前からやってみたかった縦書きCSS。業務でやる機会もまだなさそうなので概要だけでも体験したく触ってみた。縦書き(writing-mode)、文字回転(text-orientation)、縦中横(text-combine-upright)の3つのプロパティがあります。それではいきましょう!
縦書き(writing-mode)
まずはベースとなるHTMLコードをば。
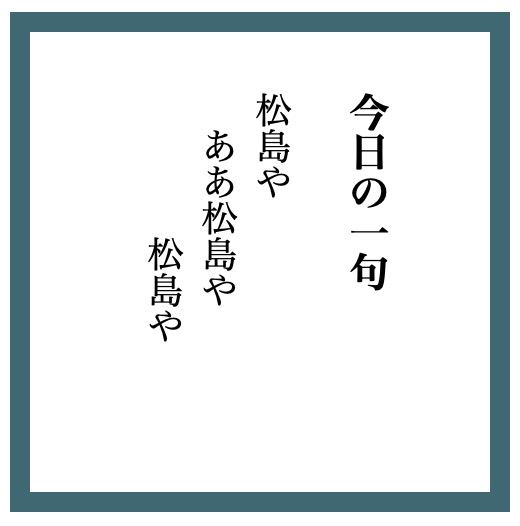
<section class="ikku"> <h1>今日の一句</h1> <p> 松島や<br> ああ松島や<br> 松島や </p> </section>
こんなんでましった。
See the Pen tategaki-00 by イイダリョウ (@i_ryo) on CodePen.
ま、普通に書くと横書きですわな。Webは西洋で生まれたので左から右の横書きの世界(アラブ圏では右から左の横書きだけども)。でもやっぱ、俳句は縦書きで詠みたいもの。
で、縦書きにしてみた!!
See the Pen tategaki-01 by イイダリョウ (@i_ryo) on CodePen.
こんなCSSで実現できた!
.ikku { /*中略*/ writing-mode: vertical-rl; }
writing-modeというプロパティを使う。縦書きの値はvertical-rlでっす。
writing-modeの値 備考 horizontal-tb コンテンツは左から右へ水平に、上から下へ垂直方向に流れます。次の水平な行は、前の行の下に配置されます。 vertical-rl コンテンツは上から下へ垂直に、右から左へ水平方向に流れます。次の垂直な行は、前の行の左に配置されます。 vertical-lr コンテンツは上から下へ垂直に、左から右へ水平方向に流れます。次の垂直な行は、前の行の右に配置されます。 sideways-rl コンテンツは上から下へ垂直に、また垂直方向に並べられる書体を含むすべてのグリフを右へ横倒しにします。 sideways-lr コンテンツは上から下へ垂直に、また垂直方向に並べられる書体を含むすべてのグリフを左へ横倒しにします。
※参考:writing-mode - CSS: カスケーディングスタイルシート | MDN
Can I UseでみるにIEだけ別の書式になるみたい。
※参考:https://caniuse.com/#search=writing-mode
ななんと、調べるとこんなん。
.ikku { /*中略*/ writing-mode: vertical-rl; -ms-writing-mode: tb-rl; /* IE対応 */ }
ベンプレ(-ms-)だけならまだしも値(tb-rl)までも違うんかい!
ハッキリ思った。もうIEはいいかなと。。(ベンプレだけなら書いてやろうかという気もしてたが)
文字回転(text-orientation)
次の例。「松島」を「TOKYO」にしてみた。ちょっとモダンに。
<section class="ikku"> <h1>今日の一句</h1> <p> TOKYOや<br> ああTOKYOや<br> TOKYOや </p> </section>
こんなんでました!
See the Pen tategaki-02 by イイダリョウ (@i_ryo) on CodePen.
見ての通り、デフォでは半角英数は90度回転する。
対策。ローマ字の回転をなくす。
See the Pen tategaki-03 by イイダリョウ (@i_ryo) on CodePen.
