前回、タブレットだけで技術ブログが書けるのか検証した結果、もしかしてだけどこれならスマホだけでも技術ブログが書けるんじゃないの?という気になってきたので、実際にやってみる。実録です。
目次:
- スマホでの技術ブログ
- マークダウン求めて三千里
- アプリ版はてなブログでマークダウン普通に使えた!!
- スマホでcodepen
- プログラミングはtextasticの力を借りる
- スマホ版textastic内の機能
- スマホ版はてなブログのデザイン変更は「詳細設定」
- 最後に:やはり選択肢があるのはいい
※本記事はスマホ画面の縦画像が続きます。横画面で見ると見切れてしまうため縦画面でご覧頂く方が見やすいかと思います。
スマホでの技術ブログ
以前はスマホは修正専用だった
以前はブログはパソコンで書いていた。スマホは出先での修正専用でした。それは以下のような理由からです。
- 長文、特にプログラミングは物理キーボードかな
- アプリ版はてなブログはマークダウンがない?
- ブラウザ版はてなブログも使えない?
- ブラウザ版はてなブログのPC表示はボタンが押しにくい
- codepenブラウザ版はいかんともしがたい使い勝手。。
前回の記事でタブレットだけでブログを書くことができました。タブレット(iPad)とスマホ(iPhone)は同じiOS。そしたらスマホでもブログ書けるってこと?いっちょやってみっかー、という試みがこの記事です。
スマホはフリックでええやん
前回、タブレットでソフトウェアキーボード触り倒した結果「やっぱり物理キーボードが好き」という結論に至りました。
ただしスマホの場合は話が別かなと思います!スマホは軽くて手軽なので、フリック打ちとの相性がすこぶる良い。ちょっとこれで長文およびプログラミングを頑張ってみようかな。
次の課題はアプリの操作性です。以前は話しにならないと思ってましたが、前回導入したおススメのテキストエディタ、textasticを使えばかなりの部分がクリアできそうです!
※参考:textastic 【iPad】ソフトウェアキーボード(QWERTY、フリック、グライド)と物理キーボード比較 - クモのようにコツコツと
マークダウン求めて三千里
アプリ版はてなブログはマークダウンがない?
左のカメラアイコンが画像配置、右のキーボードアイコンが文字入力。以上!
…なんというか、シンプルイズザベスト?しかし私が愛用しているマークダウン記法のアイコンがないじゃないか!!(と、これまでは思っていました。後述します)
※参考:はてなブログで高速に記事を書けるMarkdown記法チートシート - No Hack No Life
ちなみに写真の配置には「写真のアクセスを許可」の設定が必要です。
ブラウザ版はてなブログもマークダウンはない!
アプリでマークダウン使えないって?
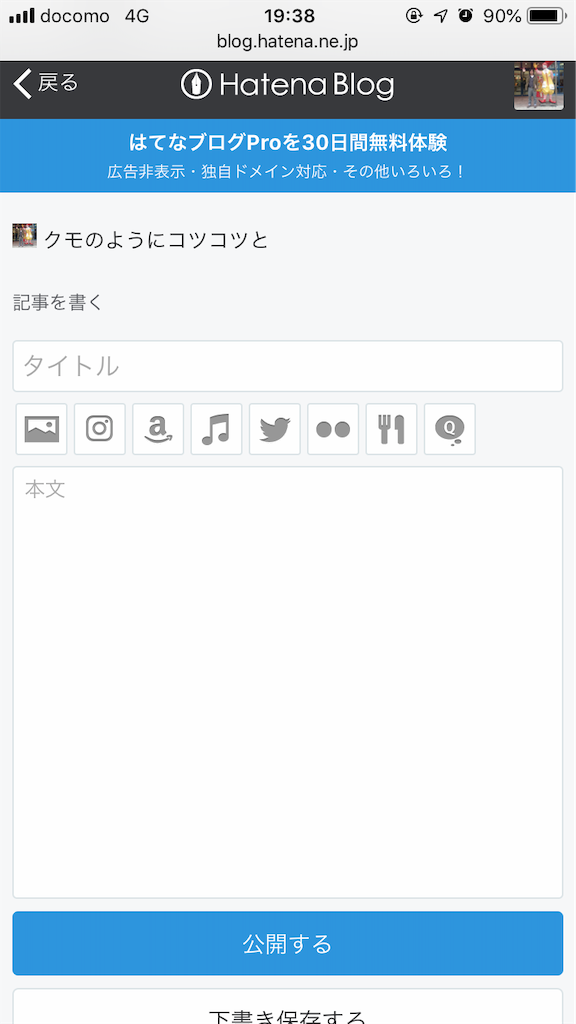
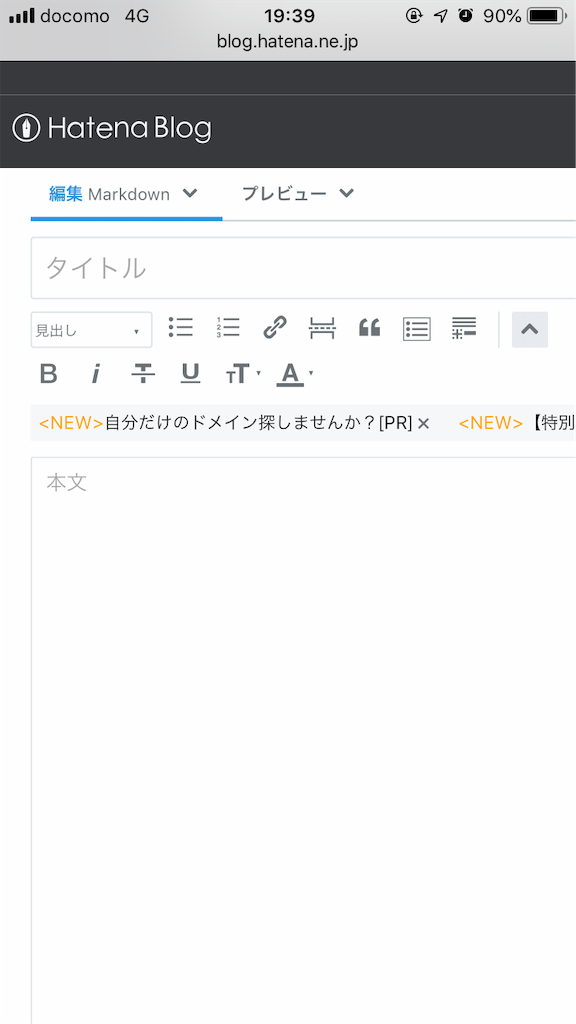
仕方がないからブラウザ版のはてなブログにアクセスしてみる。
むむ?アイコン自体はさっきより増えたが、やはりマークダウン系のアイコンがないっぽい?
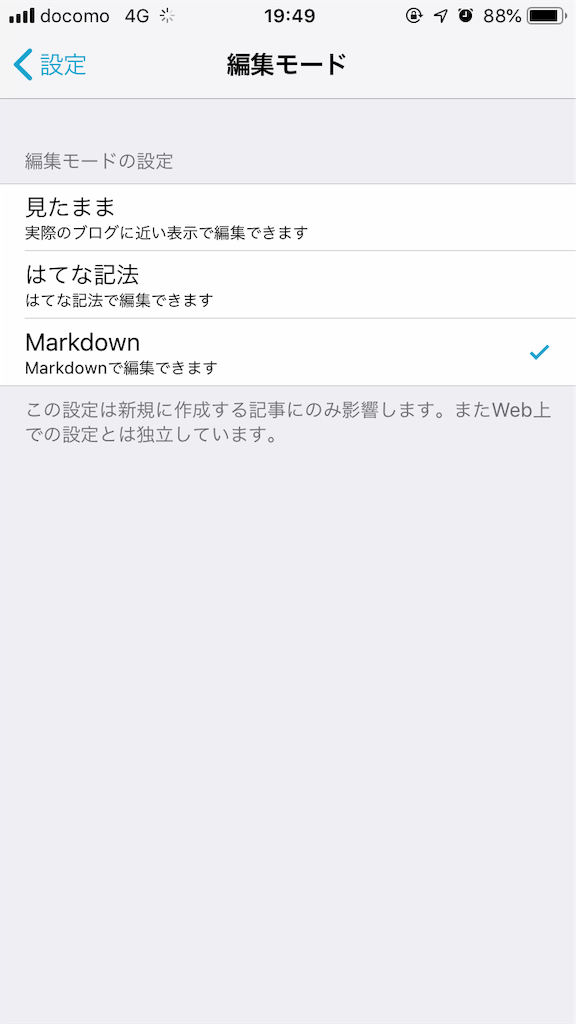
これって「見たままモード」なんじゃ?設定画面を確認してみる。
うーむ、そんなことないな。やはりマークダウンだ。どういうことだ?はてなブログはスマホではマークダウン使えないと?
PC版はてなブログではマークダウン使えた!
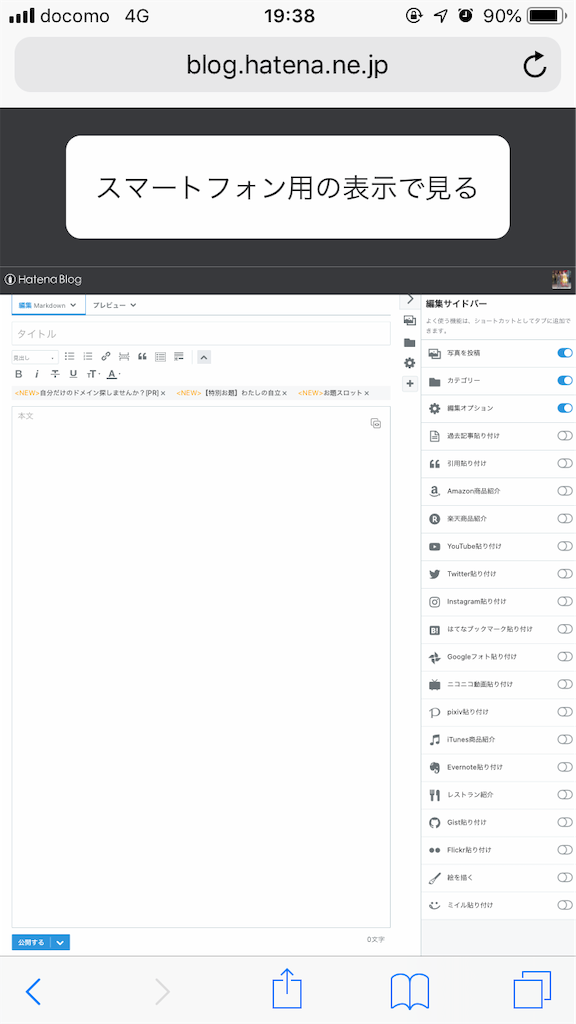
フッターをふと見ると小さく「PC版」という文字が。これを開いてみよう。
おお!見慣れたマークダウンのアイコンたちが!逢いたかったよー
今度は頭に大きな字で「スマートフォン用の表示を見る」と。余程こちらに誘導したいんだねぇw
