Web開発環境シリーズ、以前、SourceTreeを使ってローカルのファイルをGitHubにアップし、GitHub Pagesで公開しました。今回はSourceTreeを使わずにこれをやってみたく。前回の記事で作ったメタ言語環境をアップしてみます。それではいきましょう!
【目次】
- GitHub上でリポジトリを作成
- GitHub上でREADMEを作成
- リポジトリをクローンする
- index.htmlを作る
- git statusで変更状況を調べる
- git addでファイルを追加
- git commitでコミット(失敗)
- git configで初期設定
- git commitリベンジ(成功!)
- masterブランチにプッシュ
- GitHub Pagesと連携
- 最後に
※参考:前回記事
GitHubとSourcetreeでGitHub Pagesとローカルファイルを同期させる - クモのようにコツコツと
※参考:Web開発環境についてのまとめ
qiita.com
GitHub上でリポジトリを作成
まず、ブラウザでGitHubを開く。
※参考:The world’s leading software development platform · GitHub
ログインしているとマイページになっている。

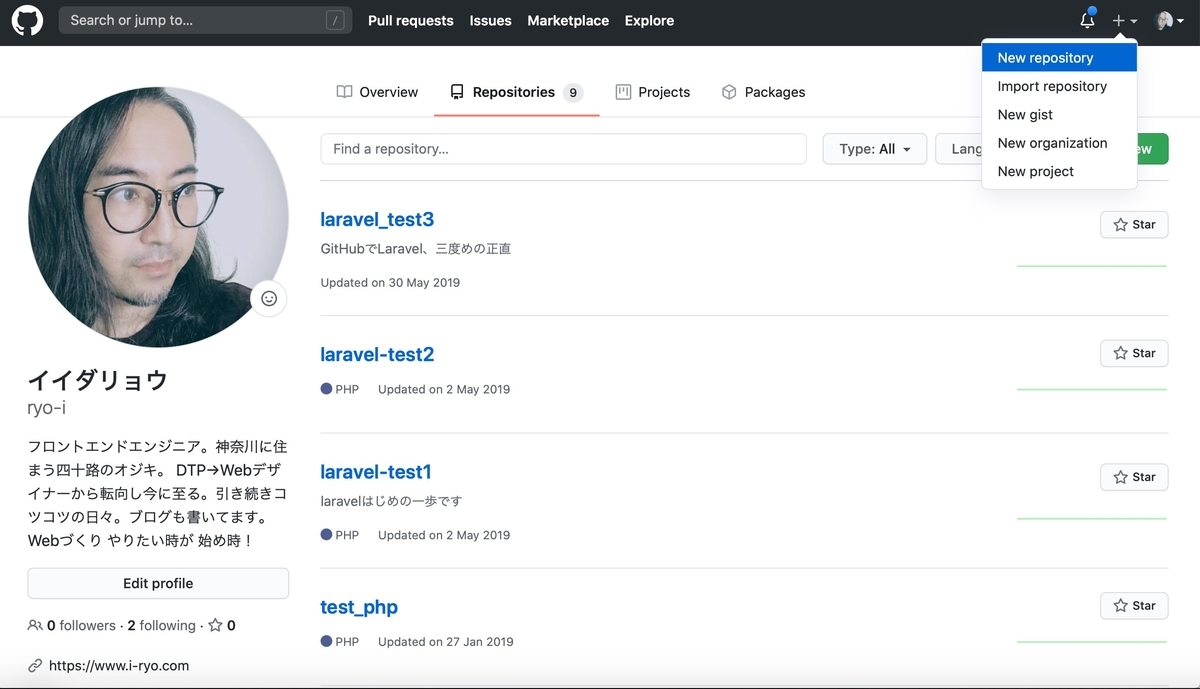
左上のメニューからリポジトリ作成を選択。

