以前、Choromeデベロッパーツールの基本的な使い方を記事にしました。今回はその続編でJSのデバッグです。まずは調べたい処理の該当コードを特定する方法(次回はブレークポイントを使ったデバッグ編です)。それでは行きましょう!
【目次】
- 前回のおさらい
- 該当コードを特定したいケース
- Elementsパネル > EventListners(イベントの特定)
- Sourcesパネル > Event Listner Breakpoints(イベントの特定)
- consoleパネルで関数名を検索(イベント属性から特定)
- イベント設定がないケース
- Elementsパネル > Breake on(DOMの変更部分から特定)
- Networkパネル > Initiator(API通信からの特定)
- 最後に:次回はブレークポイント編!
※参考:Chromeデベロッパーツール事始め!HTML、CSS、JSを直感的に修正しよう - クモのようにコツコツと
※参考:Web開発環境の記事まとめ
qiita.com
前回のおさらい
JSのデバッグについて、前回の記事では下記の方法を解説した。
- Event Listnersパネル(clickイベント)でコードの特定する
- Sourcesパネルで値を打ち替える
- Sourcesパネルで
Console.log()を使ったデバッグ
※参考:Chromeデベロッパーツール事始め!HTML、CSS、JSを直感的に修正しよう - クモのようにコツコツと
該当コードを特定したいケース
そもそも自分一人でコードを書いている場合は、どこにどんなコードが書いてあるかはわかっているため、こちらの作業は不要になる。