とはいえ、PC表示だとアイコンはかなり小さくて画面の拡大縮小を繰り返す必要があります。少し使いづらいなぁ
アプリ版はてなブログでマークダウン普通に使えた!!
同じような需要があるんじゃないかなー?と思い調べたところ、アプリ版でマークダウンが普通に使えるという情報が!!
※参考: はてなブログアプリの使い方(Markdown記法:まとめ1) - 働くダラ母
裏メニュー発見!
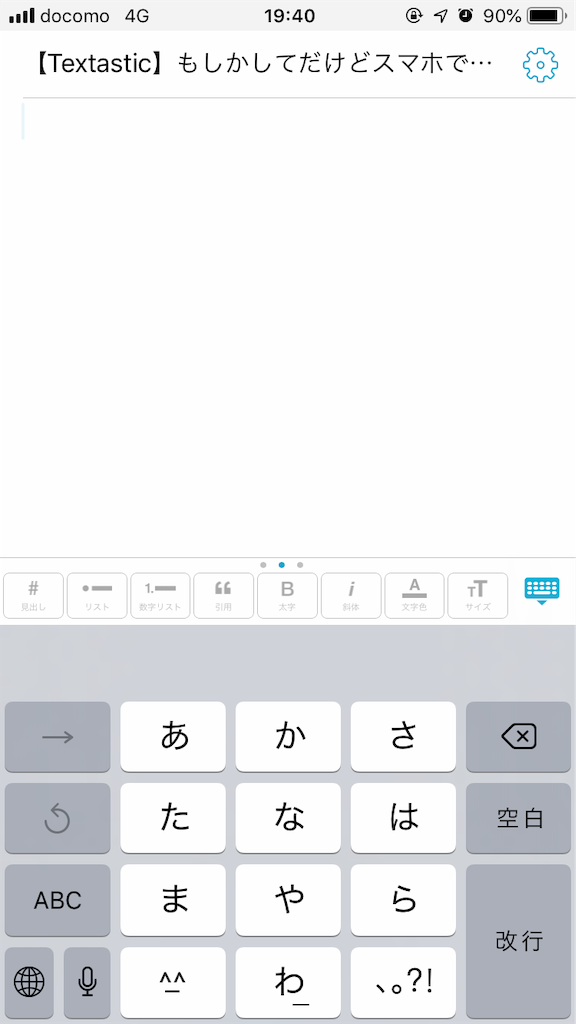
早速やってみませう!まず最初の画面。ここでツールバーを左にフリック、すると…
おお!マークダウンのアイコンがでた!!
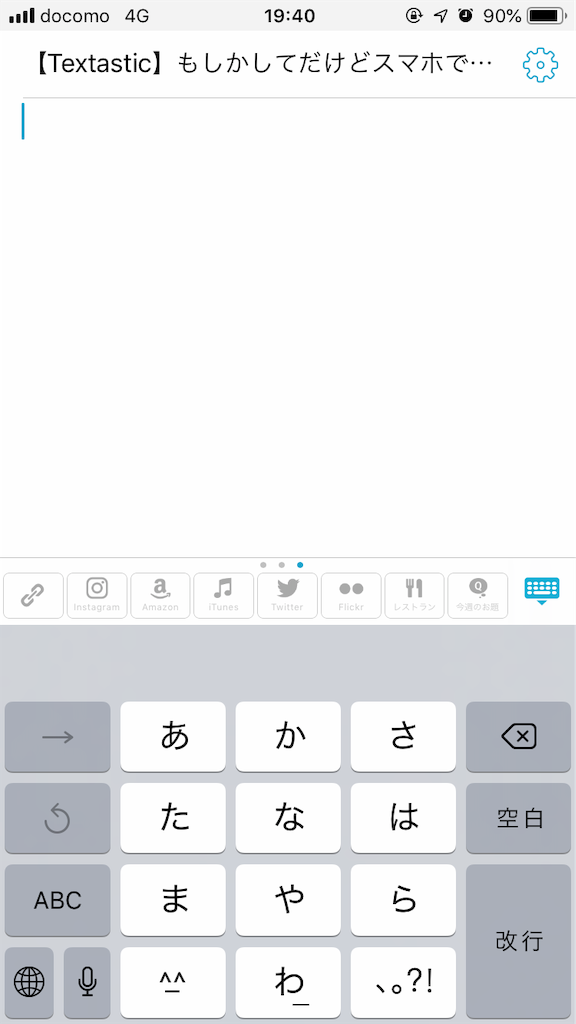
もう一回フリックするとさらにリンク系などのアイコンが!!
アプリ版のマークダウンを体験!
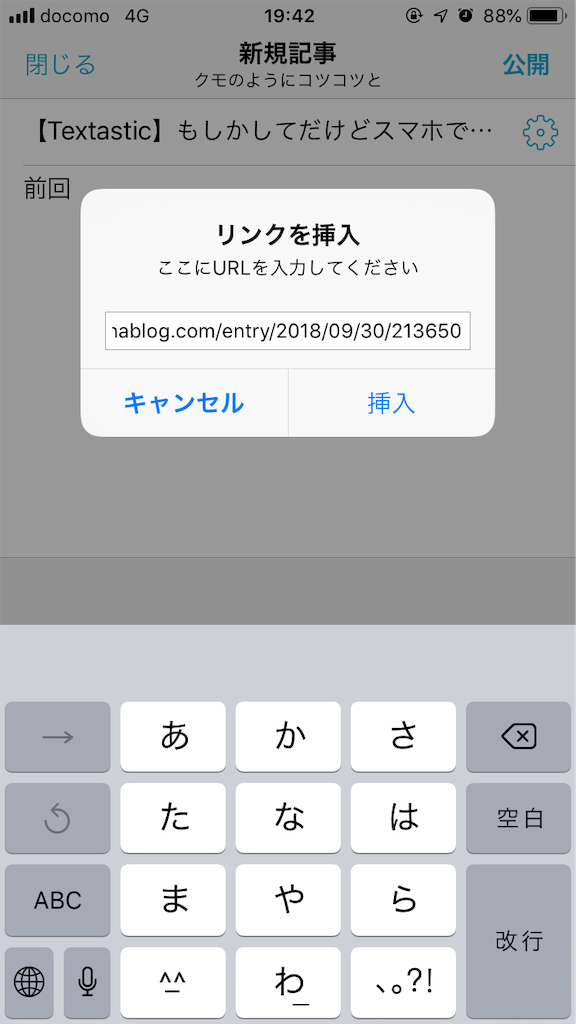
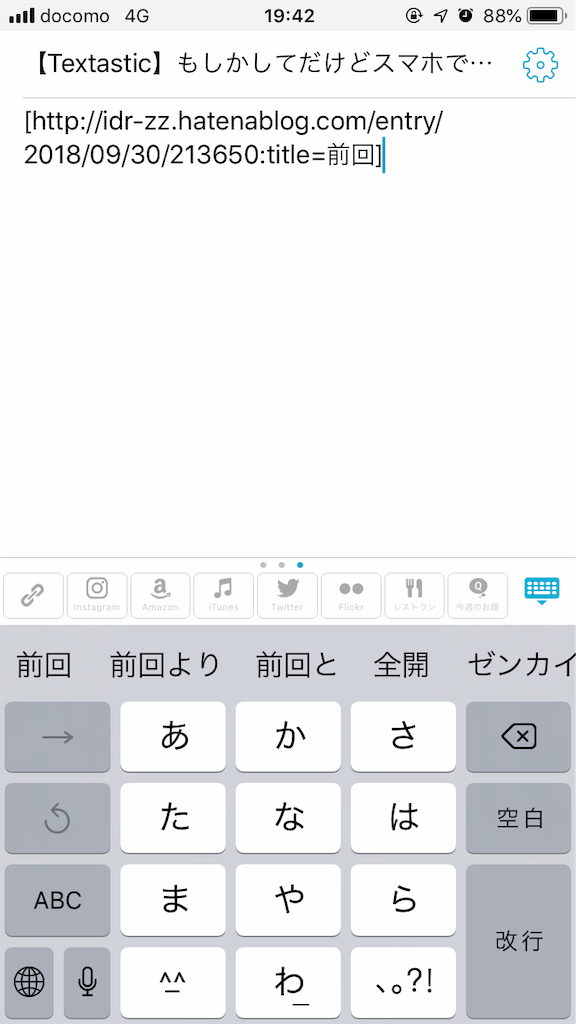
試しにリンクを貼ってみよう。クリップのアイコンをクリックするとURLが貼れるウィンドウが出た!
URLを入れると、おお!マークダウン記法でリンクが貼られた!!
なお、PC版に比べるとアイコンの数は若干少ないです。よく使うものは辞書登録しておくといいでしょう。
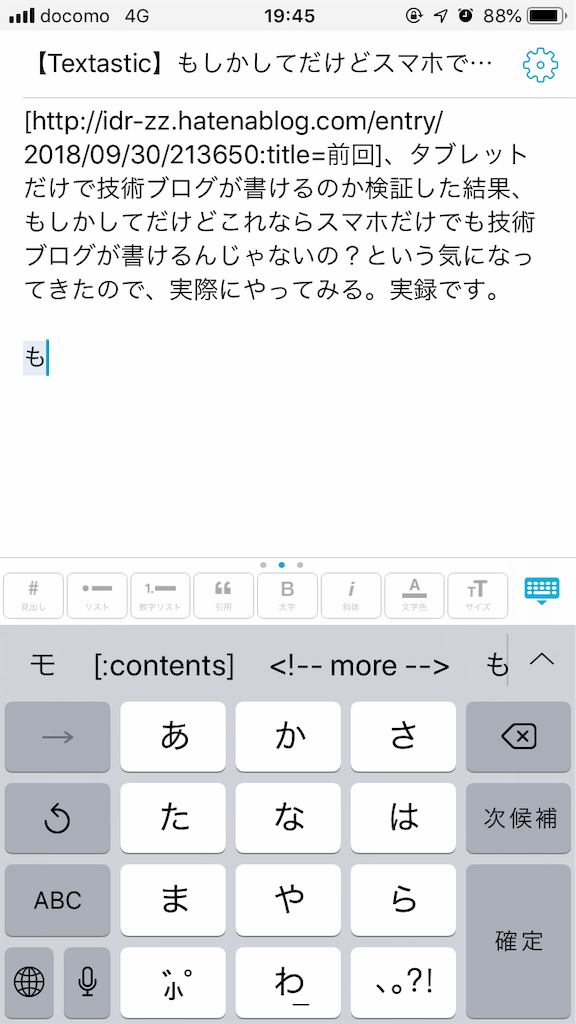
例えば私は「続きを読む」の<!-- more -->や
「目次」の[:contents]を「も」で辞書登録してますので…
このように貼り付けることができます。
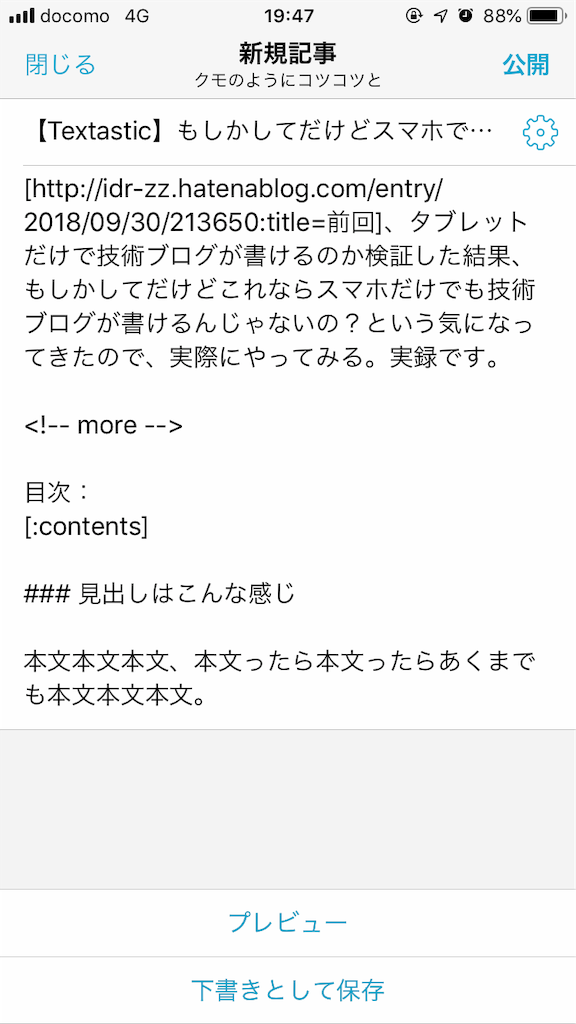
「プレビュー」で見るとこうなる。
なお、マークダウンを有効にするには事前に投稿設定をお忘れなく…
これでブログに関しては目処が立った。
なお、スマホでは画像アップやプレビュー表示などの通信で電池がみるみる減っていくので「下書き保存」はこまめに行いませう。
スマホでcodepen
次はスマホでのプログラミングについて検証します!
私の愛してやまないcodepenはアプリがない!何故だ!?
私が愛してやまないオンラインテキストエディタ、codepen。
いつもここでコンテンツを作ってブログに埋め込んでいます。
※参考: https://codepen.io/i_ryo/
ところがこのcodepen、アプリ版はないようなんです。残念!!
仕方ないのでブラウザ版のcodepenで編集してるのですが、これがクセが強い!!
ブラウザ版codepenはクセが強い!
ブラウザ版のcodepenはいろいろ使いづらく修正程度にしか使っていなかった。
まず、右上のアイコンから「new pen」を開く
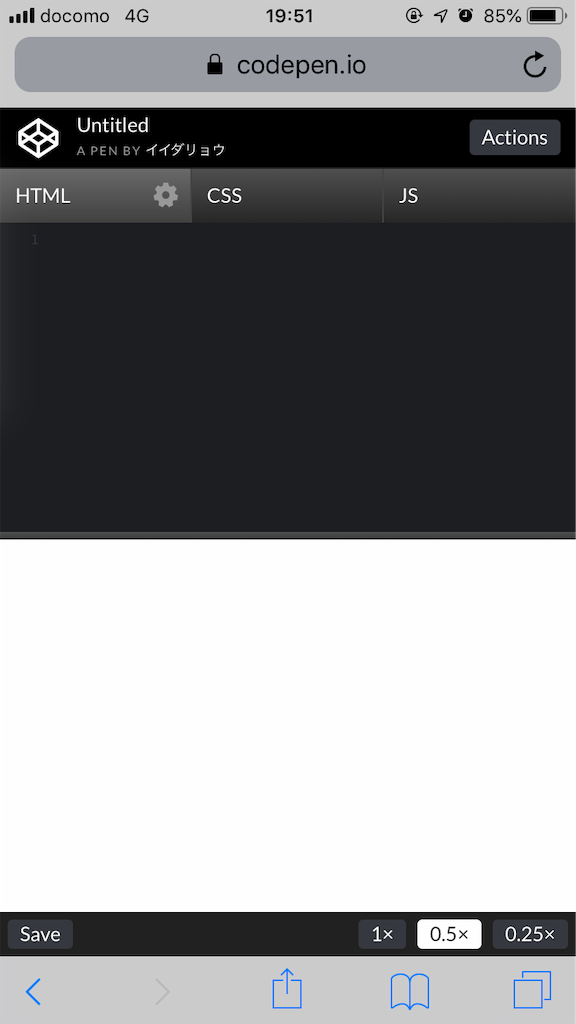
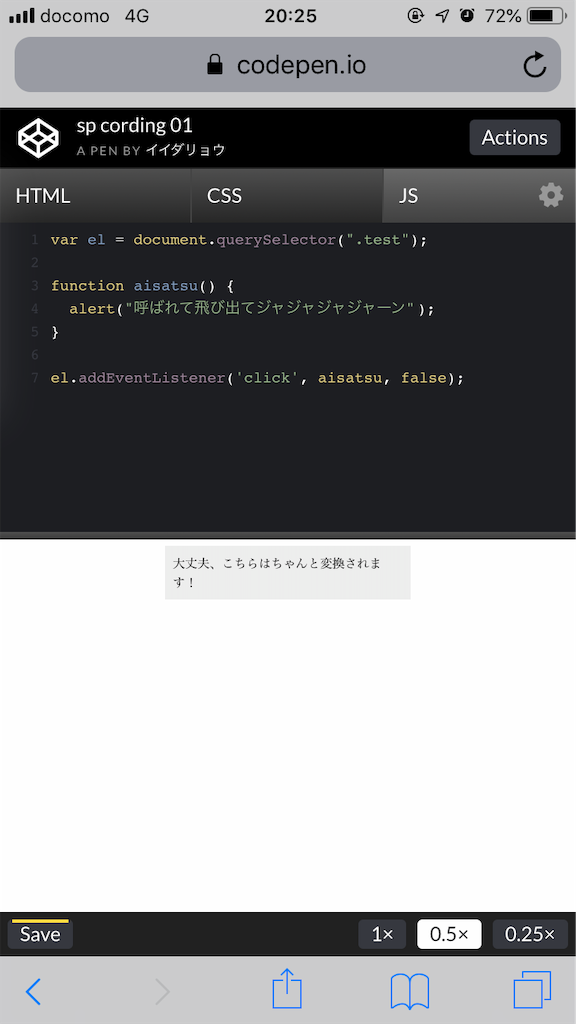
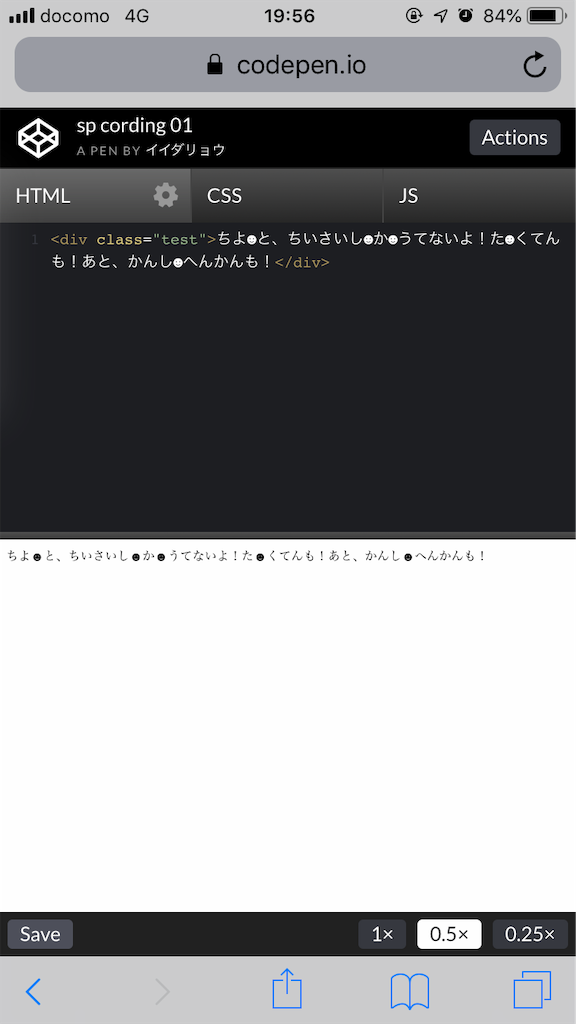
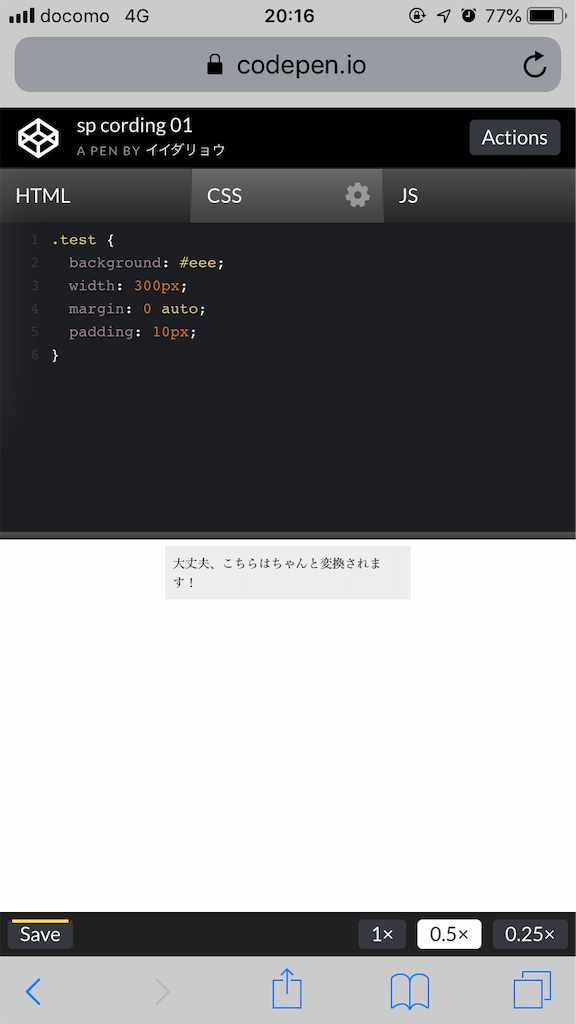
これがcodepenのスマホブラウザ版編集画面です。
上半分で三分割している「HTML」「CSS」「JS」にコードを打っていくのですが…
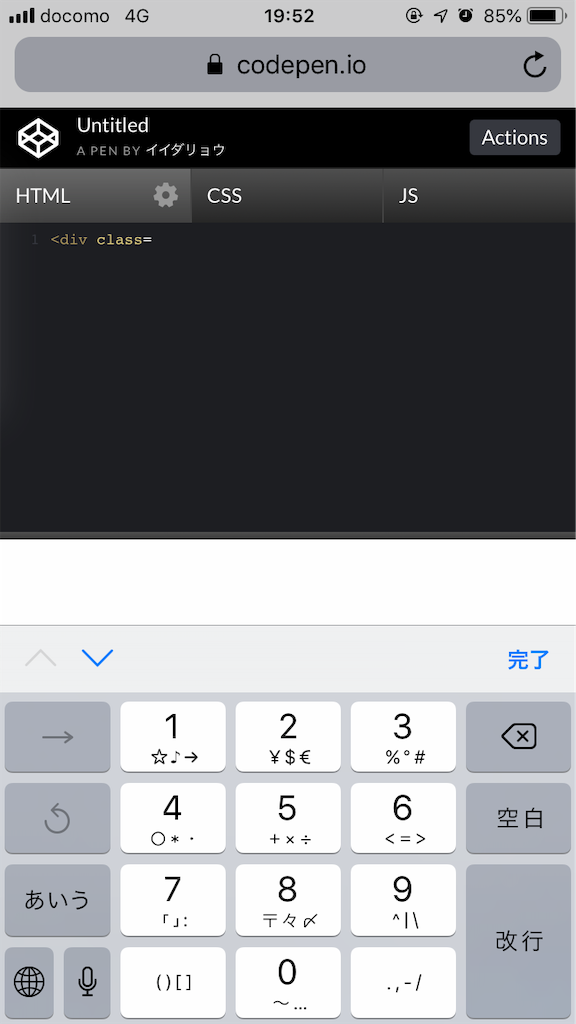
例えばclass="test"と打ちたい場合、classのあとに記号画面に切り替えて="と打ちます。
そのあとまたローマ字戻してtestと打ってまた記号に切り替えて"とか、この切り替え作業がジワジワと疲労感にw
もう一つ、codepenでは日本語入力のとき変換がなぜかでない!変換ボタンがなぜか絵文字ボタンになってて気がつくと伏せ字を打っています!

