WordPressの前回の記事でGutenbergのブロックを使いコードを1行も書かずにペライチページを作りました。それにしてもTwenty Nineteenは…クセが強い!CSSとJSのカスタマイズ、テーマのphpファイルをいじらずにダッシュボードだけで完結できました。自作テーマどころか子テーマを作るのも面倒だ!という方は是非こちらの方法をお試しください。
【目次】
- Twenty Nineteenはクセが強い!
- これまでのカスタマイズ(自作テーマ、子テーマ)
- 外観>カスタマイズの「追加CSS」でCSSをカスタマイズ
- 外観>ウィジェットの「カスタムHTML」でJSをカスタマイズ
- 保存ができない場合の推奨プラグイン「Simple Custom CSS and JS」
- 最後に
Twenty Nineteenはクセが強い!
久々に出た公式テーマTwenty Nineteen。なくなってしまうのかと思ってたので出てくれたのは嬉しい。レイアウトがワンカラムなのもスマホ時代に合っていると思う。ただ、ちょっとクセが強い。。

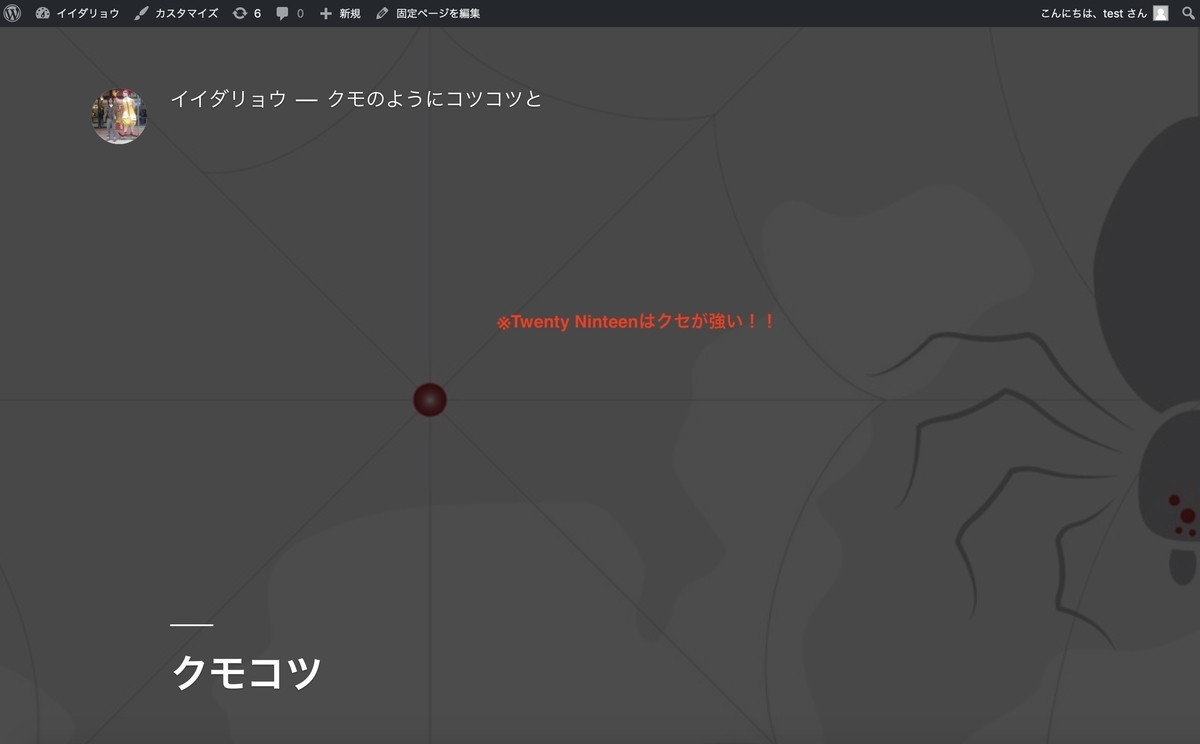
いきなり大画面でこのまっ暗いメインビジュアルは面食らう。カスタマイズしたい。。
これまでのカスタマイズ(自作テーマ、子テーマ)
これまで、WordPressのテーマカスタマイズは主に2つの方法があった。
- 自作テーマ
- 子テーマ
自作テーマ
