Node.jsの続きです。前回はWebサーバを立ててハローワールドを表示しました。今回はこのコードを色々打ち替えてみる。ポート番号を変えてみたり、日本語にしてみたり、HTMLタグにしてみたり。それでは行きましょう!
【目次】
前回記事
※参考:【Node.js】Webサーバを立ててハローワールドを表示する - クモのようにコツコツと
※Node.js / Expressを習得するためにやったことまとめ
qiita.com
前回のおさらい
前回、Node.jsでWebサーバを立てて「ハローワールド」を表示した!こんなコード。
JSコード
const http = require('http'); const hostname = '127.0.0.1'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello Node.js!'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
ターミナルでcdコマンドで実行するフォルダに移動した後に(node_testがフォルダ名)
cd (ファイルのパス)/node_test
下記のコマンドを打つ。
node node_test.js
ブラウザでlocalhostの3000番を開く。
http://localhost:3000
(または自分自身を表す下記のIPアドレスでもOK!)
http://127.0.0.1:3000/
するとブラウザにハローワールドが表示される!

Node.jsコードの詳細は前回記事を参照。
※参考:【Node.js】Webサーバを立ててハローワールドを表示する - クモのようにコツコツと
今回はこれを色々打ち替えてみたい。
ポート番号の打ち替え
3001にしてみる
まず最初にやってみたいのはポート番号の打ち替え。ポート番号は自分で任意で付けてよく、既存の番号と被らなければ問題がなさそう。
※参考:Apache | 80番以外のポート番号を使用した場合のWebサーバへのアクセス
今はポート番号は3000だが
const port = 3000;
試しにこれを3001にしてみる。
const port = 3001;
ファイル(node_test.js)を上書き保存するだけでは何も変わらない…。
どうやらターミナルでサーバが立ち上がっている状態ではファイルが更新されないようだ。
サーバの再起動
ターミナル上のサーバを再起動するために、一旦シャットダウンする。ショートカットは「Control + C」。
するとターミナルがまたコマンド待機モードになる(下記のような表示)
^C (コンピュータ名):node_test (ユーザ名)$
再度Webサーバを起動する。
node node_test.js
するとconsole.log()によってターミナルに下記の結果が返される。
Server running at http://127.0.0.1:3001/
URLのポート番号が3001に変わった!
すると最初のポート番号3000のURLは画面が非表示になる。

ローカルホストのポート番号3001で開いてみると…
http://127.0.0.1:3001/
やた!表示された!

8080にしてみる
同様にポート番号を8080にして見る。
const port = 8080;
サーバを再起動して、ローカルホストのポート番号8080で開いてみると…
http://127.0.0.1:8080/
画面が表示される。