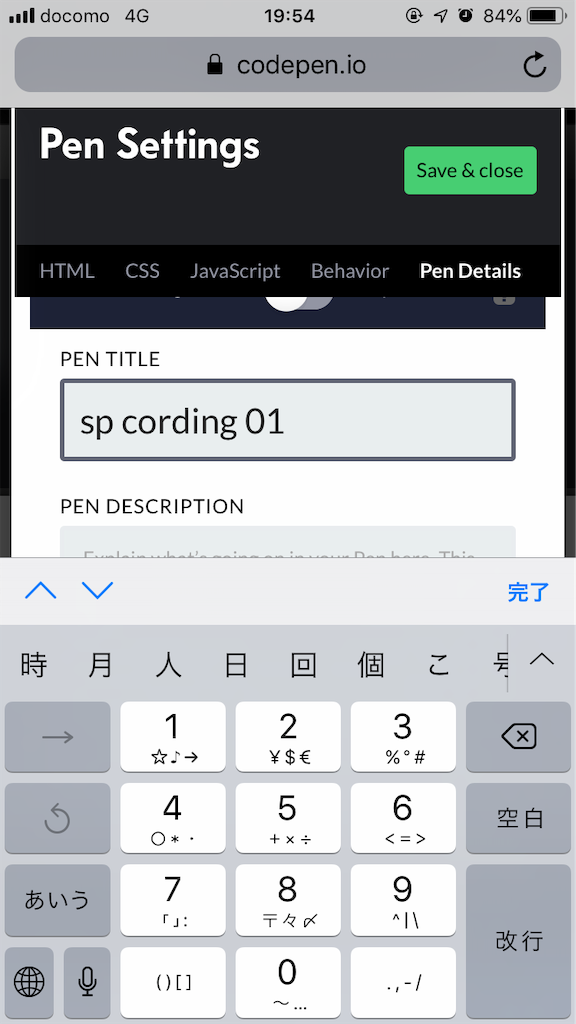
あと、タイトル部分を直接変更できずsettingのところで編集する。こういう細かい仕様がパソコン版と違うのもストレスw
プログラミングはtextasticの力を借りる
そんなこんなで諦めていたcodepen編集ですが、前回紹介したtextasticでコードを打ってcodepenに貼り付けたらいけるんじゃないか?という気がしてきました。
HTMLをtextasticで作成
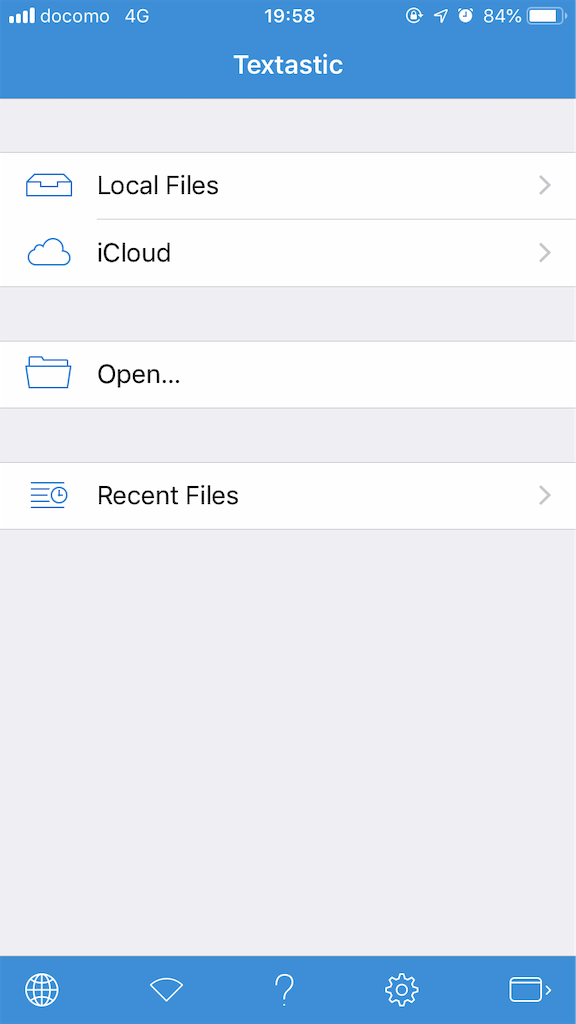
スマホ版textasticの軌道画面。一番上の「Local files」を開く。
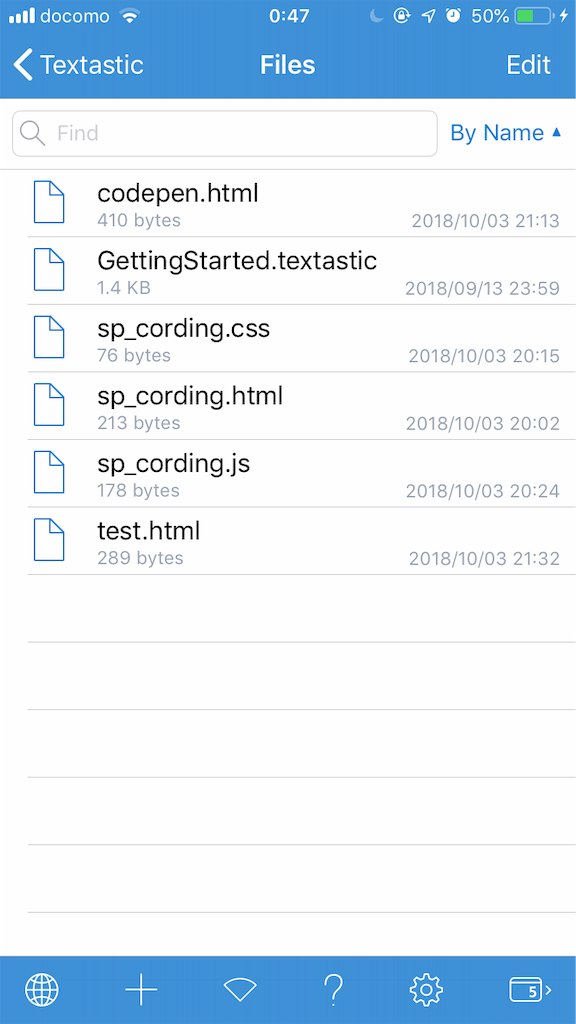
ファイル一覧。新規ファイルはフッターメニューの「+」アイコンを押すと作成できます。
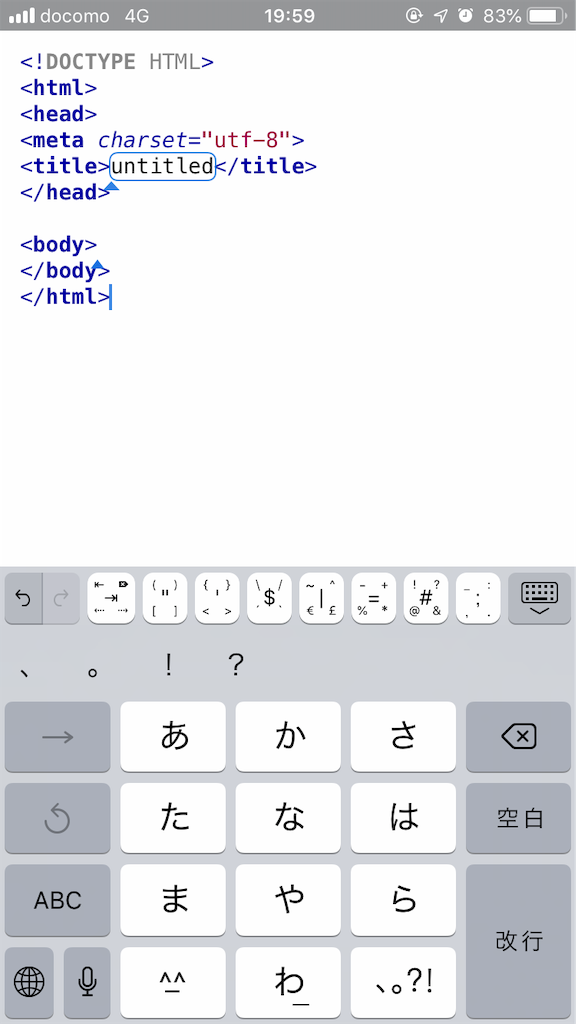
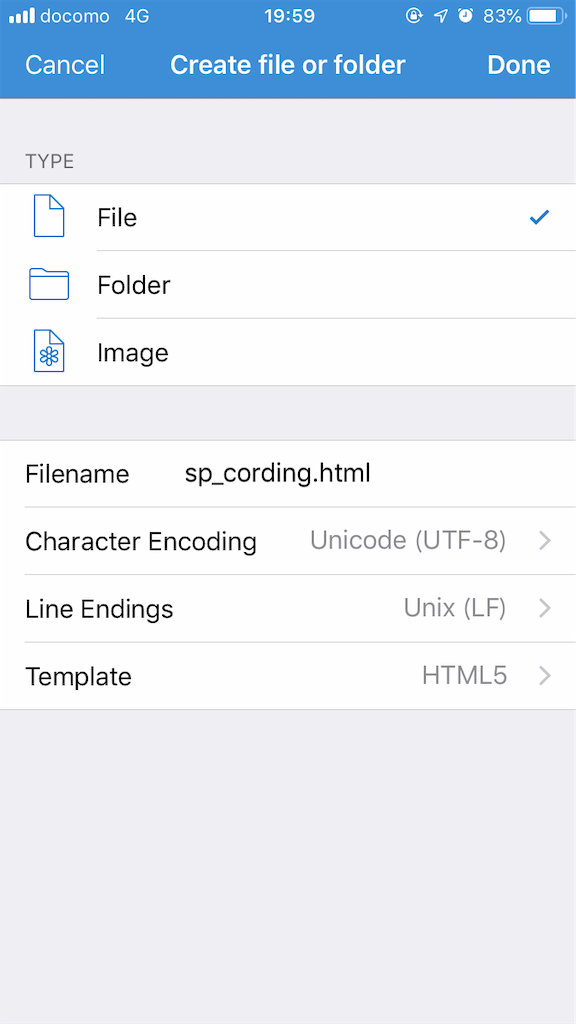
「File name」を入力し、「Template」を「HTML5」を選択すると…