しかし下記のようなケースもあり得る。
- コードのボリュームが大きく、広い範囲で処理が関連しあっている場合
- いくつものファイルに分かれており、処理が関連しあっている場合
- ずいぶん前に書かれたコードを調べる場合
- 自分が書いていないコードを調べる場合(チーム作業など)
Elementsパネル > EventListners(イベントの特定)
以前書いたFetch APIの記事のコードを題材にする。
※参考:【JSON】外部JSONファイル化したはっぴいえんどアルバム情報をFetch APIでDOMに読み込む - クモのようにコツコツと
例えば下記のようなクリックイベントのコードを調べる場合
See the Pen fetch api 01 by イイダリョウ (@i_ryo) on CodePen.
「押すが良い」をクリックするとアラートでJSONデータの内容を表示する。
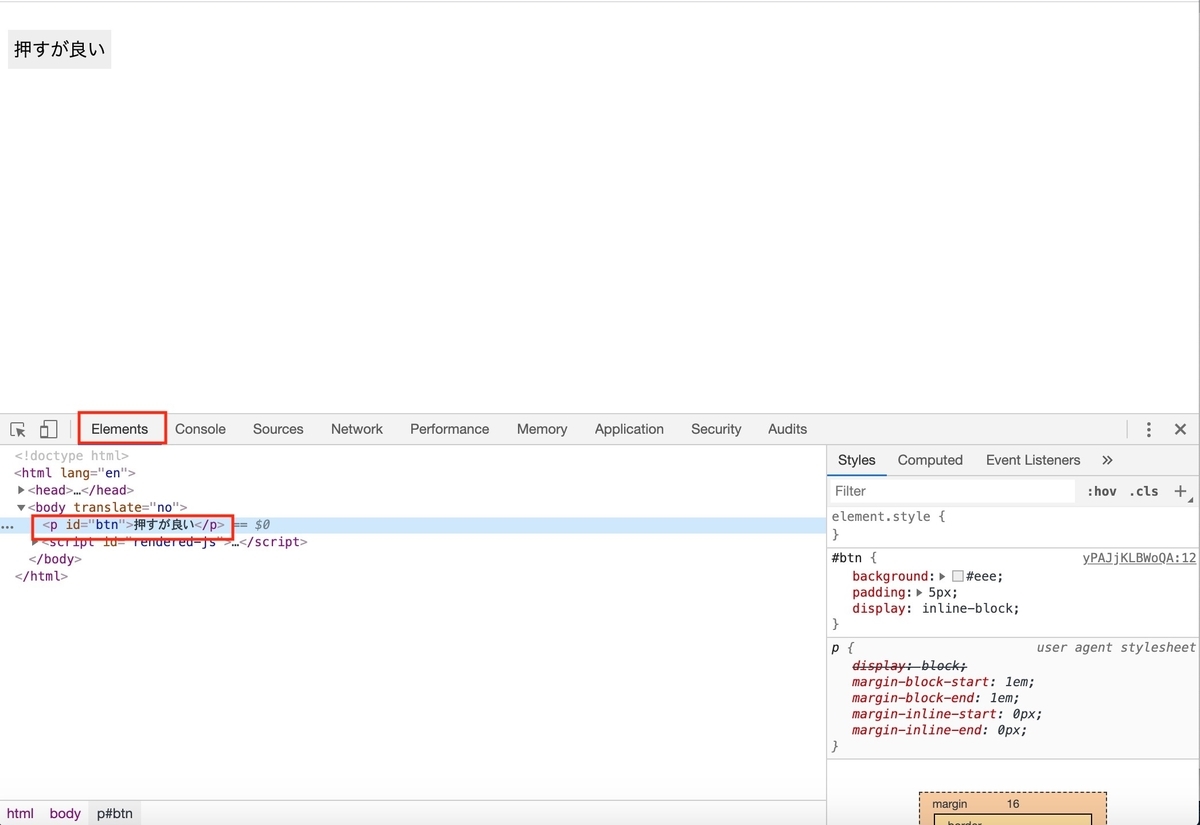
デベロッパーツールを開き「Elements」パネルにする。
 「押すが良い」のタグを選択する。
「押すが良い」のタグを選択する。
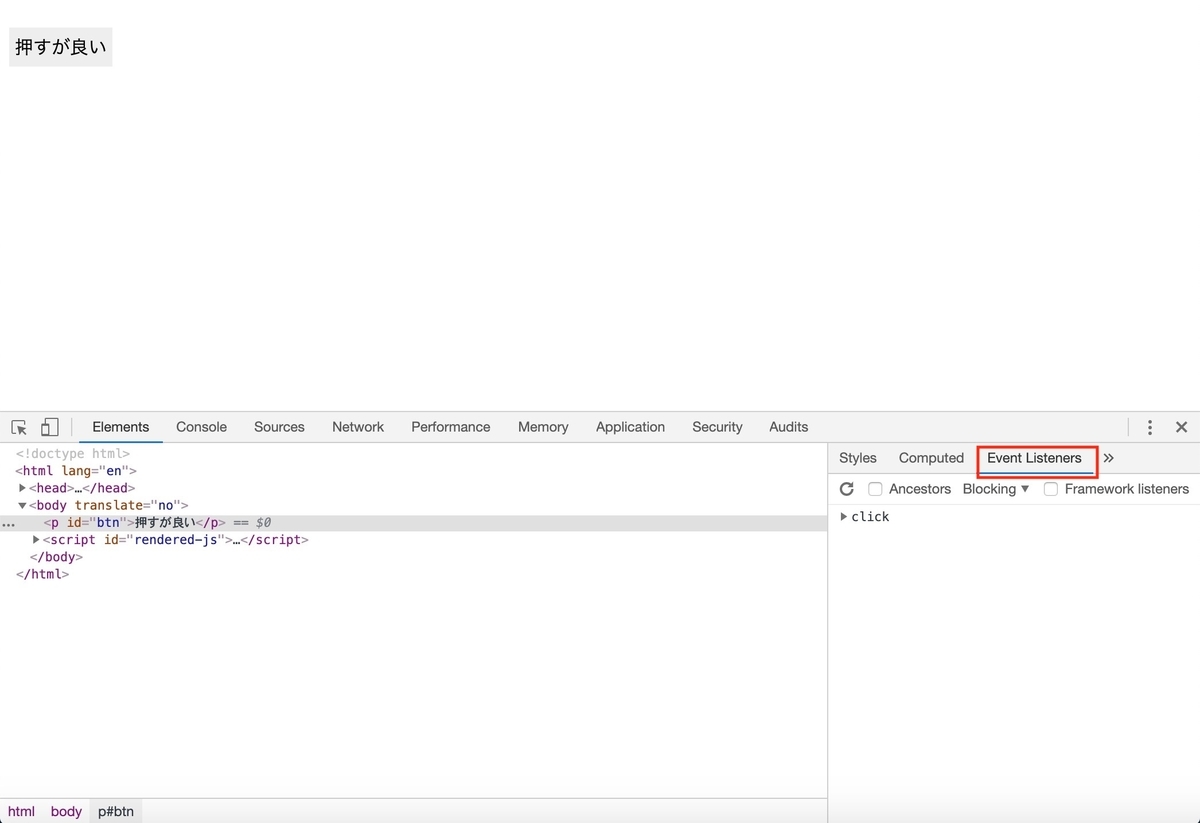
サイドバーを「EventListners」タブにする。
 設定されているイベントが表示されている。
設定されているイベントが表示されている。
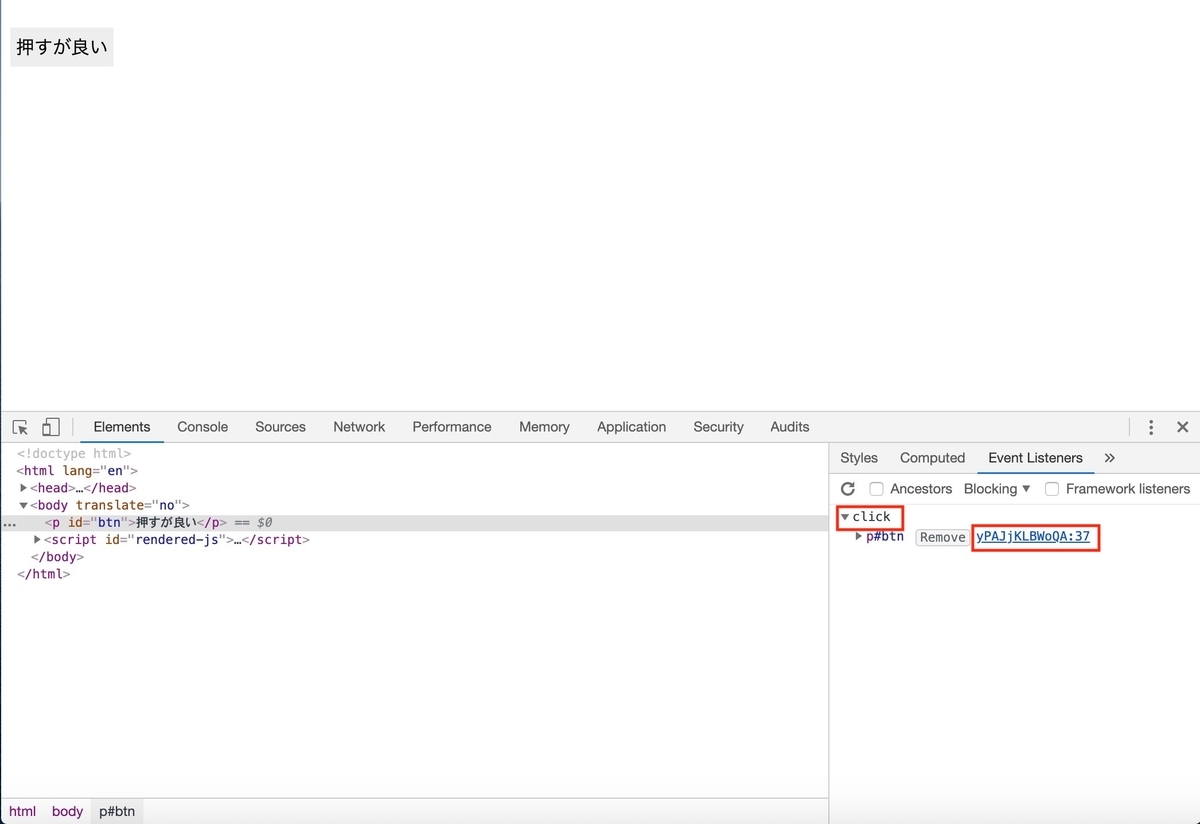
「click」などを開くと該当ファイルと行数が表示される。
 ここを押すと…
ここを押すと…
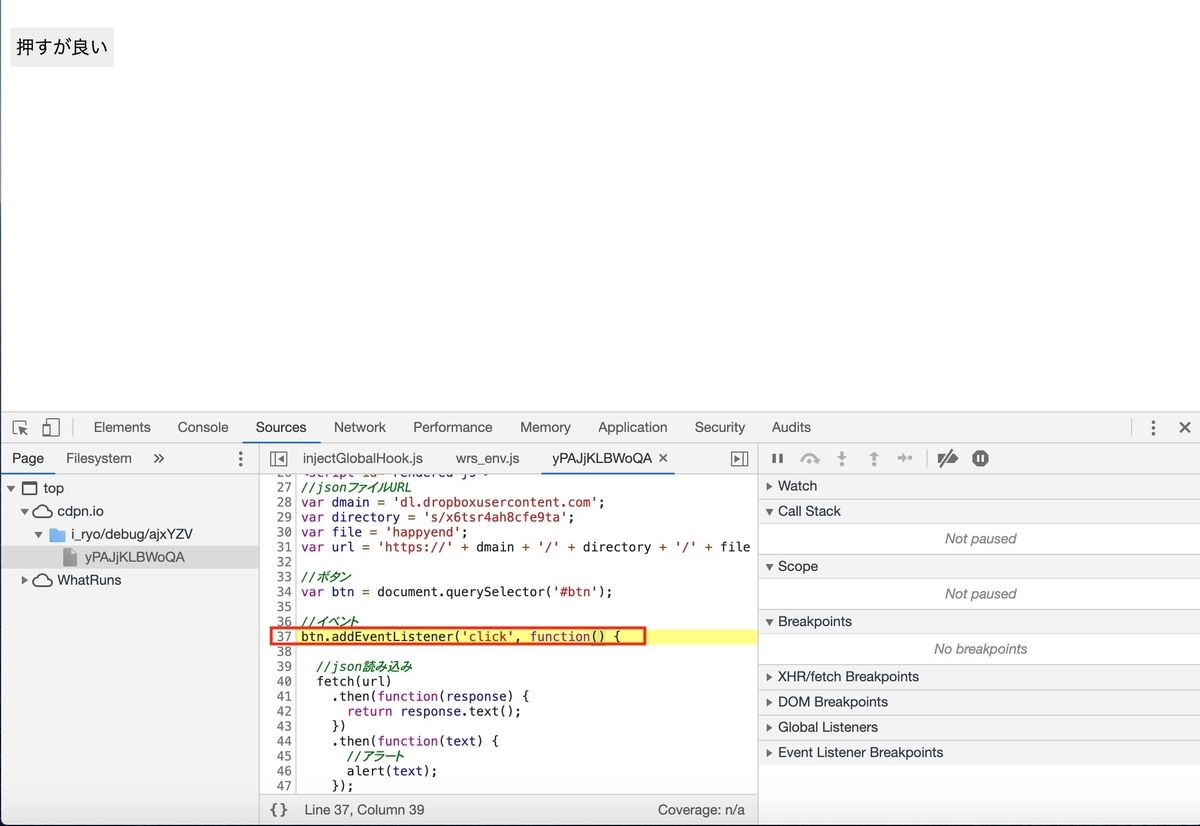
