Google Chartsの記事で描画したグラフとVue.jsの連動に挑戦。入力した数字
【目次】
前回のおさらい
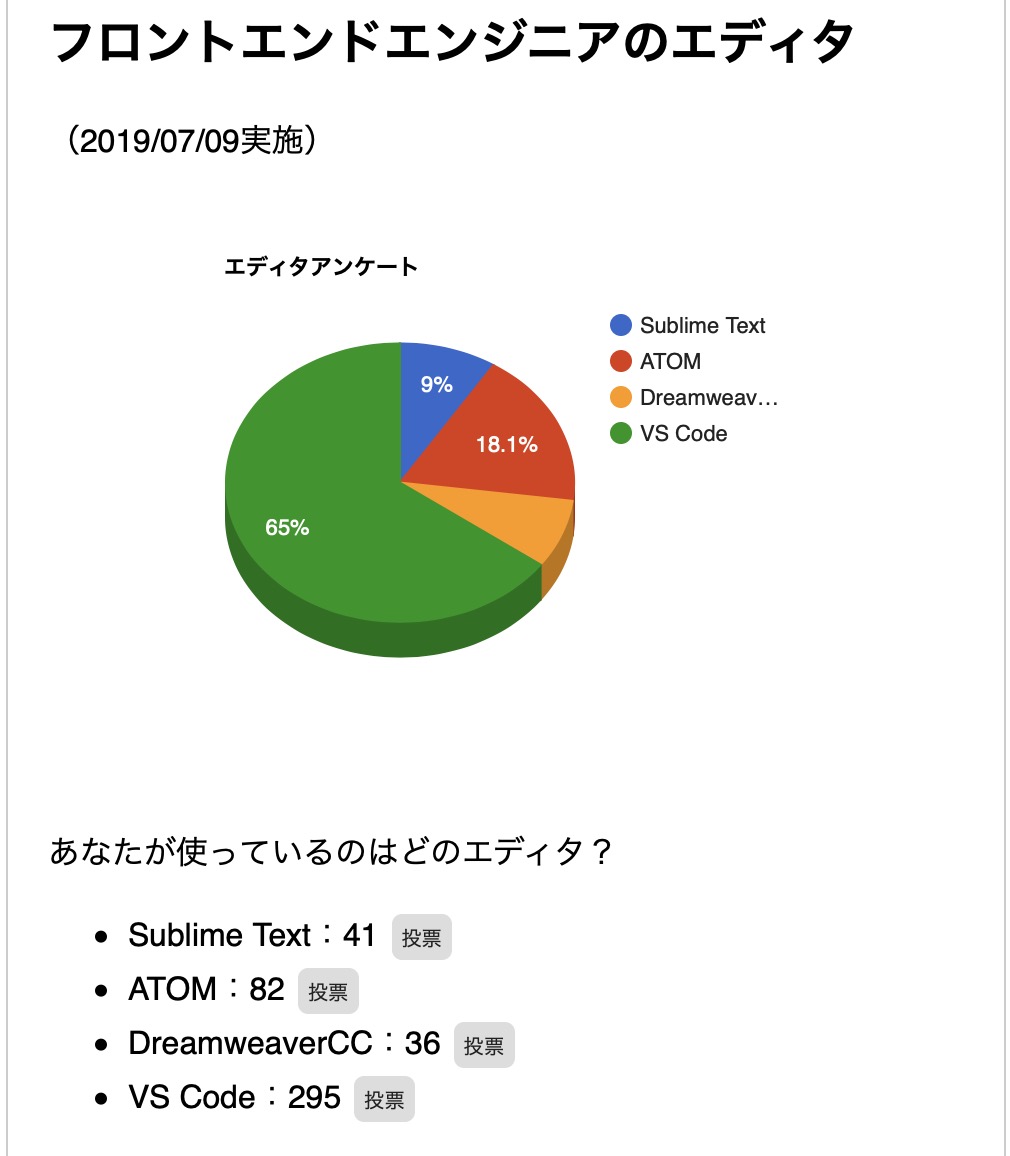
前回のグラフ。一つ目の連想配列から値を読み込んでいる方。
See the Pen GoogleCharts 02 by イイダリョウ (@i_ryo) on CodePen.
コードの詳細は前回の記事を参照。
※参考:Google Chartsでスプレッドシートを読み込んでグラフを表示する - クモのようにコツコツと
投票ボタンを設置
ここに投票ボタンを設置する。
See the Pen GoogleCharts 05 by イイダリョウ (@i_ryo) on CodePen.
下に追加した投票ボタンを押すとグラフの値が変わった!
HTMLコード
<section> <!--中略--> <p>あなたが使っているのはどのエディタ?</p> <ul id="tohyo"> <li v-for="(item, c) in dataArray" v-if="c>0">{{item[0]}}:{{item[1]}} <button v-on:click="addOne(c)">投票</button> </li> </ul> </section>
#tohyoの中に投票ボタンを配置- リスト
liの中にv-for属性とv-if属性
v-forの値(変数, 番号) in 配列で配列から値と番号を取り出してループ
v-ifの値c>0は条件でもし番号が0より大きければ
リストの中は配列の1つ目item[0]で変数、2つめitem[1]で番号を表示 - ボタン
buttonの中にv-on:click属性。値はaddOne()メソッドで引数はc
v-for属性、v-if属性、v-on:click属性はVue独自の属性。
データの1行目は項目名だったため、v-ifで2行目以降を読み込んでv-forでループする。
JSコードにVueのコードを追加。
new Vue({ el: '#tohyo', data: { dataArray: editor }, methods: { addOne: function(val) { var obj = this.dataArray[val]; obj[1]++; this.dataArray.splice(val, 1, obj); drawChart(); } } });
- Vueインスタンス作成
- 連想配列1つ目
elキーに#tohyoタグと紐付け - 連想配列2つ目
dataキーの中も連想配列
dataArrayキーにデータの配列editorの値を紐付け - 連想配列3つ目
methodsキーの中も連想配列
addOneキーの値は無名配列、引数はval
変数objにデータdataArrayの該当する値を読み込む。objの値に1加算するdataArrayにsplice()メソッドで値を追加。valの位置から1つ削除してobjを追加。drawChart()`メソッドでグラフを描画
HTMLの投票ボタンが押されたときに、そのボタンのaddOne()メソッドが発火する。メソッドの処理はVueのmethodsにある。
該当するデータの配列にsplice()メソッドで1追加する。追加した内容でグラフを描画する。
splice()メソッドは配列に値を追加、削除するメソッド
※参考:Array.prototype.splice() - JavaScript | MDN
最後に

投票ボタンとグラフが紐づいて動的にグラフが書き換わりました!しかしこのままだとブラウザをリロードすると値がリセットされてしまいます。これを回避する方法としては、LocalStrageに値を登録する方法がありそうです。また、スプレッドシートから値を読み込んでいる場合はGASを使うとボタン操作に対応してスプレッドシートの値を編集できそう。また研究を続けます。それではまた!
※参考:Vue.jsの習得のためにやったことまとめ
qiita.com