ブラウザでの3D(3次元)を表現する「WebGL」。ほぼ全てのブラウザに対応し、機はとっくに熟している。
かつては3Dを始めるには3D作成ソフトを購入する必要があったが、現在はやりたくなった「今」、始められます。そう、CodePenがあればね!*1
時は来た!それだけだ。
目次:
JSの基本についてはこちら
※参考:【JSの基本-前編】書ける前に読む!HTML、CSS、JSの書式-4 - クモのようにコツコツと
【JSの基本-後編】書ける前に読む!HTML、CSS、JSの書式-5 - クモのようにコツコツと
WebGLのサンプル
WebGLってどんなもの?どんなことができるの?例えばこんな感じです。
※参考:WebGL入門 - サンプルで理解する3D表現の迫力 - ICS MEDIA
ほげ〜〜〜〜〜!って感じですよね。
映画などの「3D映像」との違いはなんといってもインタラクティブ(マウスやタッチの操作に反応して変化)なところです。ちょっと3D画面の上を触ってみてください。
動かせましたよね?WebGLのコードに従ってブラウザがリアルタイム描画しているわけです。いやはや、すごい時代になったもんだ。。
WebGLとは何か
そもそも「WebGL」とは一体全体なんざんしょ。Webは…まあウェブだよね。では「GL」とは?
WebGL (Web Graphics Library) は、互換性があるウェブブラウザーでプラグインを使用せずにインタラクティブな 3D グラフィックスや 2D グラフィックスをレンダリングするための JavaScript API です。
※参考:WebGL: Web の 2D および 3D グラフィックス - Web API | MDN
ふむふむ。「GL」はGraphics Libraryの略か。ウェブの図形の図書館?
プラグイン無しというのが従来のFLASHなどと違うところ。*23Dのイメージが強いが2Dも作れるのね。
「レンダリングする」とあるな。レンダリングとは何か?
レンダリング(rendering)とは、データ記述言語やデータ構造で記述された抽象的で高次の情報から、コンピュータのプログラムを用いて画像・映像・音声などを生成することをいう。
※参考:レンダリング (コンピュータ) - Wikipedia
ほうほう。つまりデータ情報を画像や映像などに変換することなのね。
では最後の「JavaScript API」の「API」とは何か。
「API」=「機能+仕様書」
※参考:いまさら聞けない!APIとは何か?〜基礎の基礎を学ぼう〜 | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
このページの解説は詳しかった。 APIは「Application Programming Interface」の略で、外部から提供されるアプリの機能と仕様書とのこと。なるほど。
WebGLの位置付け
WebGLには元となる技術がある。それは「OpenGL」と言います。
OpenGL(オープンジーエル、Open Graphics Library)は、クロノス・グループ (英: Khronos Group) が策定している、グラフィックスハードウェア向けの2次元/3次元コンピュータグラフィックスAPIである
「Open Graphics Library」=「開かれた図形の図書館」。そのWebへの移植版が「WebGL」ってわけだ。
なお、「クロノス・グループ*3」はアメリカの策定団体で3D以外にもカメラやベクターデータなど様々なものを策定しているそうな。
そういえばJS本体の策定は他の団体なはず。そう、JSの大元は「ES(EcmaScript)」*4であり、「Ecmaインターナショナル」*5が策定している。
では、Ecmaインターナショナルとクロノス・グループはいったいどんな関係なのだろうか?
調べたら下記がわかりやすかった。
「JavaScript」という包括的用語は、まったく異なる複数の要素を含んでいます。その要素とは、中核となるプログラミング言語(ECMAScript)、Web API、そして DOM(Document Object Model) です。
※参考:JavaScript 技術概説 - JavaScript | MDN
なるほど。JS=ESというわけではないわけね。ESはJSのコアな部分ではあるが、それに加えて「DOM」や「Web API」も含んでいるわけだ。
先ほどWebGLは「コンピュータグラフィックスAPI」とあったな。つまりWebGLもWeb APIの一種ということなんだな。
ちなみにDOMは「JSの基本-前編」でも触れましたね。こちらはHTML、CSSの標準化団体「W3C」が策定しています。標準化団体、多いですね〜。*6
DOMについてはこちら
※参考:【JSの基本-前編】書ける前に読む!HTML、CSS、JSの書式-4
なお、OpenGLは「GLSL」という言語で書かれているそうです。
GLSL (OpenGL Shading Language) はGLslangとしても知られ、C言語をベースとした高レベルシェーディング言語である。
参考: GLSL - Wikipedia
C言語ベースなのか。そういえばJSのご先祖も辿っていくとC言語だな。*7
では、「シェーディング言語」とはなんだろう。
シェーディング言語(英: shading language)はプログラマブルシェーダー向けのプログラミング言語のこと。この種の言語は色や法線のような特別なデータ型を持っている。C言語やJavaのような汎用言語とは異なり、標準入出力機能を持たないなど、特定領域に特化したDSLの一種である。3次元コンピュータグラフィックスの様々な市場に対応するため、複数の異なる言語が開発されている。
うむ。全くよくわからなかった。。「プログラマブルシェーダー」とはなんぞや?