該当するコードが開く。

こちは前回紹介した方法です。
※参考:Chromeデベロッパーツール事始め!HTML、CSS、JSを直感的に修正しよう - クモのようにコツコツと
Sourcesパネル > Event Listner Breakpoints(イベントの特定)
もう一つの方法。
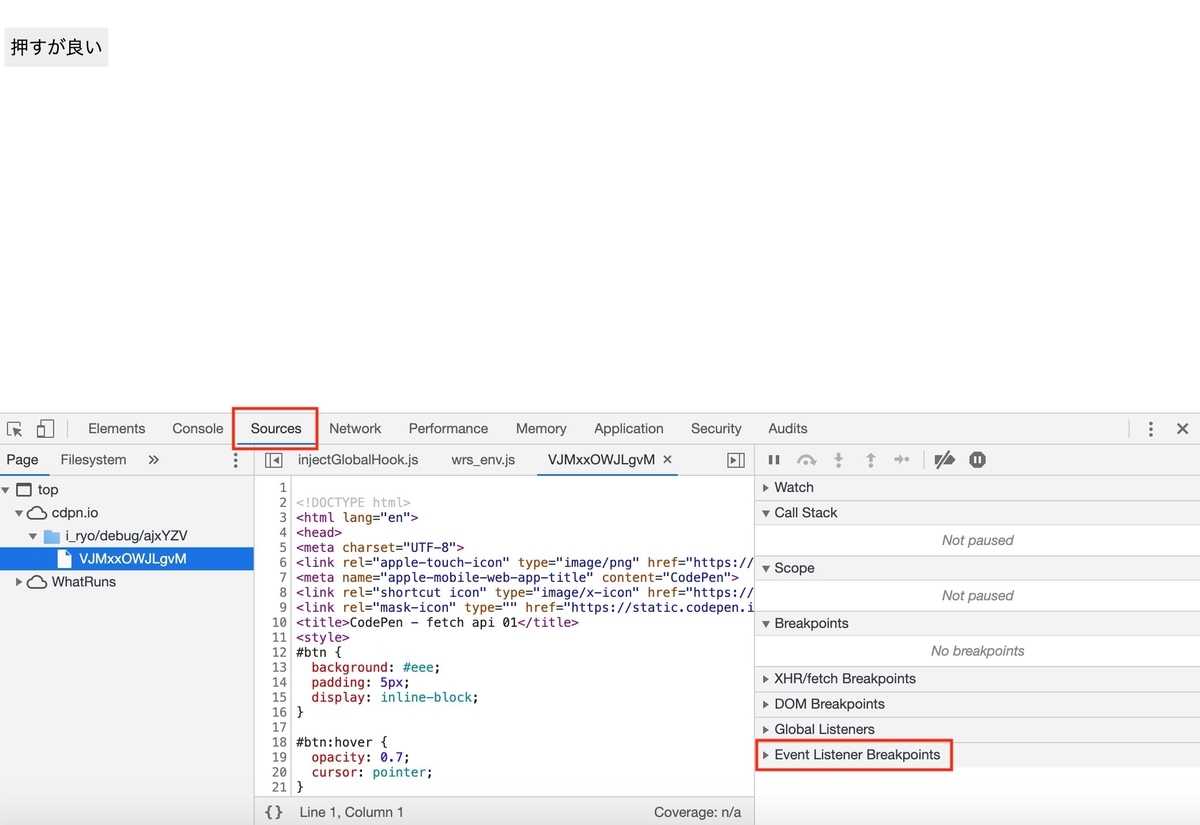
「Sources」パネルを開き
 サイドバーの「Event Listner Breakpoints」を押すと…
サイドバーの「Event Listner Breakpoints」を押すと…
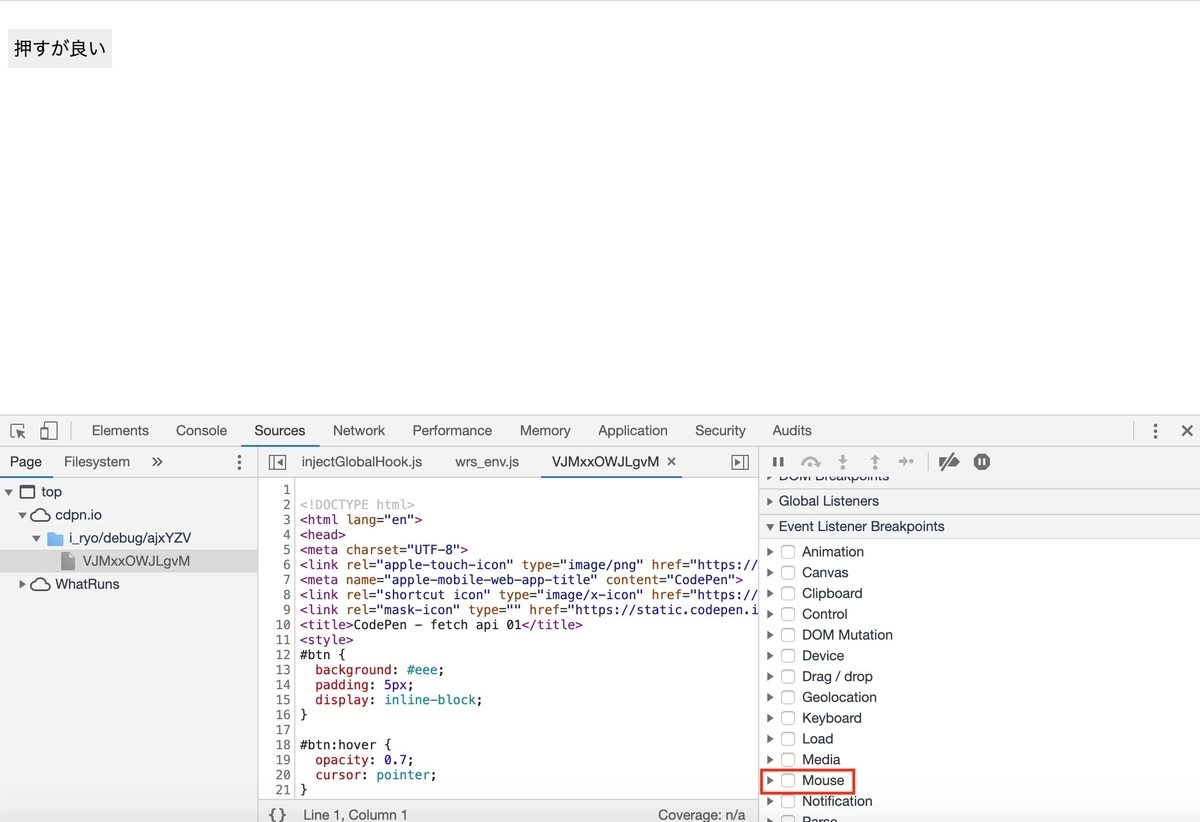
イベント一覧が表示される。
 「Mourse」を開くと…
「Mourse」を開くと…
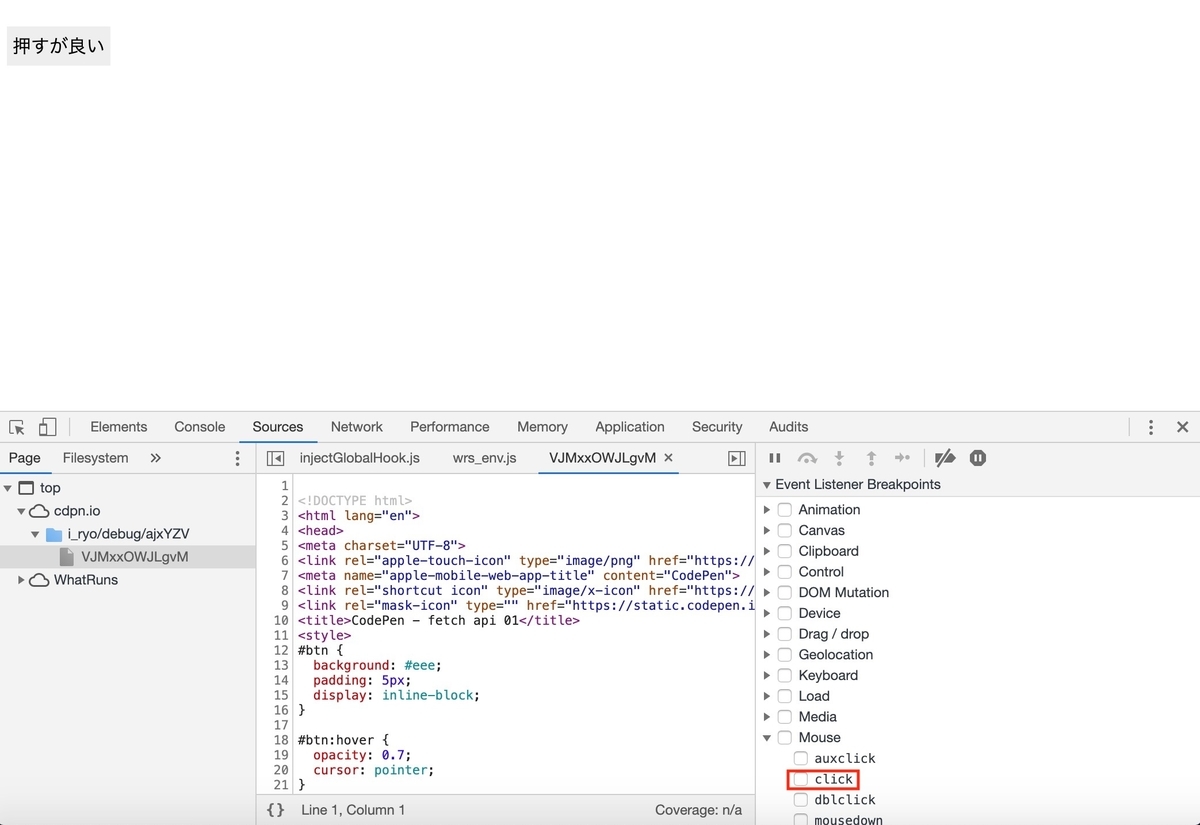
マウスイベントの中に「Click」がある。

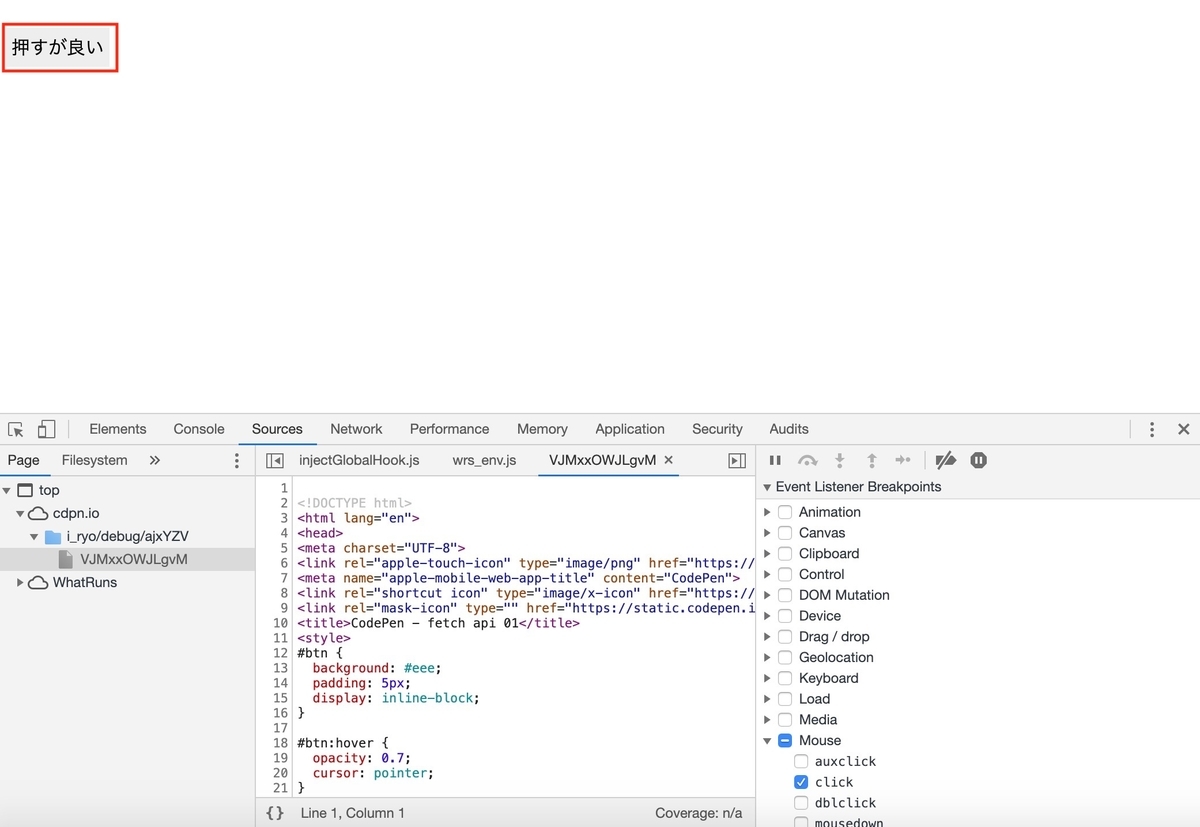
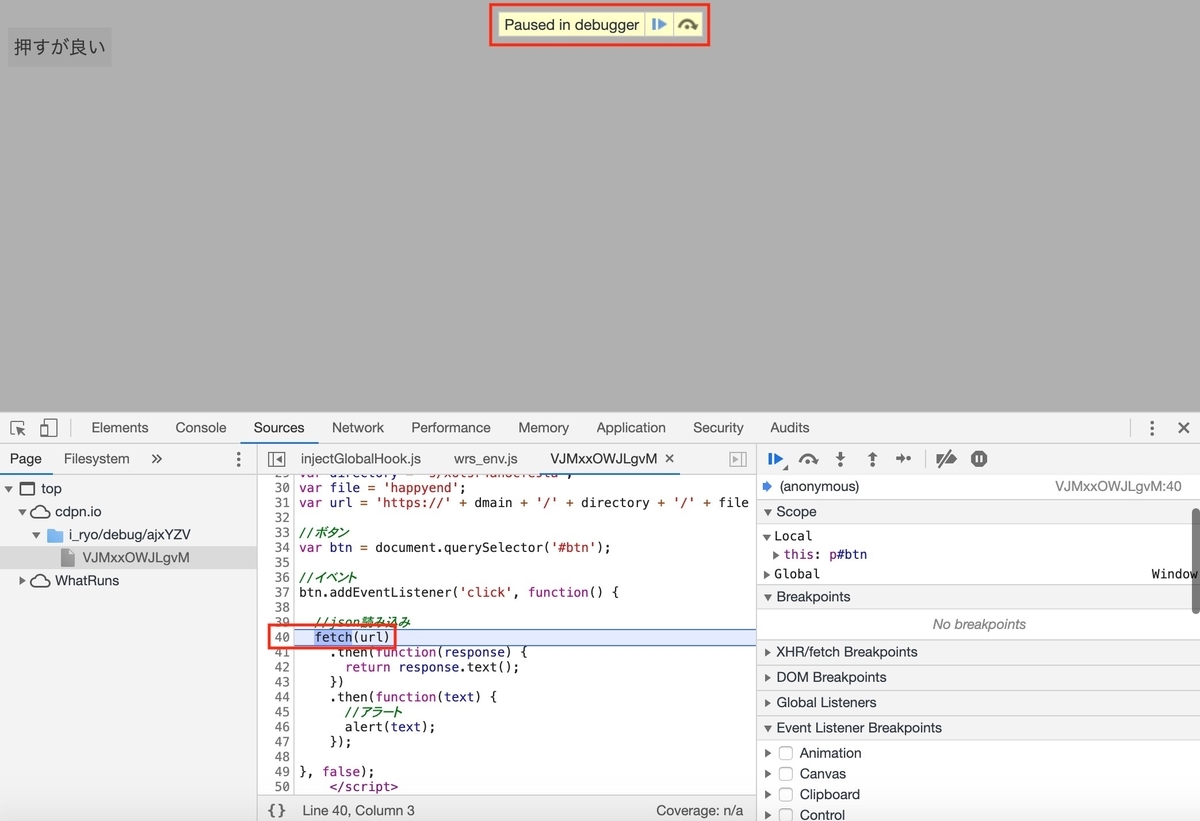
クリックイベントを選択した状態で「押すが良い」を押すと…

画面がブレイクした状態になって、該当するコードが表示される。
 (ブレイク後のデバッグについては次回書く予定)
(ブレイク後のデバッグについては次回書く予定)
この方法は間違いない方法だが下記の点に注意。
- あらかじめイベントについて詳しく知っている必要がある(自分で指定するので)
- 複数のイベントが設定されている場合、一番最初に動く処理が自分の求める処理とは限らない
