Expressの続きです。前回はFetch APIでExpressのAPIを叩いてHerokuのPostgreSQLのデータを表示しました。今回はbody-parserでブラウザのフォームと連携してCRUD操作をします。今回は前編で新規テーブル作成やモジュールインストールなど(後編はCRUDです)。それではいきましょう!
【目次】
※参考:前回記事
【Express】Fetch APIでAPIを叩いてHerokuのPostgreSQLのデータを表示する - クモのようにコツコツと
※参考:Node.js / Expressを習得するためにやったことまとめ
qiita.com
前回のおさらい
ブラウザからFetch APIでExpressのAPIを叩いてHerokuのPostgreSQLのデータを表示

詳細は前回の記事を参照
※参考:【Express】Fetch APIでAPIを叩いてHerokuのPostgreSQLのデータを表示する - クモのようにコツコツと
今回はブラウザのフォームから送信したデータをHerokuのPostgreSQLに連携してCRUD操作したい。
以前、ローカルのMAMPのMySQLに対して同じことをやっている。body-parserモジュールを使っている。
※参考:【Express】Fetch APIとMySQLを連携してフォームからデータベースにCRUDする - クモのようにコツコツと
ブラウザ側のファイルを作成
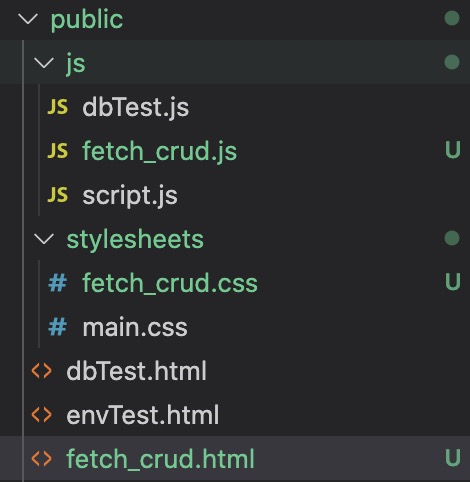
Expressの「public」フォルダに下記ファイルを追加する
- fetch_crud.html
- fetch_crud.css
- fetch_crud.js

フロントエンド側のコードは基本的にはこちらと同じ内容にした。
※参考:【Express】Fetch APIとMySQLを連携してフォームからデータベースにCRUDする - クモのようにコツコツと
APIのURLも変えず、その先のDBのみバックエンド側でMySQLからPostgreSQLに変更する想定。
新規テーブルを作成する
PostgreSQLに接続
今回の作業用にHerokuのPostgreSQLに新たなテーブルを作成する。下記と同じ手順にて。
※参考:【SQL】ターミナルからHerokuのPostgreSQLにCRUDする - クモのようにコツコツと
ターミナルのcdコマンドでフォルダに移動
$ cd /(パス)/node-js-getting-started
HerokuのPostgreSQLに接続
$ heroku pg:psql
行頭の記号$がDATABASE=>になる
テーブル一覧を表示
DATABASE=> \d
今はこの2つがある
List of relations Schema | Name | Type | Owner --------+---------------+----------+---------------- public | member | table | xxxxxxxxxxxxxx public | member_id_seq | sequence | xxxxxxxxxxxxxx (2 rows)
新規テーブルを作成
新規テーブルを作成する。以前MAMPのMySQLで作ったテーブルと同じく「ikkulist」と言う名前。
※参考:【Express】MySQLのデータをbody-parserでブラウザに返す - クモのようにコツコツと
ただ、前回に加えてデータ追加(Create)のタイムスタンプを自動入力するカラムも追加したい。(詳細は後述するがこのタイムスタンプを使って行いたい処理がある)
下記の記事を参考にさせていただいた。
※参考:PostgreSQLのタイムスタンプを自動的に更新する方法
「createDay」と言う名前にする。
CREATE TABLE ikkulist ( id SERIAL NOT NULL, ikkku VARCHAR(100), createDay timestamp default current_timestamp, PRIMARY KEY (id) );
結果、テーブルが作成された!