自作テーマは自分でゼロから静的なHTMLページを作り、phpのパーツを埋め込んでいく方法。私は普段は主にこの方法を取っている。
メリットは完全に自由にテーマを作れること。デメリットは工数がかかることとPHP、SQL、WordPressテンプレートタグの知識が必要なこと。
※参考:【WordPress、PHP、SQL文】Webデザイナーでもわかるサーバサイドの基本まとめ!(6記事) - クモのようにコツコツと
子テーマ
既存テーマを使えば期間は自作テーマより早く済む。
※参考:WordPress Themes | WordPress.org
そのものずばりな既存テーマがみつかればいいがいいが大なり小なりカスタマイズは生じると思う。
既存テーマのカスタマイズには別のデメリットがあって、既存テーマが更新されるとカスタマイズした部分が上書きされてしまう。
それを防ぐために、既存テーマから子テーマを作って紐づける設定を行う。
※参考:WordPressの子テーマを作る理由と子テーマを自作する方法
外観>カスタマイズの「追加CSS」でCSSをカスタマイズ
自作テーマどころか子テーマすら作る時間がない、という場合にダッシュボードでCSSを直接カスタマイズする方法がある。「追加CSS」!
「外観」の「カスタマイズ」を開く。
 (ここは前回も色などが変更できた場所)
(ここは前回も色などが変更できた場所)
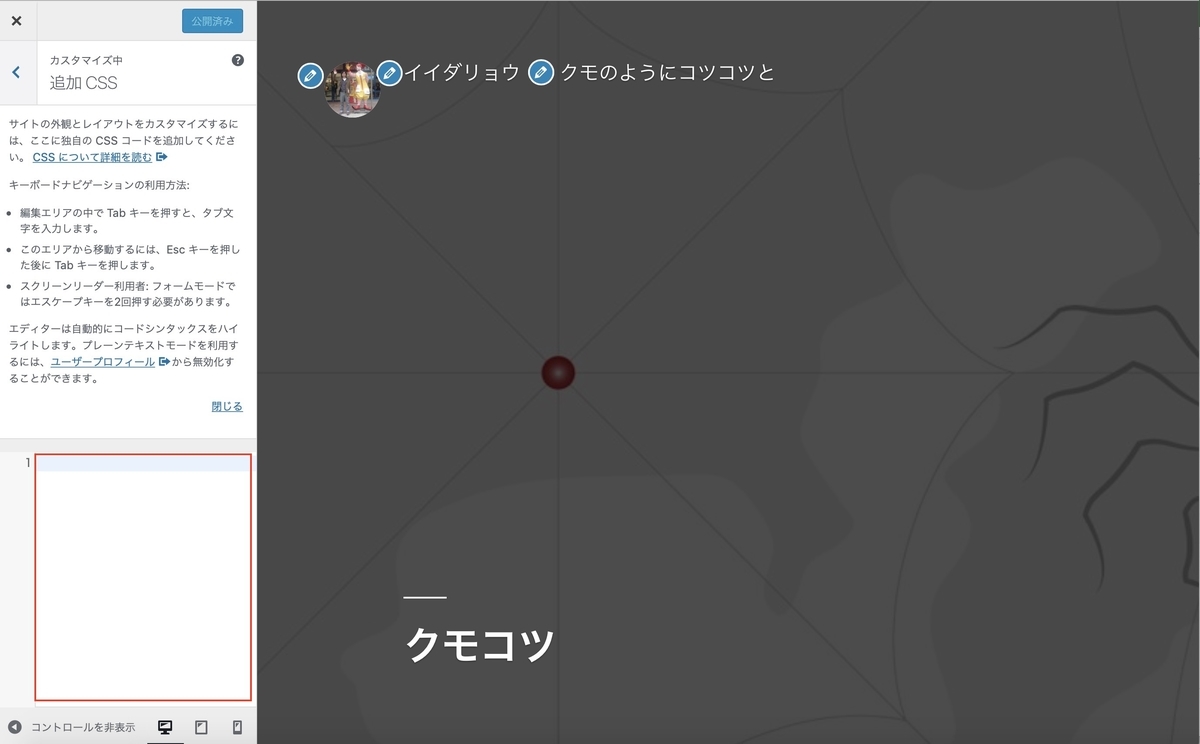
サイドバーの一番下の「追加CSS」を押す。