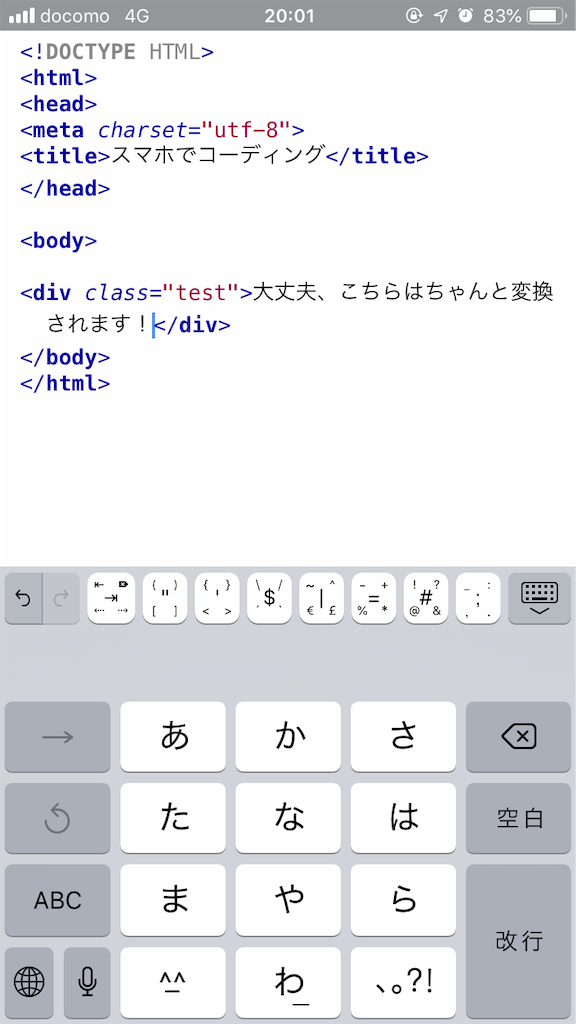
ページタイトルを入力。先程伏せ字だらけになったコードをbodyタグの中にペースト。日本語部分を打ち直す。