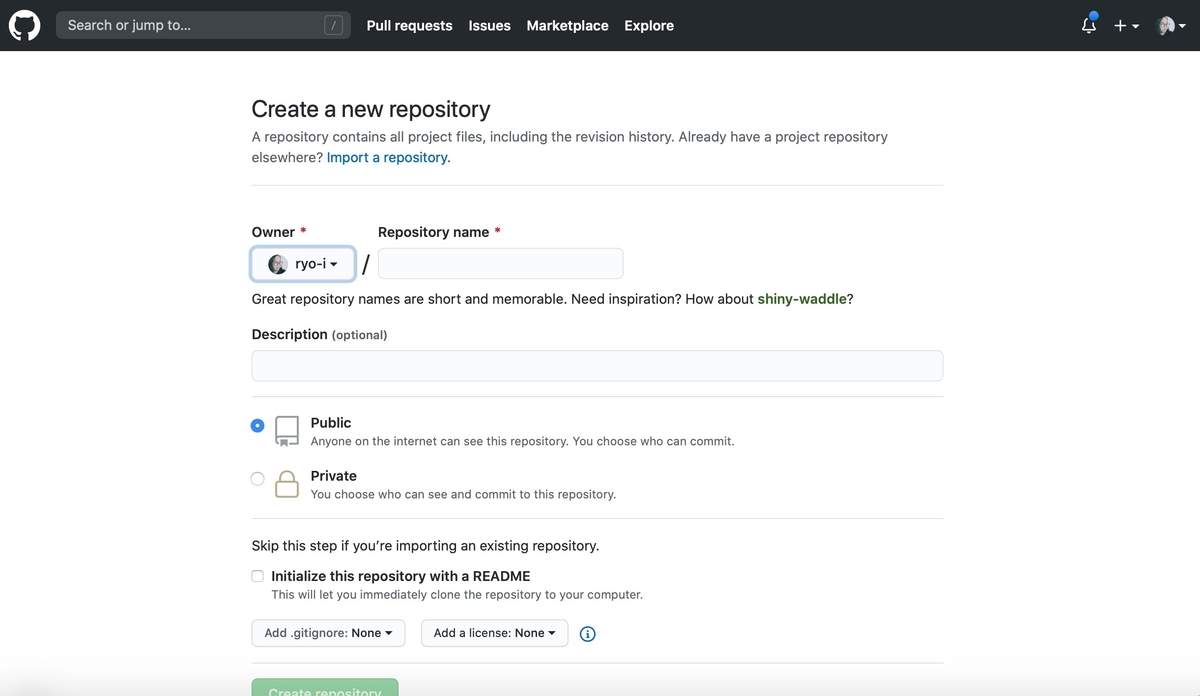
リポジトリ作成画面。

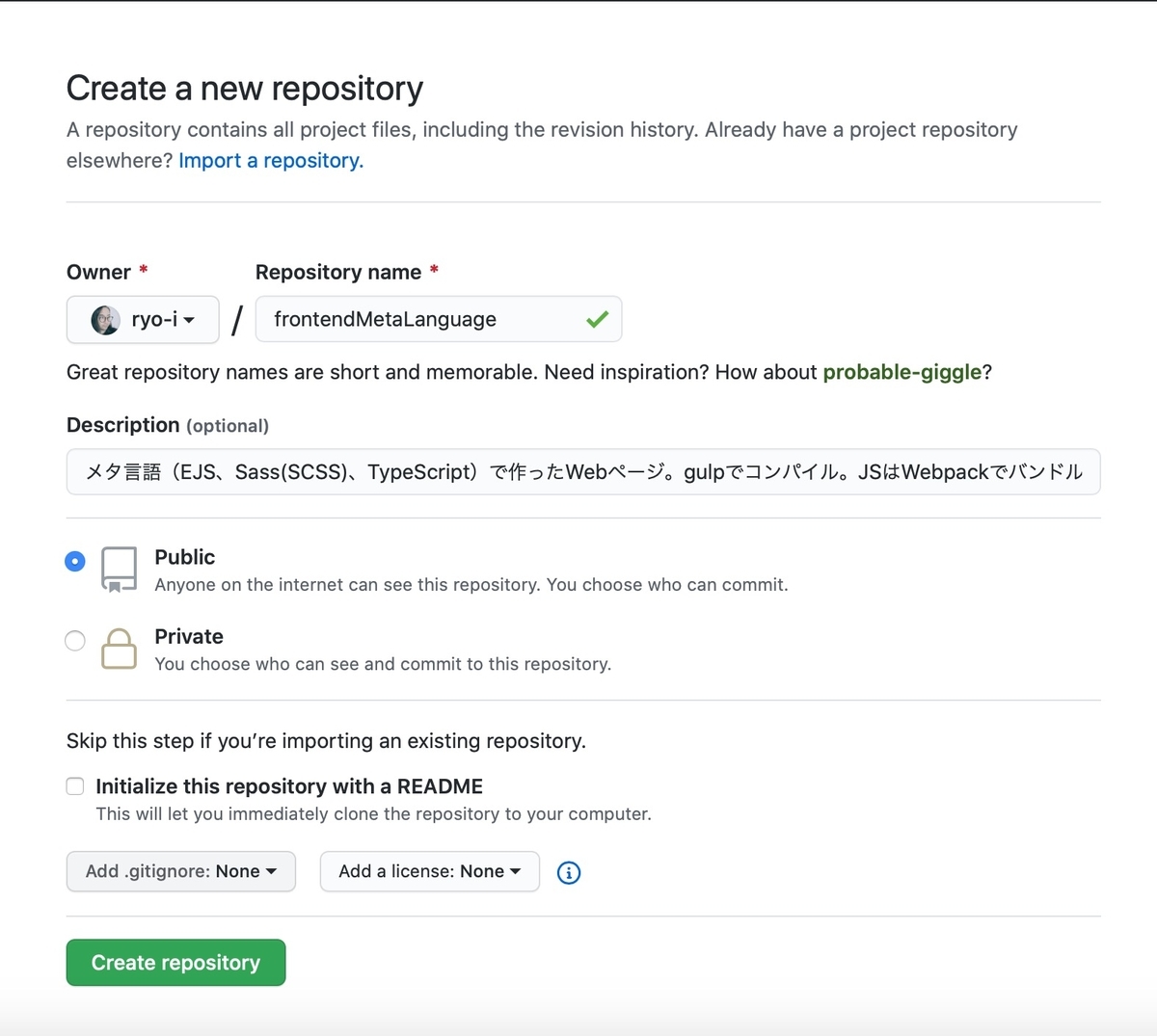
リポジトリ名と説明文を入れる
 リポジトリ名「frontendMetaLanguage」は前回作ったメタ言語環境をアップしたいため。
リポジトリ名「frontendMetaLanguage」は前回作ったメタ言語環境をアップしたいため。
※参考:【TypeScript】gulpでwebpackを起動できるようにする(モジュールも再分割) - クモのようにコツコツと
リポジトリが作られた!
 中身は何もない。。
中身は何もない。。
