p5.jsの続きです。しばらくダン先生のCodingTrainで学習していましたが、その後ついに「Generative Design with p5.js」を購入しました。だいぶ前に最初のサンプルのコードを読み解いたきりでしたが再開します!今回は色編の第二弾です。それではいきましょう!
【目次】
※参考:【p5.js】Generative Design with p5.js「色 P_1_0_01」のコードを読み解く - クモのようにコツコツと
p5.jsを習得するためにやった事 まとめ
qiita.com
完成品
Generative Design with p5.js
![Generative Design with p5.js - [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング Generative Design with p5.js - [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング](https://m.media-amazon.com/images/I/51m7zcdhX9L._SL160_.jpg)
Generative Design with p5.js - [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング
- 作者:Benedikt Gross,Hartmut Bohnacker,Julia Laub
- 発売日: 2018/06/22
- メディア: 単行本
ソースコード ※参考:Generative Design with p5.js[p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング
色 P_1_0_02
※参考:p5.js Web Editor
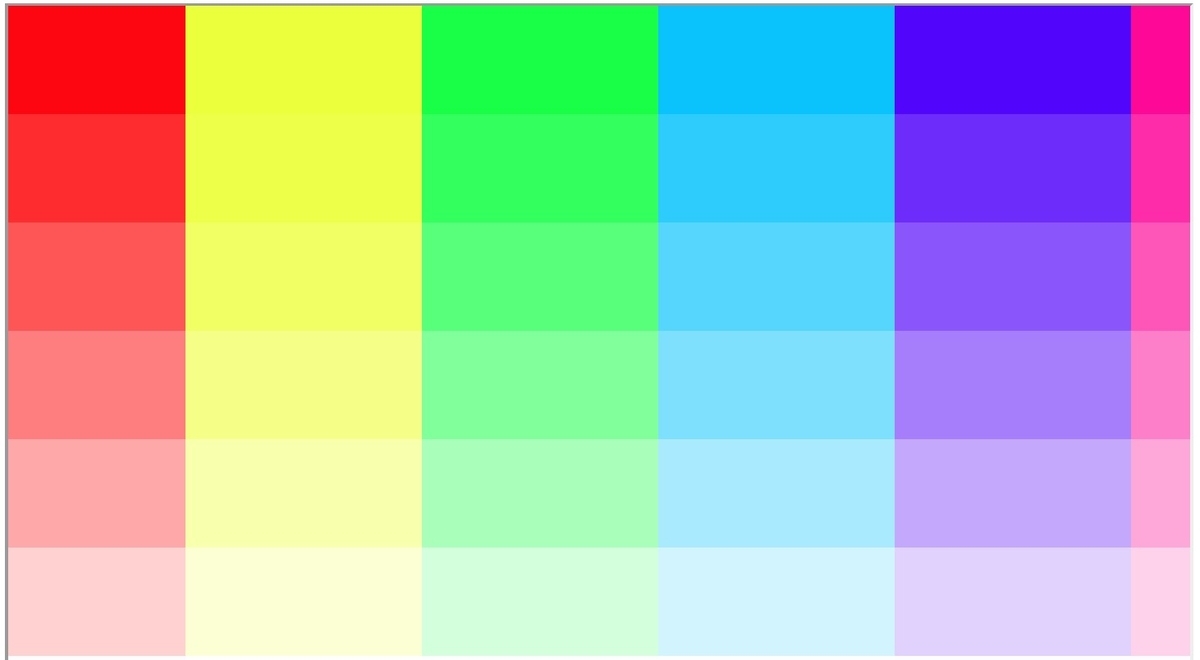
完成品
カーソルを動かすとそこを境界で格子状に色が変わる。2列目以降の色も変わる。*1
完成品コード
// P_1_1_1_01 // // Generative Gestaltung – Creative Coding im Web // ISBN: 978-3-87439-902-9, First Edition, Hermann Schmidt, Mainz, 2018 // Benedikt Groß, Hartmut Bohnacker, Julia Laub, Claudius Lazzeroni // with contributions by Joey Lee and Niels Poldervaart // Copyright 2018 // // http://www.generative-gestaltung.de // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. /** * draw the color spectrum by moving the mouse * * MOUSE * position x/y : resolution * * KEYS * s : save png */ 'use strict'; var stepX; var stepY; function setup() { createCanvas(800, 400); noStroke(); colorMode(HSB, width, height, 100); } function draw() { stepX = mouseX + 2; stepY = mouseY + 2; for (var gridY = 0; gridY < height; gridY += stepY) { for (var gridX = 0; gridX < width; gridX += stepX) { fill(gridX, height - gridY, 100); rect(gridX, gridY, stepX, stepY); } } } function keyPressed() { if (key == 's' || key == 'S') saveCanvas(gd.timestamp(), 'png'); }
前半のコメント部分はクレジット。
その次の概要部分を訳すとこうある。
マウスを動かしてカラースペクトルを描画する
*
マウス
位置x / y:解像度
*
キー
* s:pngを保存
全体構成
まず大枠から
var stepX; var stepY;