これを全選択してcodepenにペースト。ほっ、伏せ字が消えました。

CSSをtextasticで作成
次はCSSを作成しましょう。また新規ファイルを作成してください。「Template」は選択不要です(HTML系のみのため)。
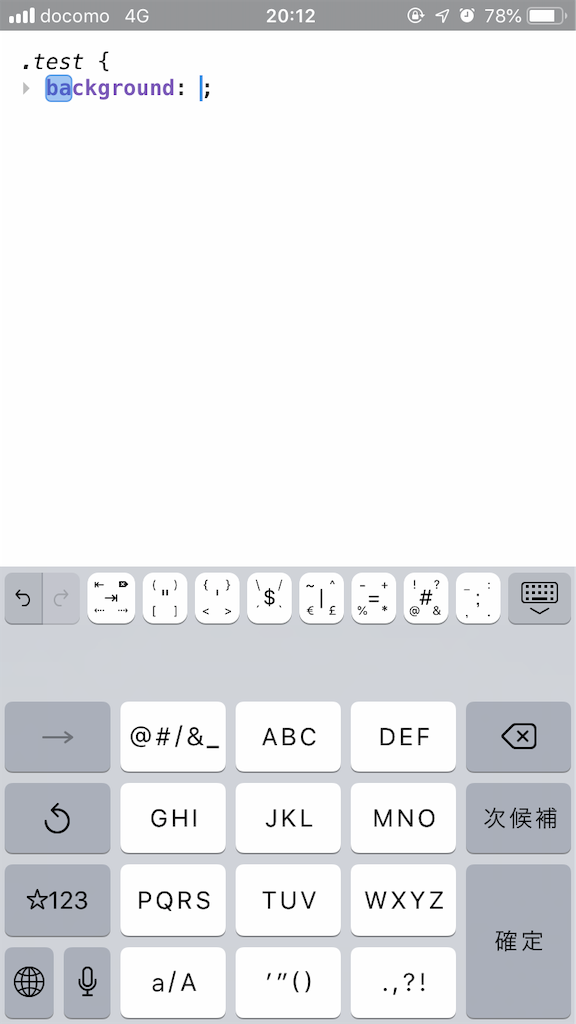
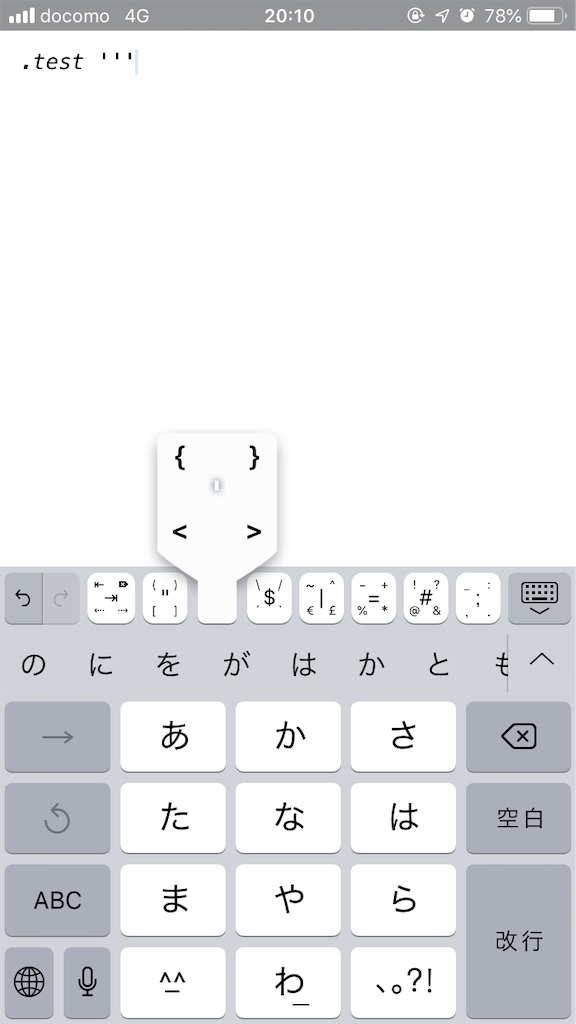
HTMLにあったclass名.testを入力して、次にブロックの波括弧{を打ちたい。記号は前回紹介した「斜めフリック」で出せます!!