- 間違えた場所をクリックしてしまった場合も画面がブレイクする(やり直しに手間が生じる)
イベントの種類は膨大にあるが普段よく使うものから少しずつ知っておくといいと思う。
※参考:イベントリファレンス | MDN
consoleパネルで関数名を検索(イベント属性から特定)
先ほどとちょっと違う例。
See the Pen fetch api 01_debugSample by イイダリョウ (@i_ryo) on CodePen.
挙動は先ほど同じで「押すが良い」を押すとアラートが立ち上がる。
しかし、こちらの場合、イベントがHTMLのイベント属性(onイベント名="hoge")に設定されている。
<p id="btn" onclick="textChange()">押すが良い</p>
onclick属性でtextChange()関数が設定されている。
※参考:HTMLタグ/HTMLの基本/イベント属性 - TAG index
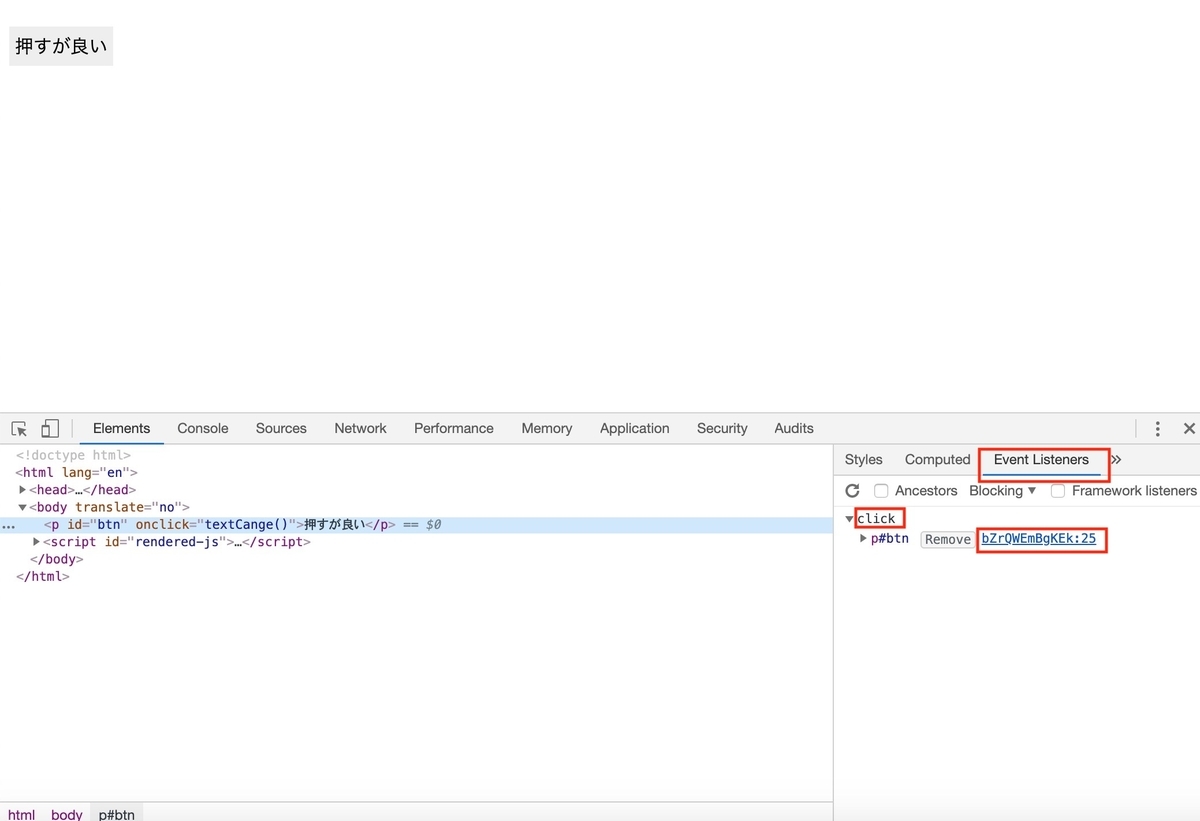
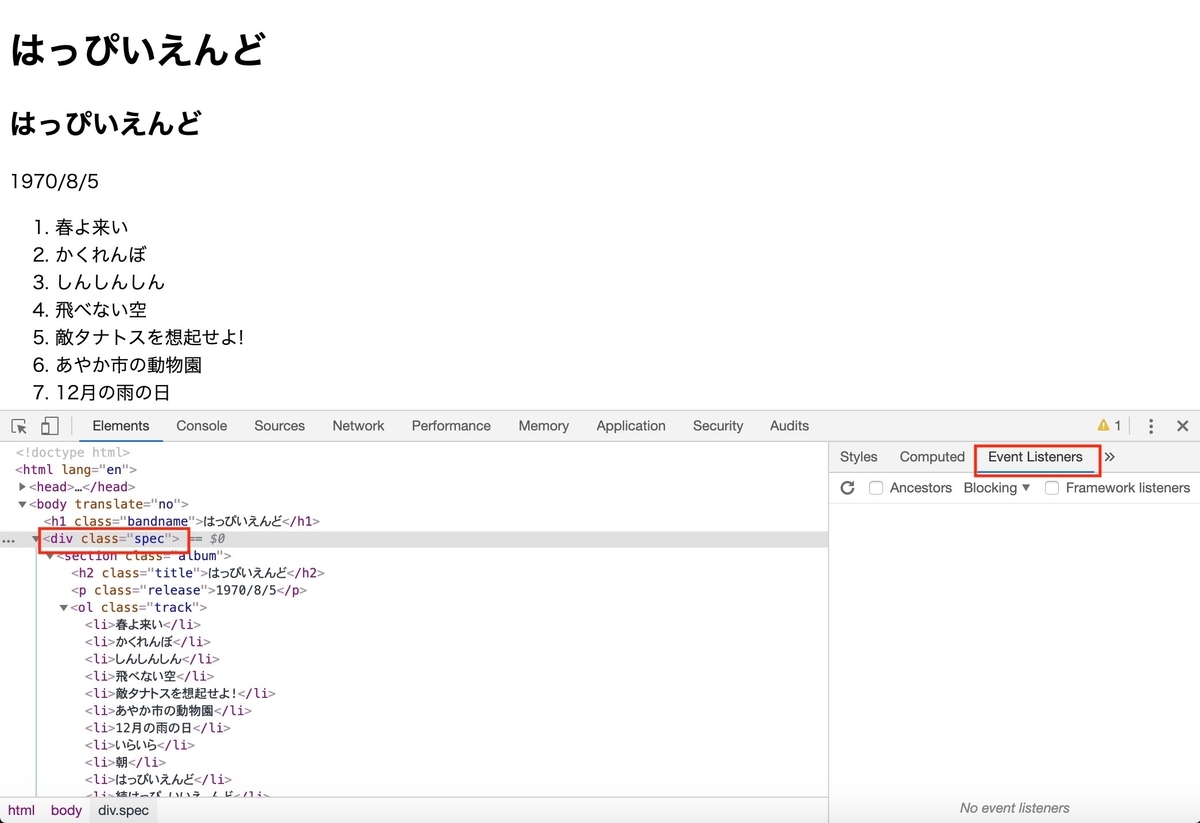
しかし、この状態で先ほどの「Eventlistners」から開くと

イベント属性が書かれているタグ自体が開かれる。

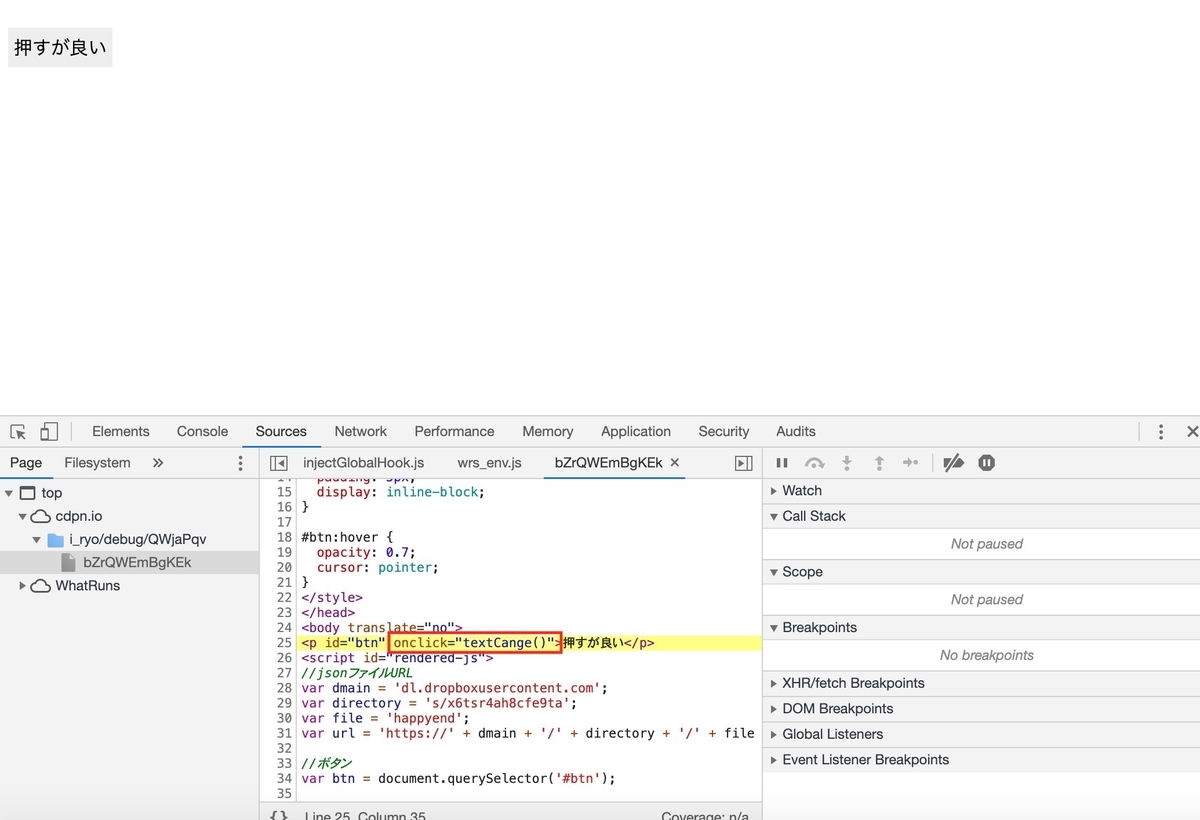
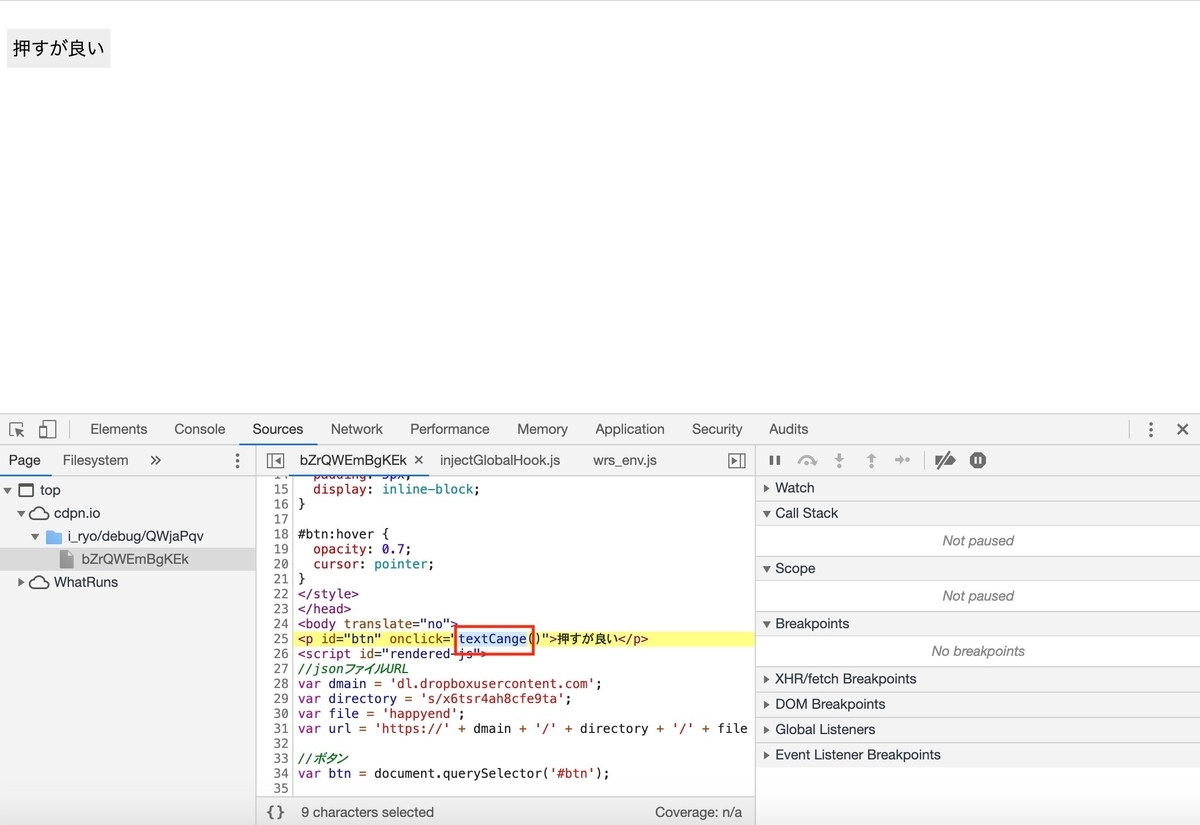
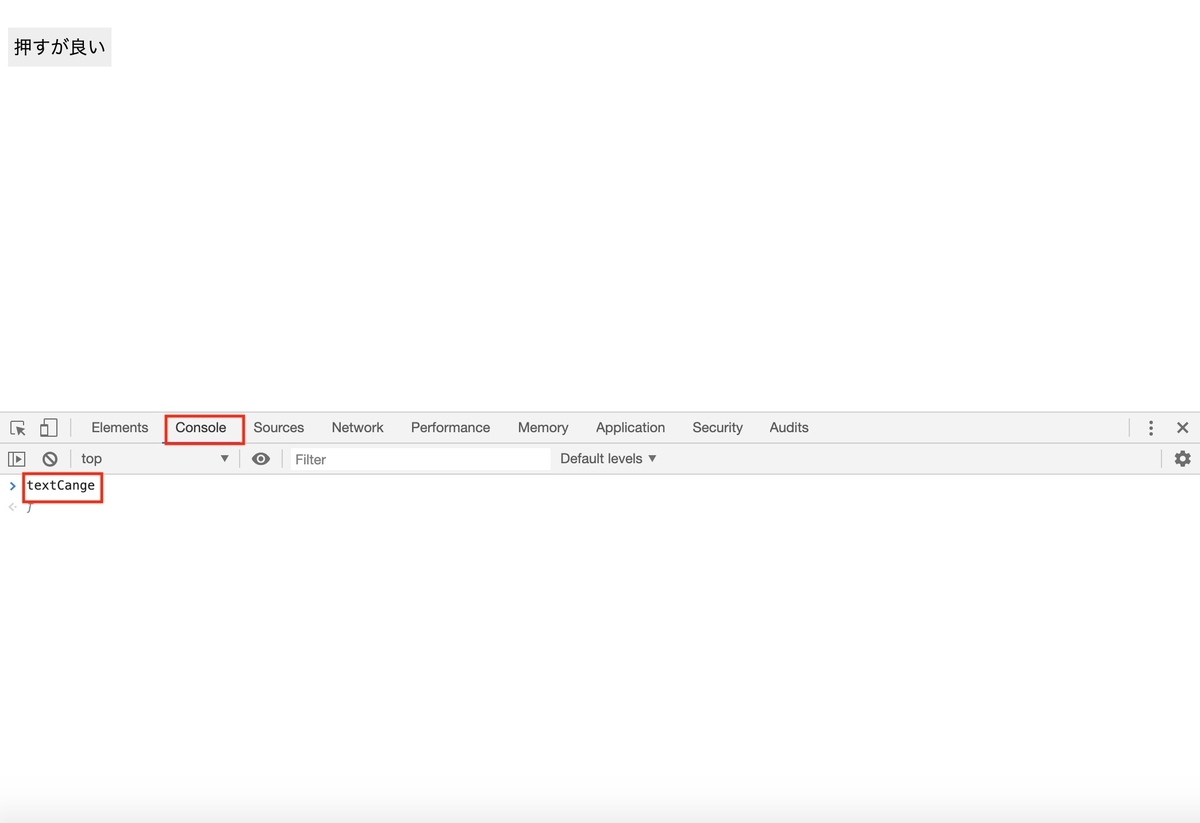
こういう場合は、関数名textCangeをコピー(ただしカッコはコピーしない!)

