HTMLをより少ない記述量で書くことができる「テンプレートエンジン」。Haml, Slim, Pagなどをよく見聞きしますね。
これらの形式をブラウザで表示するためにはHTMLにコンパイル(変換)する必要があります。その環境構築が第一難関です。
が!CodePenを使えば環境構築なしにテンプレートエンジンを体験することができます!!早速やってみました。
目次:
※参考:HTMLの基本についてはこちら
【HTMLの基本】書ける前に読む!HTML、CSS、JSの書式-2
※2019/10/20:この記事上にソースコードがありませんでしたが、追記しました。
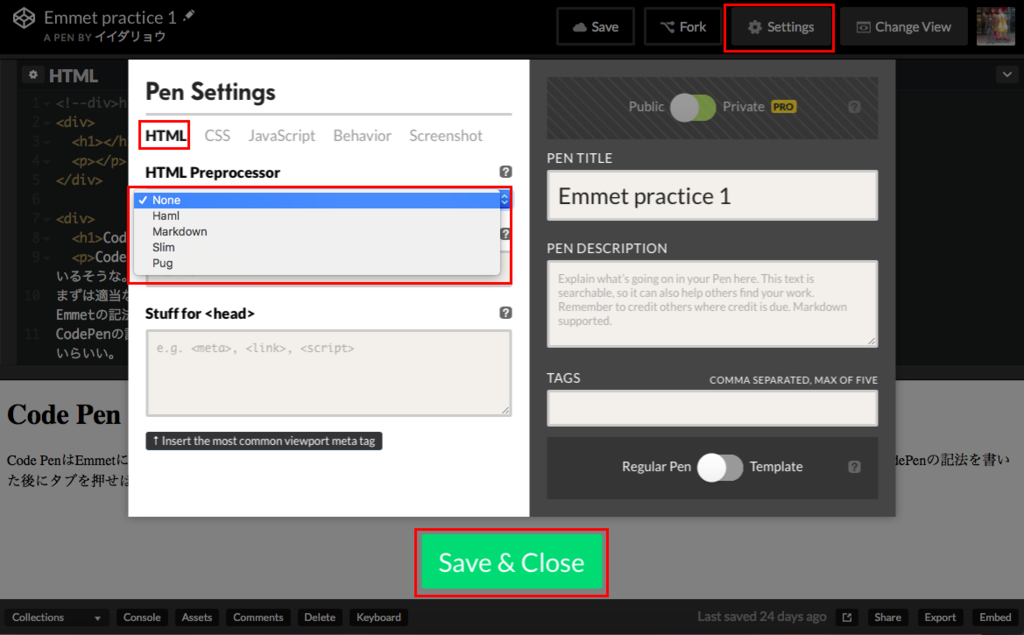
CodePenのSetting(設定)変更
CodePenでどうやってテンプレートエンジンを体験するか。まずは設定を変更する必要があります。
右上にある「Setting」をクリックしてください。「HTML」「CSS」「JavaScript」などのタブがありますので、変えたいタブを開くと、「HTML Preprocessor>HAML」などが選択できます。jQueryのCDNリンクなどもこのSettingで設定します。
英語メニューのため、何気にここに辿り着くのもハードルかもしれません…。

さあ、それではCodePen Settingの旅の幕開けです!
Emmet
とその前に…初めにいきなり「テンプレートエンジン」とは少し違うのですがCodePenが標準で対応しているという「Emmet」を試してみたいと思います。 テキストエディタにプラグインとして拡張するツールのようですが、CodePenでは標準機能のためSettingも何も変える必要はないようです。
例えば「div>h1+p」などタグ名を足し算のように「+」で繋げて書いて、その後にタブをクリックするとパッと変化してくれるらしいのですが…
おお!<div><h1></h1><p></p></div>に変化した!
ここに中身を入れていくわけか。これば便利!しかしながら、変化した後の修正は通常のHTMLと変わらないわけね。不可逆。
このように書いてタブをクリックすると…
div>h1+p
こうなった!
<div> <h1></h1> <p></p> </div>
あとは中身を入れていくだけ!
<div> <h1>Code Pen de Emmet</h1> <p>Code PenはEmmetに最初から対応しているそうな。本当だろうか。 まずは適当な文章を書いてみる。そこにEmmetの記法を割り当てたい。 CodePenの記法を書いた後にタブを押せば良いらいい。 「div>h1+p」と書いて、タブを押す。おお、展開された! では、早速この文章を入れ込もうか。</p> </div>
Emmetは昔は「Zen-Coding」と呼ばれていたそうです。禅コーディング!渋い!HTML以外にCSSにも色々使えるようです。JSはないみたい。
Haml
お待たせしました。それではCodePen、Settingの旅を始めましょう。ズラズラと並んでいますが、正直何がどう良いのかなどの知識も気迫なので上から順番に体験してみたいと思います。
最初はHAML。ハムル。ハムスターのような可愛い名前ですね。
HAMLの主な記法
- タグにしたいものの前に「%」をつける。
- インデントは半角スペース2個分。
- 入れ子もOK。
- 閉じタグは不要。
実際にやってみました。 「HAML」などのタブを切り替えてみてください。「Result」が最終的な表示です。
%section
%h1
HAMLのルール
%p
タグにしたいものの前に「%」をつける。インデントは半角スペース2個分。入れ子もOK。閉じタグは不要。
こ、これは、かなり楽ですね!Emmetと違って修正もそのままできるのがいいです。
コンパイル後のコード表示
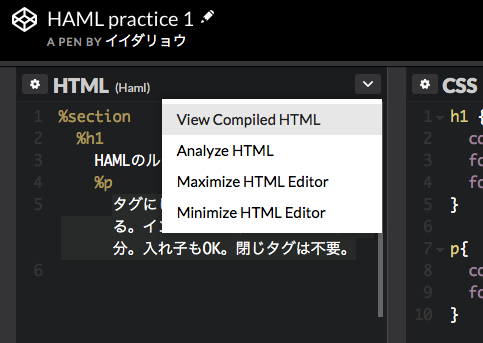
HAMLを実際にHTMLにコンパイルするにはRubyの開発環境が必要です。CodePenの場合は右上の「v」アイコンから「View Compiled HTML」をクリックすると…

