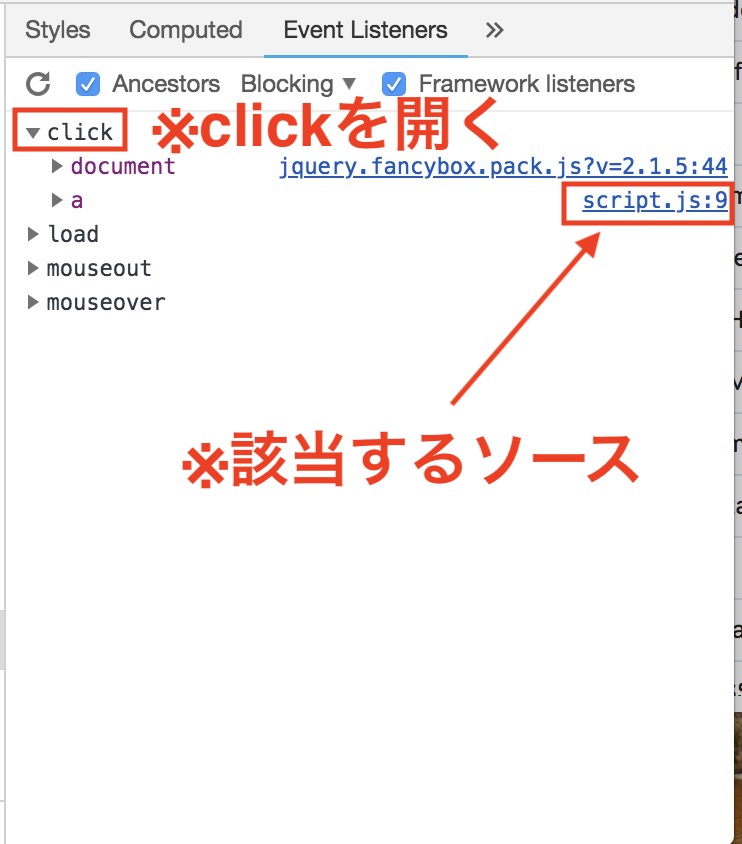
「click」「load」などのイベントが並んでいます。
クリックイベントの設定を見たいので「click」を開きます。「script.js」の9行目が該当箇所です。ここをクリック!

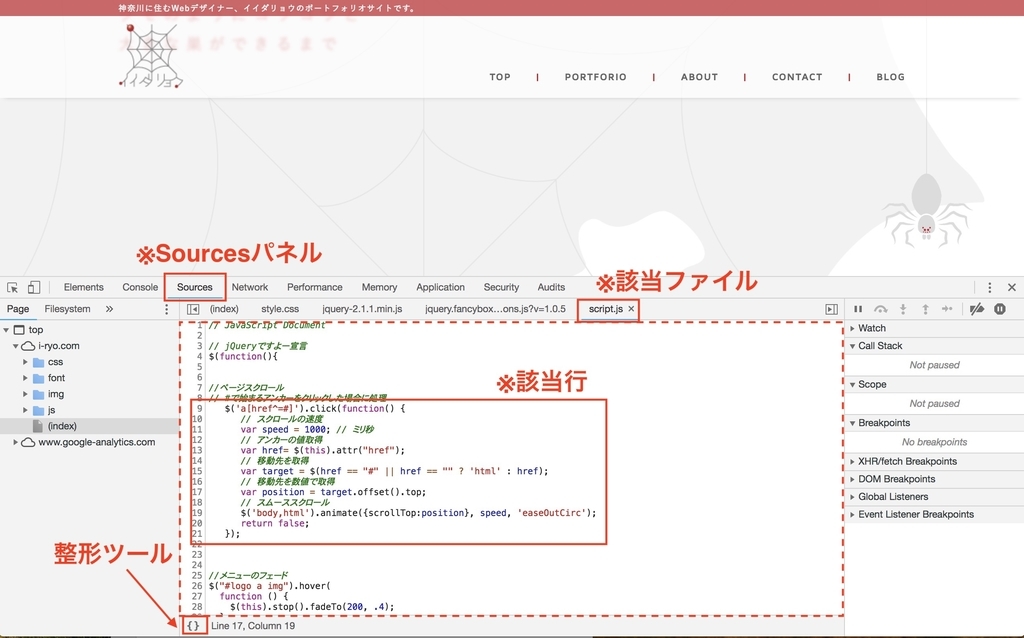
Sourcesパネル
「Sources」パネルが開きます。「script.js」の9行目が表示されています。