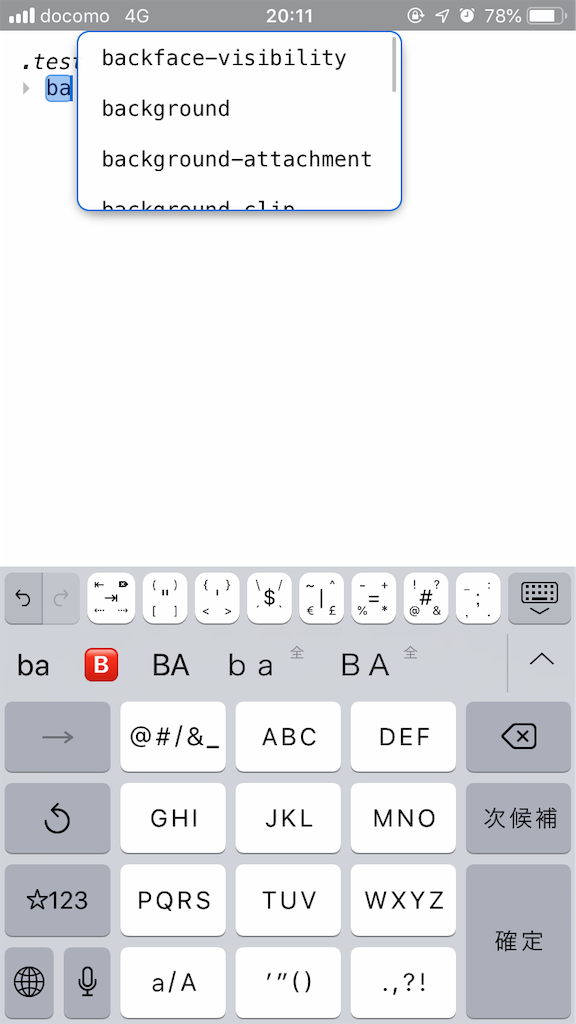
また、backgroundプロパティを打とうとしたらbaの時点で変換候補が現れる。

なんと、行末セミコロン;まで一気に出ました!しかもカーソルがセミコロンの前にあるのがまた心憎い!

前回も書きましたが、タブが記号として用意されてるのもいいですね。インデント(字下げ)が入りコードが見やすくなります。
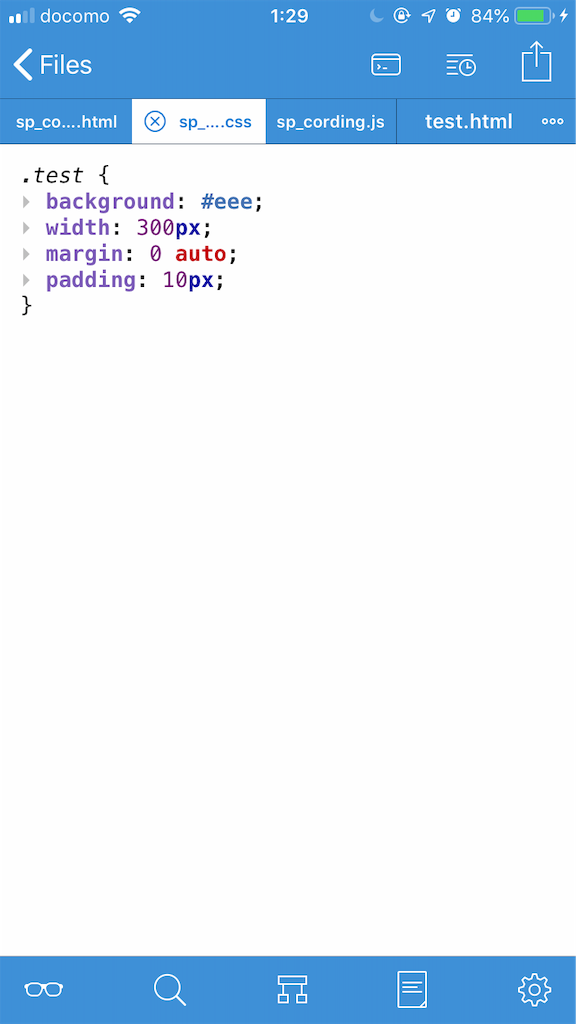
と、快適に打ち終わったスタイルをcodepenにペースト。.testにスタイルが当たりました!

JSをtextasticで作成
最後、JSを作ります。また新規ファイルでTemplateは無しで。
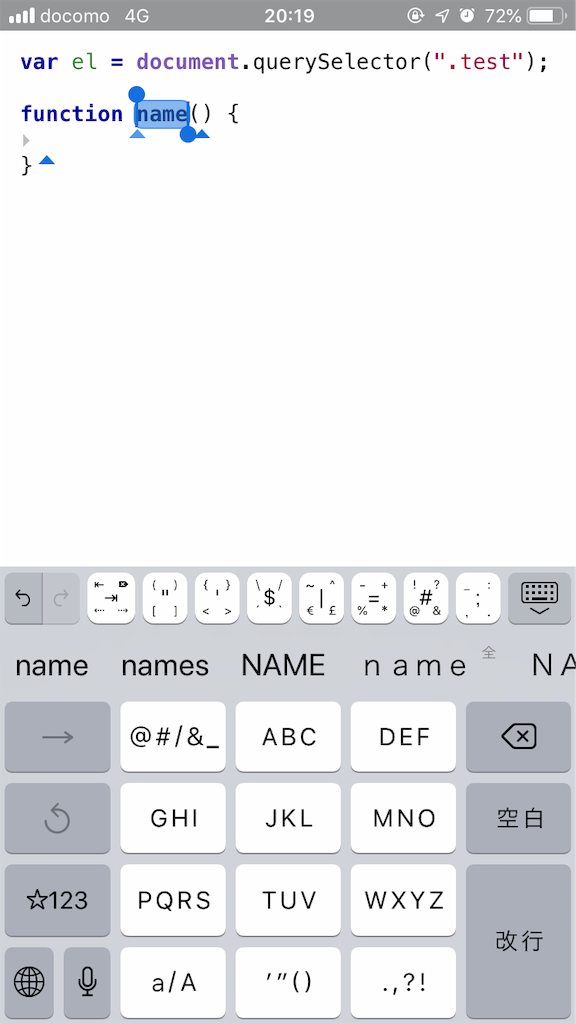
こちらも用意された変換候補が出てきます。例えば関数のfunctionを打とうとするとfuの時点でもう候補が現れます。

指定すると、なんということでしょう。ブロックの最後まで一気に現れます!

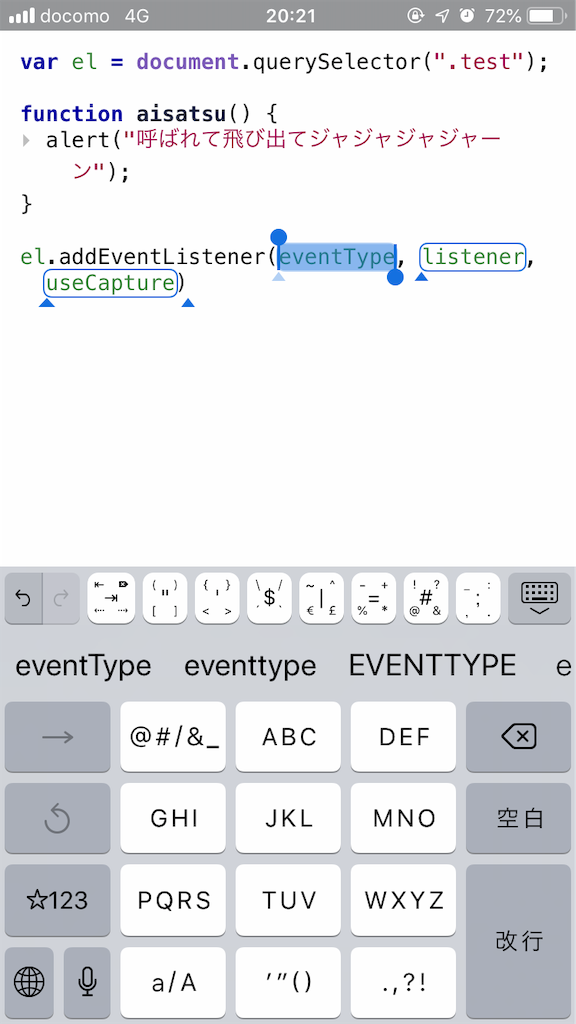
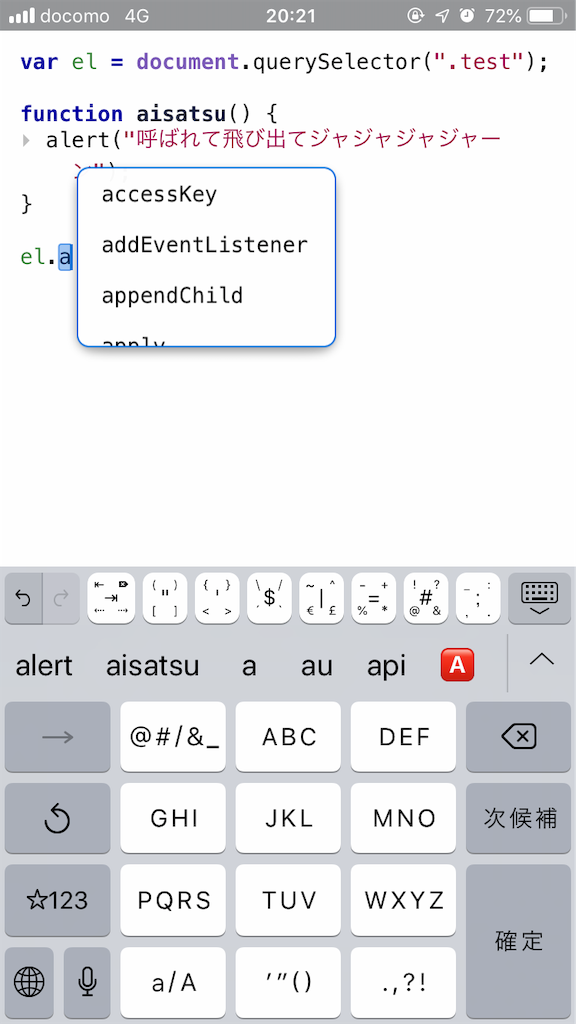
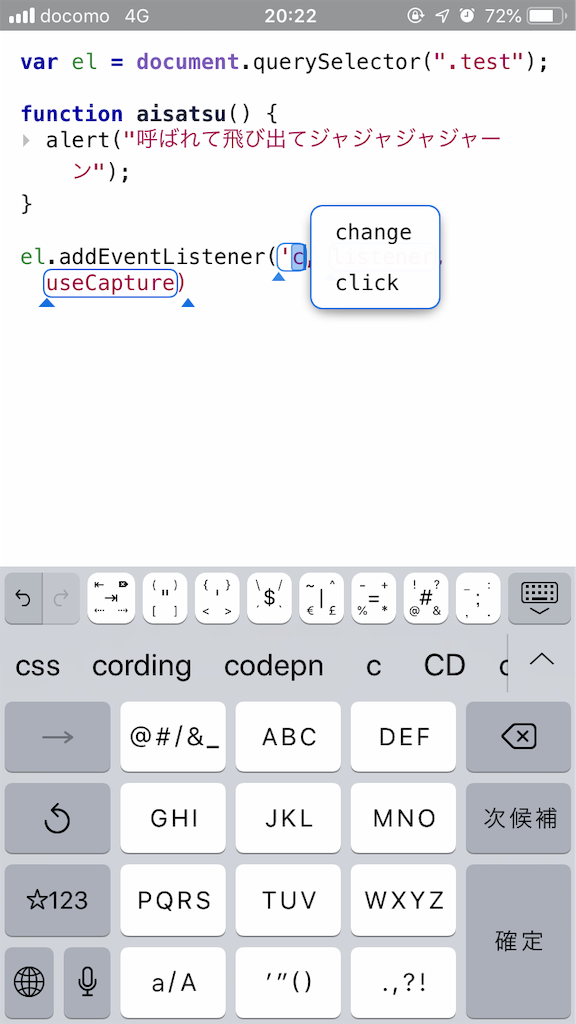
イベントリスナaddEventListenerもadの時点で候補が出ます!