80にしてみる
80だとどうかな?
const port = 80;
お、何やらエラーになった。。

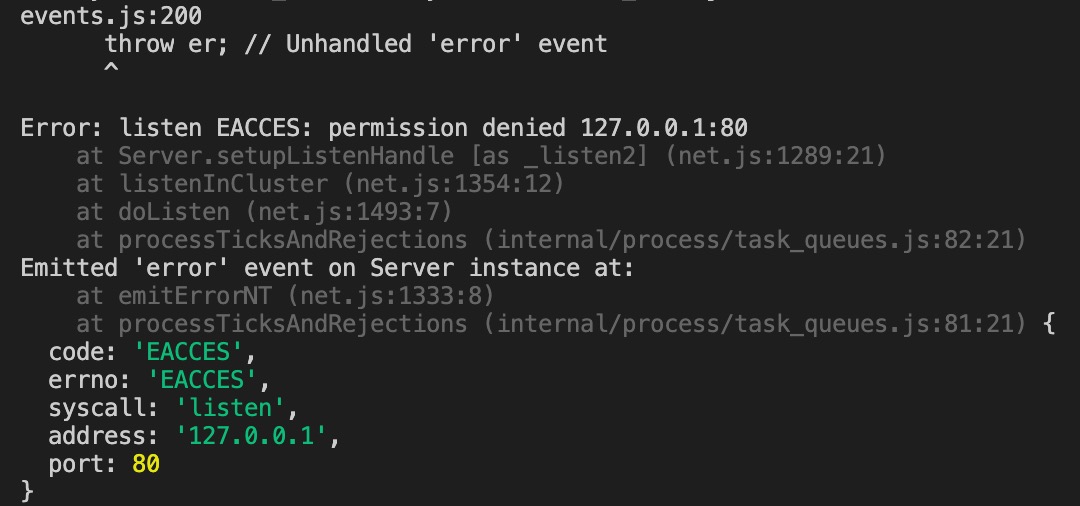
こんな表記
events.js:200
throw er; // Unhandled 'error' event
^
Error: listen EACCES: permission denied 127.0.0.1:80
at Server.setupListenHandle [as _listen2] (net.js:1289:21)
at listenInCluster (net.js:1354:12)
at doListen (net.js:1493:7)
at processTicksAndRejections (internal/process/task_queues.js:82:21)
Emitted 'error' event on Server instance at:
at emitErrorNT (net.js:1333:8)
at processTicksAndRejections (internal/process/task_queues.js:81:21) {
code: 'EACCES',
errno: 'EACCES',
syscall: 'listen',
address: '127.0.0.1',
Google先生で翻訳すると(翻訳しやすいように所々にスペースを加えた)
events.js:200
スローer; //未処理の「エラー」イベント
^
エラー:EACCESをリッスン:許可が拒否されました127.0.0.1:80
サーバーで。 リスニングハンドルのセットアップ[as _listen2](net.js:1289:21)
クラスターでリッスン(net.js:1354:12)で
聞く(net.js:1493:7)
プロセスのティックと拒否(internal / process / task_queues.js:82:21)
次のサーバーインスタンスで「エラー」イベントが発生しました。
