Next.jsの続きです。前回はNext.jsを事始めでインストール、ページ設定、表示まで行いました。今回はクラウド上にデプロイします。Reactと同じくGitHub Pagesにデプロイしたかったのですが検討の結果、Vercelがシンプルに設定できました。それではいきましょう!
【目次】
※参考:前回記事
【React】Next.jsを事始める(インストール、ページ設定、表示まで) - クモのようにコツコツと
※参考:Reactを習得するためにやったことまとめ
qiita.com
前回のおさらい
※参考:【React】Next.jsを事始める(インストール、ページ設定、表示まで) - クモのようにコツコツと
Next.jsをビルド
前回、package.jsonに設定したコマンドで最終ファイルをビルドしてみる。
$ npm run build
あれ?ビルドされない?ファイルが見当たらない。。
 「へんじがない。ただのしかばねのようだ」
「へんじがない。ただのしかばねのようだ」
調べたら「/.next/server/pages」配下にビルドされていた!

※参考:Next.jsで静的HTMLを出力(build)する方法 | ソフトウェア開発日記
しかしこのフォルダはファイルが膨大なため、「.gitnignore」で除外している
// .gitnignore # next.js build output .next # 後略
ドキュメントによるとnext exportコマンドで静的ファイルを出力できるようだ。
package.jsonにexportコマンドを追加してみる。
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "next", "build": "next build", "export": "next export", // 追加 "start": "next start" },
exportコマンド実行!
$ npm run export
お、「out」フォルダにファイルがビルドされた!