※2020/07/30追記:リポジトリ作成画面で「Initialize this repository with a README」にチェック入れたら最初からREADME作れた。
GitHub上でREADMEを作成
次にREADMEを作成する。先ほどの画面の冒頭「Quick Setup」にある「README」のリンクを開くと…
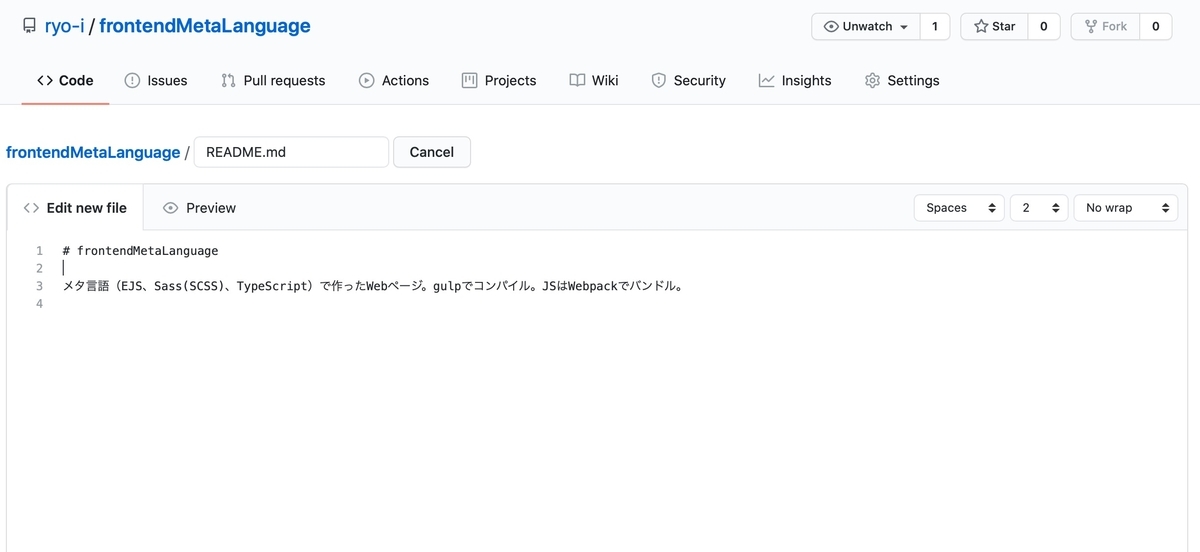
README作成画面になる。
 READMEに入れたいテキストを入力
READMEに入れたいテキストを入力
ページ下部からコミット。変更内容も記述。

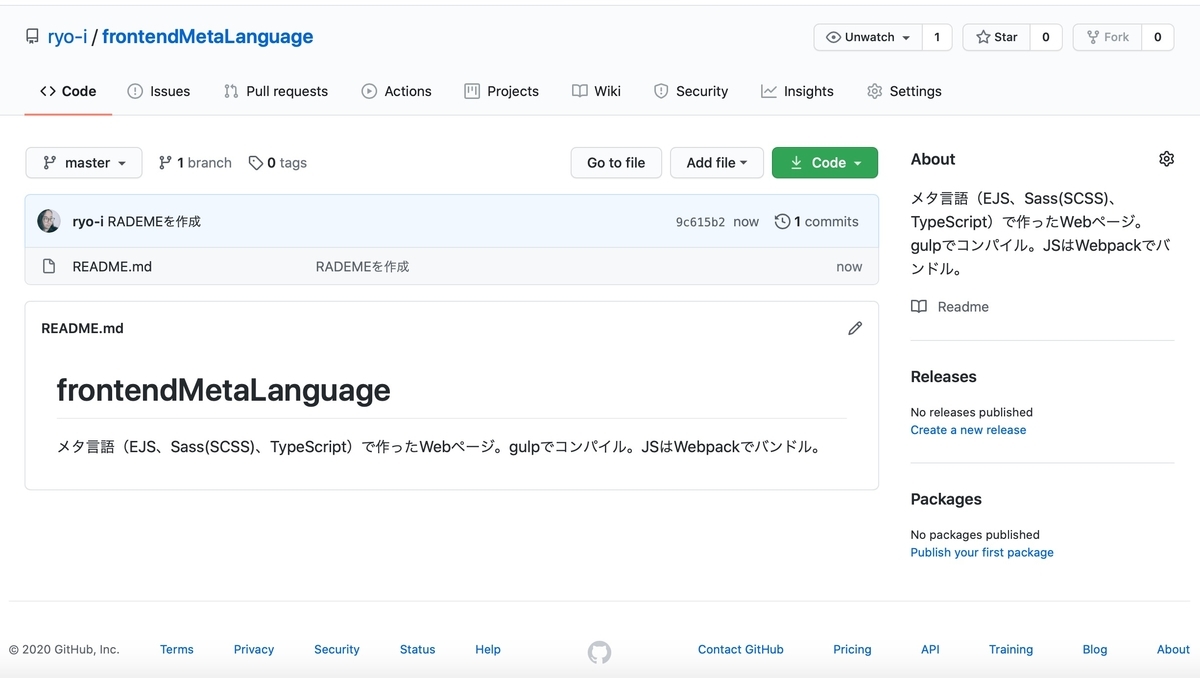
READMEが追加された!