「Console」パネルを開き、関数名textCangeをペーストすると…

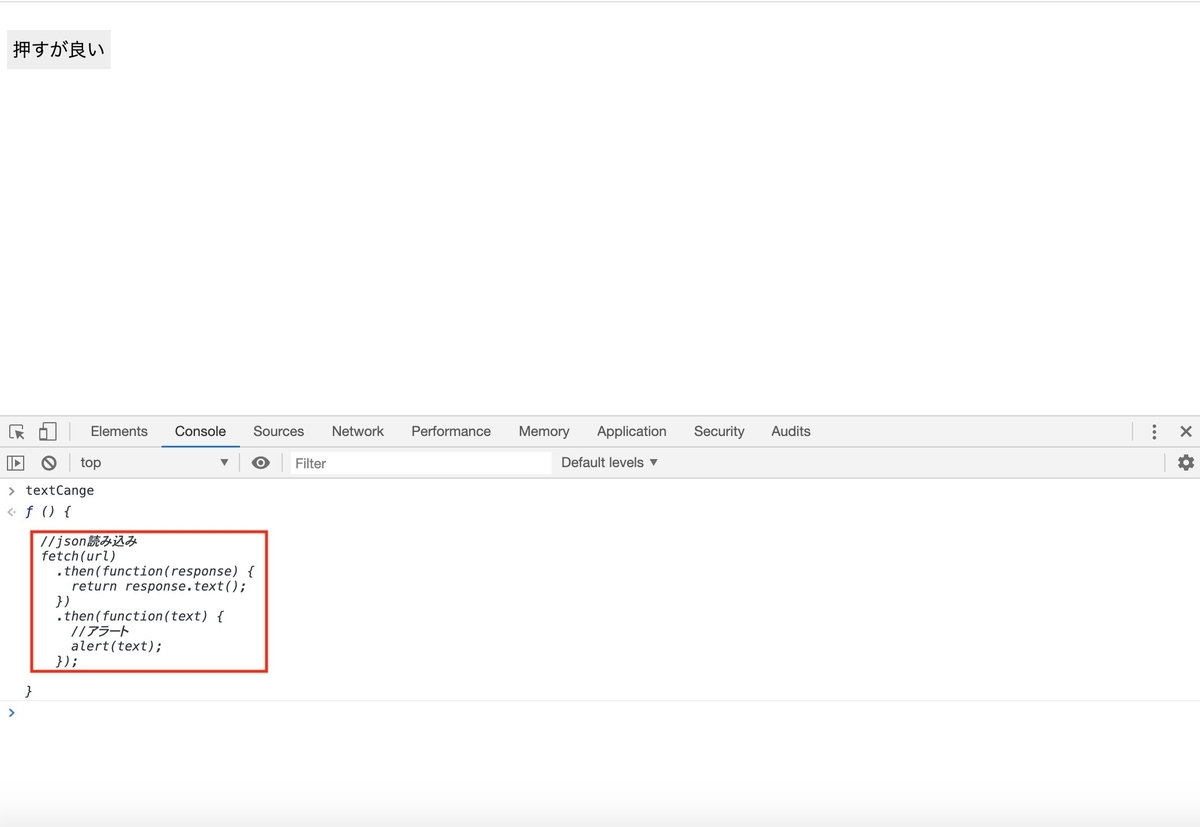
関数の処理の内容(または該当するファイル名と行数)が表示する。
 ここをクリックすると…
ここをクリックすると…
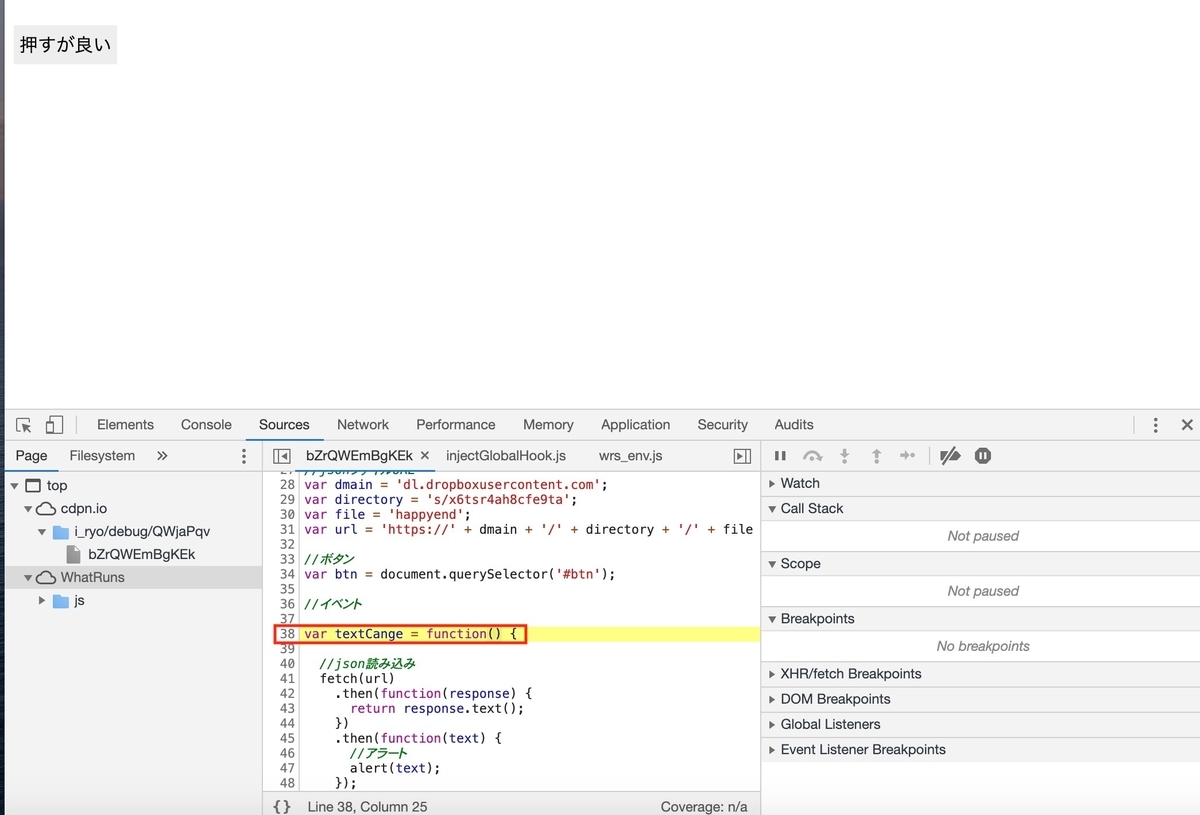
関数の始まりの行が表示される!

イベント設定がないケース
先ほどまではイベント処理から該当コードを調べた。ではイベント以外のJS処理から調べたい場合にはどうするか。
See the Pen fetch api 03 by イイダリョウ (@i_ryo) on CodePen.
上記の例はクリックイベントではなく、画面ロード時にJSONファイルを読み込んで、DOMを作成している。
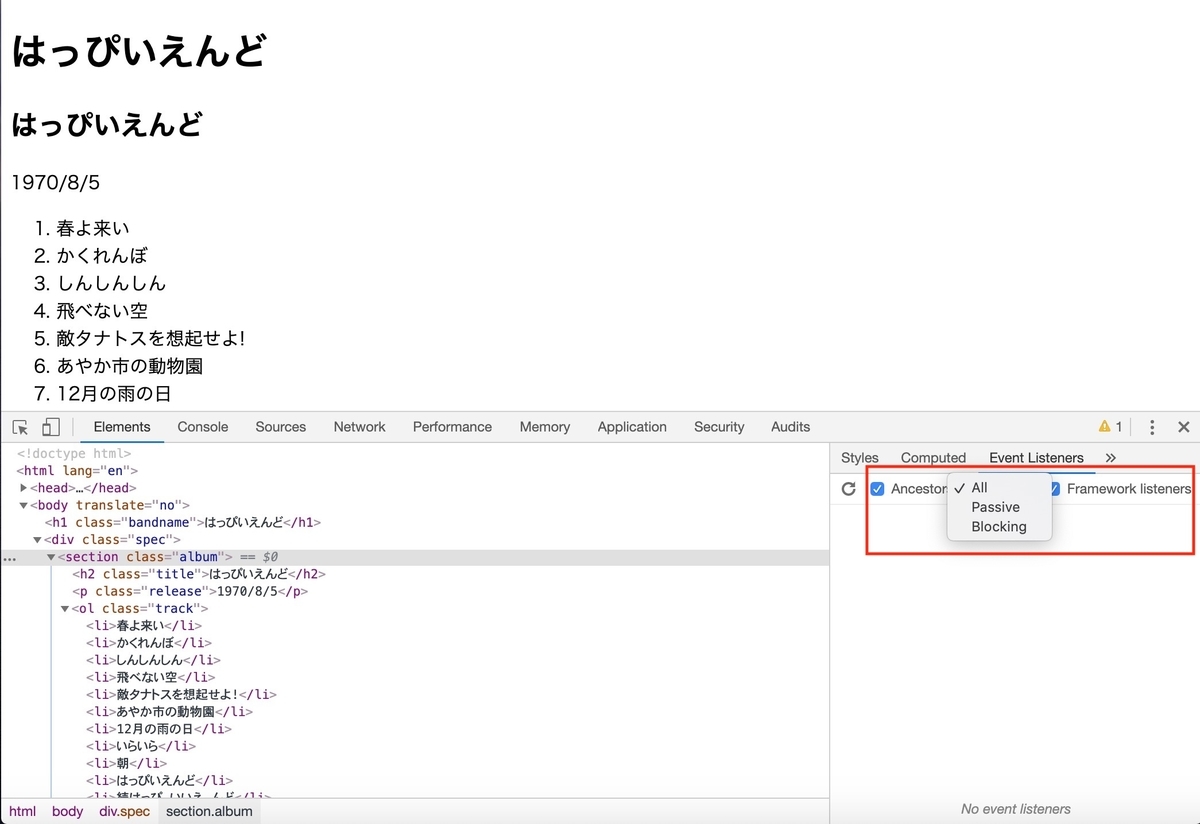
イベントが設定されていないため、「Elements」パネルの「EventListners」を見ても何も表示されない。

「EventListners」のオプションを設定してみる。「Ancestors」を「All」に。「Framework listeners」もチェック。
 しかし結果は変わらず。
しかし結果は変わらず。
なお、オプションの意味はこちらの解説がわかりやすい!
