デザインの配色はRGBやCMYKよりもHSBを使った方が検討しやすいです。しかし、HSBの中の「H値(色相)」について調べるたところ、一筋縄ではいかないことがわかりました。色相環にはHSB色空間、表色系(マンセル、オストワルト、PCCS、イッテン、NCS)、Web配色ツールなどの種類があり、それぞれのH値が微妙に違うのです。どのくらい違うのか実際に測ってみました。
【目次】
- いろいろな色相環
- カラーモード
- HSB色相環
- マンセル色相環
- オストワルト色相環
- PCCS色相環
- イッテン色相環
- NCS色相環
- HUE/360色相環
- Paletton色相環
- Adobe Color CC色相環
- 配色ジェネレーター作りました!
- 最後に
いろいろな色相環
赤、黄、緑…などの「色み(色相)」の違いを円状に並べたものを「色相環」といいます。色相環にはいくつかの種類があります。今回扱う色相環はこちらです。

- カラーモード:コンピュータのカラーモードはRGB、CMYK、HSBなどが代表的
- HSB色相環:コンピュータのRGBとCMYを基本としたHSB色空間
- マンセル色相環:赤・黄・緑・青・紫を基本5色相としたマンセル表色系 ※2021/07/29修正
- オストワルト色相環:反対色を並べた黄・橙・赤・紫・青・青緑・緑・黄緑の基本8色相としたオストワルト表色系 ※2021/07/29修正
- PCCS色相環:黄・緑・青・赤の心理4原色を基本としたPCCS表色系 ※2021/07/29修正
- イッテン色相環:赤・青・黄の一次色と、それを混色して作った橙・緑・紫を基本とするイッテン表色系 ※2019/02/25追加→2021/06/26修正
- NCS色相環:赤・黄・緑・青の4原色と、それを混色して作った色を基本とするNCS色相環 ※2021/06/26追加
- HUE/360色相環:色相とトーンをポチポチ選んで設定できるWeb配色ツール
- Paletton色相環:原色からフリーまで段階的に色を選択できるWeb配色ツール
- Adobe Color CC色相環:色相環上でトーンも含め自由に色を選択できるWeb配色ツール
それでは順番に見ていきましょう。
カラーモード
はじめにコンピュータ上での「色」を表すカラーモードを見ていきます。
カラーモードは種類がいくつかありますが、デザイン現場でよく使われるのはこちらです。

- RGB:加法混色の三原色(赤、緑、青)のカラーモード
- CMYK:減法混色の三原色(青緑、赤紫、黄)のカラーモード
- HSB:色相、彩度、明度の値を指定できるのカラーモード
RGB
RGBは「赤(R:レッド)」「緑(G:グリーン)」「青(B:ブルー)」の三原色を混ぜ合わせて色を作ります。
「加法混色」といって、3色が混ぜ合わさると白になります。
- R+G=Y
- R+B=M
- B+G=C
- R+G+B=白
値は0-255の256階調(16進数)で、最大値は255です。Webや映像などの制作はこちらのカラーモードになります。
CMYK
CMYKは「青緑(C:シアン)」「赤紫(M:マゼンタ)」「黄(Y:イエロー)」の三原色および「黒(K:キー)」を混ぜ合わせて色を作ります。
「減法混色」といって、3色が混ぜ合わさると黒(K)になります。*1
- C+M=B
- M+Y=R
- Y+C=G
- C+M+Y=黒(K)
値は0-100%です。印刷物のデザイン制作はこちらのカラーモードになります。
HSB
色の三要素ある「色相(H:Hue)」「彩度(S:Saturation)」「明度(B:Brightness)」の値が指定できるカラーモードです。
- H:色相環上の色相の角度
- S:色の彩度。鮮やかさ。下げると薄くなる。最後は白になる。
- B:色の明度。明るさ。下げると濁っていく。最後は黒になる。
値はHは0〜360度の角度。SとBは0-100%です。
HSB色相環
それでは、今回のテーマである「色相」を探るべく、まずはHSBの色相環から見ていきましょう。
HSB色空間の色相環
コンピュータの「HSB色空間」はRGBとCMYを基本としています。見た目は虹色を円状にしたような色空間ですね。
HSB色相環のH値
代表的な色相を取り出すとこうなります。H値の始まりである赤(H360)が上になるよう、少し回転しています。