clickイベントに打ち変えます。あ、また候補が。素晴らしい!

codepenの埋め込みもtextasticで
さて、完成したcodepenをブログに埋め込みたい。PCの時は右下に「embed」ボタンがあるのだが…
な、ない。。どこにもない!?ブラウザを横向きにしてもPC表示にしても見つからない。。
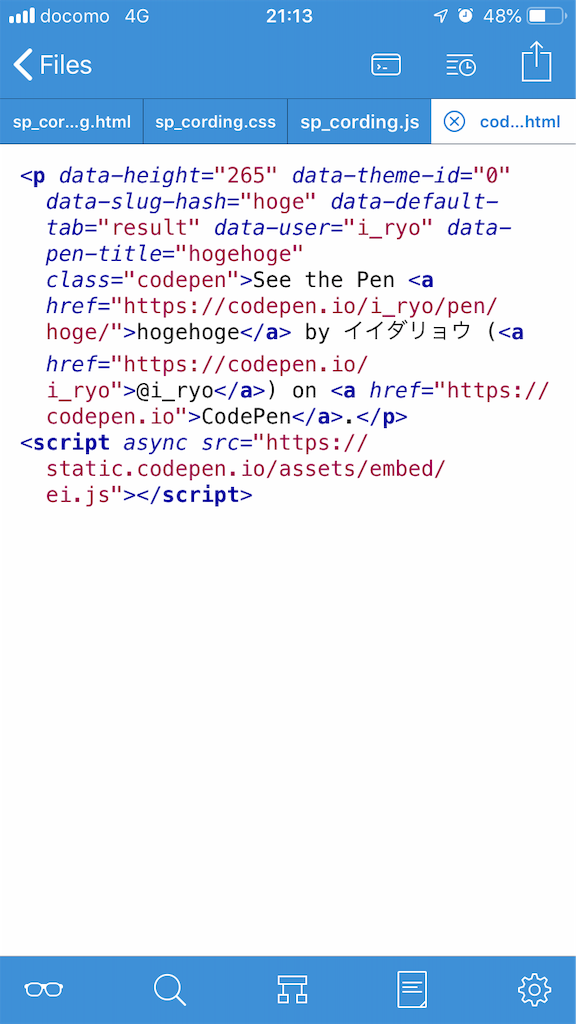
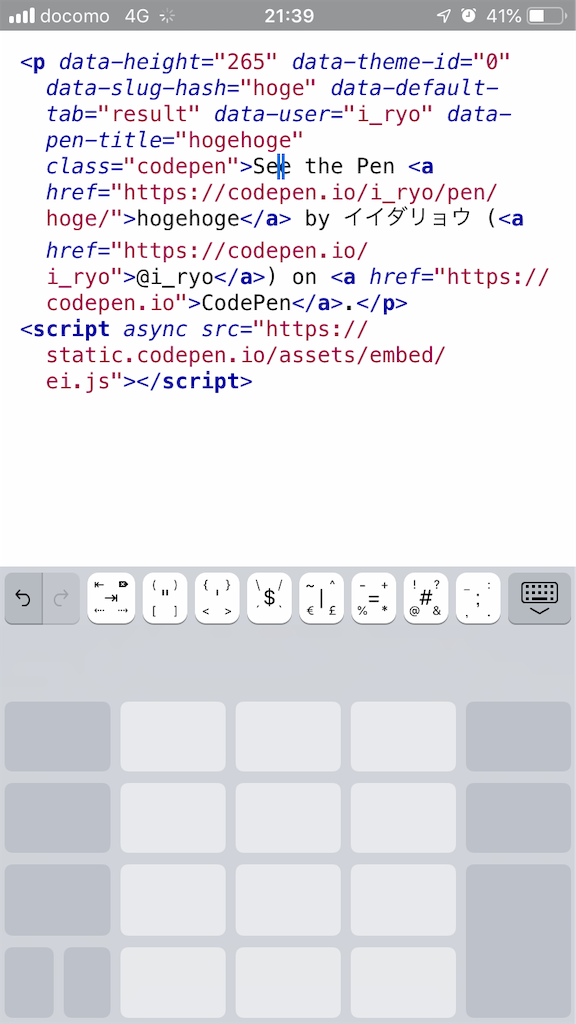
仕方がないので、以前のブログで貼った埋め込みコードを流用しようと思います。textasticでテンプレとして保存しましょう。こんなコードです。
<p data-height="265" data-theme-id="0" data-slug-hash="hoge" data-default-tab="result" data-user="i_ryo" data-pen-title="hogehoge" class="codepen">See the Pen <a href="https://codepen.io/i_ryo/pen/hoge/">hogehoge</a> by イイダリョウ (<a href="https://codepen.io/i_ryo">@i_ryo</a>) on <a href="https://codepen.io">CodePen</a>.</p> <script async src="https://static.codepen.io/assets/embed/ei.js"></script>
hogehogeのところにタイトルを、hogeにはcodepenの投稿のURLにある下層パスを貼ります。
※参考: https://codepen.io/i_ryo/pen/MPKGmW
それをはてなブログにペーストします。すると…
埋め込めました!!
See the Pen sp cording 01 by イイダリョウ (@i_ryo) on CodePen.
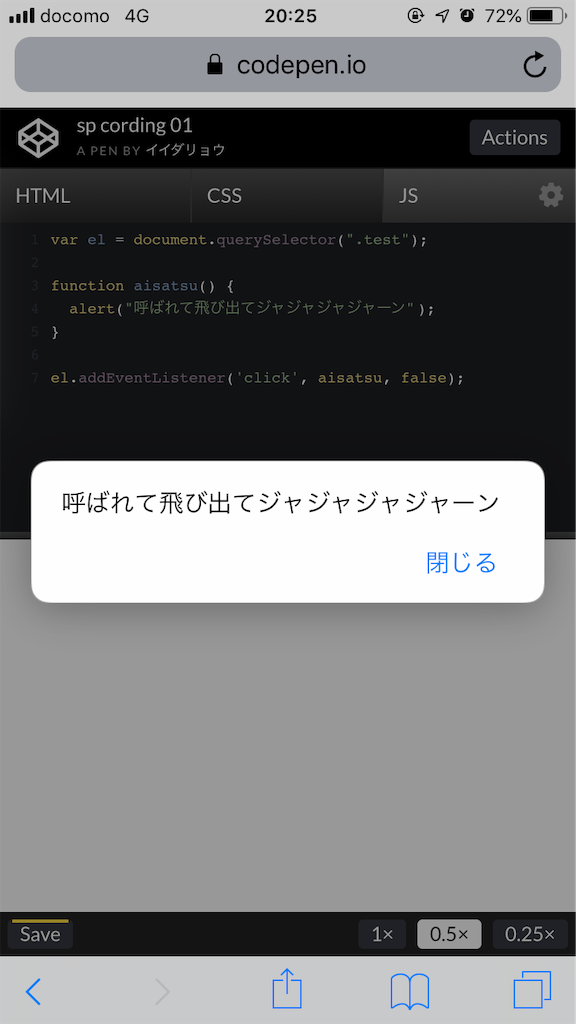
.testのテキストを押してみてください。アラートが現れます!
スマホ版textastic内の機能
ブログに必要な操作はやり終えましたが、今後の展開としてtextasticだけでwebコンテンツを作ることもやってみたい。
前回タブレットで見ていった機能がスマホ版ではどうなっているか見たい。
斜めフリック
まず先程の斜めフリック。記号とローマ字をいちいち切り替えなくて済むので嬉しい機能だ。これがあればスマホさ物理キーボードなくても行けそうに思えた。

カーソル移動
もう一つ、キーボード部分を強く押す3Dタッチでカーソルがマウスのように自由に動かせる。これは他ののアプリでも有効な機能。*1

タブ切り替え
複数のファイルを同時に開き、上の水色のタブで切り替えられる。HTML、CSS、JSを同時に編集するときに便利!