CSSコード。text-orientationプロパティを設定する。
.ikku { /*中略*/ writing-mode: vertical-rl; text-orientation: upright; -webkit-text-orientation: upright; }
値はuprightです。
text-orientationの値 備考 mixed このキーワードは、横書きのみの文字を右に 90°回転させ、縦書き文字のグリフは自然にレイアウトされます。 upright このキーワードは、横書きのみの文字を、縦書き文字と同様に自然にレイアウト (正立) させます。このキーワードは、すべての文字が ltr (左から右へ) で書かれているものとみなすので注意してください。これは、ユーザ側でどのように設定されていても、対象のテキストの direction に ltr が指定されているものとします。 sideways このキーワードは、全行を横書きで書いて 90°回転したようにレイアウトします。writing-mode が vertical-rl の場合は右へ回転、vertical-lr の場合は左へ回転します。
※参考:text-orientation - CSS: カスケーディングスタイルシート | MDN
Can I use で見ると。。
※参考:https://caniuse.com/#search=text-orientation
うーむ、残念ながらIEだけでなくEdgeも非対応。Safariはベンプレ-webkit-必要。でも値は一緒だから書いてもいいかな…。
縦中横(text-combine-upright)
さて、今度は数字を入れてみる。「TOKYO」を「15夜(じゅうごや)」にしてみる。え?漢字で書けって?仰る通りなのだが実験なので、メンゴ。
<section class="ikku"> <h1>今日の一句</h1> <p> 15夜や<br> ああ15夜や<br> 15夜や </p> </section>
CSSはTOKYOと同じtext-orientationを設定しているので90度回転はしない。
See the Pen tategaki-04 by イイダリョウ (@i_ryo) on CodePen.
しかし、2桁だと「じゅうごや」ではなく「いちごや」とも読めちゃう。。
なんど、text-combine-uprightを使うと日本語縦書き組版独特の書式「縦中横(たてちゅうよこ)」がCSSでも再現できる!inDesignなどのDTPソフトではお馴染みな表現。
※参考:縦中横 の意味・解説|編集・組版|デザイン・編集・製版工程|DTP・印刷用語集
やってみた。
See the Pen tategaki-05 by イイダリョウ (@i_ryo) on CodePen.
text-combine-uprightは全体にかけてしまうと全体が横書きに回転してしまう。縦中横をかけたい場所だけをspanタグで囲う。
<section class="ikku"> <h1>今日の一句</h1> <p> <span class="tatecyu">15</span>夜や<br> ああ<span class="tatecyu">15</span>夜や<br> <span class="tatecyu">15</span>夜や </p> </section>
spanにはclass名. tatecyuを命名した。
CSSのコード
.ikku .tatecyu { text-combine-upright: all; -webkit-text-combine: horizontal; }
text-combine-uprightの値は基本はall
text-combine-uprightの値 備考 none 何も特別な処理をしません。 all タイプセットのすべての文字を水平に並べてボックス内に収めます。この幅は、縦書きボックス内で一文字分の空間を取ります。 digits 指定した桁数 (整数値) までの連続した ASCII 数字 (U+0030–U+0039) を水平に並べてボックス内に収めます。この幅は、縦書きボックス内で一文字分の空間を取ります。整数値を省略した場合の値は 2 になります。2 ~ 4 までの範囲外の整数値は不正です。
※参考:text-combine-upright - CSS: カスケーディングスタイルシート | MDN
ただし、Safariはベンプレ(-webkit-)必要でしかも値(horizontal)も異なる。うーむ。。。ちなみにEdgeは標準で対応している模様。
ちなみにCan I uaeでtext-combine-uprightを調べるとなぜか0件。。(わかりにくい…)
※参考:https://caniuse.com/#search=text-combine-upright
おまけ:ルビ
縦書き専用の書き方ではないけど、縦書き系の情報でよく併記されているので、やってみた。ルビとは「ふりがな」のこと。これもinDesigなどの日本語組版ではお馴染みな表現だがHTMLが対応してくれているのは嬉しい。
See the Pen tategaki-06 by イイダリョウ (@i_ryo) on CodePen.
HTMLコード
<section class="ikku"> <h1>今日の一句</h1> <p> <ruby><span class="tatecyu">15</span><rt>じゅうご</rt></ruby>夜や<br> ああ<ruby><span class="tatecyu">15</span><rt>じゅうご</rt></ruby>夜や<br> <ruby><span class="tatecyu">15</span><rt>じゅうご</rt></ruby>夜や </p> </section>
ルビを付けたい箇所をrubyで囲ってrtでルビを書く。
最後に

縦書きCSS用の3つのプロパティを体験した感想。ベンプレをつけるのはギリギリ我慢できても値まで違うのは耐えられないですね。ということで縦書き表現writing-modeでIEをまず切りすてる覚悟を決めたのですが、縦中横でSafariの値も違うとは、覚えられねい!
基本的に縦書きCSSはデフォルトの半角英数90度回転をベースを前提とし、できるだけ半角文字を使わない原稿作成を心がければwriting-mode一つで完結するかもしれない(それであればIEのベンプレ対策もしてあげてもいいかなw)。早くベンプレなしで全ブラウザ(IE以外)が対応してくれることを祈ります。それではまた!
※参考:ネイティブHTML & CSSやってみたシリーズ
qiita.com