放出エラーNT(net.js:1333:8)
プロセスのティックと拒否(internal / process / task_queues.js:81:21){
コード:「EACCES」、
エラー番号:「EACCES」、
sys呼び出し: 'listen'、
アドレス: '127.0.0.1'、
色々拒否されてしまったがw 意味としては「そのポート番号は既に使われているよ」と言うことだ。
※参考:node.js起動時エラー : Error: listen EADDRINUSE - Qiita
なのでやはり3000とか8080とかの番号で立ち上げたほうが良さそう。
時を戻そう(3000に)
const port = 3000;
ハローワールドを日本語にしてみる
そのままだと壮大に文字バケる
次にハローワールドを日本語表記にしてみる
res.end('こんにちは、のおど・じぇいえす。');
「Control + C」でサーバを閉じて再起動
node node_test.js
ブラウザを開いてみると…
 おおっと、重度に文字バケとる。。
おおっと、重度に文字バケとる。。
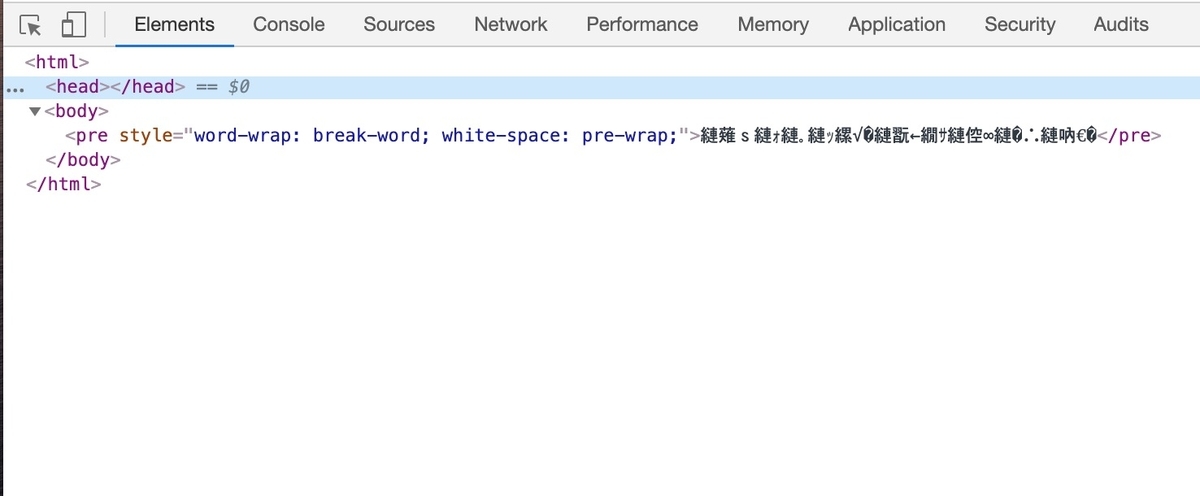
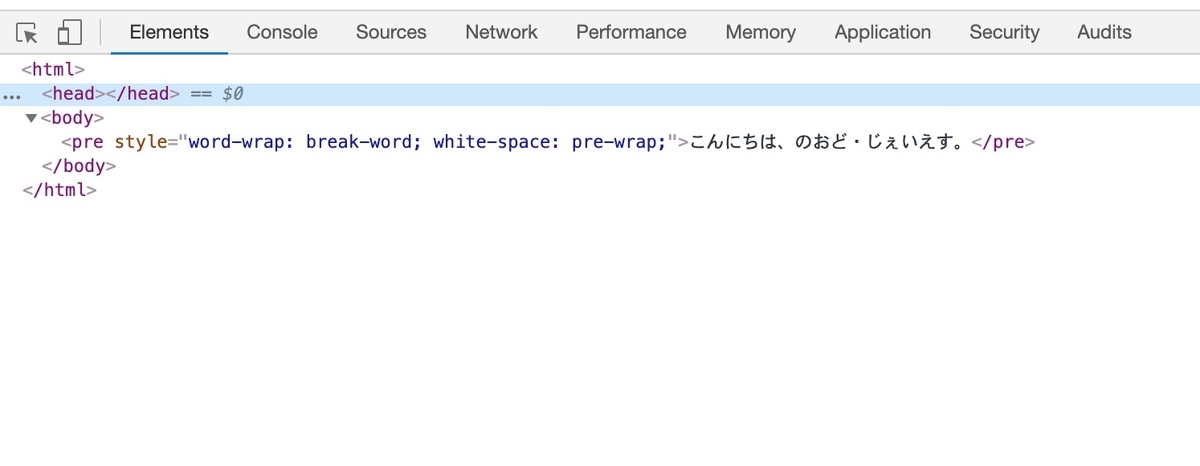
デベロッパーツールのElementsパネル
 そうだよなー、
そうだよなー、headの中身が空っぽで文字コードを何も指定していしてないからこうなる。半角英数は問題ないわけか。
レスポンスヘッダーで文字コードを指定する
文字コードを「UTF-8」にしたい。どうするか?いくつか方法がアリそうだがレスポンスヘッダーに文字コードを追記する方法を試す。
※参考:node.js + expressで受けたPOSTのレスポンスが文字化けする問題の解消法 | Developers.IO
このように。
res.setHeader('Content-Type', 'text/plain; charset=utf-8');
「Control + C」でサーバを閉じてから再起動
node node_test.js
おお!日本語になった!

