以前、GoogleChartsをQuickにStartしました。この時は連想配列の値を読み込んだのですが、今回は同じGoogleサービスであるGoogleドライブのスプレッドシートのデータを読み込んでみました。それではいきましょう!
【目次】
※参考:Google ChartsをQuickにStartする - クモのようにコツコツと
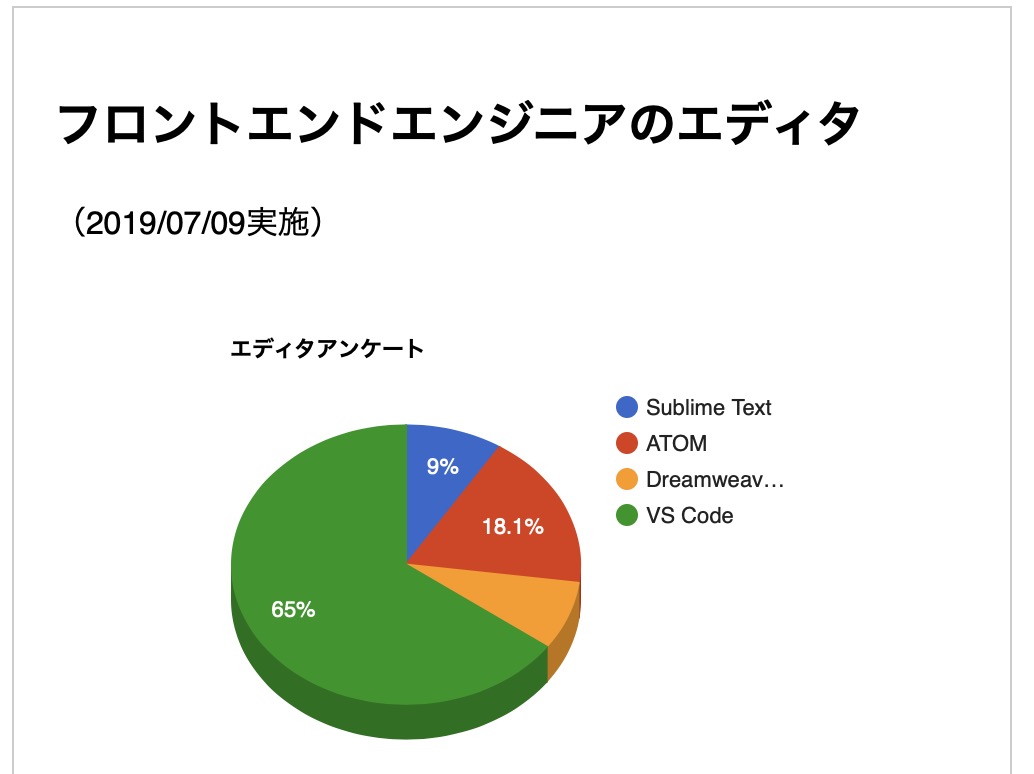
データの元(フロントエンド エンジニアのエディタアンケート)
先日、Twitterでフロントエンド エンジニアの方を対象にエディタについてアンケートした。
フロントエンドエンジニアの方に質問!エディタは何を使われていますか?
— イイダリョウ@ふろんとえんど・えんじにあ (@idr_zz) 2019年7月9日
WebデザイナーでCC使ってるとその流れでDWだったりする。フロントエンド エンジニアはどうなのかなと。
あとエディタじゃなくてVS CodeなどのIDE使ってるよって人がどれくらいなのかなと思い。
結果はこうなった。
| エディタ名 | 票数 |
|---|---|
| Sublime Text | 41 |
| ATOM | 82 |
| DreamweaverCC | 36 |
| VS Code | 295 |
なんと、圧倒的多数で「VS Code」が一番になった!ここまで差がつくとは想像していなかった。(しかも随分序盤の50票以内くらいの頃からずっとこんな割合だった!)
ちなみにTwitterアンケートは総票数とパーセントしかわからないので、そこから逆算した。(下記の計算式が参考になった!)
Twitterのアンケートで最終結果は総票数と%としか表示されません。
— ken@かなた。 (@ken_kanata1115v) 2015年11月7日
Aの選択に何票
Bの選択に何票
入っか計算すると答えが出ます。
計算式が分からない方↓ pic.twitter.com/VLe4CHg2xq
総票数×%(1が最高値)で逆算する。元となったスプレッドシートはこちら。
「シート2」に計算式がある。
計算にあたり、四捨五入の必要があった。ROUND()関数を使う。
※参考:ROUND|数値を四捨五入する【スプレッドシート関数】
Google Chartsで円グラフ化(連想配列)
先ほどのアンケート結果をGoogle Chartsで円グラフにしてみた。
See the Pen GoogleCharts 02 by イイダリョウ (@i_ryo) on CodePen.