CSSの入力欄が開く。

まずは何と言ってもこの真っ黒なメインビジュアルをなんとかしたい!
.site-header.featured-image:after { background: #888; } .site-header.featured-image{ min-height: 75vh; }
デベロッパーツールでclass名を調べながら、背景の色を薄く。あと、全画面になっていたので高さをvhで75%に。
(vhについてはこちら)
※参考:もしかしてだけどCSSのvwやvhを使うとメディアクエリ無しでレスポンシブ対応できちゃうんじゃないの?(オマケにvmin、vmaxも) - クモのようにコツコツと
(デベロッパーツールについてはこちら)
※参考:Chromeデベロッパーツール事始め!HTML、CSS、JSを直感的に修正しよう - クモのようにコツコツと
おお!リアルタイムで右の画面のスタイルが変わった!これは便利。
 CSSもシンタックスハイライトの色がついてわかりやすい!(入力欄が狭いのだけ惜しい)
CSSもシンタックスハイライトの色がついてわかりやすい!(入力欄が狭いのだけ惜しい)
スクロールしていくと…そうそう、Twenty Nineteenは文字も大きいんだよなー。。

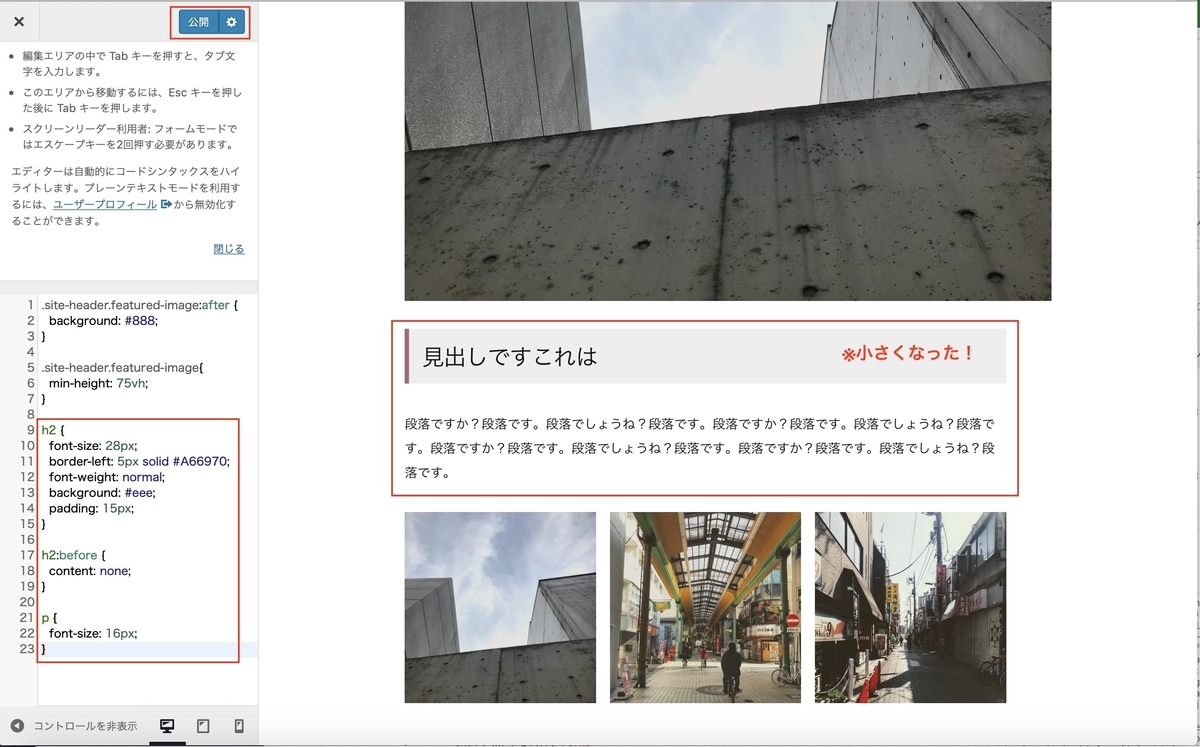
文字のサイズも変更しよう。こんな感じで。
h2 { font-size: 28px; border-left: 5px solid #A66970; font-weight: normal; background: #eee; padding: 15px; } h2:before { content: none; } p { font-size: 16px; }
見出しの背景色も設定してみた。
こちらもリアルタイムで見えるので数値設定が直感的にできた!