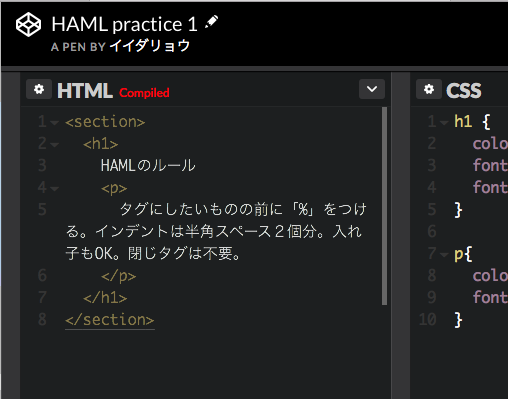
コンパイル後のHTMLが確認できます!

同じ場所からHAMLにまた戻れます。
Markdown
2番目は「Markdown」。マークダウン。色々なブログなどで採用されていてWordpressでも拡張が可能。このはてなブログの投稿もマークダウンで書いています。
Markdownの主な記法
- 見出しは「# 」をつける。
- 「##」が2つだと見出し2になる。
- 「###」が3つだと見出し3になる。
- 改行2つで段落になる。
- アスタリスク1つでイタリック。
- アスタリスク2つで太字になる。
# マークダウン記法 見出しは「# 」をつける。 ## 見出し2 「##」が2つだと見出し2になる。 ### 見出し3 「###」が3つだと見出し2になる。 改行2つで段落になる。 アスタリスク1つで*イタリック*。 アスタリスク2つで**太字**になる。
(2020/04/26追記)
Markdownをgulpでコンパイル
※参考:【HTML】MarkdownをGulpでHTMLにコンパイルしてみる - クモのようにコツコツと
Slim
3番はSlim。スリムに書けそうな名前です。
Slimの主な記法
- インデントが半角スペース
- idの書き方
タグの後ろに#hogeと続ける。 - classの書き方
タグの後ろに.hogeと続ける
Hamlと比べるとタグに「%」の印も不要で確かにスリムです!
body section h1 Slimの記法 p インデントが半角スペース section h2#id idの書き方 p タグの後ろに#hogeと続ける。 section h2.class classの書き方 p タグの後ろに.hogeと続ける
Slimを実際に使うには、Hamlと同様にRubyの開発環境が必要なようです。
Pug
最後はPug。なんとも愛らしい名前ですが、昔は「Jade」というV系バンドのようなカッコいい名前だったようです。
Pugの主な記法
- pugはタグはなくて、閉じタグも不要。
- インデントによって入れ子を作る。
- 複数行のテキストは「|」を入れる。
- idは「#」、classは「.」を要素に続けてかく。
なんだかSlimとほとんど違いがないような。
section
h1.red Pugの記法
p
| pugはタグはなくて、閉じタグも不要。
br
| インデントによって入れ子を作る。
br
| 複数行のテキストは「|」を入れる。
p idは「#」、classは「.」を要素に続けてかく。
p なんだかSlimとほとんど違いがないような。深い部分はこれから検証していく…。
PugとSlimの一番の違いはコンパイル方法で、Pugの場合はRubyではなくNode.jsでコンパイルするようです。
(2020/04/26追記)
Pugのfor文、if文を使ってFizzBuzzをやってみました。
※参考:【HTML】PugでFizzBuzzる!(テンプレートエンジンの変数、for文、if文) - クモのようにコツコツと
PugをNode.jsのgulpでコンパイル
※参考:【HTML】PugをGulpでコンパイルしてみる(メタ言語初コンパイル!) - クモのようにコツコツと
おまけ:EJSもオススメ(追記)
(2020/04/26追記)
CodePenのSettingの中にはないのですが「EJS」もオススメです!HTMLタグにテンプレート記法を追記する形なのでわかりやすいです♪
<h1><% //JSコード %></h1>
詳細はこちらを参照
※参考:【HTML】テンプレートエンジンEJSでFizzBuzzる!(Pugとの比較あり) - クモのようにコツコツと
EJSをNode.jsのgulpでコンパイル
※参考:【HTML】EJSをGulpでコンパイルしてみる(SyntaxErrorでちょい苦戦) - クモのようにコツコツと
まとめ
HTMLを楽に記述する方法としては、テキストエディタの拡張機能であるEmmet、ブログなどで採用されてるマークダウンと、テンプレートエンジンHaml、Slim、Pugなどがあります。
テンプレートエンジンではHamlが先発で、さらにスリムにしたのがSlim、Pug。どちらを採用するかは、RubyならSlim、NodeならPug、など開発環境で決める。という理解でいいでしょうかね。
もう一つの潮流としてはおまけで書いたEJSのようにHTMLタグに追記するタイプのテンプレートエンジンもあります。こちらはNode.jsでコンパイルできます*1。(←2020/04/26追記)
CodePenのSettingではCSSやJSを楽に記載できるAltCSS、AltJSも体験できます。
次回は「AltCSS」についてまとめます!
※参考:【LESS, SCSS, Sass, Stylus, PostCSS】 AltCSS 事始め - クモのようにコツコツと
※参考:HTMLテンプレートエンジン、AltCSS、AltJSのまとめ
qiita.com
*1:残念ながらCodePenでは体験できない…