Three.jsの続きです。前回はマテリアルとライティングをやってみました。今回はジオメトリに入ります。Three.jsに用意されている様々な形状のジオメトリ設定を試してみました。それでは行きましょう!
【目次】
- ジオメトリとは何か
- three.jsのジオメトリのパラメータ
- 球体ジオメトリ:THREE.SphereGeometry()
- 直方体ジオメトリ:BoxGeometry()
- 平面のジオメトリ:PlaneGeometry()
- 三角錐ジオメトリ:ConeGeometry()
- 円柱ジオメトリ:CylinderGeometry()
- ドーナツ型ジオメトリ:TorusGeometry()
- 最後に
前回記事
※参考:【Three.js】マテリアルとライティング設定(入門編に再入門!) - クモのようにコツコツと
Three.jsを習得するためにやったことまとめ
qiita.com
ジオメトリとは何か
引き続きICSメディアの「Three.js入門」を参考に進める。今回は「ジオメトリ」編。
形状(ジオメトリとも言います)を指定することで「球体」や「直方体」、「平面」などさまざまな3Dのオブジェクトを表示できます。
※参考:Three.jsのジオメトリの基本 - ICS MEDIA
ジオメトリとは形状のことか。
ジオメトリとは、幾何学、形状、などの意味を持つ英単語。コンピュータグラフィックスにおける描画対象の形状や、形状を定義づける頂点の座標や線分、面などの図形を表す式の係数といったデータの組み合わせを意味することが多い。
一般的な言葉のようだ。
three.jsのジオメトリのパラメータ
three.jsでも予めジオメトリが用意されている。
そのジオメトリのメソッドのパラメータ(引数)はおよそ下記のような意味になる。
- width : 横幅
- height : 高さ
- depth : Cubeにおける奥行き
- radius : 半径。Sphereでは球体の半径で、ConeとCylinderでは底辺の半径。
- segmentsW : 横方向の分割数
- segmentsH : 縦方向の分割数
※参考:Three.jsのジオメトリの基本 - ICS MEDIA
これを踏まえてジオメトリ設定を色々打ち替えていきたい。
球体ジオメトリ:THREE.SphereGeometry()
まず、前回作ったものがこちら。
See the Pen three.js 18 by イイダリョウ (@i_ryo) on CodePen.
ジオメトリ設定は球体で、マテリアル設定で自分のアイコン画像を貼り付けている。
JSコード
// ジオメトリを作成(球体) const geometry = new THREE.SphereGeometry(300, 30, 30);
- 変数
geometryでTHREEインスタンスのTHREE.SphereGeometry()メソッドを実行
SphereGeometry()メソッドが形状を球体にしている。「Sphere」は球という意味なんだ。スフィアと読むのかな?
直方体ジオメトリ:BoxGeometry()
長方体に変更してみる。
See the Pen three.js 19 by イイダリョウ (@i_ryo) on CodePen.
JSコード
// ジオメトリを作成(長方体) const geometry = new THREE.BoxGeometry(350, 350, 350);
BoxGeometry()メソッドにすると長方体になる。「box」は箱だよね。
See the Pen three.js 19-2 by イイダリョウ (@i_ryo) on CodePen.
JSコード
// ジオメトリを作成(長方体) const geometry = new THREE.BoxGeometry(350, 350, 350);
引数の数値を不揃いにすると正方形ではなくなる。
平面のジオメトリ:PlaneGeometry()
次は平面にしてみる。
See the Pen three.js 20 by イイダリョウ (@i_ryo) on CodePen.
JSコード
// ジオメトリを作成(平面) const geometry = new THREE.PlaneGeometry(350, 350, 350);
PlaneGeometry()メソッドにすると平面になる。裏側が真っ暗なのでちょっと分かりにくいな。。
「Plane」は飛行機と平面いう二つの意味があるようだ。
三角錐ジオメトリ:ConeGeometry()
See the Pen three.js 21 by イイダリョウ (@i_ryo) on CodePen.
// ジオメトリを作成(三角錐) const geometry = new THREE.ConeGeometry(250, 350, 350);
ConeGeometry()にすると三角錐になる。「Cone」すなわちトンガリコーン♪
円柱ジオメトリ:CylinderGeometry()
See the Pen three.js 21 by イイダリョウ (@i_ryo) on CodePen.
JSコード
// ジオメトリを作成(円柱) const geometry = new THREE.CylinderGeometry(200, 200, 350, 30);
CylinderGeometry()で円柱になる。日本茶の入れ物のような形状w
引数は4つに増えて、4つ目は側面のポリゴンの面数。少ないほど荒くなる。
「Cylinde」の意味はシリンダー(そのまま)とか気筒とか。馴染みがあまりない単語だ。
See the Pen three.js 22-2 by イイダリョウ (@i_ryo) on CodePen.