- 一番上の赤(R)から緑(G)と青(B)が三角形になっています。
- 一番下のシアン(C)からマゼンタ(M)と黄(Y)が逆三角形になっています。
- RとC、YとB、GとMが対(補色)の関係。その間に中間色を入れて12色相拾いました。
- RのH値は最大値の360で、隣り合った「近似色」はちょうど30度ずつ増えています。
- 対になった「補色」の角度もちょうど180度です。
H値はとてもきれいに割り切れており、これで行けたらすごくシンプルに配色ができそうですね!しかし…見た目はどうでしょう。
「赤の補色=緑」というイメージを持たれている方は多いと思います。しかしHSBでの赤の補色シアンはだいぶ水色っぽい青緑です。また、緑の補色であるマゼンタはピンクっぽい赤紫です。
マンセル色相環
他の色相環を見てみましょう。マンセルは世界的に有名な表色系です。
※2021/07/29修正
マンセル表色系の色相環
マンセル表色系の色相環は「赤・黄・緑・青・紫」を基本5色相を円状に等間隔に置き、間に「黄赤、黄緑、青緑、青紫、赤紫」などの中間色が入れます。
※2021/07/29参考図を変更
※出典:マンセル表色系とは | 色彩関連情報 | DICカラーデザイン株式会社
マンセル色相環のH値
上の図のH値を拾ってみた。
※2021/07/29参考図を元に数値を変更

- 上の図は20色相ですがスペースの関係で半分の10色相拾いました。
- 赤(H352)の補色の青緑(H180)の角度は188度。HSBの赤(H360)とシアン(H180)の180度に比べ8度多い。
- 近似色では青と青紫が13度で差が最も少ない。青紫と紫が89度で差が最も多い。
赤の補色の青緑との角度は188度でHSBより狭く、HSBよりも少し青寄りだということがわかります。
隣り合った近似色同士をHSBと比べると色相の差が少ないところは色が近く、多いところは急激に色が変わります。ここでは青と青紫はそんなに色が変わらず、青紫と紫は急激に変わっています。
オストワルト色相環
次です。オストワルト表式系はマンセルの次に有名です。
※2021/07/29修正
オストワルト表式系の色相環
オストワルト表式系の色相環は、「黄、橙、赤、紫、青、青緑、緑、黄緑」の基本8色相で形成されています。「反対色」が対になっており、この二色を混ぜ合わせると「無彩色」になります。*2
※2021/07/29参考図を変更
※出典:オストワルト表色系とは | 色彩関連情報 | DICカラーデザイン株式会社
オストワルト色相環のH値
H値です。赤が上になるように90度回転しています。また、色順が左右逆のため、他と合うよう左右反転しています。
※2021/07/29参考図を元に数値を変更

- 上の図は24色相ですが、スペースの関係で8色相拾いました。
- 赤(H344)の補色の青緑(H184)の角度は200度。HSBの赤(H360)とシアン(H180)の180度に比べ 20度多い。
- 近似色では青緑と青が9度で差が最も少ない。青と紫は98度で最も差が多い。
赤の補色の青緑との角度は200度でHSBより広いですが、オストワルトの青緑とHSBのシアンはさほど値の差がなく、オストワルトの赤の方が赤紫寄りということがわかります。
近似色同士を見ると黄と黄緑や青と紫は急激に色が変わるのに対し、青緑と青はさほど違いがありません。
黄はHSBやマンセルでは右上でしたがオストワルトでは真右にあります。その反対の真左の青(H207)はマンセルでは青紫(H211)の方が近いですね。
PCCS色相環
PCCS表式系は日本の表式系で国内では一番有名です。
※2021/07/29修正
PCCS表式系の色相環
PCCS表式系は「黄・緑・青・赤」の心理4原色を基本とし、中間色を加えています。中間色の中では青と赤の間にある「紫」は原色っぽい名前でこれを含めるとほぼ五角形ですが赤と黄色の間に純粋な「橙」にあたる部分がなく、他より少し狭いです。
※2021/07/29参考図を変更
※出典:PCCSとは | 色彩関連情報 | DICカラーデザイン株式会社
PCCS色相環のH値
H値です。こちらも赤が上になるよう、少し回転しました。
※2021/07/29参考図を元に数値を変更