カーソルを載せると細かい票数なども見ることができる。
HTMLコード
<section> <h1>フロントエンドエンジニアのエディタ</h1> <p>(2019/07/09実施)</p> <div id="pie_chart"></div> </section>
#pie_chartのタグの中に円グラフが描画されている!
JSコード
//データ const editor = [ ['エディタ名','票数'], ['Sublime Text', 41], ['ATOM', 82], ['DreamweaverCC', 36], ['VS Code', 295] ]; //グラフ設定の読み込み google.charts.load('current', {packages:['corechart']}); //グラフ関数をセット google.charts.setOnLoadCallback(drawChart); //グラフ関数設定 function drawChart() { //データ読み込み const data = google.visualization.arrayToDataTable(editor); //オプション const options = {title: 'エディタアンケート', 'is3D': true}; //DOMと紐付け const chart = new google.visualization.PieChart( document.querySelector('#pie_chart')); //グラフ描画実行 chart.draw(data, options); }
- 変数editorに配列でデータを入れる
- google.charts.load()でGoogle Chartsに用意されたグラフ設定を読み込む。
- google.charts.setOnLoadCallback()で関数drawChartの内容をグラフにセットする
- 関数drawChart()にグラフに表示したい内容を設定する
変数dataのgoogle.visualization.arrayToDataTable()でeditorのデータを読み込み
変数optionsにグラフのオプション設定。3Dチャートとか。連想配列に入れる。キー名は決まっている。
変数chartはnewインスタンス。google.visualization.PieChart()でグラフを表示する場所を#pie_chartと紐付ける。
chartにdraw()メソッドでdataのデータをoptionsの設定でグラフ描画実行
というような構成。
Google Chartsで円グラフ化(スプレッドシート)
上のグラフを外部のスプレッドシートを読み込むように改造した。
See the Pen GoogleCharts 03 by イイダリョウ (@i_ryo) on CodePen.
見た目は変わらないが、確かにスプレッドシートからデータを読んでいる。どこが変わったのか。
JSのコード
//グラフ設定の読み込み google.charts.load('current', {packages:['corechart']}); //グラフ関数をセット google.charts.setOnLoadCallback(Spreadsheet); //グラフ関数設定 function Spreadsheet() { //スプレッドシート読み込み var query = new google.visualization.Query('Googleスプレッドシートの共有URL'); //グラフ描画関数を読み込み query.send(drawChart); } //グラフ描画関数の設定 function drawChart(response) { //データ読み込み const data = response.getDataTable(); //オプション const options = {title: 'エディタアンケート', 'is3D': true}; //DOMと紐付け const chart = new google.visualization.PieChart( document.querySelector('#pie_chart')); //グラフ描画実行 chart.draw(data, options); }
- データは外部から読み込むので変数editorを削除
- google.charts.setOnLoadCallback()は関数Spreadsheetを読み込む
- 関数Spreadsheetでスプレッドシート読み込みの設定
変数queryはnewインスタンス。google.visualization.Query()でスプレッドシートの共有URLを紐付ける
queryのsend()メソッドで、関数drawChartを読み込む - 関数drawChart()の引数にresponseを入れる。
変数dataにresponseのgetDataTable()メソッドを読み込む
それ以外は変わらない
スプレッドシートとの連携はこちらの記事がとても参考にになった。
※参考:Google Chart API を使用してグラフを生成する - Qiita
やはりせっかくGoogleのサービスを利用するやらデータをJS内に書くよりは同じGoogleのスプレッドシートを使いたい。
なお、スプレッドシートの共有URLの確認方法はこちら。
※参考:【必見】スプレッドシートを他人に共有する方法を紹介! | たぬハック
最後に

ということでGoogle Chartsネタ、ようやくスプレッドシートと連携できました!ちょっと間が空きましたね。いろんなテーマを並走してるのでモズのハヤニエがいっぱいw
次回はこのグラフにVue.jsを連携する予定!(そのまた未来は画面で入力した内容をスプレッドシートに反映させたい。GASを使えばできる?)
それではまた!