CREATE TABLE
新規作成のコマンドはCREATE TABLE
※参考:https://www.postgresql.jp/document/9.3/html/sql-createtable.html
初期設定(デフォルト値)はdefault
※参考:https://www.postgresql.jp/document/9.2/html/ddl-default.html
タイムスタンプの取得はSQL互換の関数current_timestampにした(PostgreSQL独自のnowもある)
※参考:https://www.postgresql.jp/document/9.3/html/datatype-datetime.html
ちなみに、最初にikkkuカラムの名前を間違えて作ってしまったのだが、ALTER TABLEで後から変更できた!
ALTER TABLE ikkulist RENAME COLUMN memo TO ikku;
※参考:https://www.postgresql.jp/document/9.4/html/sql-altertable.html
テーブルが追加されたか確認
テーブル一覧を再表示する
DATABASE=> \d
結果、ikkulistが増えた!idを自動連番のシーケンスも増えてる。
List of relations Schema | Name | Type | Owner --------+-----------------+----------+---------------- public | ikkulist | table | xxxxxxxxxxxxxx public | ikkulist_id_seq | sequence | xxxxxxxxxxxxxx public | member | table | xxxxxxxxxxxxxx public | member_id_seq | sequence | xxxxxxxxxxxxxx (4 rows)
SELECT文でテーブルを表示してみる
DATABASE=> SELECT * FROM ikkulist;
結果、レコードは0行だがカラム名は合っている!
id | ikku | createday ----+------+----------- (0 rows)
DBを閉じる
DATABASE=> \q
頭が$に戻る
DB情報を表示してみる
$ heroku pg:info
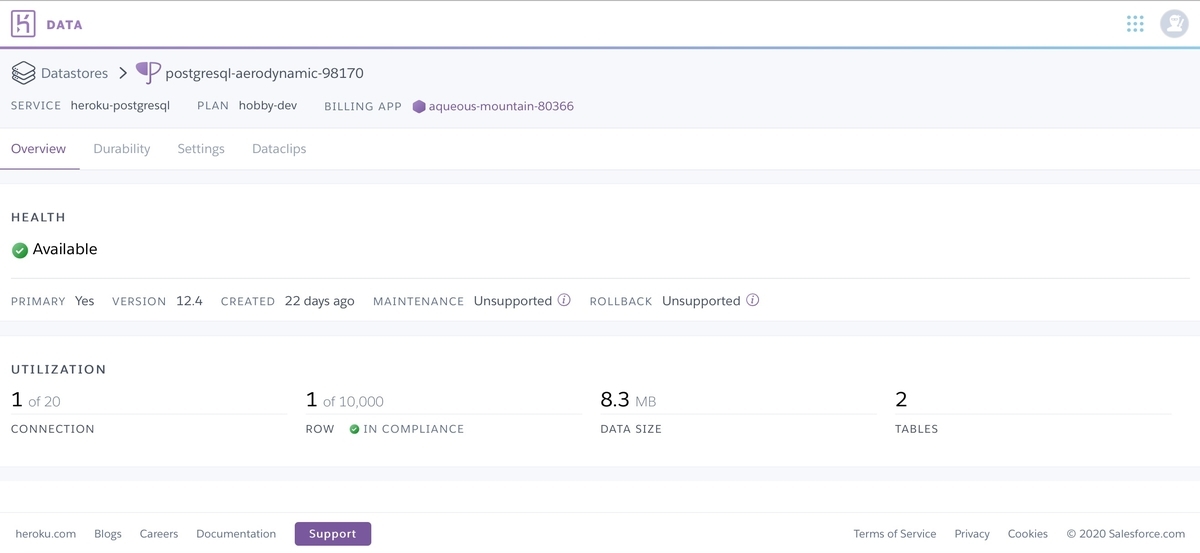
結果、テーブルが2になっている!