- 上の図は24色相ですが、スペースの関係で12色相拾いました。
- 赤(H344)の補色の青緑(H181)の角度は197度。HSBの180度よりも広い。
- 近似色では黄橙と黄が13度で差が最も少ない。黄緑と緑が87度で差が最も多い。
赤の補色の青緑との角度は197度でHSBの180度より広いです。
近似色では黄色の前後はそれほど色相差がないのに対し、黄緑と緑は急激に変わっています。
黄はオストワルトと同じく真右にきていますが青は左下です。
イッテン色相環
※2019/02/25追加→2021/06/26修正
イッテン表色系の色相環
イッテン表色系は「赤・青・黄」の一次色と、それを混色して作った「橙・緑・紫」を基本とする色相環です。
マンセルは10色相でしたがイッテンは日本のPCCSと同じ12色相ですね。赤、青、黄の三原色は信号と同じでわかりやすい。そこから混色していくと確かに満遍なく色が作れている。
※2021/06/26参考図を変更
※出典:炎の塔 | 西洋美術史関連サイト
赤・青・黄は顔料が作りやすいため絵画の世界では古くから三原色とされていたようです。
※参考:RYBとはなにか、RGBとCMYの違いとはなにか | 創造ログ(絵の書き方、描き方まとめ)
イッテン色相環のH値
H値です。赤が上になるように90度回転しています。また、色相の向きが左右逆だったので左右反転しています。
※2021/06/26参考図を元に数値を変更

- 赤(H3)の補色の緑(H122)の角度は119度。HSBの180度より61度少ない。
- 近似色では赤と赤橙が8度で一番差が少ない。赤橙と橙が11度で次に差が少ない
紫と赤紫は71度で最も差が多い。緑と青緑が64度で次に差が多い。
赤の補色が緑なのでHSBのシアンよりだいぶ緑よりですね。
近似色で見ると差が少ないところと多いところは入り乱れている印象です。そして黄色が右下にくるパターンはこれまで見られないものでした。
NCS色相環
※2021/06/26追加
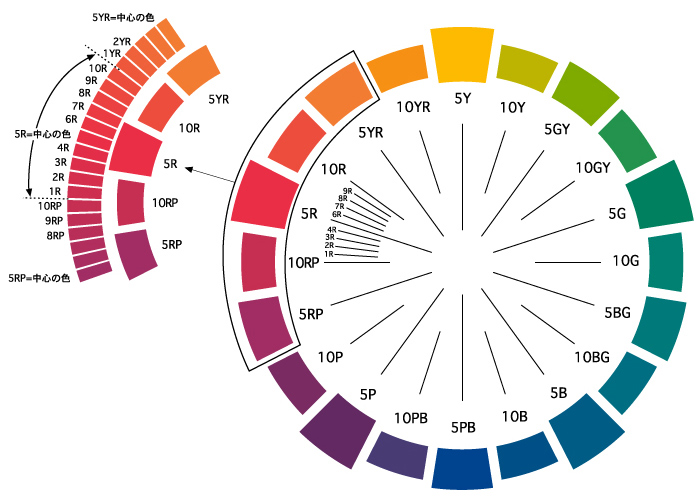
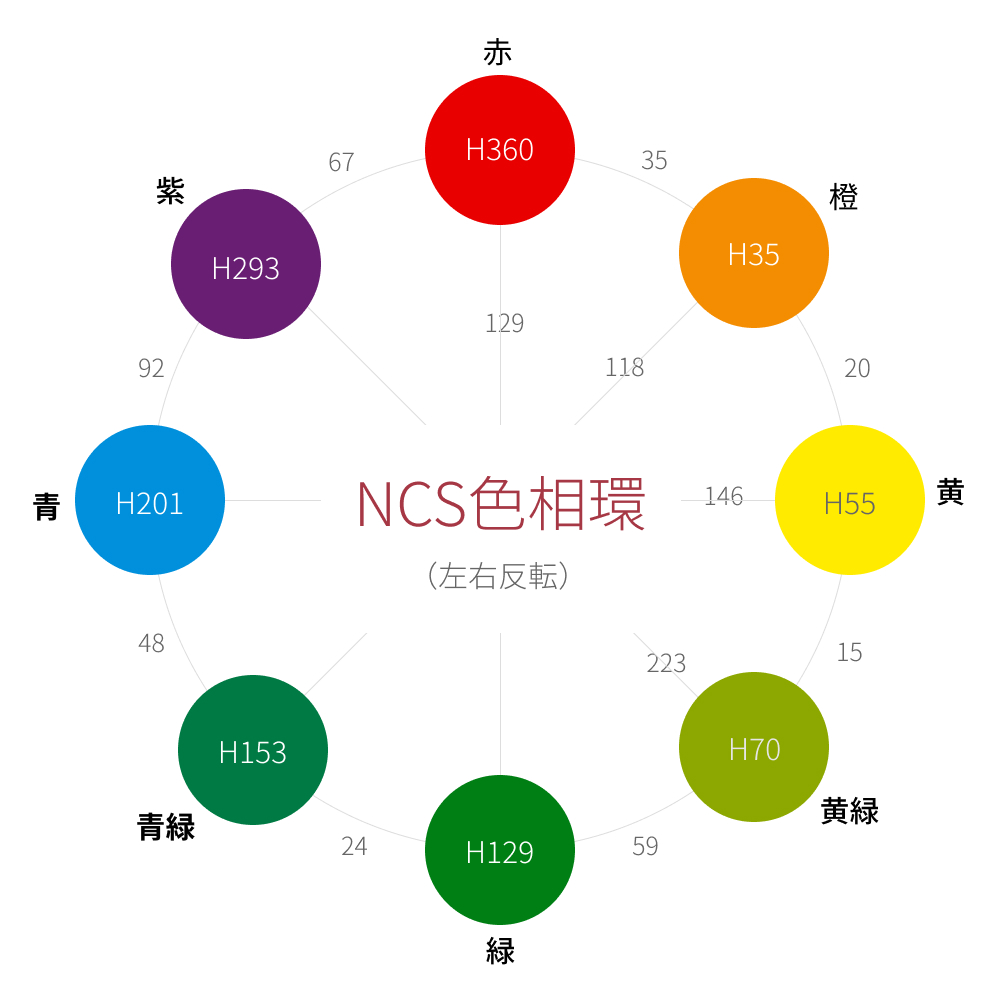
NCS表色系の色相環
赤・黄・緑・青の4原色と、それを混色して作った色を基本とするNCS色相環
NCS色相環のH値