ここでJSを直接打ち替えて修正ができます!*7
値の打ち替え
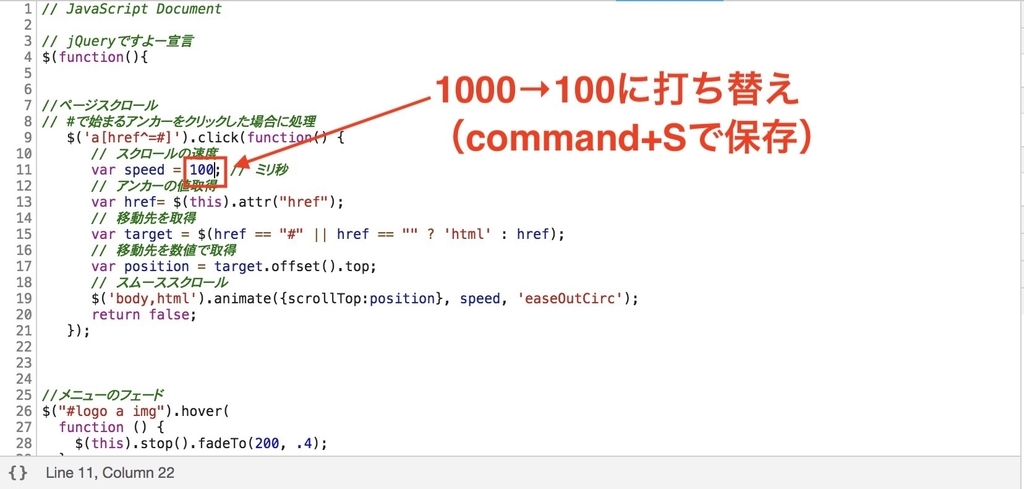
11行目変数speedの値を1000から100に打ち替えてみます。「command(Windowsはcontrol)+S」で保存すると適用されます。

メニューの「Portforio」をクリックするとページ内リンクのスクロールがギュン!と表示。

これは早すぎます!1000ミリ秒ということは100は0.1秒ですね。
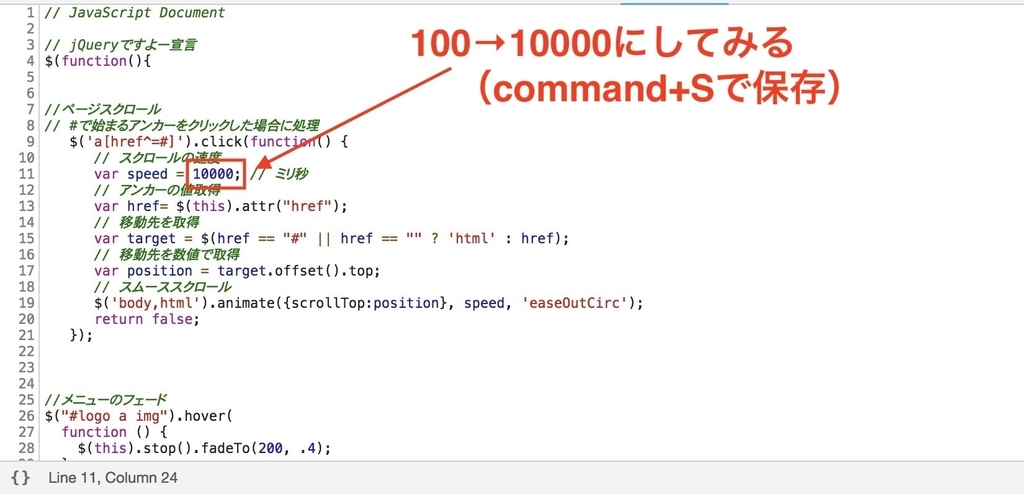
今度はspeedの値を100から10000に打ち替えてみます。「command+S」で保存。