Event Listeners では Ancestors と Framework listeners のオプションがあります。Ancestors は、現在選択されているノードのイベントリスナーに加えて、そのノードの祖先のイベントリスナーも表示するオプションです。Ancestors のチェックがオフになっている場合、現在選択されているノードのイベントリスナーのみが表示されます。Framework listeners は、JQuery などのフレームワークにイベントリスナーが定義してある場合でも追跡できるようにするオプションです。
※参考:Chrome DevTools の使い方 | murashun.jp
Elementsパネル > Breake on(DOMの変更部分から特定)
イベント以外の方法でJSコードを調べる。
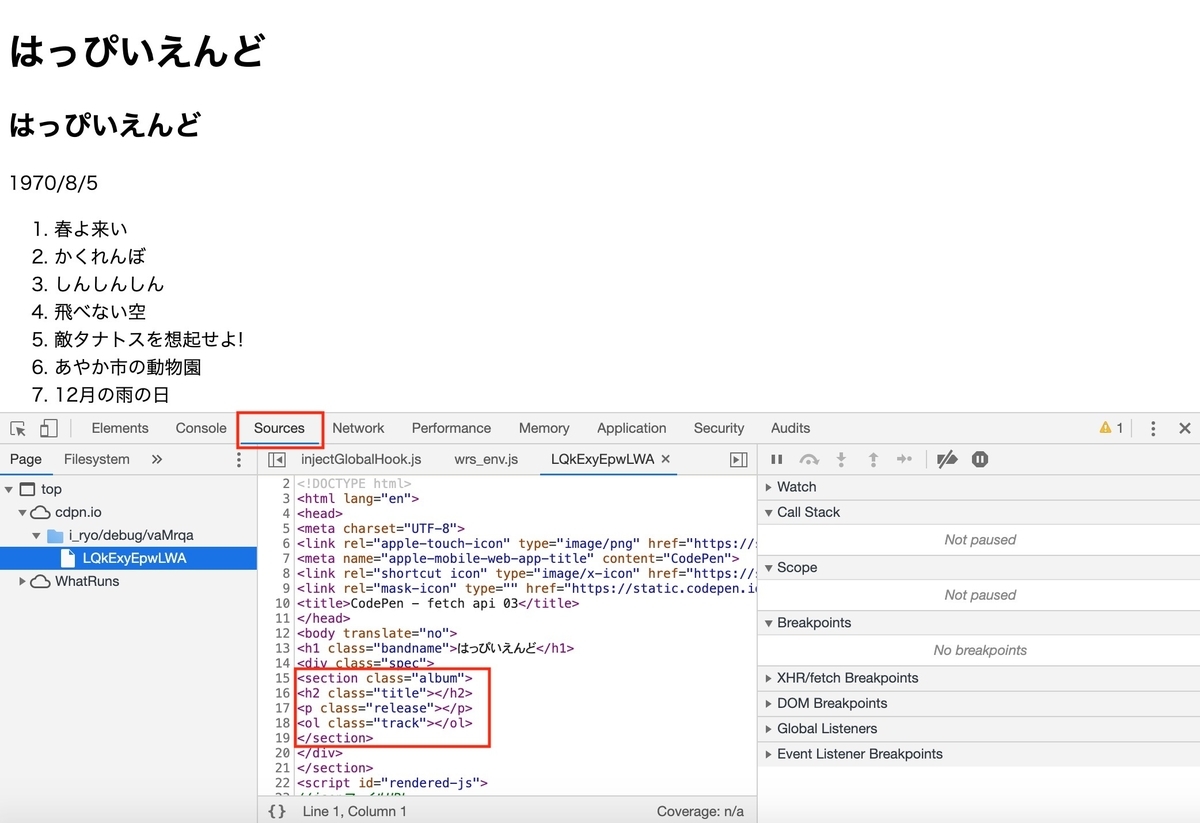
まず、「Sources」パネルで元のHTMLを見ると.albumのタグの下層タグ(サブツリー)の中身が空っぽ。
 このサブツリーの変化を手がかりに該当コードを調べたい。
このサブツリーの変化を手がかりに該当コードを調べたい。
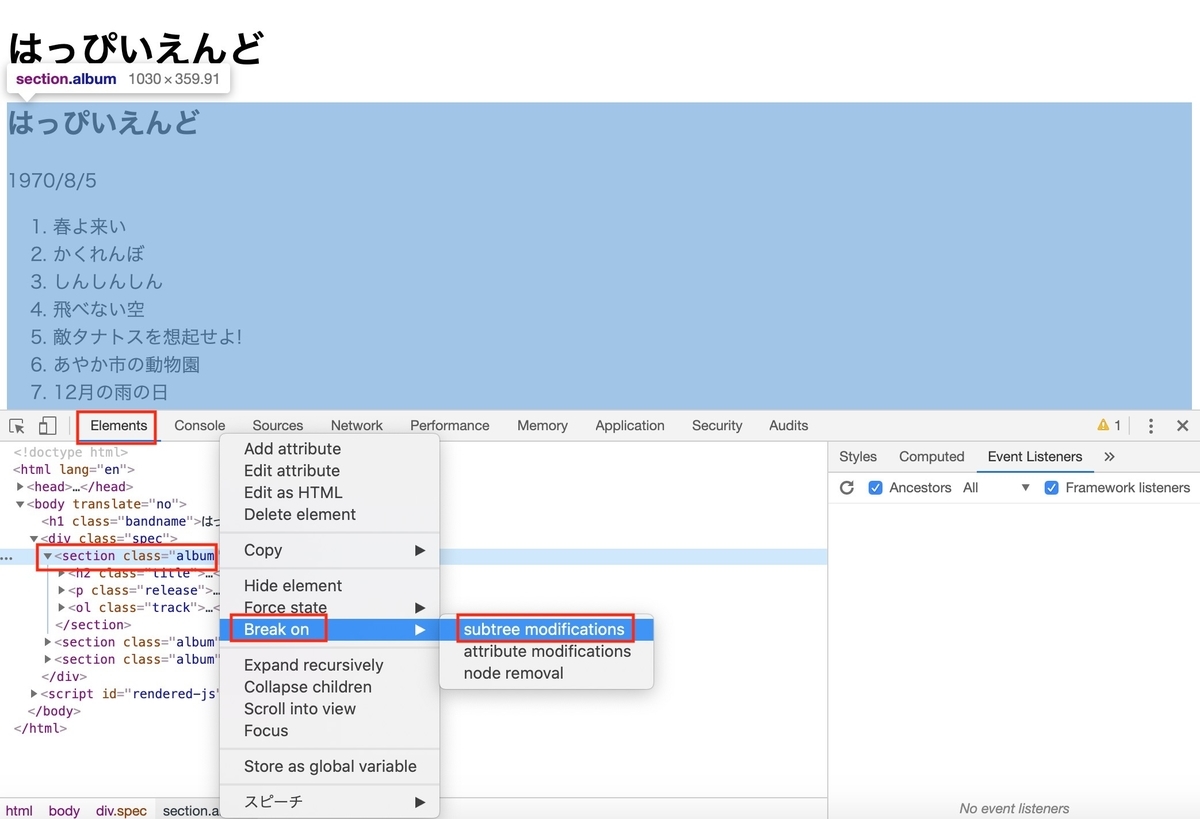
「Elements」パネルで.albumタグを右クリックし、
 「Breake on」の「Subtree modifications」にチェック。
「Breake on」の「Subtree modifications」にチェック。
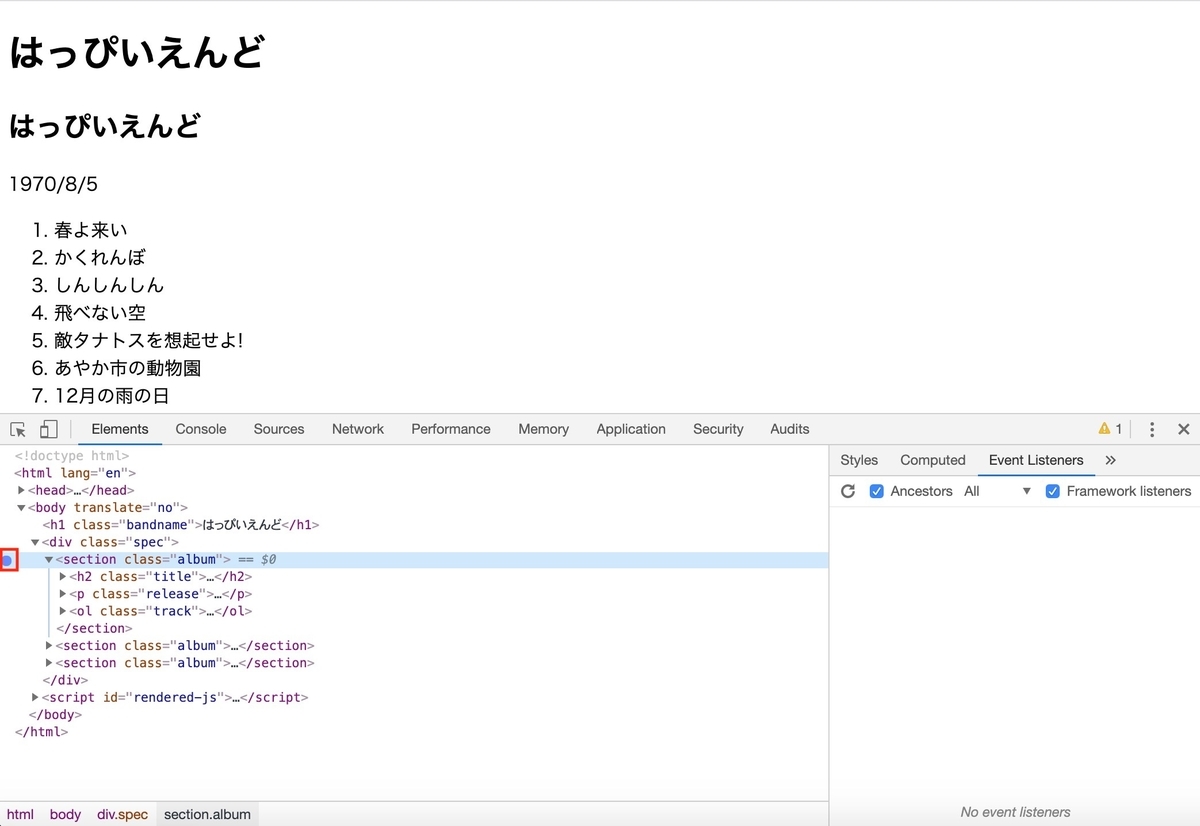
.albumタグにDOM Breakpoints設定を表す青い印が付く。
 この状態でブラウザをリロードすると…