- 赤(H360)の補色の緑(H129)の角度は129度。HSBの180度より51度少ない。
- 近似色では黄と黄緑が15度で一番差が少ない。橙と黄が20度で次に差が少ない
青と紫は92度で最も差が多い。紫と赤が67度で次に差が多い。
HUE/360色相環
ここからはWeb配色ツールの色相環を見ていきます。一つ目は「HUE/360」。
HUE/360の色相環
HUE/360は私に「HSB」という概念を開眼してくれたWeb配色ツールです。
開発者の方のこのスライドを見てから「RGB」での色づくりをやめ、「色相」「彩度」「明度」を意識するようになりました。
※参考:ノンデザイナーのための配色理論
このような画面です。色相とトーン(彩度+明度)をポチポチ選んで配色を設定できます。
HUE/360色相環のH値
H値はこちら。

- 上の図は20色相ですが、スペースの関係で10色相拾いました。
- 色名は私が見た目で便宜上命名したものです。
- 赤(H352)の補色の青緑(H193)の角度は201度。HSBの180度より21度多い。
- 近似色では青緑と青が7度で差が最も少ない。紫と赤紫が9度で次に差が少ない。
青紫と紫は83度で最も差が多い。黄緑と緑が81度で次に差が多い。
HUE/360の赤の補色の青緑はHSBよりも角度が多く、HSBよりさらに青寄りです。
近似色は差が少ないところ、多いところがけっこう激しいです。
黄色の位置は再び真右ではなく右上になりました。これはHSBやマンセルと近い位置です。
Paletton色相環
次のWeb配色ツールは「Paletton」。
Palettonの色相環
このような画面です。色相環の一番外側は原色単位で選べます。真ん中は中間色が、内側は自由にに色を選択できます。
Paletton色相環のH値
H値はこちら。