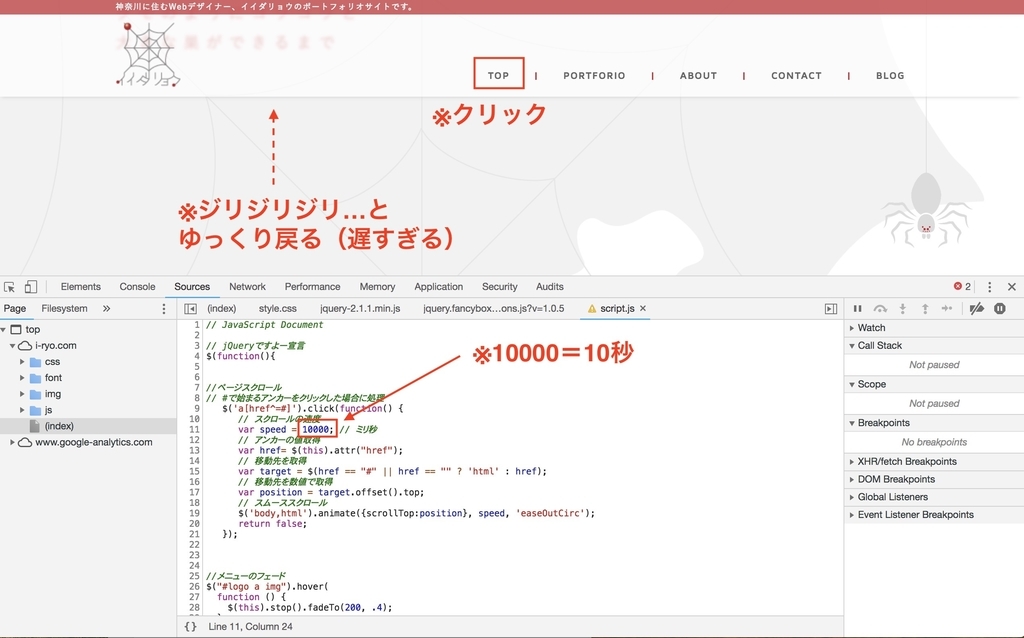
メニューの「Top」をクリック。今度はジリジリジリ…とゆっくりしたスピードで戻ります。

今度は遅すぎる!10000は10秒ですね。やはり1000の1秒くらいが最適とわかります。
このように、いろいろな設定値がどう反映されるのかリアルタイムで確かめることができるわけです。
エラー表示
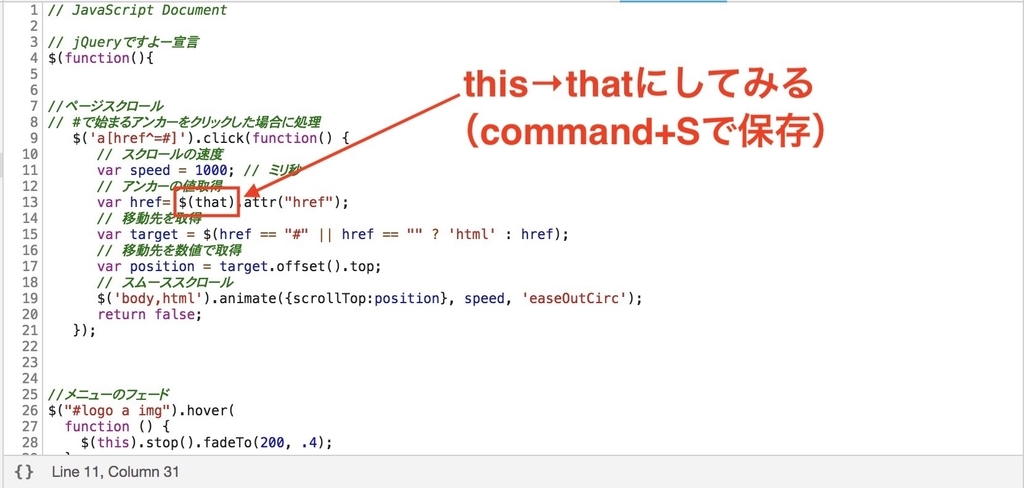
次に変数hrefの中の$(this)を$(that)に打ち替えてみる。「command+S」で保存。

