Reactの続きです。前回はReactプロジェクトの作成と実行をしました。今回はファイルの中身を見てみて、ページに表示されているAppコンポーネント部分を書き換えてみます。それでは行きましょう!
【目次】
※参考:【React】Create React Appのプロジェクトの作成と実行(エラー対処も) - クモのようにコツコツと
※Reactでやってみたことまとめ
qiita.com
Reatctプロジェクト起動
今回も掌田さんの「React.js & Next.js入門」を参考に進める。

- 作者:掌田津耶乃
- 発売日: 2019/08/30
- メディア: Kindle版
ターミナルを開きcdコマンドでプロジェクトのフォルダに移動。
cd /(フォルダ)/react_app
プロジェクトの起動!
npm start
ブラウザが起動して下記のページが開く
http://localhost:3000/
Reactのロゴがクルクル回っとる。

プロジェクトのインストールについては前回記事を参照。
※参考:【React】Create React Appのプロジェクトの作成と実行(エラー対処も) - クモのようにコツコツと
index.html
ではこのページに表示されているコンテンツはどこにあるのか。
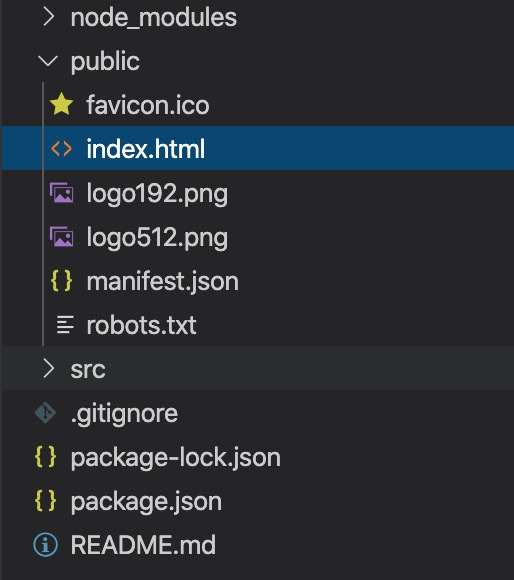
Reactプロジェクトのファイル構成のメインは「public」と「src」のフォルダ。

まず「public」の「index.html」を開いてみる。

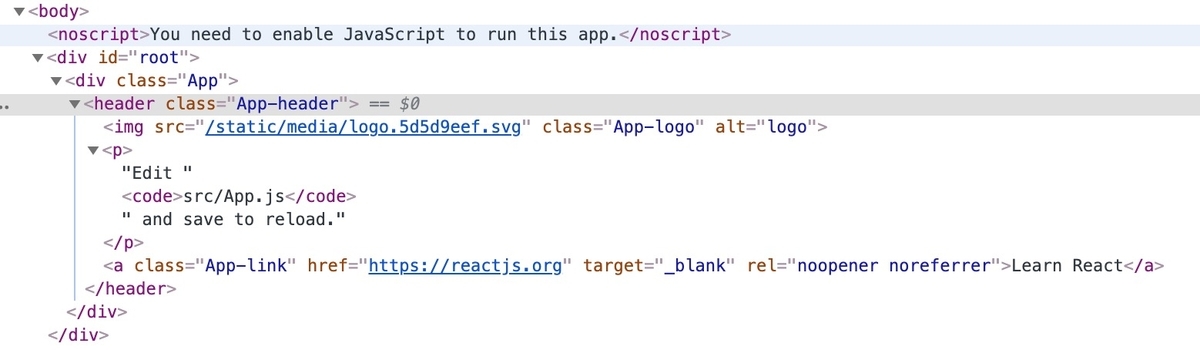
bodyタグの中はこれしかない。
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <!--中略--> </body>
noscriptはJSが動かない場合に表示するテキスト#rootがコンテンツ部分
先程省略した部分は下記のコメント
<!-- This HTML file is a template. If you open it directly in the browser, you will see an empty page. You can add webfonts, meta tags, or analytics to this file. The build step will place the bundled scripts into the <body> tag. To begin the development, run `npm start` or `yarn start`. To create a production bundle, use `npm run build` or `yarn build`. -->
コメントの訳
このHTMLファイルはテンプレートです。 ブラウザで直接開くと、空のページが表示されます。 このファイルにWebフォント、メタタグ、または分析を追加できます。 ビルドステップは、バンドルされたスクリプトを<body>タグに配置します。 開発を開始するには、 `npm start`または` yarn start`を実行します。 本番環境バンドルを作成するには、 `npm run build`または` yarn build`を使用します。
このファイルはReactのjsファイルがリンクされてないため、npm startでReactプロジェクトを起動せずに開くと空のページが表示される。
Reactプロジェクトを起動した状態でデベロッパーツール の「Elements」パネルで見ると#rootの中にコンテンツがレンダリングされている。

このコンテンツの元がどこにあるか探してみる。
index.js
次に「src」パネルの「index.js」を見てみる。

import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; import * as serviceWorker from './serviceWorker'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') );
react、react-dom、index.css、App、serviceWorkerをインポートReactDOM.renderでレンダリング、第一引数はコンポーネントでReact.StrictModeとその中のApp、第二引数はレンダリング先で#root
React.StrictModeは「アプリケーションの潜在的な問題点を洗い出すためのツール」とのこと。
コンテンツの本体はAppコンポーネントだな。
App.js
同じ「src」フォルダの中にある「App.js」を見てみる。

import React from 'react'; import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App;
react、logo.svg、App.cssをインポートApp()関数でJSXを設定imgタグのsrc属性でlogoを読み込みAppという名前でエクスポートされる
発見!このコンポーネントの内容がページに表示されていた訳だ!
App.jsを書き換えてみる
「img」フォルダを作って「prof.jpg」を入れる。
そして、画像とテキストを打ち替える。
import React from 'react'; import logo from './img/prof.jpg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> イイダリョウ ークモのようにコツコツとー </p> <a className="App-link" href="https://www.i-ryo.com/" target="_blank" rel="noopener noreferrer" > 読む </a> </header> </div> ); } export default App;
logoインポートのパスをprof.jpgに- JSXの
pタグ、aタグのテキストを変更
こうなった。

自分の顔写真がReactロゴのようにクルクルと回っておりますw
App.cssを打ち替えてみる
続いてCSSもいじってみようかと。App.jsにインポートされているのは「App.css」。
CSSコード
.App { text-align: center; } .App-logo { height: 40vmin; pointer-events: none; } @media (prefers-reduced-motion: no-preference) { .App-logo { animation: App-logo-spin infinite 20s linear; } } .App-header { background-color: #282c34; min-height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: white; } .App-link { color: #61dafb; } @keyframes App-logo-spin { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }
背景色とテキストカラーを変えてみる。
.App-header { background-color: #eee; /* 変更 */ min-height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: #333; /* 変更 */ } .App-link { color: #A63744; /* 変更 */ }
こんなんでましった!
 相変わらずクルクル回る自分w
相変わらずクルクル回る自分w
最後に
ということでReactプロジェクトのコンテンツの本体はAppコンポーネントにあることがわかりました。ReactプロジェクトでもJSXのレンダリング、コンポーネントのインポートなどはこれまでCodePenで慣れてきた内容と同じだったのですんなり理解できました♪
次回は属性変更などもう少しReactならではな部分をいじってみたいと思います。それではまた!
※Reactでやってみたことまとめ
qiita.com