- 色相環一番外側の12色相から拾いました。
- 色名は私が見た目で便宜上命名したものです。※2019/02/25追記:なんと、イッテンと同じでした!
- 赤(H360)の補色の青緑(H120)の角度は120度。HSBの180度より60度少ない。
- 近似色では橙と黄橙が9度で差が最も少ない。緑と青緑が60度で最も差が多い。
赤の補色はHSBより60度も少なく、かなり緑寄りですね!
近似色は緑と青緑が一番差が激しく、この青緑H180がHSBのシアンと同じ値です。黄色〜橙近辺の色相差は少ないです。
また、黄色が右下に来るパターンはこれまで初めてで、この色相環がなんの表式系を参考にしているのか、ちょっとよくわからなかったです*3。
※2019/02/25追記:向きは左右逆ですが、バランス的にイッテンをベースにしていると予想されます!!
Adobe Color CC色相環
最後、こちらもよく利用している配色ツール。私の愛してやまない「Adobe Color CC」です!
Adobe Color CCの色相環
このような画面です。カラーホイール上でトーン(彩度+明度)も含めて自由に色を選択できます。
※出典:Adobe Color CC
Adobe Color CC色相環のH値
H値はこちら。赤が上になるように90度回転しています。また、色相の向きが左右逆だったので左右反転しています。

- 色相環後述する方法で12色拾いました。
- 色名は私が見た目で便宜上命名したものです。※2019/02/25追記:こちらもイッテンと同じでした!
- 赤(H360)の補色の青緑(H138)の角度は138度。HSBの180度より42度少ない。
- 近似色では橙と黄橙、黄橙と黄が12度で差が最も少ない。赤紫と赤が59度で最も差が多い。
赤の補色はPalettonと同じく緑寄りです。
近似色もPalettonに似て橙〜黄色付近の差が少ないです。。差が激しいのは赤紫と赤の間です。
黄色の位置が右下なのもPalettonと同じですね。色相順が左右逆向きなのは「オストワルト色相環」と共通ですが、オストワルトの黄色は真右でした。
※2019/02/25追記:イッテンをベースにしていると思われます!向きも同じです!!
あと青緑になると急にHSBのシアンのような明度になっていました。見た目でのトーン調整が必要そうです。
Adobe Color CCのH値の拾い方
おまけです。Adobe Color CCの色相環は完全に自由に動くため、逆に決め打ちの角度でH値を拾いにいです。
下記の方法で拾うことができました。
まず初期値がH360の赤になっています。位置は真右です。

次に「Colorハーモニーを選択」で配色形式「補色」を選択すると…

補色の緑のH値が拾えます。
 赤と緑を基準に配色形式を三角形の「トアイアド」に変えると、合計6色のH値を拾えます。同様に直角のH値からも補色とトライアドのH値を拾うと12になります!
赤と緑を基準に配色形式を三角形の「トアイアド」に変えると、合計6色のH値を拾えます。同様に直角のH値からも補色とトライアドのH値を拾うと12になります!

いやー、前からAdobe Color CCのH値の角度を調べたかったので、良い機会になりましたー。
配色ジェネレーター作りました!
※2021/08/16追記
この記事に書いた各表色系による色相(H)の値が比較できる配色ジェネレーターを作りました。キーカラーとキーカラーの間の色の値も算出します!
作ったアプリはこちら
※参考:配色ジェネレーター
アプリの使い方
ソースコード
※参考:GitHub - ryo-i/color-scheme-generator
ソースの詳細記事
※参考:【React】配色ジェネレーターを作った(HSBでメインカラー、アクセントカラー、ベースカラーを割り出す!) - クモのようにコツコツと
最後に
この記事のきっかけは、イラレのカラーパレットの「補色」はH値の角度が180度なのに「Adobe Color CC」の配色形式の「補色」は180度じゃないことでした。はて?同じAdobeサービスなのになぜ?
調べてみて結果わかったことは「うむ、H値、みんな違う。。」ということでした。こうもバラバラだと「いったい何を信じていいのだか」という感じです…。
ただ、数字はHSB色相環が一番きれいではありますが、見た目は他の色相環が自然に感じます。数字のきれいさに囚われることはないと気づくことができました。
とくに普段よく使っている「Paletton」と「Adobe Color CC」の色相環が意外に似ていることがわかり、安心しました。(他の主要な表式系と似ていないんですがねw)
※2019/02/25追記:イッテンをベースにしていると予想されるので、実在する色相環のバランスであればこれを信じようかと!
今後は複数の色を組み合わせる「配色」を記事にしていきたいです。「Adobe Color CC」は色の位置関係が見えやすいので、引き続き利用していきます。
※参考:「デザインの基本」記事まとめ
qiita.com