リポジトリをクローンする
いよいよGitコマンドを使った作業に入る。
下記の記事を参考にさせていただいた。
まずローカルに「git」というフォルダを作る。この中にリモート(GitHub)上のリポジトリをクローンしたい。
ターミナルでcdコマンドで移動。
cd /(パス)/git
ブラウザ上のGitHubでclone用のURLをコピー

ターミナルを開いてgit cloneコマンドを実行
git clone https://github.com/ryo-i/frontendMetaLanguage.git
先ほどコピーしたURLをペーストしている。
成功すると、「frontendMetaLanguage」というフォルダが作られ、中には「README.md」が入っている!
cdコマンドでこのフォルダに移動する。
cd frontendMetaLanguage
ここがローカル上の作業環境になる。
index.htmlを作る
ローカルリポジトリを変更しよう。
とりあえずテスト用に「index.html」を作ってみる。
ローカル上でリード文を変更してみるテスト。 <!doctype html> <html> <head> <meta charset="UTF-8"> <title>Gitコマンド事始め</title> <meta name="description" content="GitコマンドでGitHubにアップしてみる!"> </head> <body> <main> <h1 class="header__title">Gitコマンド事始め</h1> <p class="header__text">GitコマンドでGitHubにアップしてみる!</p> </main> </body> </html>
このリポジトリはメタ言語環境にするのでこのファイルは程なく不要になるが、まずは動作確認。
(2020/08/16追加)
セキュリティ的に無視させたい情報や「node_modules」などのパッケージファイルは「.gitignore」ファイルでGitHubから除外する。「gitignore.io」という自動生成サービスがとても便利だった!
※参考:.gitignore は、生成サービス gitignore.io を使って作ろう! | Articles | Riotz.works
git statusで変更状況を調べる
git statusコマンドで変更状況を調べる。
git status
結果
Untracked files:
(use "git add <file>..." to include in what will be committed)
index.html
nothing added to commit but untracked files present (use "git add" to track)
追跡されていないファイル:
(「git add...」を使用して、コミットされるものに含めます)
index.htmlコミットには何も追加されないが、追跡されていないファイルが存在する(追跡するには「git add」を使用)
ふむふむ。でgit addでファイルを追加せよと。
(2020/09/02追記)
ファイルの中の変更内容を比較したい場合はgit diffコマンドを使う。
※参考:忘れやすい人のための git diff チートシート - Qiita
「q」を押すと終了できる。
git addでファイルを追加
全てのファイルを対象にする場合はピリオド.になる。
git add .
再度変更状況を調べる
git status
結果
Your branch is up to date with 'origin/master'.
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
new file: index.html
コミットする変更:
(「git restore --staged...」を使用してステージングを解除します)
新しいファイル:index.html
お、さっきと変わったぞ。今度はコミットせよと。
git commitでコミット(失敗)
ファイルの追加はいきなりリモートリポジトリ(GitHub)には反映しない。まずはローカルリポジトリにコミットする。
git commitでコメントもつけるには-m "コメント"を続けて書く。
git commit -m "テストファイル「index.html」を追加"
実行すると、なんかいっぱいでた。。
*** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name" to set your account's default identity. Omit --global to set the identity only in this repository. fatal: unable to auto-detect email address (got 'iidaryou@iidaryounoAir.(none)')
ふむふむ、あなたが誰だか教えてよ、と。
git configで初期設定
最初に初期設定が必要だったみたい。やってみる。
git config --global user.email "you@example.com" git config --global user.name "Your Name"
反映されたのかな?
git commitリベンジ(成功!)
git commit再実行!
git commit -m "テストファイル「index.html」を追加"
結果
[master f8a7b9b] テストファイル「index.html」を追加 1 file changed, 14 insertions(+) create mode 100644 index.html
お、今度は追加されたようだ!
masterブランチにプッシュ
さて、次にコミットをリモートリポジトリ(GitHub上)のmasterブランチにプッシュする
git push origin master
おお!ブラウザ上のGitHubに変更が反映された!