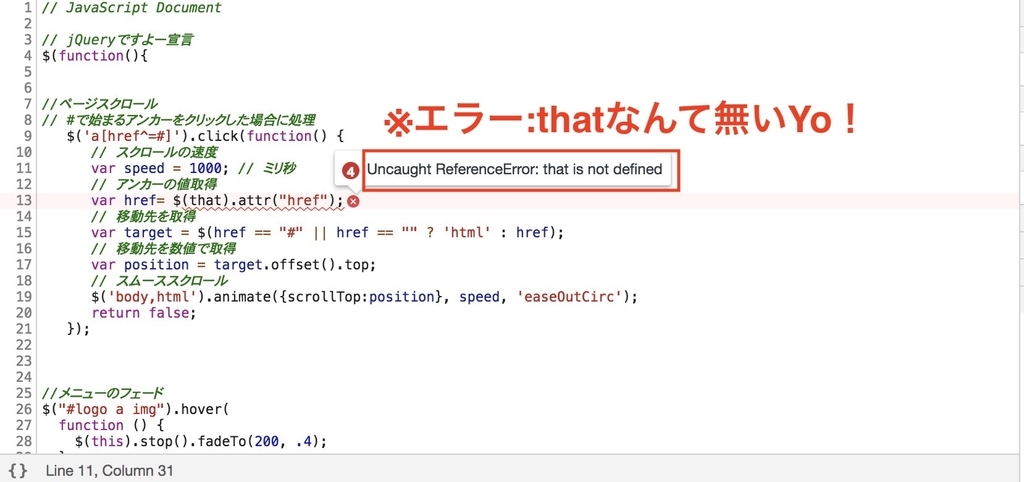
「エラー:thatなんて無いYo!」と怒られてしまいました。。

console.log()でデバック
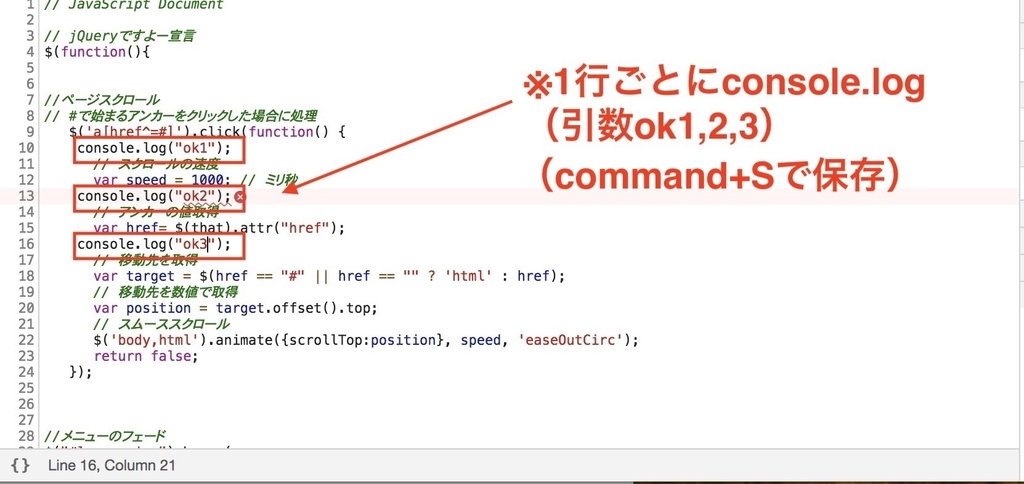
次にconsole.log()を1行ごとに追加してみる。引数の中にはok1、ok2、ok3と入力。「command+S」で保存。