(プログラマブルシェーダーから転送)
シェーダー(英: shader)とは、3次元コンピュータグラフィックスにおいて、シェーディング(陰影処理)を行うコンピュータプログラムのこと。「shade」とは「次第に変化させる」「陰影・グラデーションを付ける」という意味
お、転送された。なるほど、これならわかる。
「シェーディング」とは陰影処理のことね。そういえば3Dソフトに「Shade」ってのがあった。Shadeの意味は「影」。Shadowと同系統の単語です。
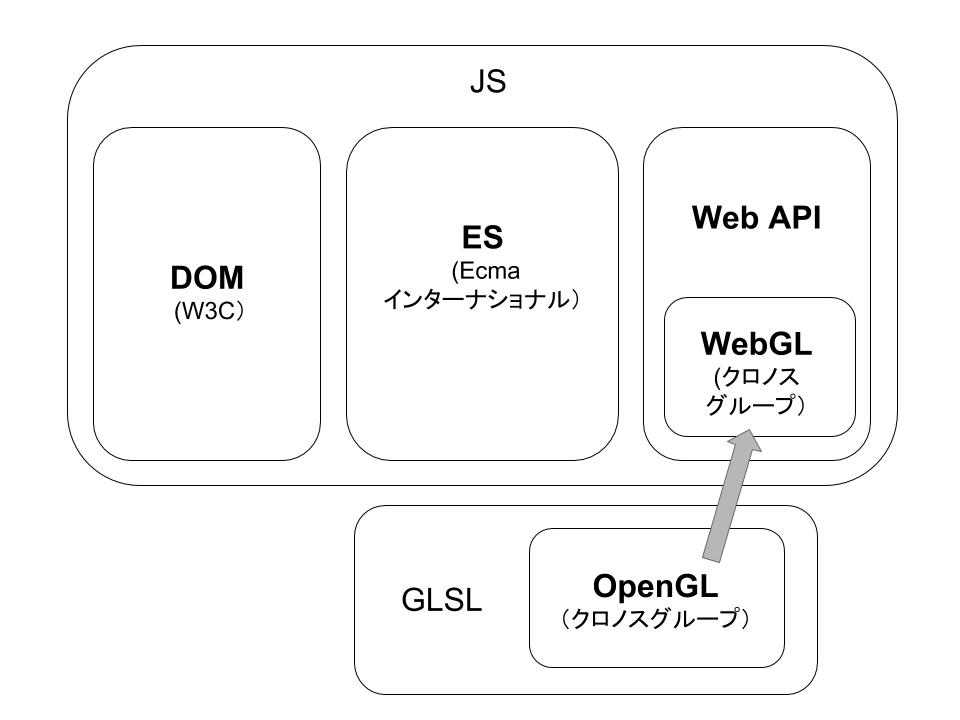
新しい単語がいっぱいだったので、これまでの内容を図にまとめると下記のようになりんす。

WebGL自体は現在ほとんどのブラウザが対応しており、もうとっくに機は熟しきっている。
※参考:Can I use... Support tables for HTML5, CSS3, etc
ただし、2016年に新しく策定された「WebGL2.0」のブラウザ対応はまだまだだ。今のところChromeとFireFoxのみですな。*8
※参考:Can I use... Support tables for HTML5, CSS3, etc
まだ事始れてもない自分としては、やっぱ最初は「1.0」からスタートですかねぇ。コツコツと〜。
canvas要素を配置
WebGLの描画はHTMLのcanvas要素内で行われます。canvasは文字通りキャンバス(油絵を描く対象となる布)みたいなものです。
ではさっそく配置しまSHOW!
<canvas></canvas>
うーむ、配置しただけでは何も見えない。。ただの空間のようだ。
See the Pen WebGL 01 by イイダリョウ (@i_ryo) on CodePen.
本当に存在してるのかな?CSSを当ててみようか。
canvas { border: 1px solid #333; }
線を加えてみた。お、canvasの外枠が可視化された!
See the Pen WebGL 02 by イイダリョウ (@i_ryo) on CodePen.
デフォルトサイズは幅300pxの高さ150pxのようです。いささか小さい。大きさ、CSSで変わるかな。
canvas { border: 1px solid #333; width: 100%; height: 300px; }
オッケー、変わった。CSSが効く。
See the Pen WebGL 03 by イイダリョウ (@i_ryo) on CodePen.
終わりに
まずはWebGLの全体像とJSの中での位置付けを理解し、HTML上にcanvas要素を配置しました。
さてと…ここから何をしていこうか。広大なキャンバスの大地を目の前に立ちすくんだ状態。
とりあえず立方体でも球体でも何かを表示したいな。
過去にBlenderでモデリングしたデータがあるので、それのデータを読み込んでみるのも手か。
WebGLのライブラリthree.jsも気になっている。
ではでは、ここから先はJSでWebGLをいじっていきます!
WebGL やりたい時が 始め時
※参考:ネイティブJSやってみたシリーズ
qiita.com
*1:あと、モデリングもBlenderというフリーソフトがありんす。
*2:HTMLは元々テキスト文書を表示するための言語だったため、マルチメディアコンテンツの表示にはプラグインが必要だった
*3:クロノスはギリシャ神話の農耕の神とのこと。
*4:ActionScriptやJScriptなどいくつかのスクリプト言語の元でもある
*5:EcmaはEuropean Computer Manufacturers Associationの略で欧州電子計算機工業会という意味
*6:HTMLの標準化団体はW3Cの他にWHATWGもあります。
*7:C言語→Java→JSと影響を受けた
*8:WebGL1.0の当初もChromeとFireFoxのみだった。