=== DATABASE_URL Plan: Hobby-dev Status: Available Connections: 0/20 PG Version: 12.4 Created: 2020-10-12 19:55 UTC Data Size: 8.3 MB Tables: 2 Rows: 1/10000 (In compliance) Fork/Follow: Unsupported Rollback: Unsupported Continuous Protection: Off Add-on: postgresql-aerodynamic-98170
ブラウザの管理画面で見ても「TABLES」が2になっている!

ターミナルからテストデータを1件追加
レコードが空だと確認作業がしづらかったため、まずはターミナルから1件テストデータを追加する。
※参考:【SQL】ターミナルからHerokuのPostgreSQLにCRUDする - クモのようにコツコツと
HerokuのPostgreSQLに接続
$ heroku pg:psql
$がDATABASE=>になる。
INSERT文で一句を追加する。
DATABASE=> INSERT INTO ikkulist (ikku) VALUES ( 'テストです テストですったら テストです' );
結果、成功したっぽい!
INSERT 0 1
テーブルを表示する
DATABASE=> SELECT * FROM ikkulist;
結果
id | ikku | createday ----+------------------------------------------+---------------------------- 1 | テストです テストですったら テストです | 2020-11-04 08:31:23.219273 (1 row)
おお!追加された!idに1が振られている。タイムスタンプ もちゃんと入っている♪
DBを閉じる
DATABASE=> \q
頭が$に戻る
body-parserを設定
body-parserをインストール
ブラウザのフォームからデータを受け取るためにExpressにbody-perserをインストールする。
※参考:【Express】body-parserでFetch API(およびForm)のPOST送信を受け取る - クモのようにコツコツと
body-parserをインストール
npm install body-parser
package.jsonを確認、body-parserが記載された!
"dependencies": { "body-parser": "^1.19.0", "ejs": "^2.7.4", "express": "^4.17.1", "pg": "^8.4.1" },
index.jsにbody-parserを設定
index.jsの冒頭で変数body-parserでbody-parserをインポート
const bodyParser = require('body-parser');
変数jsonParserでbodyParserのjson()メソッドを設定
// Fetch API設定 const jsonParser = bodyParser.json();
通信の処理を分離する
前回までの通信処理(一体になっている)
前回までは下記のような感じでexpress()以下に通信処理をチェーン状に繋げて書いていた。
express() .use( // 処理 ) .set( // 処理 ) .set( // 処理 ) .get( // 処理 ) .get( // 処理 ) .get( // 処理 ) .get( // 処理 ) .listen( // 処理 )
※参考:【Express】Fetch APIでAPIを叩いてHerokuのPostgreSQLのデータを表示する - クモのようにコツコツと
処理を分離
そろそろコードが膨らんできたのでMySQLの時のようにCRUD操作は処理を分離して書きたい。
※参考:【Express】Fetch APIとMySQLを連携してフォームからデータベースにCRUDする - クモのようにコツコツと
変数appにexpress()を設定
const app = express();
これを使って処理を分離してみる。
use()の前をexpress()からappに変更
app.use(express.static(path.join(__dirname, 'public'))) // 後略
一番最後のlisten()の前にもappにをつけて処理を分離。
app.listen(PORT, () => console.log(`Listening on ${ PORT }`))
動作確認
ローカルでHerokuを起動
heroku local web
ローカル(ポート番号5000)の「/dbTest.html」を開く。
 よし、表示は問題ない!処理を分離して書けるようになった。
よし、表示は問題ない!処理を分離して書けるようになった。
「Control + C」でローカルのHerokuを一旦閉じる
最後に
と言うことで新規のテーブルを作成し、テストデータを1件追加しました。テーブルには新たにタイムスタンプを設定し、正しく登録されることを確認。(タイムスタンプの用途は後編で触れます)
また、Expressではフォームからのデータを受け取れるようにbody-parserをインポート。前回までは通信処理をチェーン状に書いていましたが、MySQLの時のようにCRUD処理を分離して書けるようにしました。
次回、後編はいよいよCRUD操作の設定に入ります!
それではまた!
※参考:Node.js / Expressを習得するためにやったことまとめ
qiita.com