しかしながらデベロッパーツールの「Elements」パネルを見るとheadタグはまだ空のままだ。

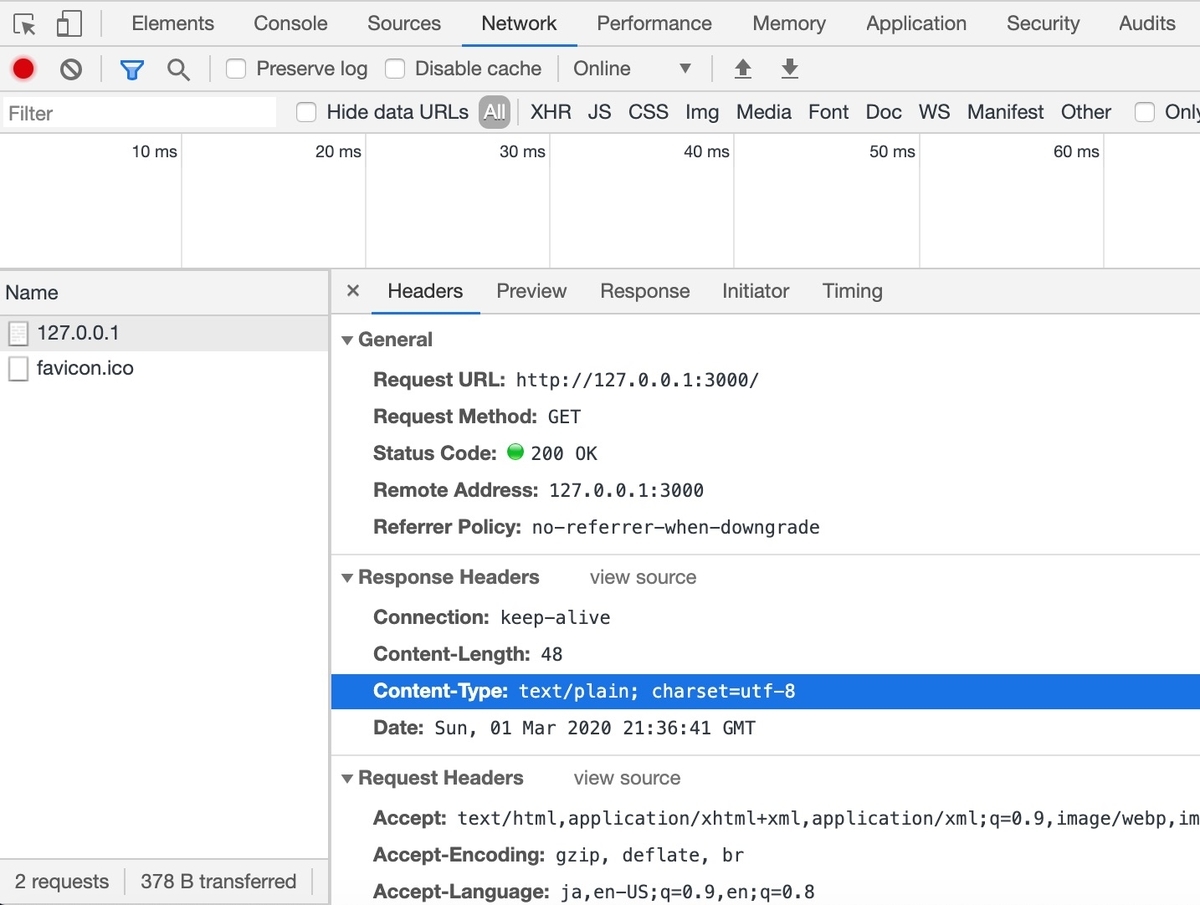
「Network」パネルを見ると、レスポンスヘッダーの「Content-Type」には「UTF-8」が追加されている!

HTTP通信のレスポンスヘッダーとHTMLのheadは場所やタイミングが別概念、と言うことがわかった。
テキストをHTMLタグにしてみる
次にプルーンテキストをHTMLタグにしてみたい。
コンテンツタイプをHTMLにする
res.setHeader()のコンテンツタイプをtext/htmlにする。
このように
res.setHeader('Content-Type', 'text/html; charset=utf-8');
プルーンテキストをHTMLタグにする
で、res.end()の中にHTMLタグを書いてみる。
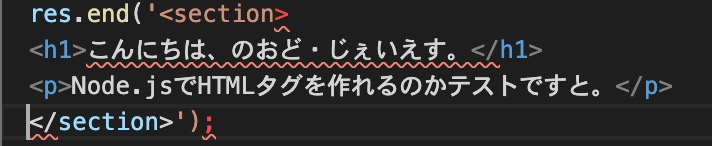
res.end('<section> <h1>こんにちは、のおど・じぇいえす。</h1> <p>Node.jsでHTMLタグを作れるのかテストですと。</p> </section>');
うーむ、なんだかいかにもエラーになりそうな赤色が付いているがw