なお、この編集はテーマフォルダのphpファイルには影響がないので、テーマのバージョンアップの影響は受けないらしい!
(「外観>テーマエディタ」はテーマのphpファイルを直接書き換えるため、テーマ更新の影響を受けてしまう)
外観>ウィジェットの「カスタムHTML」でJSをカスタマイズ
さて、CSSはカスタマイズができた。JSを変える方法も試す。「カスタムHTML」が使えそう。
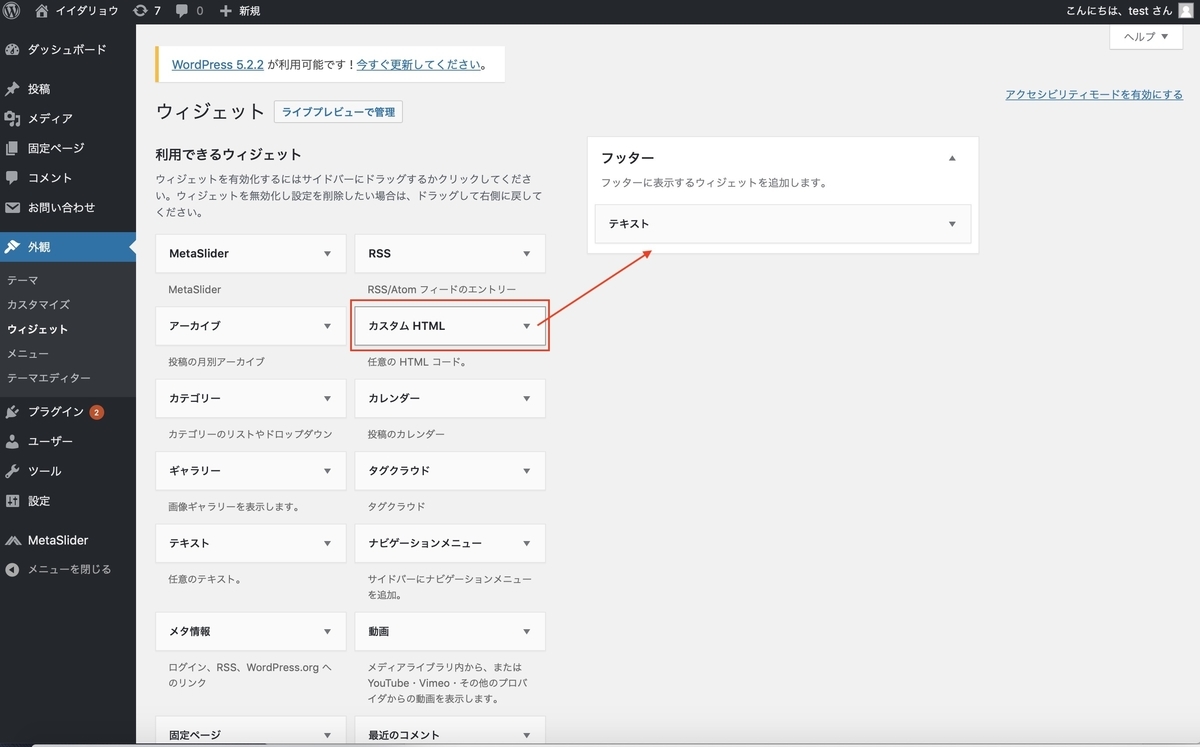
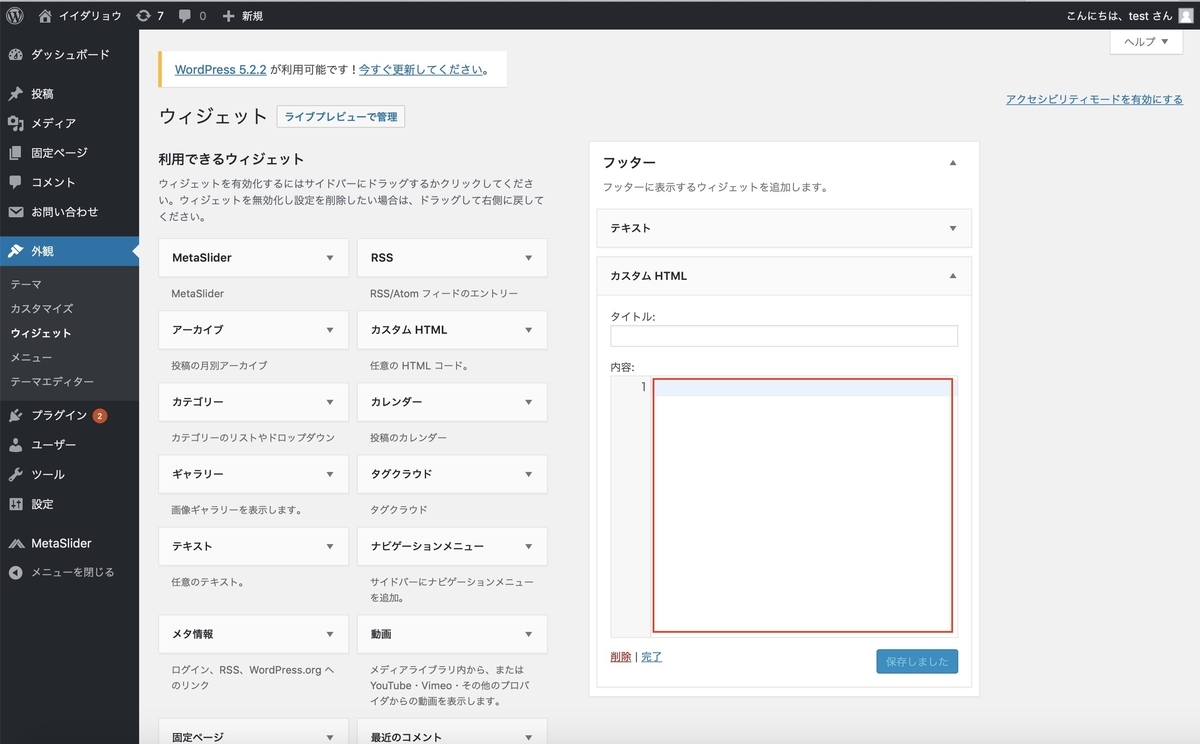
「外観」の「ウィジェット」を開く。