最初のグローバル変数stepX、stepYを定義。値はまだない。
function setup() { // ページ読み込み時の処理 } function draw() { // 一定時間ごとに繰り返し実行 } function keyPressed() { // キーを押した時に実行 }
そのあとの3つの関数setup()、draw()、keyPressed()は前回と同じ構成。
※参考:【p5.js】Generative Design with p5.js「色 P_1_0_01」のコードを読み解く - クモのようにコツコツと
関数の中を見ていく。
setup()の中身
setup()の中の処理。ページ読み込み時の処理。
function setup() { createCanvas(800, 400); noStroke(); colorMode(HSB, width, height, 100); }
createCanvas()はキャンバス作成で引数は左から幅、高さnoStroke()で線を無しにcolorMode()の引数はカラーモード(HSB)、H最大値、S最大値、B最大値
カラーモードcolorMode()の詳細はこちら
HSBは「色相(H:Hue)」「彩度(S:Saturation)」「明度(B:Brightness)」
※参考:【配色】色相環のH値をいろいろ測ってみた(HSB、マンセル、オストワルト、PCCS、Web配色ツール) - クモのようにコツコツと
Hを幅の値、Sを高さの値、明度は100で固定。
draw()の中身
次にdraw()の中身。一定時間ごとに繰り返し実行。
function draw() { stepX = mouseX + 2; stepY = mouseY + 2; for (var gridY = 0; gridY < height; gridY += stepY) { for (var gridX = 0; gridX < width; gridX += stepX) { fill(gridX, height - gridY, 100); rect(gridX, gridY, stepX, stepY); } } }
stepXの値をマウスのキャンバス横位置+2にstepYの値をマウスのキャンバス縦位置+2に- for文でが二重になっているループ処理。
- for文1の条件:変数
gridYの初期値は0、範囲はキャンバス高さの値まで、gridYの数値にstepYを加算する - for文2の条件:変数
gridXの初期値は0、範囲はキャンバス幅の値まで、gridXの数値にstepXを加算する fill()は面の塗りつぶしで引数は左からH、S、B(カラーモードに応じる)rect()は長方形描画で引数は左から横位置、縦位置、幅、高さ
ループは二重でまず変数gridYを定義し、キャンバス高さの値分で繰り返し、次に変数gridYを定義し、キャンバス幅の値分で繰り返す。
fill()の塗り色のH(色相)はgridXの値、S(彩度)全体のキャンバス高さからgridYを引いた値、B(明度)は100で固定。これでマウスの位置を動かすと色相と彩度が変わる。
fill()の詳細はこちら
rect()は長方形のサイズで横位置はgridX、縦位置はgridY、幅はマウスの横位置、高さはマウスの縦位置。これで左上からマウスの位置までのサイズの四角を繰り返し描画する。
rect()の詳細はこちら
keyPressed()の処理
最後にkeyPressed()、キーを押した時の処理。
function keyPressed() { if (key == 's' || key == 'S') saveCanvas(gd.timestamp(), 'png'); }
- もし「s」または「S」のキーを押したらキャンバスを画像として保存する。引数は左からファイル名、拡張子。
saveCanvas()はキャンバスを画像として保存するメソッド。
ファイル名はタイムスタンプになる。この部分は前回と同じ内容。
※参考:【p5.js】Generative Design with p5.js「色 P_1_0_01」のコードを読み解く - クモのようにコツコツと
最後に

前は本がない状態でコードだけを見ていたのだが、今回は本もあるし、ダン先生の講座でp5.jsの基本に触れてきたため、公式サイトのリファレンスからも該当する内容を探しやすくなっていました!今度は挫折せずに続けられそう♪
このシリーズ引き続き進めていきます。それではまた!
p5.jsを習得するためにやった事 まとめ
qiita.com
*1:iframeタグに直接style属性を埋め込んだらサイズを変更できた