予想通りエラーw
「Control + C」でサーバを閉じてから再起動
node node_test.js
やっぱりエラーになってるw
/(フォルダのパス)/node_test/node_test.js:10
res.end('<section>
^^^^^^^^^^
SyntaxError: Invalid or unexpected token
at Module._compile (internal/modules/cjs/loader.js:891:18)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:991:10)
at Module.load (internal/modules/cjs/loader.js:811:32)
at Function.Module._load (internal/modules/cjs/loader.js:723:14)
at Function.Module.runMain (internal/modules/cjs/loader.js:1043:10)
at internal/main/run_main_module.js:17:11
「SyntaxError:無効または予期しないトークン」とのこと。
HTMLタグを改行なしで書く
いかにも問題がありそうだったのは改行の部分だ。改行せずにつなげて書いてみる。
res.end('<section><h1>こんにちは、のおど・じぇいえす。</h1><p>Node.jsでHTMLタグを作れるのかテストですと。</p></section>');
「Control + C」でサーバを閉じてから再起動
node node_test.js
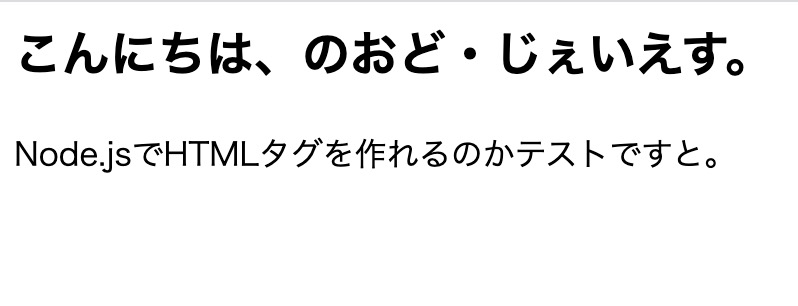
おおお!プルーンテキストがHTMLタグになったぁぁ!!

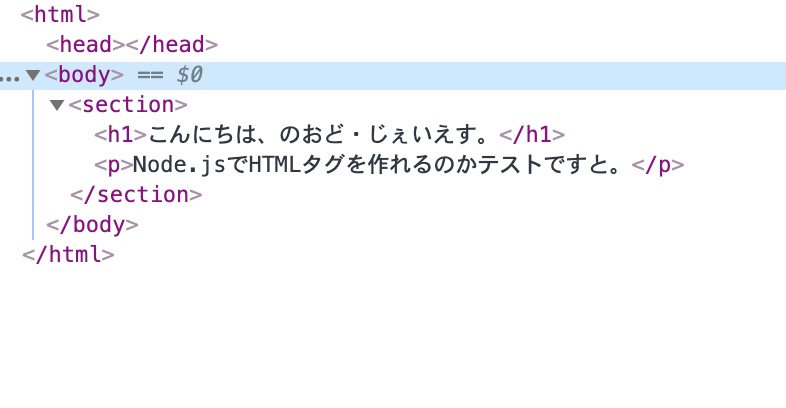
デベロッパーツールの「Elements」パネル。意図通りだ!