GItHub Pagesにデプロイする方法
これをGItHub Pagesにデプロイしたい。Reactのときは「gh-pages」パッケージを使ってでデプロイできた。
※参考:【React】React + TypeScriptの開発環境を作る(デプロイまで) - クモのようにコツコツと
Next.jsをGItHub Pagesにデプロイする方法を調べるとGitHub Actionsを設定する必要がありそう。
※参考:GitHub PagesにNext.js をデプロイする - Qiita
また、「out」フォルダはGitHub上には不要のようなので「.gitnignore」で除外しておく。
// .gitnignore # next.js build output .next out #←追加 # 後略
「_next」フォルダの中のファイル数がまた膨大なのも気になったんだよなー。
GitHub ActionsはGitHubの自動化ツール
GitHub Actionsを使用すると、ワールドクラスのCI / CDですべてのソフトウェアワークフローを簡単に自動化できます。 GitHubから直接コードをビルド、テスト、デプロイでき、コードレビュー、ブランチ管理、問題のトリアージを希望どおりに機能させます。
※参考:Actions | GitHub
CI / CDとはなにか
CI/CDとは「Continuous Integration/Continuous Delivery」の略で、日本語では継続的インティグレーション/継続的デリバリーといいます。
※参考:CI/CDのエキスパートが解説:CI/CDとは何か? なぜ今、必要とされるのか? (1/3):CodeZine(コードジン)
GitHub Actionsに設定は「gh-pages.yml」というファイルに書かれている。「yml」ファイルとは何か
YAMLファイルは「YAMLのルールに従って書かれたテキストファイル(中身が文字だけのファイル」です。
※参考:https://wa3.i-3-i.info/word13804.html
では、YAMLとは?
yaml ain't markup language の略
一般的な拡張子は .yml
構造化データの表現方法
※参考:YAMLとは何か? - いつもRailsの設定ファイルで出てくるやつの正体 - Qiita
Railsの設定ファイルにも使われているようだ。タグがなくてインデントを使っているのは確かにHTMLに対するPugみたいな印象。
Vercelはまったく・カン・タンだ!
Next.jsドキュメントではVercelにデプロイする方法を推奨している。
Vercelは他の静的サイトホスティングサービスと比べても良い感じのサービスのようだ。
※参考:静的サイトホスティングサービスの転送量課金単価を徹底比較 | SERVERSUS
VercelはNext.jsを開発している会社なのでNext.jsとも相性は良さそう。
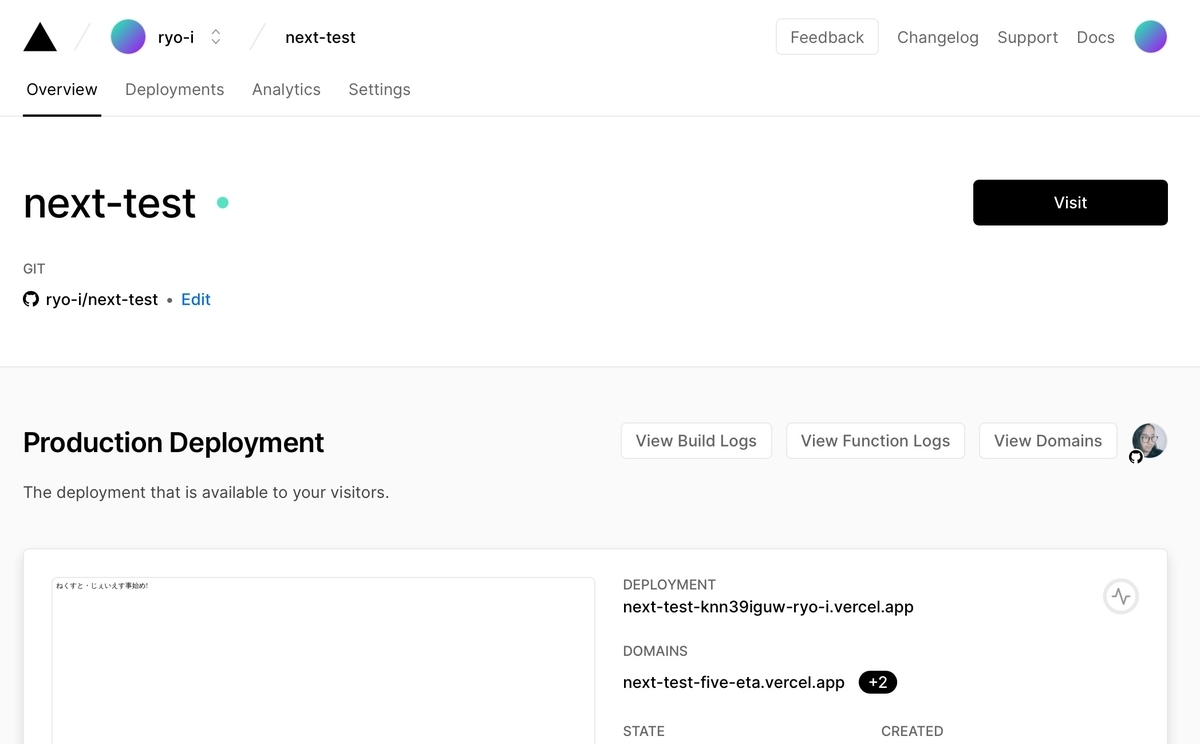
Vercelはシンプルな画面で直感的に操作できた!
うまくいくとGitHubのリポジトリ一覧が表示される。

その中の「next-test」リポジトリがVercelにデプロイされた!

Vercelのダッシュボードはこんな感じの画面。

こちらの記事も参考になりました(「Select Vercel Scope」は自分のアカウントでいい、など)
※参考:Vercelでデプロイする方法(基本的な流れ) - Qiita
ブラウザのプレビュー表示
「visit」からページを開くと、おお、表示された!

※参考:https://next-test-five-eta.vercel.app
ソースを見るとローカル環境と同様に#__nextタグの中にHTMLがレンダリングされている。

「/other」を開いてみると、こちらも表示される。

※参考:https://next-test-knn39iguw-ryo-i.vercel.app/other
最後に
ということで、今回はNext.jsのデプロイに成功しました。個人的にはこういう環境設定はなるべく時間をかけずに、アプリのコード自体を書くことになるべく専念したいと思っています。GitHub Actionsはまた次の機会にトライしてみたく思います。
次回はNext.jsの中身に戻って、共通部分のコンポーネント化や動的ルーティングのページなどを作ってみたく思います。
それではまた!
※参考:Reactを習得するためにやったことまとめ
qiita.com