この状態でブラウザをリロードすると…
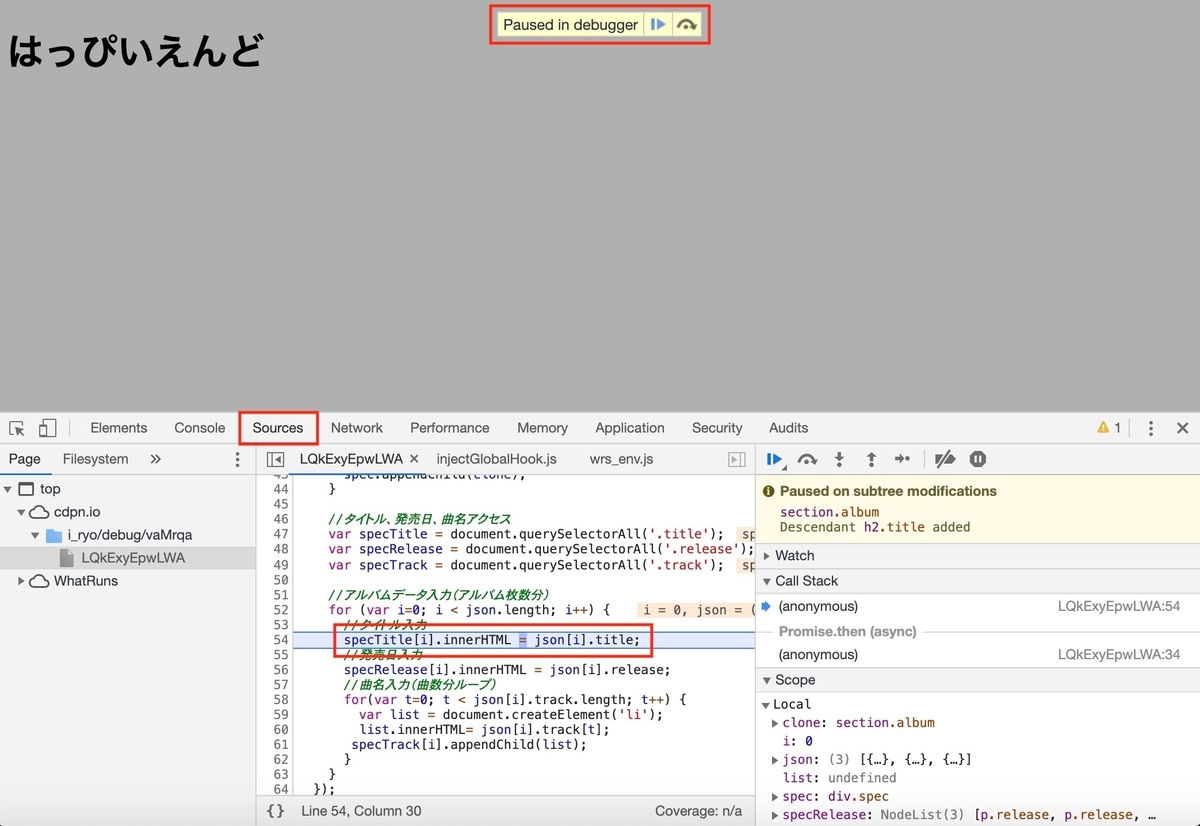
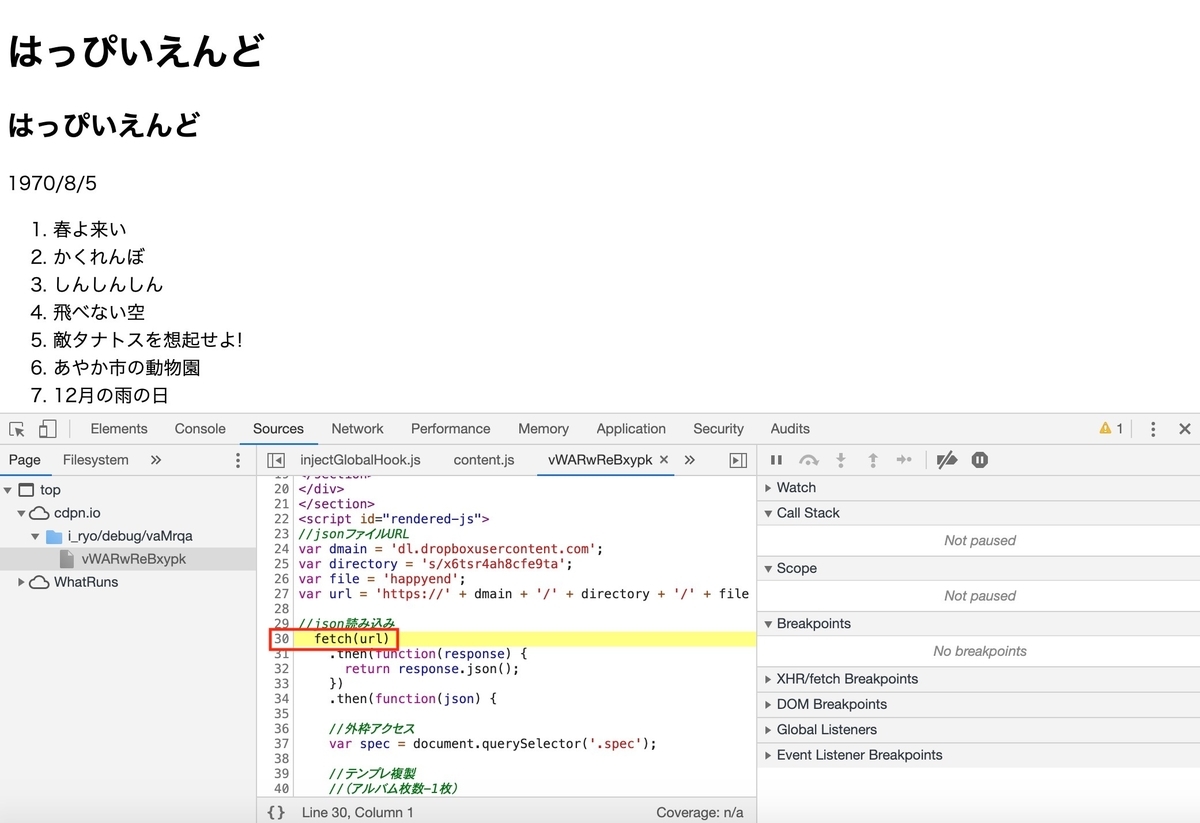
「Sources」パネルで該当するコードを表示した状態で画面がブレイクする。

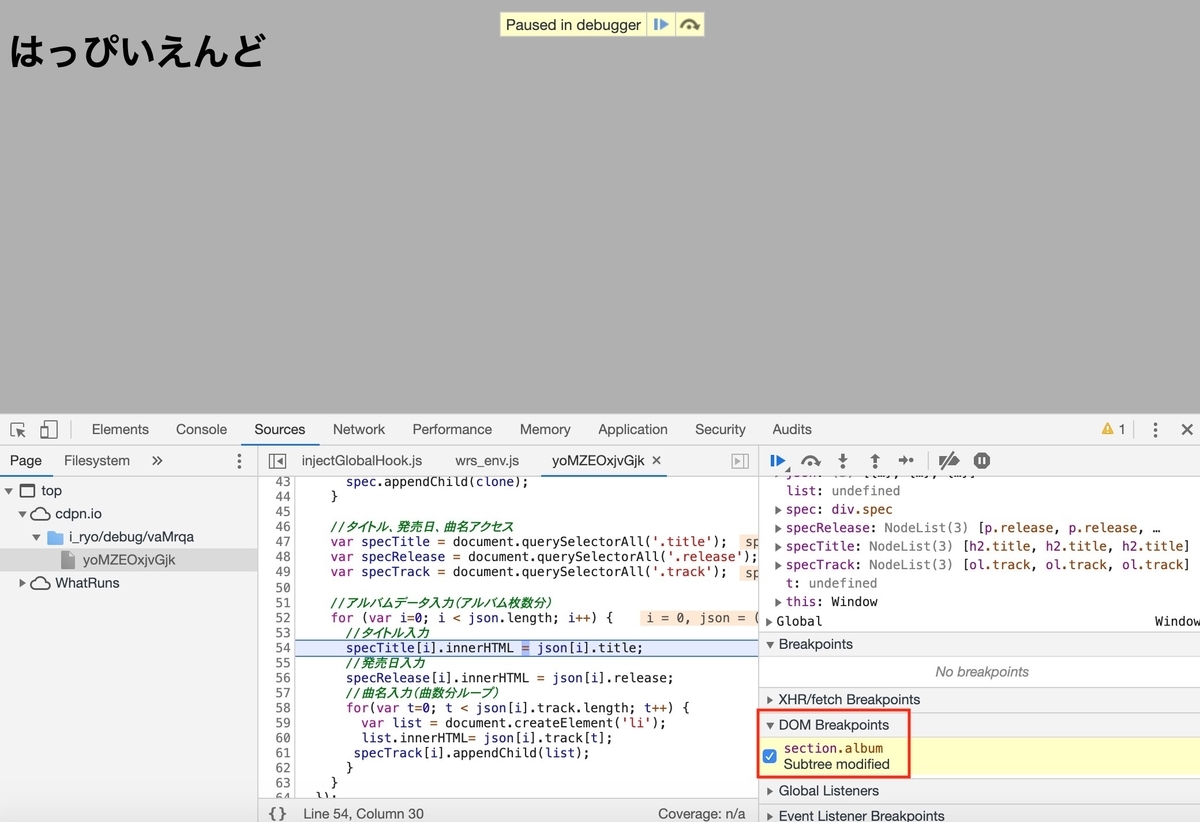
なお「Sources」のサイドバー「DOM Breakpoints」から設定しているタグと設定値が見れる。
 (このチェックを外すと一時的にブレイク設定を解除できる)
(このチェックを外すと一時的にブレイク設定を解除できる)
DOM Breakpointsの設定値についてはこちらを参照。
ブレークポイントの設定方法は、HTML の任意の要素を右クリックして Break on... を選択します。その中に、Subtree modifications (要素のサブツリーの変更)、Attribute modifications (属性の変更)、Node removal (要素の削除) の選択肢があります。
※参考:Chrome DevTools の使い方 | murashun.jp
属性の変更や要素の削除からも特定ができる。
Networkパネル > Initiator(API通信からの特定)
もう一つの方法。API通信からJSコードを特定する。
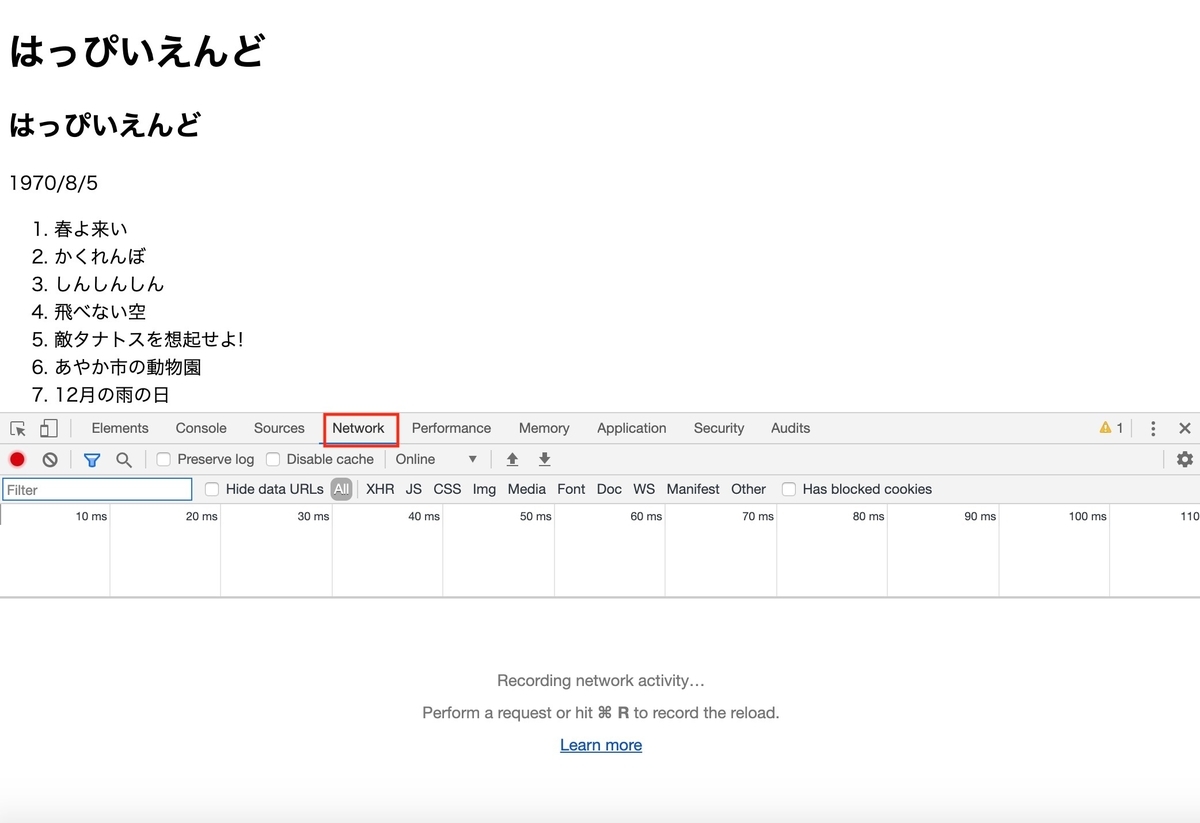
まず「Network」パネルを開く。初期は何もない。

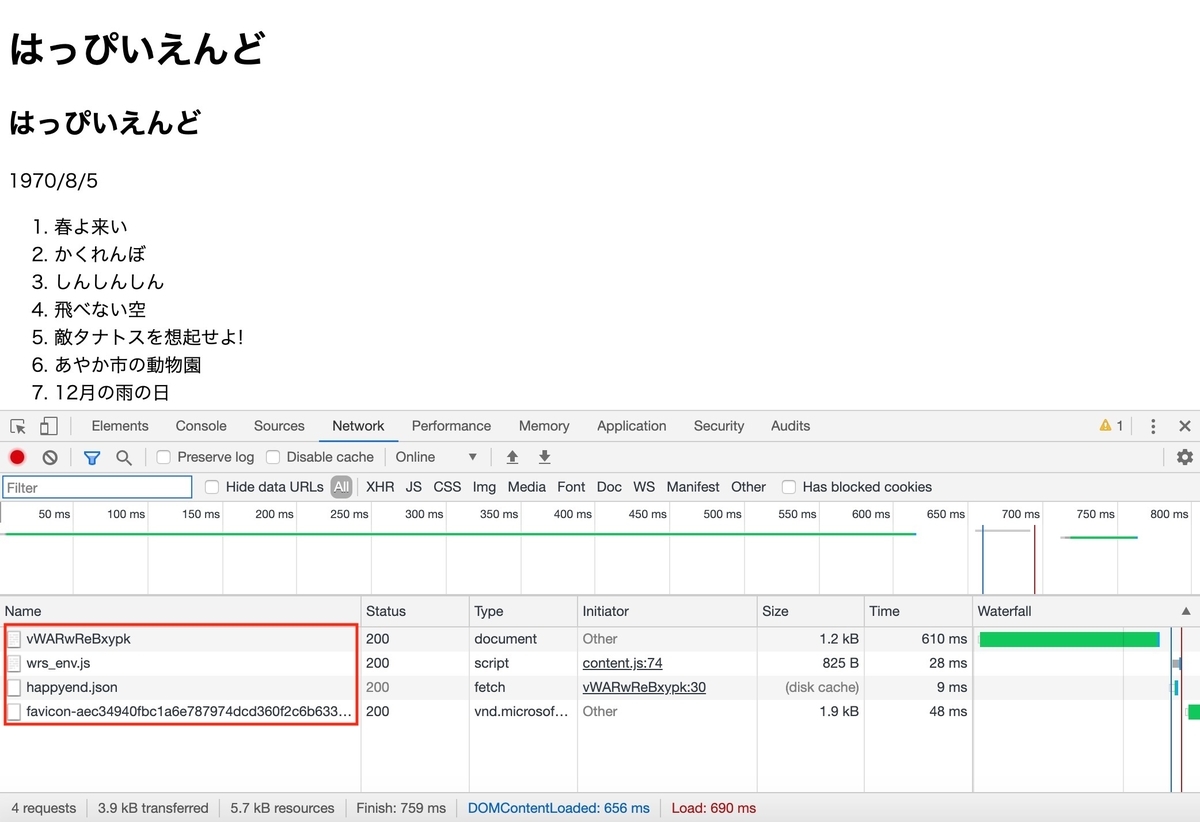
ブラウザをリロードすると、ネットワーク通信の一覧が出る。
 上から下に向かって読み込まれた順だが…