GitHub Pagesと連携
以前、こちらの記事でやったように、GitHubPagesとも連携してみる。
※参考:GitHubとSourcetreeでGitHub Pagesとローカルファイルを同期させる - クモのようにコツコツと
まず「Settings」を開いて

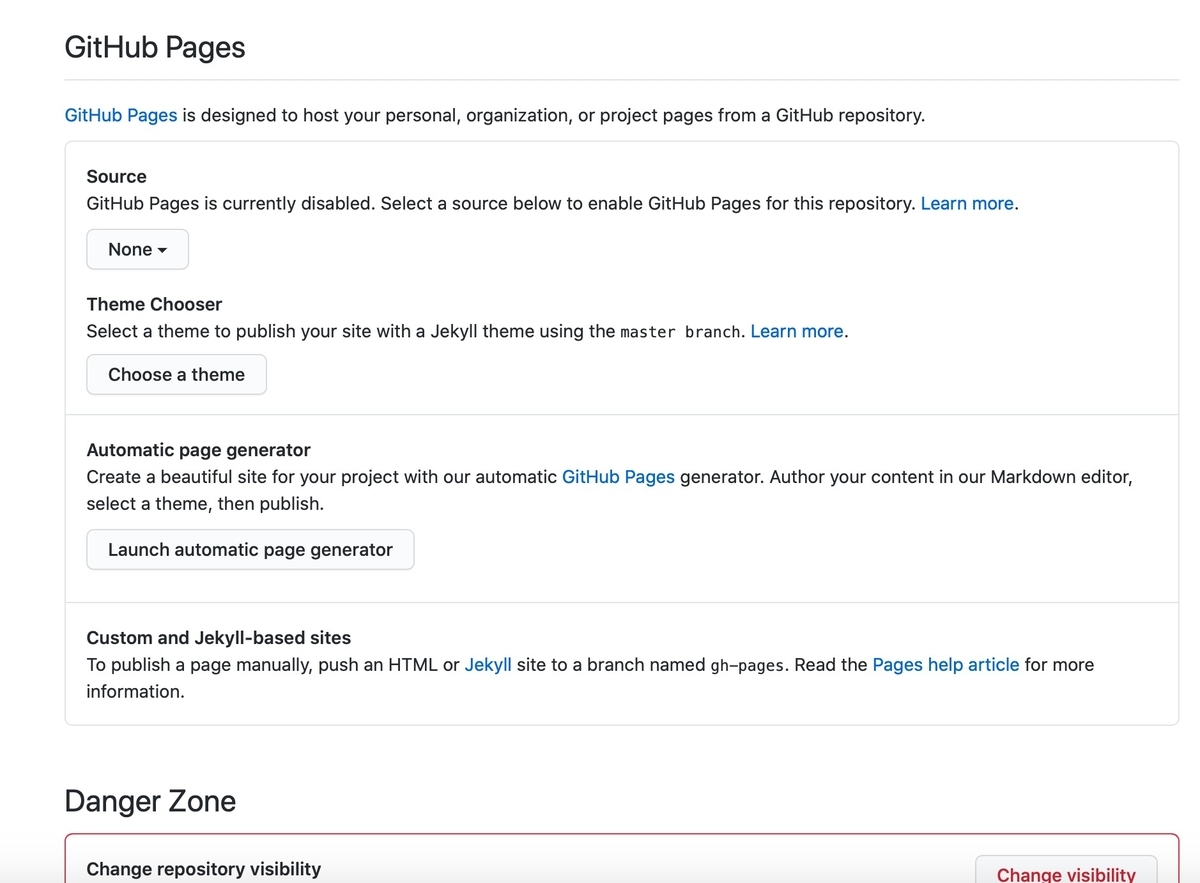
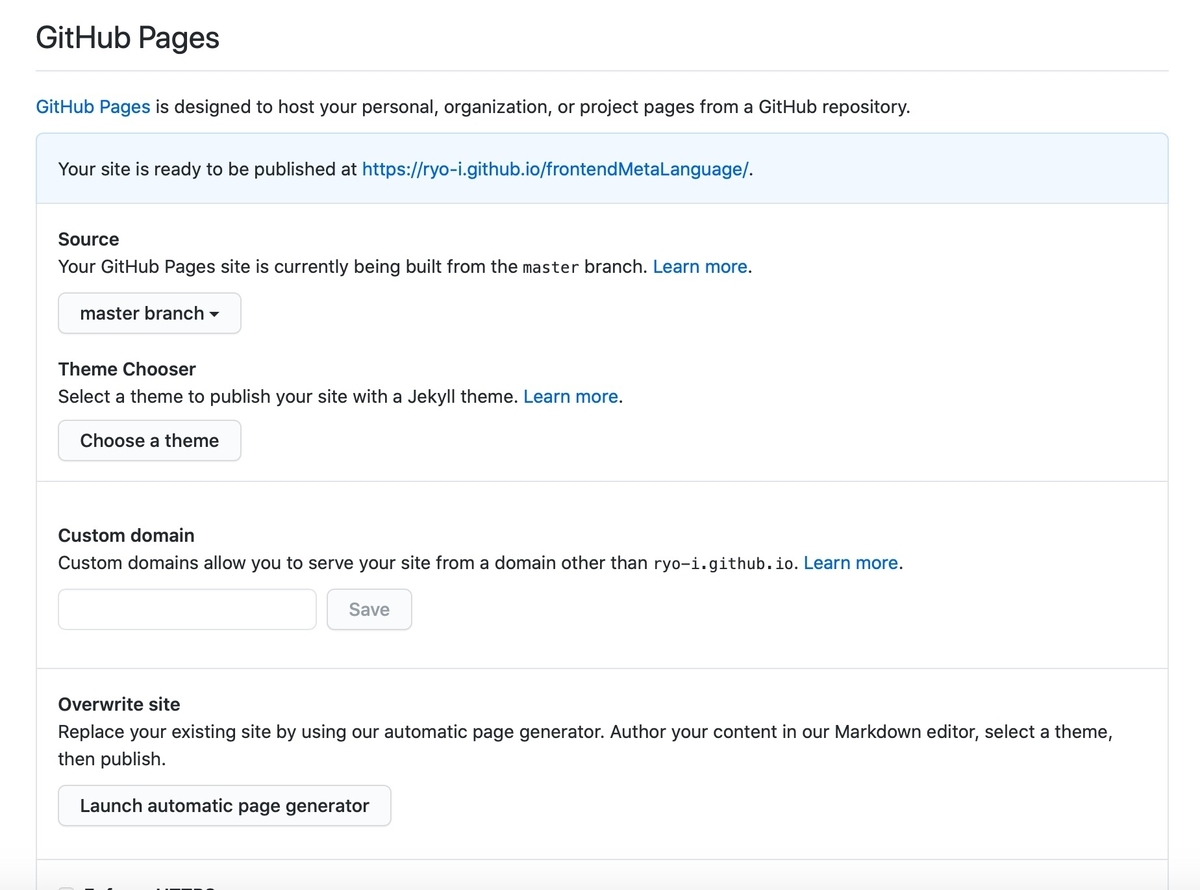
下の方のまでいくと「GitHub Pages」の設定画面がある

「Source」で「master branch」を選択すると「GitHub Pages」URLが表示される。

URLにアクセルすると…
 やた!ページが表示されてる!
やた!ページが表示されてる!
※参考:frontendMetaLanguage | メタ言語(EJS、Sass(SCSS)、TypeScript)で作ったWebページ。gulpでコンパイル。JSはWebpackでバンドル。
最後に
ということで、GitHubシリーズ、ついにGitコマンドを事始めました!思えばここに至るまで試行錯誤しました。
ブラウザのGitHub上だけで完結しようとしたり…
※参考:ブラウザ上だけでお手軽GitHub体験(リポジトリの作成と変更) - クモのようにコツコツと
GUIツールSourceTreeの力を借りたり。
※参考:GitHubとSourcetreeでGitHub Pagesとローカルファイルを同期させる - クモのようにコツコツと
当時はとにかく「黒い画面(ターミナル)」を避けたい一心でしたw
その後、npmやVue.js、Reactなどでターミナルを使った作業を経て、以前より慣れてきた感覚があるので、試しにGitコマンドをやってみました。思ったよりすんなりとできた感覚があります。やはり慣れって大切!
次回は「ブランチ作成」→「修正」→「masterにマージ」という流れをGitコマンドでやってみたく思います。
それではまた!
※参考:Web開発環境についてのまとめ
qiita.com