JSコード
// ジオメトリを作成(円柱) const geometry = new THREE.CylinderGeometry(100, 350, 350, 30);
第一引数と第二引数を異なる数字にすると富士山や逆富士山のような形状の円柱になる。
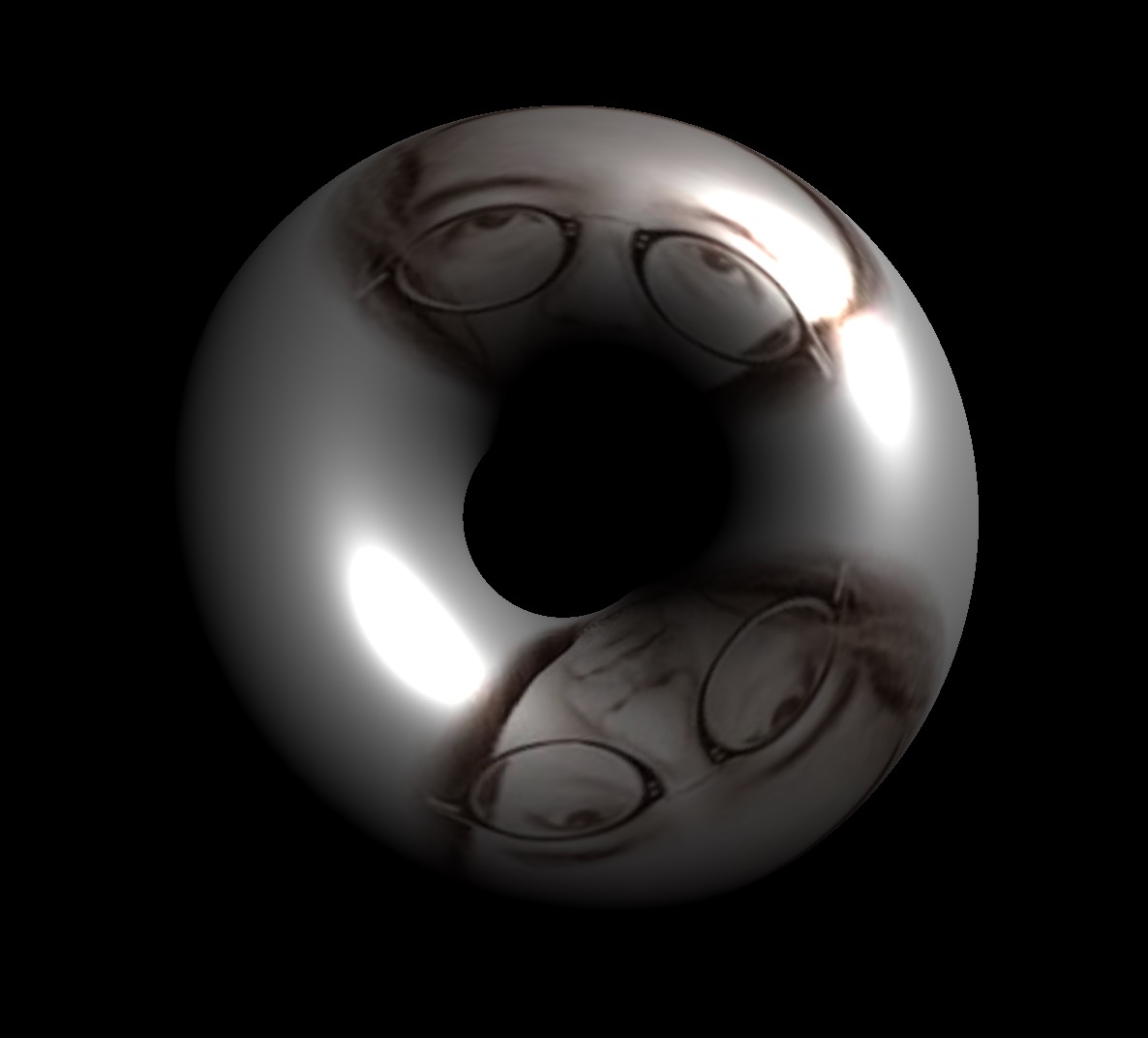
ドーナツ型ジオメトリ:TorusGeometry()
最後はドーナツ型。
See the Pen three.js 22 by イイダリョウ (@i_ryo) on CodePen.
JSコード
// ジオメトリを作成(ドーナツ型) const geometry = new THREE.TorusGeometry(200, 120, 200, 200);
TorusGeometry()にするとドーナツ型になる。なかなか強烈な顔の歪み具合w
「Torus」は円環という意味らしk。ドーナツじゃなくてトーラス。韻にはなっているw
最後に

ということで色々なジオメトリを試しました。まとめると…
| 形状 | メソッド | 備考 |
|---|---|---|
| 球体 | THREE.SphereGeometry() | |
| 直方体 | BoxGeometry() | 引数を打ち変えると正方形ではなくなる |
| 平面 | PlaneGeometry() | |
| 三角錐 | ConeGeometry() | |
| 円柱 | CylinderGeometry() | 引数を打ち変えると富士山型や逆富士山型になる |
| ドーナツ型 | TorusGeometry() |
これらを駆使すると幾何学的なパーティクルアニメーションとか作れそうです!複雑なモデリング形状はBlenderなどの3DCGソフトで作る必要があるのかな。
Three.jsの公式サイトに色々な事例が紹介されているので、引き続き調べていきます。ジオメトリを組み合わせてポリゴンみたいの作れると楽しそう。
※参考:three.js docs
次回はThree.js入門の「Three.jsのカメラの制御」編に入りたく思います。それではまた!
Three.jsを習得するためにやったことまとめ
qiita.com