「カスタムHTML」というウィジェットがあるので「フッター」にドラッグ

三角アイコン(▼)を押す。

HTMLの入力欄が現れる。

HTMLなのでJS直書きではなくscriptタグで囲う。
<script> //DOM const btn = document.querySelector('.wp-image-26'); //イベント btn.addEventListener('click', function () { alert("当たり!おめでとう!!"); }, false); </script>
デベロッパーツールで先ほどの段落の下にある画像のclass名を調べて変数btnに紐づける。クリックイベントでアラートを仕掛ける。
こちらもシンタックスハイライトの色がついて見やすい。
 (やはり入力欄は少し狭いが)
(やはり入力欄は少し狭いが)
先ほどのclass名は真ん中の画像。これを押してみる。

アラートが立ち上がった!

これができるならCDNで外部のフレームワーク、ライブラリなども読み込むことができそう♪
こちらもテーマのバージョンアップは影響受けない!
保存ができない場合の推奨プラグイン「Simple Custom CSS and JS」
なお、私は「追加CSS」や「カスタムHTML」が保存できずにクルクル回る現象を経験した。どうもロリポップ環境だとWAFのセキュリティ設定とかみ合わず、設定をOFFにする必要がありそう。
※参考:WordPressのカスタムHTMLが「保存」できないときの解決策~原因はロリポップ - ボクアフィ
WAF(ウェブアプリケーションファイアウォール)について調べると、うーむ、セキュリティ上はあまりOFFにするのは好ましくなさそうだなぁ。
※参考:WAFとは - 仕組みや種類、ファイアウォール・IPS/IDSとの違い | セキュリティ用語 - WAF | ボクシルマガジン
いろいろ調べて検証した結果「Simple Custom CSS and JS」というプラグインなら保存ができた!
※参考:WordPress記事内にカスタムCSSやJSを簡単に埋め込む方法 | Fukuro Press
同じ現象になった方は、お試しあれ。
最後に
これまで自作テーマを作るのが結構好きだったのだけど、スピード重視のタスクのときは、自作テーマも子テーマも作らずにダッシュボード上でのカスタマイズで済ませるのもいいかもなーと思いました。臨機応変に対応しながら、余った時間を別の仕事や学習に当てていければと思います。それではまた!