console.log()という命令は、デベロッパーツール の「console」パネルに結果を出力します。
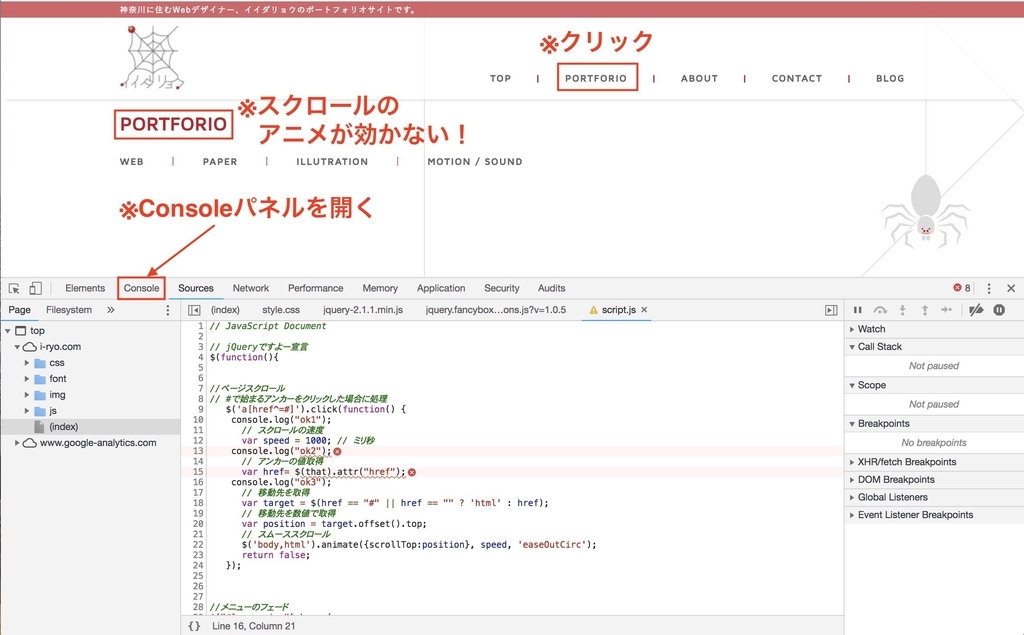
メニューの「portfolio」をクリック。パッと移動しちゃって、ページ内スクロールのアニメが効いていません!
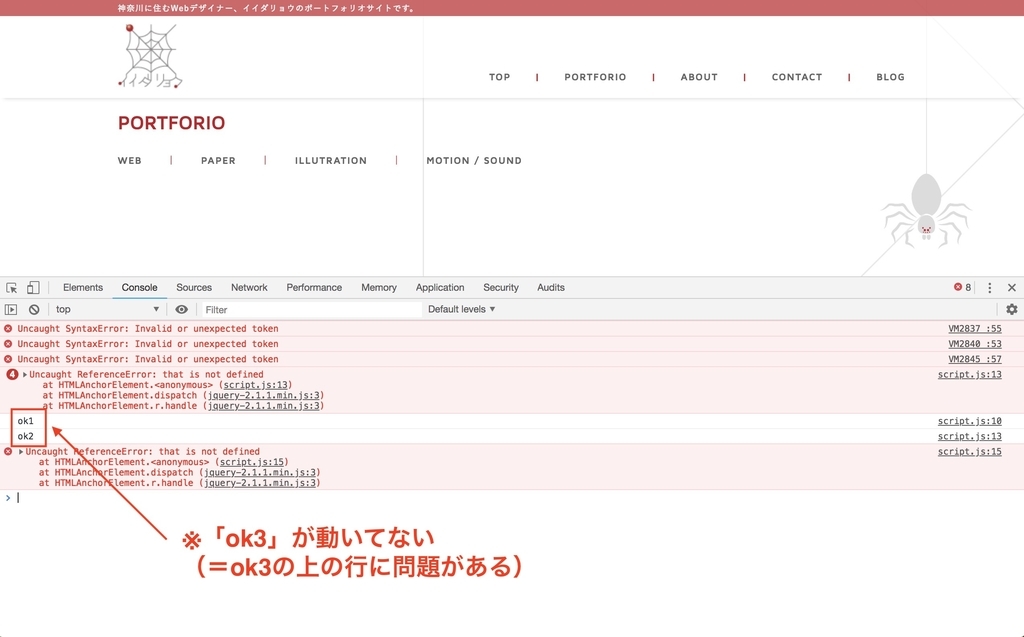
「console」パネルを開いてみましょう。

「console」パネルには先ほどのエラーのログが表示されていますね。
お、その下にok1、ok2という値が出力されています!ok2までは処理が実行されているということですね。

ok3が動いていないということは、その上の行で処理が止まっているということです。
つまりその行に問題がある、ということがわかります!
エラーコードは必ず表示されるわけではなく、表示されないレベルの問題もあります。console.log()なら自力で問題を探すことができます。
console.log()は他にも変数に入っている値を調べるなど、いろいろなことに使えます!
※参考:JavaScriptでの賢いconsole.log( )の使い方 & その他便利なconsole.xxx( )使い方まとめ (dir・table・warn・groupとか) - Qiita
最後に
デベロッパーツール を使うと、期待通りならない箇所の原因を調べたり、設定の変更で画面がどう変わるかを試すことができます。かなり直感的ですよね!
これを使わないとテキストエディタを修正→保存→ブラウザ確認、と繰り返す必要があります。
デベロッパーツールは私もまだ真髄までは全然使いこなせていないので、シリーズ化して順次機能を紹介をしていきますねー。それでは!
※参考:Web開発環境の記事まとめ
qiita.com
*1:なお、Elementsパネルの内容はJS操作などの反映によってHTMLの元ソースと異なる場合があります
*2:この時、marginやpaddingなどの余白設定のサイズも確認できます
*3:ちなみに検証したい要素の上で右クリックで開いてもこの状態になります
*4:さらに:hovでホバー状態のスタイルが確認できます。:clsでclass名を追加できます
*5:ちなみに数値の横の四角い色をクリックするとカラーピッカーが開きます。さらに直感的!
*6:上にある四角の図はサイズです。margin、paddingなしのautoを意味します
*7:もしコードが見えにくい場合は左下の「{ }」アイコンをクリックするとコードが整形されます