上から下に向かって読み込まれた順だが…
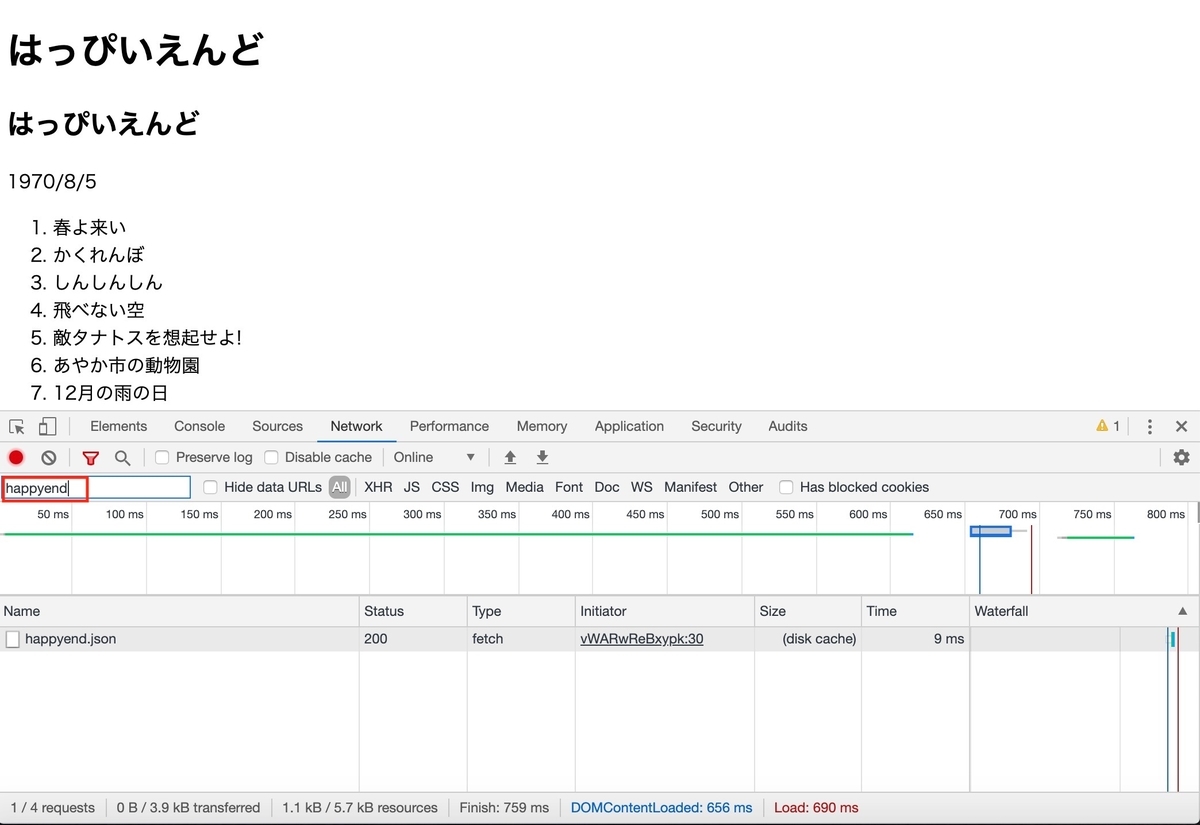
APIのURLやキーワードがわかっている場合は検索ウィンドウから絞り込める。
 「hapyend」と入れた画面。
「hapyend」と入れた画面。
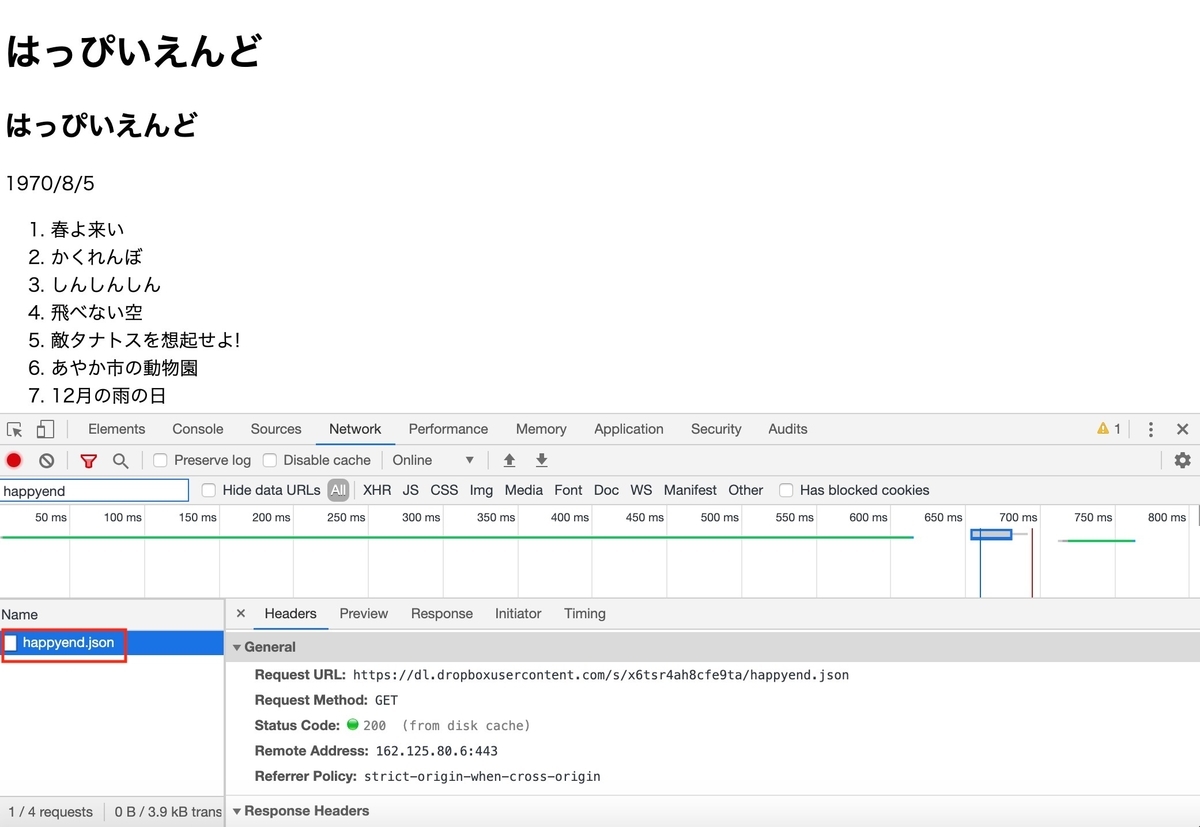
「happyend.json」を押すと右側にタブが開く。初期は「Headers」情報。

HTTPヘッダー情報についてはこちらも参照。
※参考:ExpressとJSフレームワーク(React、Vue、Angularなど)との関係について調べたこと - クモのようにコツコツと
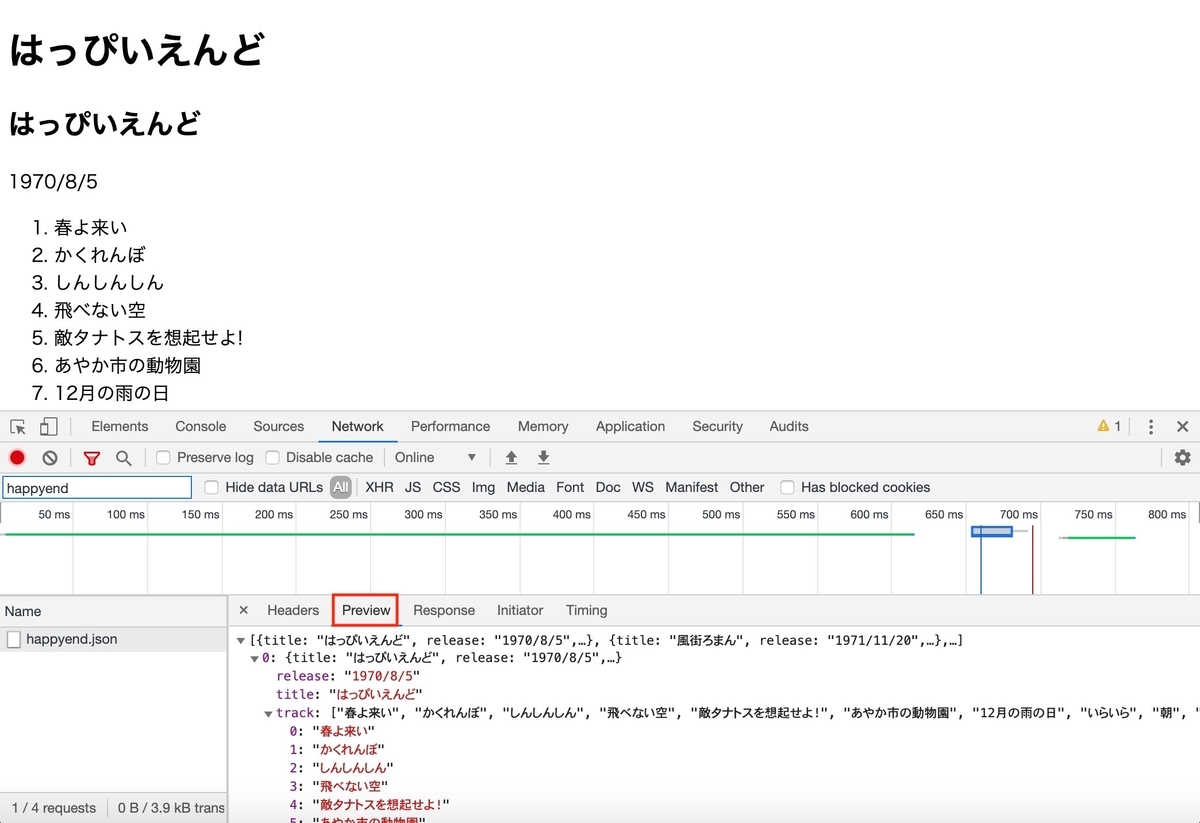
なお「Preview」パネルを開くとデータの内容が見れる。
 うむ、間違いなくはっぴいえんどのアルバム情報だ!
うむ、間違いなくはっぴいえんどのアルバム情報だ!
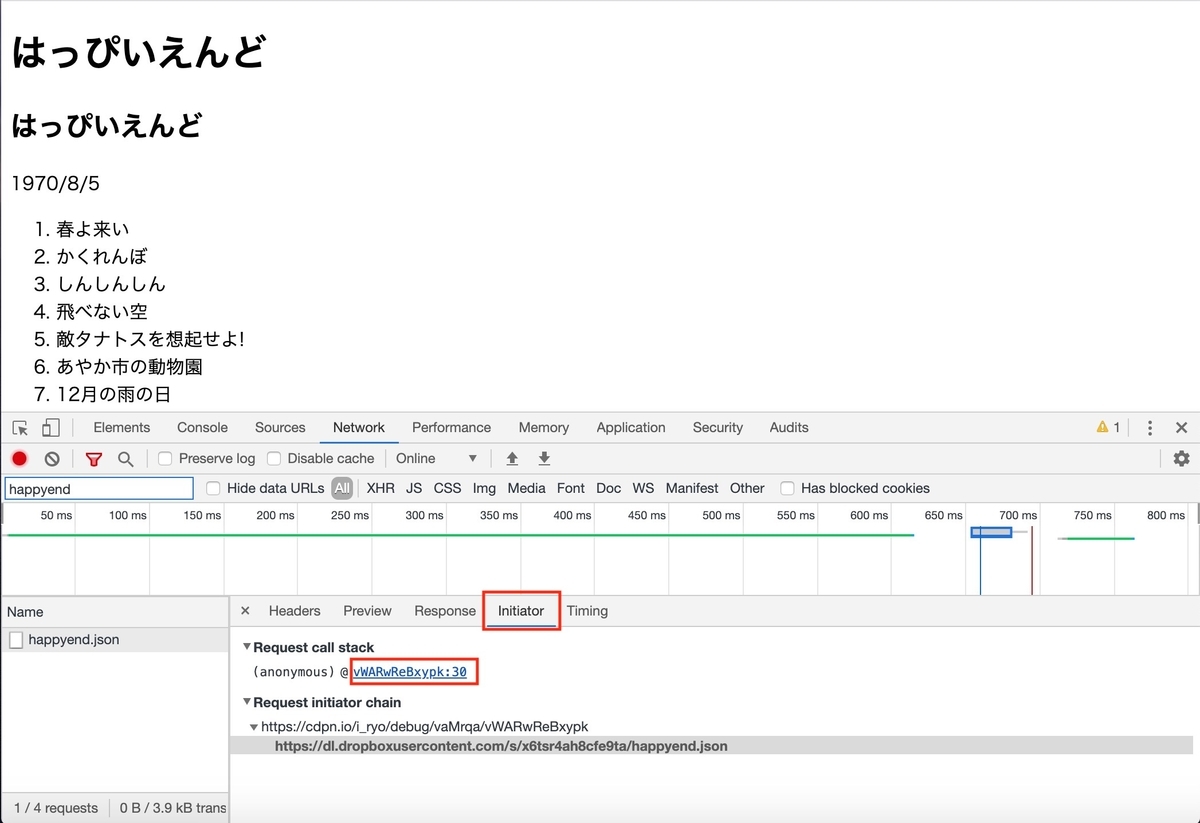
「Initiator」パネルを開くと「Request call stack」に該当コードのファイル名と行数がある。
 ここを押すと…
ここを押すと…
やた!該当コードにたどり着いた!

最後に:次回はブレークポイント編!
ということで、主なJSコードの特定方法をまとめました。どの方法もゴール地点は「Sources」パネルのjsファイルの処理に該当する行です。
次回はこのjsファイルの該当する行から「ブレークポイント」を使って処理内容をより詳しく調べていきます。それではまた!
※参考:つづき書きました!
www.i-ryo.com
※参考:Web開発環境の記事まとめ
qiita.com