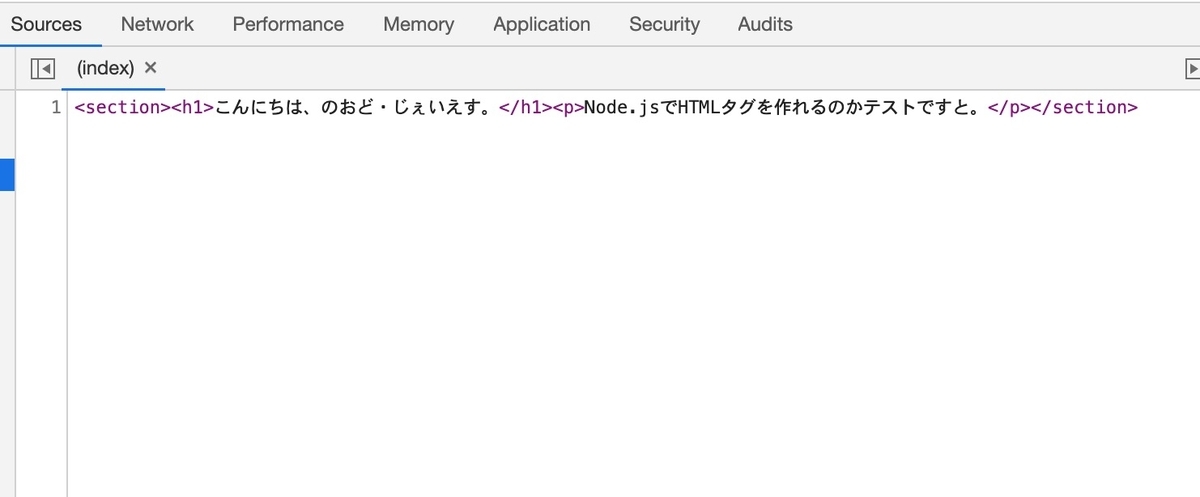
ただし、「Sorces」パネルでみると改行なし。。

改行コード(\n)を入れてみる
試しに改行コード\nを加えてみる。
※参考:改行コード一覧 - Qiita
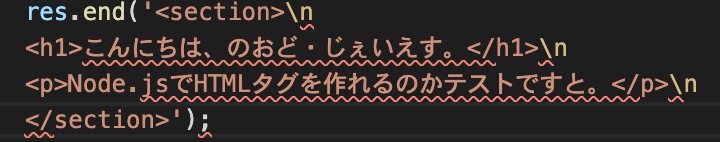
res.end('<section>\n <h1>こんにちは、のおど・じぇいえす。</h1>\n <p>Node.jsでHTMLタグを作れるのかテストですと。</p>\n </section>');
ターミナル上ではエラーっぽくない色になったぞ!

「Control + C」でサーバを閉じてから再起動
node node_test.js
結果は、うーむ。。あまり変わらない。
/(フォルダのパス)/node_test/node_test.js:10
res.end('<section>\n
^^^^^^^^^^^^
SyntaxError: Invalid or unexpected token
at Module._compile (internal/modules/cjs/loader.js:891:18)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:991:10)
at Module.load (internal/modules/cjs/loader.js:811:32)
at Function.Module._load (internal/modules/cjs/loader.js:723:14)
at Function.Module.runMain (internal/modules/cjs/loader.js:1043:10)
at internal/main/run_main_module.js:17:11
text.write()に書いてみる
ほぼダメ元だけど、一応やってみる。text.end()は文字の文字の出力と終了を同時に行う命令だが、文字の出力だけを行うtext.write()でやってみる。
res.write('<section>\n <h1>こんにちは、のおど・じぇいえす。</h1>\n <p>Node.jsでHTMLタグを作れるのかテストですと。</p>\n </section>'); res.end();
「Control + C」でサーバを閉じてから再起動
node node_test.js
結果はエラー。ですよねー。
/(フォルダのパス)/node_test/node_test.js:10
res.write('<section>\n
^^^^^^^^^^^^
SyntaxError: Invalid or unexpected token
at Module._compile (internal/modules/cjs/loader.js:891:18)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:991:10)
at Module.load (internal/modules/cjs/loader.js:811:32)
at Function.Module._load (internal/modules/cjs/loader.js:723:14)
at Function.Module.runMain (internal/modules/cjs/loader.js:1043:10)
at internal/main/run_main_module.js:17:11
時を戻そう。(改行なしに)
res.write('<section><h1>こんにちは、のおど・じぇいえす。</h1><p>Node.jsでHTMLタグを作れるのかテストですと。</p></section>');
よし!

※+で繋ぐ(2021/02/04追加)
下記の通りすがりさんからのコメントで+で繋ぐとエラーにならないとのことです!
JavaScriptなので複数行書く時は文字列を+でつなげるだけで済みます。
res.end('<section>' + '<h1>こんにちは、のおど・じぇいえす。</h1>' + '<p>Node.jsでHTMLタグを作れるのかテストですと。</p>' + '</section>');
最後に
と言うことで、Node.jsのハローワールド、ポート番号を打ち替えたり、テキストを日本語やHTMLタグにしてみました。
| 項目 | 変更内容 | エラー |
|---|---|---|
| ポート番号打ち替え | 変数port打ち替え |
重複するとエラーになる |
| 日本語化 | setHeaderにcharaset=utf-8追加 |
文字コードを入れないとエラーになる |
| HTMLタグ化 | res.setHeadeのコンテンツタイプをtext/htmlに |
HTMLは改行を入れるとエラーになる |
いずれにしてもこのままres.write()にHTMLタグを書き続けてもだんだんと肥大化してしまいますね。次回は外部のhtmlファイルを読み込んで表示、にトライしたく思います。それではまた!
※Node.js / Expressを習得するためにやったことまとめ
qiita.com