プレビュー
左下のメガネアイコンを押すとブラウザでのプレビューが立ちがります。

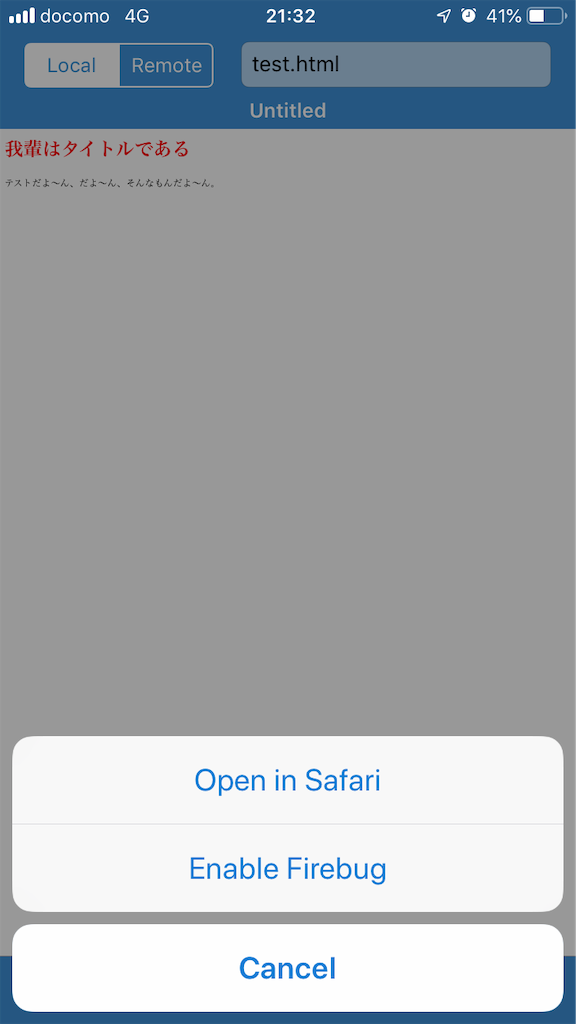
開発ツール
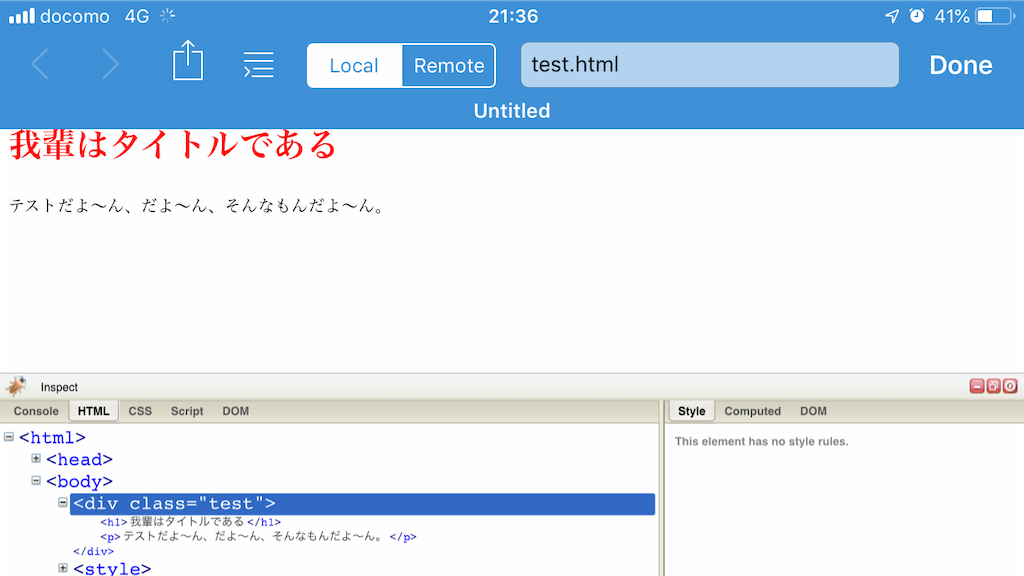
プレビュー画面ですフッターメニューの上矢印アイコンを押す。「Enable firebug」を押すと…

FTPへのアクセス
textasticからFTPやクラウドなどに直接アクセスできます。
上メニュー右から三番目、説明が難しいが、テキストエディタのようなアイコン。これを押すと…

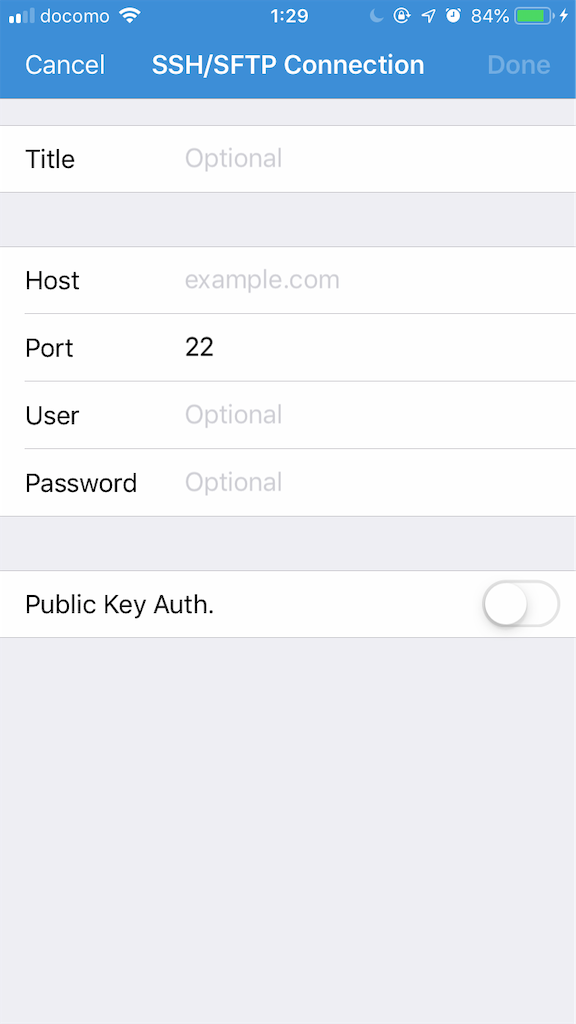
次の画面は真っ白かもしれませんが右上のプラスアイコンを押すと

スマホ版はてなブログのデザイン変更は「詳細設定」
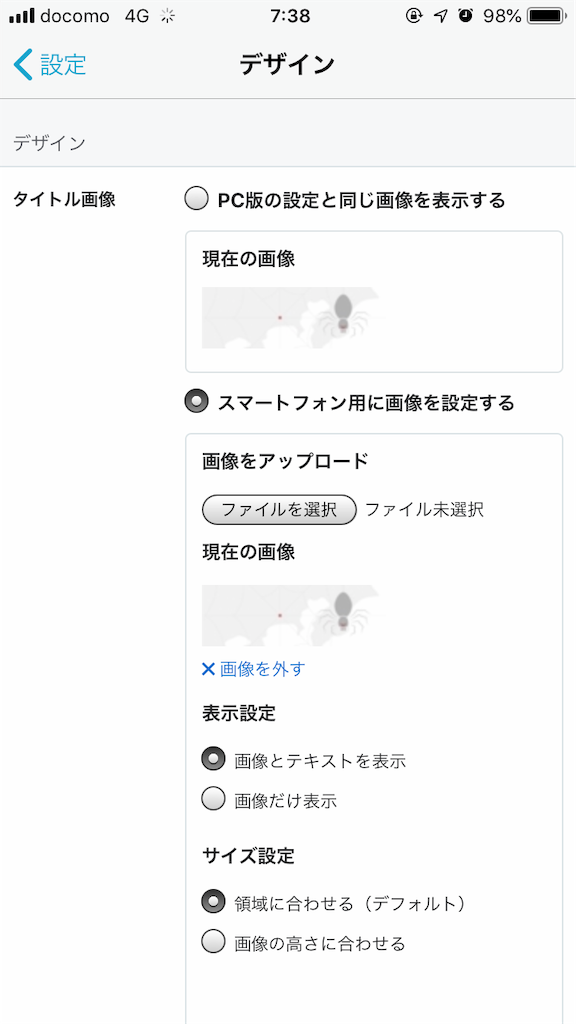
今回、画像が多くなったので画像にシャドーをつけたり、見出しをPC版のように色付けたくなった。
スマホアプリの「デザイン」にはヘッダー画像の設定くらいしかないと諦めていたのだが…

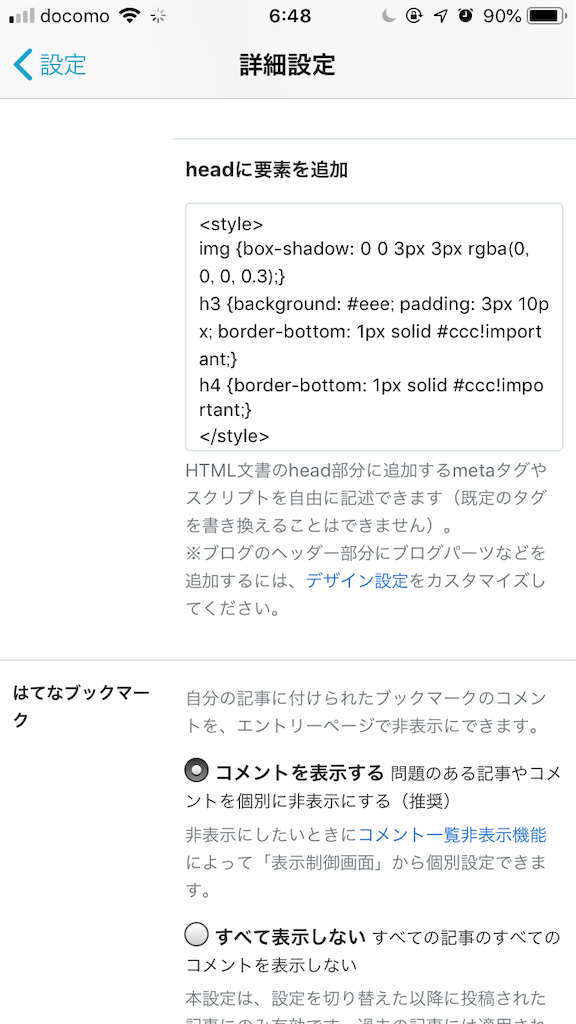
「詳細設定」に「head要素を追加」があったので、そこにstyleタグにCSS書いてみたら適用された!

scriptタグでJS書いたりlinkタグで外部CDNファイルをリンクしたりといったこともここでできそうです!
最後に:やはり選択肢があるのはいい
今回、スマホだけで書いてみましたが、結論としては「スマホで技術ブログは書けまぁす!」 と、言っていいと思った。
はてなブログアプリでマークダウン使えたのは大きい。あとcodepenの使いづらいところをtextasticが見事にカバーしてくれました!
codepenのアプリが出てくれればまた楽しい展開がありそうだが、ブラウザ版でもせめてembedボタンだけでも実装してほしいものです。*2
パソコン「でも」タブレット「でも」スマホ「でも」技術ブログが書ける。
時と場所と道具に縛られず活動ができるので、やはり選択肢が多いのはとても良いことだと感じました。
これからより自由な形態でブログを書いていけそうです。
※参考:Web開発環境の記事まとめ
qiita.com